# 元素、文字水平垂直居中面试题答案解析
关于答案解析
元素、文字水平垂直居中相关面试题答案解析过程是根据自身项目实践以及查阅官方文档等最终的得出结论。 仅供学习参考,评论区感谢补充和纠错 !
# 1、元素水平垂直居中的方式(创业公司、58、字节、蚂蚁金服、小米)
答案解析
实现元素水平与垂直居中有 7 种方法
| 方法 | 实现代码 | 注意事项 | 案例 |
|---|---|---|---|
| 行内元素水平垂直居中 | line-height: 35px;text-align: center; | 这个垂直居中只针对单行文本有效。同时 line-height 的值与 height 的值大小一样。 | 案例 1 |
| 绝对定位 + margin | 给子元素加如下代码:position: absolute;top: 50%;margin-top: -元素自身高度一半;left: 50%;margin-left: - 元素自身宽度一半; | 需要指定子元素的宽高 | 案例 2 |
| 绝对定位 + margin: auto | 给子元素加上如下代码:position: absolute;margin: auto; | 需要给子元素指定宽高 如果不指定宽高,子元素将占满父容器 | 案例 2 |
| 绝对定位 + translate | 给子元素加上如下代码:position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%) | 无需指定子元素的宽高,推荐 因为 translate() 函数中使用百分比值时,是以这个元素自身的宽度和高度为基准进行换算和移动的(动态计算宽高) | 案例 3 |
| flex 布局 | 给父元素加上如上代码display: flex;justify-content: center;align-items: center; | 父元素中所有子元素都水平垂直居中显示 | 案例 4 |
| flex + margin: auto | 给父元素加下如下代码display: flex;给需要水平和垂直居中的子元素加上 margin: auto; | 指定某一个子元素水平和垂直居中 | 案例 4 |
| table-cell | 给父元素加上如下代码display: table-cell;text-align: center;vertical-align: middle; | display: table-cell; 属性也会被 float, position: absolute; 等 属性破坏效果,应避免同时使用同时 margin 值是没有任何意义的 | 案例 5 |
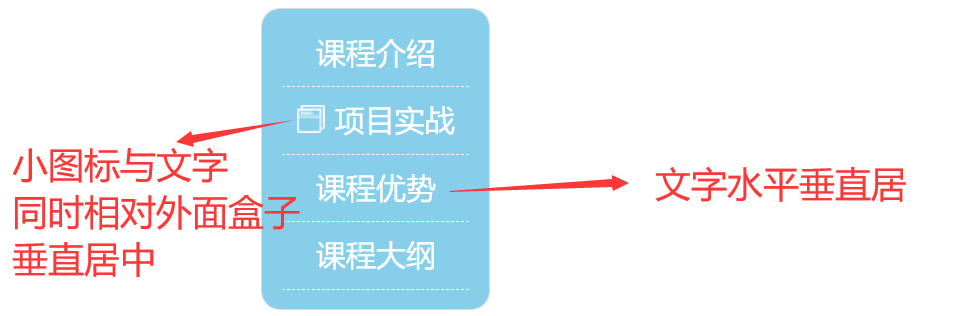
# ① 行内元素水平垂直居中
给父元素加上如下代码:
line-height: 高度大小值;// 垂直居中text-align: center;// 水平居中
这里要特别注意:
- 这种方式并不能让图片相对文字在单行中垂直居中
图片相对文字在单行中垂直居中,还需要加如下代码
vertical-align: middle;// 图片与文字垂直居中,但会有少量偏差,再通过position: relative;// 通过相对定位微调元素位置top: 2px;// 微调位置大小

