# 2025 最新 Web 前端开发系统学习图文教程
Are you ready ?
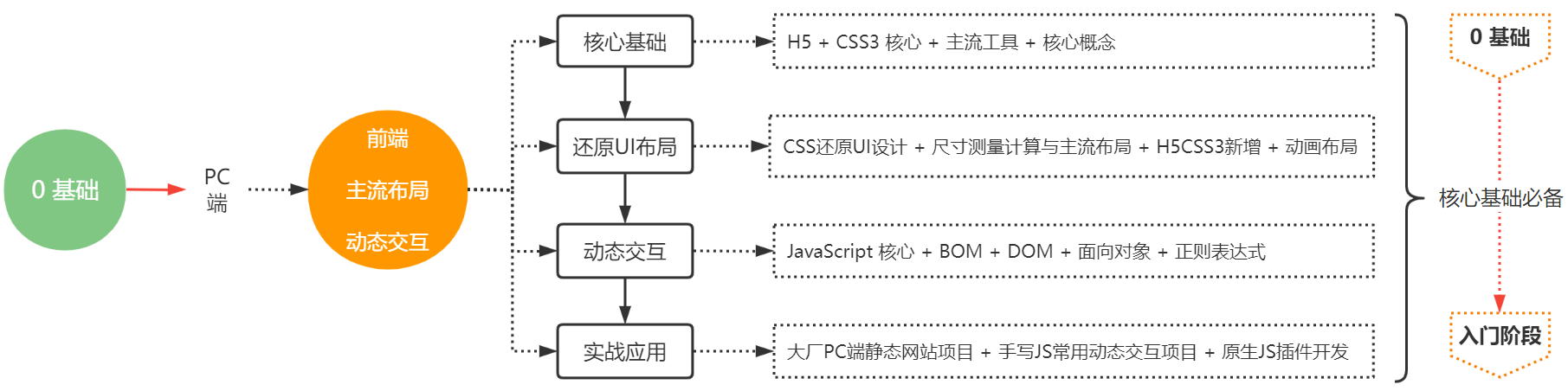
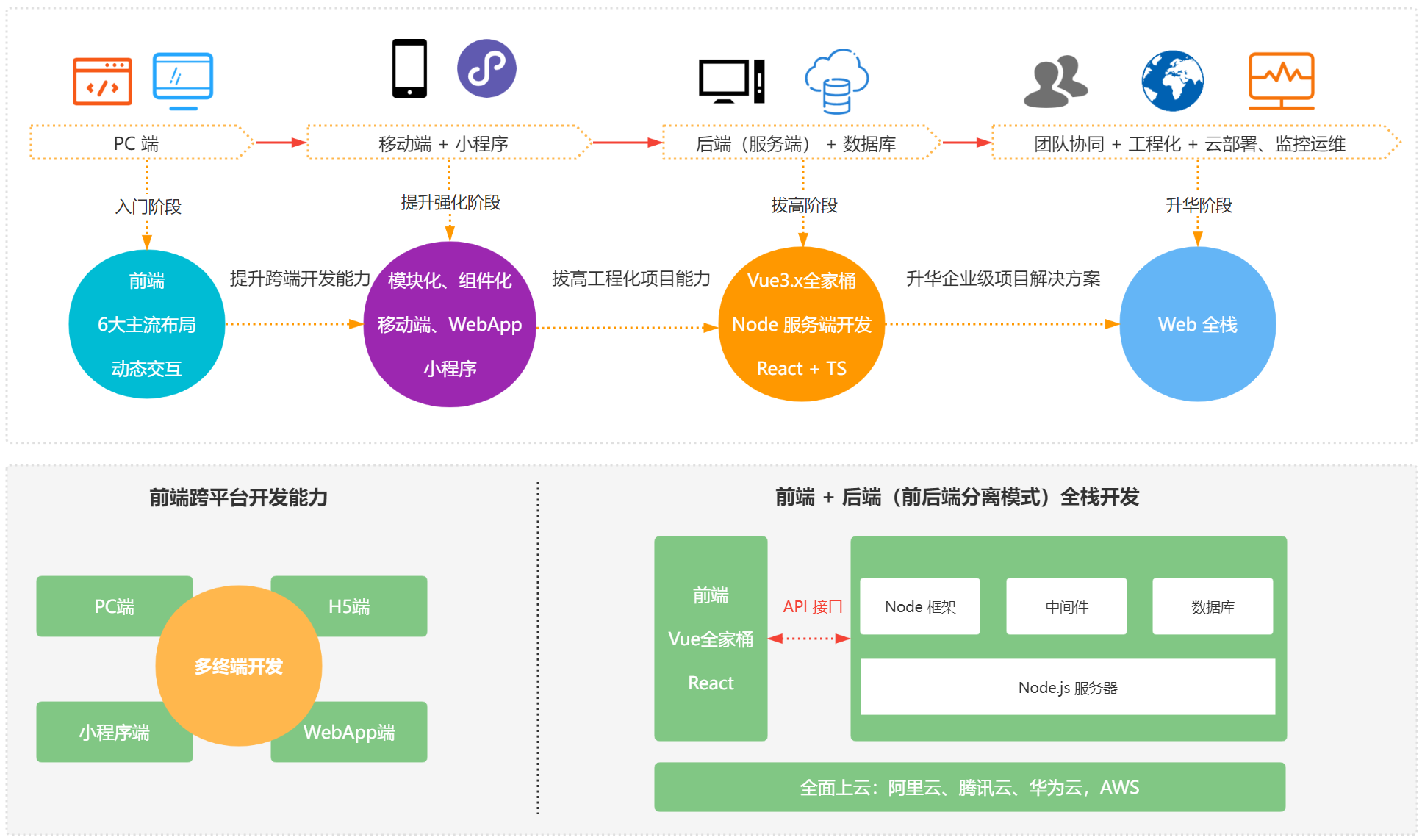
2025 年最新 Web 前端学习路线图 和 完整图文教程,我梳理了完整的细节知识点,企业项目开发解决方案所需技术栈,更适合自学 Web 前端开发的同学,路线清晰明确,少走弯路。
零基础学编程,从宏观到微观全面了解
专业、语言选择、行业介绍、技术发展变革 (opens new window) 👆
零基础学编程选择什么专业好,为什么选择前端开发,职业前景,未来选择性,是否适合初学者,行业竞争,什么样的前端工程师、市场需求更抢手,前端开发行业介绍,前端开发的变革,大前端时代
# 一、VSCode 安装使用教程
工欲善其事,必先利其器
TIP
对于我们每一位软件工程师来说,都要有自己顺手的 IDE 开发工具,它就是我们的武器。 一个好用的 IDE 不仅能提升我们的开发效率,还能让我们保持愉悦的心情,这样才是非常 Nice 的状态 ^_^
# 二、HTML / HTML5,MarkDown,Git
搭建网页结构的语言,HTML/HTML5 标签增加了很多移动端支持,简单好学。
TIP
- HTML/HTML5 标签和属性,系统学习教程(图文版) (opens new window)👆
- MarkDown 原理,基础、进阶、高级语法,绘制各类图表,徽章,工作笔记,工具,企业项目文档的最佳实践(图文版) (opens new window)👆
- Git 快速入门到实践(图文版) (opens new window)👆
面试真题解析
# 三、CSS / CSS3
样式表,美化网页的语言,增加了很多动画、过渡等新特性,所见即所得,非常有意思。
CSS/CSS3 样式,系统学习教程(图文版)
- CSS 基础认知 和 选择器 (opens new window) 👆
- CSS 文本和字体属性、列表属性 (opens new window) 👆
- CSS 盒子模型 (opens new window) 👆
- CSS display 属性、背景属性、其他常用属性 (opens new window) 👆
- CSS 三大特性:继承、层叠性、优先级 (opens new window) 👆
- 浮动、BFC 规范、清除浮动的最佳实践 (opens new window) 👆
- CSS 定位、层叠顺序、层叠上下文 (opens new window) 👆
- margin 负值的最佳实践 (opens new window) 👆
- 圆角、阴影、文本图像处理、CSS 函数 (opens new window) 👆
- transition 过渡动画与 animation 自定义动画 (opens new window) 👆
- transform 2D 与 3D 转换 (opens new window) 👆
SEO 搜索引擎优化代码规范
CSS/CSS3 样式、系统学习教程(视频版)
# PC 端企业项目实战开发前置知识
TIP
- 30 个 CSS/CSS3 真实项目案例布局训练(视频版) (opens new window) 👆
- 防御式编程 - 防御式 CSS (opens new window) 👆
- 大厂 Web 前端项目开发规范和最佳实践 (opens new window) 👆
- CSS 还原 UI 设计,前端项目开发的必备工具 (opens new window) 👆S
扩展学习,项目功能点主流布局最佳实践
PC 端企业项目实战开发(视频版)
CSS/CSS3 高频面试真题和答案解析
# 四、移动 WebApp 开发、多终端响应式开发
从 PC 端演化成移动 WebApp 熟练掌握跨端+各终端适配和性能优化,是一名优秀的前端开发必备的技能之一。
移动 WebApp 开发,系统学习教程(图文版)
# 移动端项目实战前置知识
TIP
移动 webApp 和 PC Web 开发的区别(屏幕大小、交互方式、网络环境和设备性能、兼容性),像素、分辨率、物理像素、逻辑像素、设备像素比,viewprot 视口 及 相关设置,真机调试,移动端开发常用单位(em、rem、vw/vh、wmax 和 vmin)
流体布局,移动端 rem 布局原理,rem 布局项目实战,移动端 vw 项目实战,移动端开发常见问题,移动 Web 开发性能优化 等
多端响应式项目开发最佳实践
移动 WebApp 开发、多端响应式项目开发,系统学习教程(视频版)
移动 WebApp 开发,高频面试真题和答案解析