点击查看源代码
<style>
body,ul,li{
margin:0;
padding:0;
}
ul{
list-style: none;
width:100px;
margin:50px;
border:1px solid #ddd;
border-radius:10px;
padding:5px 10px 10px;
background-color: skyblue;
}
ul li{
font-size: 16px;
border-bottom: 1px dashed #fff;
color:#fff;
height: 35px;
line-height: 35px;/*单行文字垂直居中*/
text-align: center;/*文字水平居中*/
}
ul li i{/*文字前小图标*/
display: inline-block;
width: 15px;
height: 15px;
margin-right:5px;
background-image: url(images/icon-xm.png);
vertical-align: middle;/*控制元素垂直居中,但实际效果仍会有少许偏差*/
/*通过相对定位来微调位置*/
position:relative;
top:-2px;
}
</style>
</head>
<body>
<ul>
<li>课程介绍</li>
<li><i></i>项目实战</li>
<li>课程优势</li>
<li>课程大纲</li>
</ul>
</body>
# ② 绝对定位 + margin(需要指定子元素的宽高)
方法一:给子元素加如下代码
- position: absolute;
- top: 50%;
- margin-top: -元素自身高度一半;
- left: 50%;
- margin-left: -元素自身宽度一半;
不足之处:
- 要求指定子元素的宽高,才能写出
margin-top和margin-left的属性值。
方法二: 给子元素加上如下代码
- position: absolute;
- margin: auto;
不足之处:
- 要求指定子元素的宽高,如果不指定宽高,子元素将占满父容器
如果元素的宽高会随着内容发生变化,则以上两种方法都不能用,否则 ok

点击查看源代码
<style>
.music{
width: 300px;
height: 300px;
margin: 50px;
position: relative;/*相对定位*/
}
.music::before{
display: block;
content: "";
position: absolute;
left:0px;
right:0px;
top:0px;
bottom:0px;
background-color: rgba(0,0,0,0.5);
}
.music span.icon-play{
display: block;
width: 70px;
height: 70px;
background-image: url(images/cover_play.png);
/* 方法一 播放按扭水平垂直居中*/
position: absolute;
top:50%;
margin-top:-35px;
left:50%;
margin-left:-35px;
/*方法二:播放按扭水平垂直居中
position: absolute;
top:0;
bottom: 0;
left:0;
right:0;
margin:auto;*/
}
</style>
</head>
<body>
<div class="music">
<img src="images/m1.jpg" alt="" >
<span class="icon-play"></span>
</div>
</body>
# ③ 绝对定位 + translate(无需指定子元素的宽高,推荐)
实现水平垂直居中
- 这种写法,在没有指定子元素宽高的情况下,也能让其在父容器中垂直居中
- 因为 translate() 中使用百分比值时,是以这个元素自身的宽度和高度为基准进行换算和移动的(动态计算宽高)
给子元素加下如下代码
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%,-50%); // 向左和向上移动自身宽度一半

点击查看源代码
<style>
.dot {
width: 50px;
height: 50px;
margin: 100px auto;
position: relative; /*相对定位*/
}
.dot::before,
.dot::after {
display: block;
content: "";
width: 100%;
height: 100%;
box-shadow: 0 0 5px pink;
border-radius: 50%;
background-color: rgb(253, 210, 217, 0.6);
}
.dot::after {
width: 40%;
height: 40%;
background-color: pink;
position: absolute; /*水平垂直居中*/
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /*向左和向上移动自身宽度一半*/
}
.dot .info {
width: 200px;
min-height: 100px;
background-color: rgb(255, 192, 203, 0.5);
border-radius: 10px;
position: absolute; /*绝对定位*/
left: calc(100% + 10px);
top: 50%;
transform: translateY(-50%); /*向上移动自身宽度一半*/
}
.dot .info::after {
/*代码来自-艾编程-清心*/
display: block;
content: "";
width: 0px;
border: 10px solid transparent;
border-right-color: rgb(255, 192, 203, 0.5);
position: absolute; /*绝对定位*/
left: -20px;
top: 50%;
transform: translateY(-50%); /*向上移动自身宽度一半*/
}
</style>
<body>
<div class="dot">
<div class="info"></div>
</div>
</body>
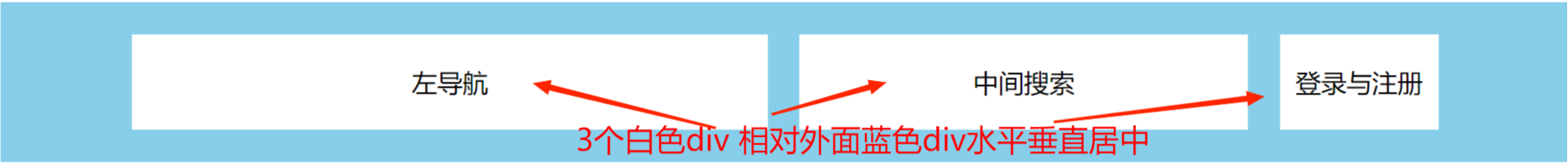
# ④ flex 布局
方法一:给父元素加上如上代码
display: flex;// 弹性布局justify-content: center;// 子元素相对父元素水平(主轴)居中align-items: center;// 子元素相对父元素垂直(交叉轴)居中