# 五、云计算、云服务器项目部署
深入浅出云计算、云服务当前最新、最流行的技术生态与最佳实践是我们作为一名工程师时刻具备职业竞争力的前提。
云计算在项目中的相关应用与实践(图文版)
- 云计算、低代码、元宇宙、云服务器、云原生、互联网技术架构演进 (opens new window) 👆
- 阿里云服务器实践 与 Nginx 部署 (opens new window) 👆
- Nginx 部署的核心配置、性能优化、域名服务器备案 (opens new window) 👆
- 华为云服务器实践与 Nginx 部署,完整版 (opens new window) 👆
- Git 在线部署入门到实践 (opens new window) 👆
云服务器(阿里云、华为云)的实践:注册、配置,公共镜像、操作系统,网络和安全组,远程链接云服务器,常用 Linux 系统命令行,Nginx Web 服务器安装和启动、常用 Nginx 命令,深入域名结构,域名解析,Nginx 企业项目部署,Nginx 配置 HTTPS 加密协议、SSL 证书申请与配置,Nginx 性能优化、Gzip 压缩,多网站、多系统部署,Git 在线部署入门到实践,企业级项目的最佳实践 ...
云计算在项目中的相关应用与实践(视频版)
企业项目相关,高频面试真题和答案解析
# 六、JavaScript
前端开发工程师最重要的 "看家语言",JS 功底的好坏,决定了职业高度,学习需要下苦工
详细 JavaScript 基础+高级核心知识梳理
- JavaScript 核心基础和常用方法 (opens new window) 👆
- JavaScript 函数、BOM、DOM (opens new window) 👆
- JS 常用内置对象和正则表达式 (opens new window) 👆
- JavaScript 常见的 10 种设计模式、设计原则 (opens new window) 👆
工厂模式、构造器模式、单例模式、原型模式、发布订阅者模式(观察者模式)、适配器模式
装饰器模式、代理模式、外观模式、迭代器模式
JavaScript 在项目开发中的最佳实践
JavaScript 深入系统学习教程(图文版)
系统课专享
扩展学习,项目功能点 JavaScript 动效最佳实践
- 200+ JavaScript 动效经典企业项目功能案例,最佳实践 (opens new window) 👆(持续更新中 ...)