不足之处:
- 父容器里的所有子元素们都垂直居中了。
- 如果父容器里有多个子元素的话,我们只想指定某个子元素居中,则可以用方法二
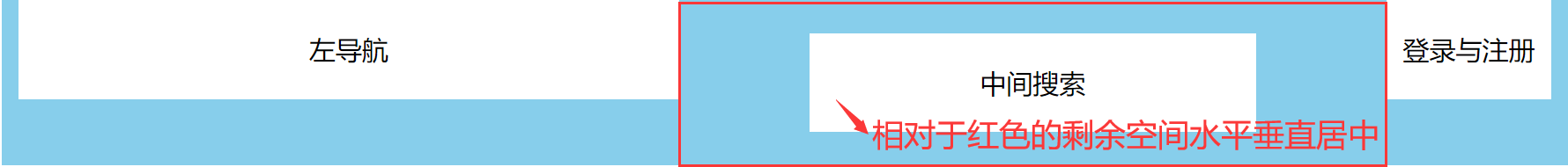
方法二:给父元素和子元素分别加上如下代码
display: flex;// 给父元素加,弹性布局margin: auto;// 给子元素加

点击查看源代码
<style>
.top {
height: 100px;
background-color: skyblue;
display: flex; /*弹性布局 以下是 方法一*/
/* justify-content:center ;水元素水平居中*/
/* align-items: center;子元素垂直居中*/
}
.top .item {
height: 60px;
margin: 0px 10px;
background-color: #fff;
flex-shrink: 0; /*永不压缩*/
text-align: center;
line-height: 60px;
}
.top .menu {
width: 400px;
}
.top .login {
width: 100px;
}
.top .search {
/*方法二*/
margin: auto; /*这一项单独水平与垂直居中*/
flex-grow: 0.6; /*宽度为剩余空间60%*/
}
</style>
<body>
<div class="top">
<div class="item menu">左导航</div>
<div class="item search">中间搜索</div>
<div class="item login">登录与注册</div>
</div>
</body>
# ⑤ table-cell 布局
实现水平垂直居中
display: table-cell;指让标签元素以表格单元格的形式呈现,使元素类似于td 标签
- 不过会被 float,
position: absolute;等属性破坏效果,应避免同时使用。 - 同时 margin 值是没有任何意义的
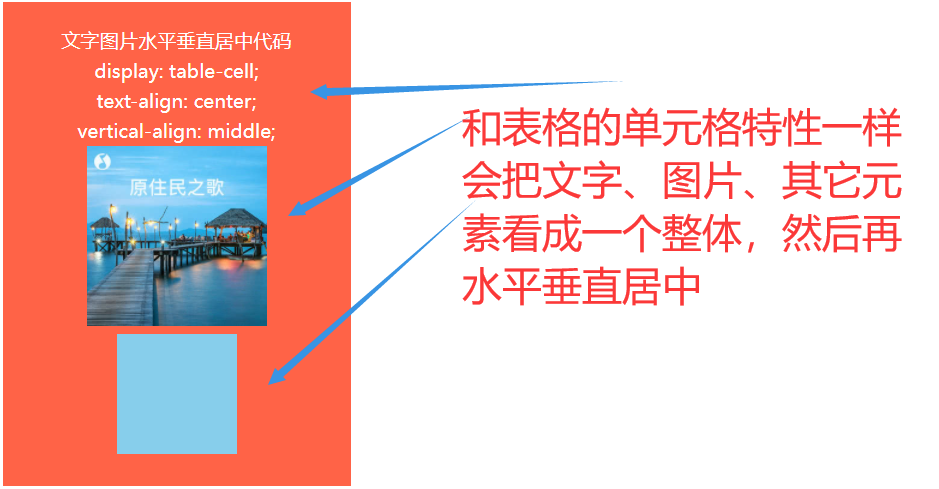
应用一:内容整体水平垂直居中
详细解读
| 给父元素加上如下代码 | 如果子项是块级元素,则需要转成行内块级元素 |
|---|---|
display: table-cell;vertical-align: middle;text-align: center; | display: inline-block; |

点击查看源代码
<style>
.box {
width: 250px;
height: 300px;
padding: 20px;
background-color: tomato;
color: #fff;
font-size: 16px;
line-height: 25px;
/*内容整体水平垂直居中显示*/
display: table-cell;
text-align: center;
vertical-align: middle;
}
.box .desc {
display: inline-block; /*将块级元素转换为行内块级元素*/
width: 100px;
height: 100px;
background: skyblue;
}
</style>
<body>
<div class="box">
文字图片水平垂直居中代码<br />
display: table-cell;<br />
text-align: center;<br />
vertical-align: middle;
<img src="images/m1.jpg" alt="" width="150" />
<div class="desc"></div>
</div>
</body>
应用二:不等高项水平垂直居中
TIP
在应用一的基础上,给子项(元素) 添加 vertical-align: middle; 就可以实现
点击查看源代码
<style>
.box {
width: 550px;
height: 400px;
background-color: skyblue;
/*元素水平垂直居中*/
display: table-cell;
vertical-align: middle;
text-align: center;
}
.box .item {
display: inline-block; /*转换成行内块级元素*/
width: 100px;
/*通过自定义属性,自动计算高*/
height: calc(50px + 50px * var(--i));
/*通过自定义属性,自动赋获取背景色*/
background-color: var(--col);
vertical-align: middle; /*垂直居中*/
}
</style>
<body>
<!--代码来自 艾编程-清心-->
<div class="box">
<!--自定义属性--i和--col -->
<div class="item" style="--i:1;--col:blue"></div>
<div class="item" style="--i:2;--col:red"></div>
<div class="item" style="--i:3;--col:yellow"></div>
<div class="item" style="--i:4;--col:tomato"></div>
<div class="item" style="--i:5;--col:pink"></div>
</div>
</body>
应用三:单个块级元素水平垂直居中
TIP
| 给父元素加上如下代码 | 如果子项是 div,则给子项(元素)加上如下代码 |
|---|---|
display: table-cell;vertical-align: middle; | margin: 0 auto |
点击查看源代码
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
/*控制子元素垂直居中*/
display: table-cell;
vertical-align: middle;
}
.box .item {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 0px auto; /*元素水平居中*/
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>
# 2、一个容器内部有一些文字,如何让多行文字垂直居中(百度)
答案解析
让容器内部的多行文字垂直居中的 4 个方法
| 方法 | 实现方式 |
|---|---|
| table-cell 和 vertical-align | 给父元素加上 display: table-cell; vertical-align: middle; |
| line-height 和 vertical-align | 给父元素加上 line-height,文字用 span 元素包裹,span 元素加上样式 display: inline-block; vertical-align: middle; line-height: 20px;单独控行高 |
| relative + translateY | 文字用 span 元素包裹,span 元素加上 position: relative; top: 50%; transform: translateY(-50%); |
| flex 弹性布局 | 给父元素加上 display: flex; align-item: center; |
# ① 方法一:table-cell 和 vertical-align
点击查看源代码
<style>
.box {
width: 200px;
height: 200px;
padding: 10px;
background-color: skyblue;
font-size: 14px;
line-height: 25px;
display: table-cell; /*转换为表格单元格,相当于td*/
vertical-align: middle; /*内容垂直居中*/
}
</style>
<body>
<div class="box">
艾编程是在大数据人工智能时代高速发展的今天成立的一家以提供各行
业商业项目研发解决方案为核心的在线教育学习平台。
</div>
</body>

# ② 方法二:line-height 和 vertical-align
TIP
父元素的 line-height 值一定要和 自身的高度一样大
- 文字一定要包裹在一个 行内块级 元素中(相当于把所有文字看成一个整体),所以 span 要加上
display: inline-block; - 同时要单独控制 line-height 大小,不能直接继承父元素的。
行内块级元素一定要设置vertical-align: middle; 相对于基准线垂直对齐
点击查看源代码
<style>
.box {
width: 200px;
height: 200px;
padding: 10px;
background-color: skyblue;
font-size: 14px;
line-height: 200px; /*行高一定要和高度相等*/
}
.box span {
display: inline-block; /*转换为行内块级元素,里面文字当成一个整体*/
line-height: 20px; /*单独控制行高,以免父元素行高继承造成干扰*/
vertical-align: middle; /*基准线垂直对齐*/
}
</style>
<body>
<div class="box">
<span>
艾编程是在大数据人工智能时代高速发展的今天成立的一家以提供各行
业商业项目研发解决方案为核心的在线教育学习平台。
</span>
</div>
</body>

# ③ 方法三:relative + translateY
这里要注意,相对定位的 top: 50%; ,是相对自身位置向下移动父元素 height 的一半(不包括内边距和边框)
点击查看源代码
<style>
.box {
width: 200px;
height: 200px;
padding: 10px;
background-color: skyblue;
font-size: 14px;
line-height: 25px;
}
.box span {
display: inline-block;
position: relative; /*相对定位*/
top: 50%; /*向下移动父元素高度的一半*/
transform: translateY(-50%); /*向上移动自身高度一半*/
}
</style>
<body>
<div class="box">
<span
>艾编程是在大数据人工智能时代高速发展的今天成立的一家以提供各行
业商业项目研发解决方案为核心的在线教育学习平台。</span
>
</div>
</body>

# ④ 方法四:flex 布局
<style>
.box {
width: 200px;
height: 200px;
padding: 10px;
background-color: skyblue;
font-size: 14px;
line-height: 25px;
display: flex; /*弹性布局*/
align-items: center; /*子项垂直居中*/
}
</style>
<body>
<div class="box">
艾编程是在大数据人工智能时代高速发展的今天成立的一家以提供各行
业商业项目研发解决方案为核心的在线教育学习平台。
</div>
</body>
# ⑤ 方法五:grid 网格布局
<style>
.box {
width: 200px;
height: 200px;
padding: 10px;
background-color: skyblue;
font-size: 14px;
line-height: 25px;
/* grid-template-columns: 200px;
grid-template-rows: 200px; */
display: grid; /*网格布局*/
align-items: center; /*子项在单元格垂直方向居中*/
}
</style>
<body>
<div class="box">
<span>
艾编程是在大数据人工智能时代高速发展的今天成立的一家以提供各行
业商业项目研发解决方案为核心的在线教育学习平台。
</span>
</div>
</body>
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