JavaScript 深入系统学习教程(视频版)
系统课专享
JavaScript 高频面试真题和答案解析

# 1、JavaScript 核心基础
核心必备
- JavaScript 核心语法,前端与后端,ECMAScript 与 JavaScript 的关系,脚本语言的本质,JS 解释器
- 变量与字面量: 硬盘、内存、CPU,声明变量的几种特殊情况,优秀的命名法,处理报错 和 REPL 环境,综合应用,拓展知识
- 数据类型和类型转换: 类型检测,综合应用,脚本语言、弱类型语言和强类型语言、编译型和解释型
- 表达式: (算数、赋值、关系、逻辑)、操作符、位运算符(正负二进制转十进制,正负十进制转二进制,位移操作符)综合应用
- 流程控制语句 和 算法: 累加器、累乘器,穷举法、水仙花数、鸡兔同笼 等经典算法,算法学习方法
- 数组综合应用 和 算法: 数组下标越界、遍历、类型检测、头尾操作、常用方法,遍历算法,二维数组,去重随机样本,基本数据类型和引用数据类型在内存中如何存储(深度解读堆栈)数组的深克隆和浅克隆
著名排序算法性能优化的不同策略,重难点,案例测试题
- 函数: 声明调用,形参、实参,arguments 注意事项,返回值,函数做为参数的应用,变量提升与函数声明提升,函数算法题
- 递归与深克隆: 深入递归的应用和原理,递归算法题,实现深克隆
- 作用域作用域链: 作用域中变量访问权限、查找规则、遮蔽效应,严格模式,静态作用域和动态作用域,作用域链
- 闭包: 深入闭包底层原理,观察闭包现象,闭包的在实际开发中的用途和应用场景,使用闭包的注意事项
- IIFE 立即执行函数的方法、作用及应用,this 指向,call()和 apply()方法
算法的核心深入:算法复杂度,时间复杂度,空间复杂度解读,搞定面试真题的最优解
- DOM: 节点操作,DOM 事件,事件传播,事件对象,this 指向,在实际开发中的综合应用
- BOM: window、Navigator、History 对象,Locatiion,在实际开发中的综合应用
- 定时器与延时器,回调函数中的 this 指向,异步与同步,综合应用
# 2、JavaScript 执行原理
底层原理
- 全局执行上下文,函数执行上下文
- eval 执行上下文,执行上下文分类
- 执行上下文栈,什么是执行上下文栈(调用栈),栈溢出
- 执行上下文组成,变量环境,全局执行上下文中 - 变量对象,函数上下文中 - 变量对象
- eval 执行上下文 - 变量对象,变量对象的创建过程,代码执行阶段,外部环境(outer),变量查找过程
- 词法环境,this 函数上下文
垃圾回收 GC
- 什么是垃圾回收(Garbage Collection)
- JS 中垃圾回收的两种策略(标记清理和引用计数)
- 手动标记垃圾,闭包与内存管理
- 区分内存泄露和内存溢出
JavaScript 错误处理、LHS 左查询、RHS 右查询
- SyntaxError 语法错误
- ReferenceError 引用错误
- TypeError 类型错误
- RangeError 范围错误
- URIError URI 错误
- EvalError eval 错误
- InternalError 内部错误(非标准)
- Error 错误对象,用于自定义错误
try ... catch语句,finally 子句,throw 抛出自定义错误- LHS 和 RHS 片面的理解,LHS 和 RHS 更准确的理解,深入 LHS 左查询 和 RHS 右查询
# 3、JavaScript 版数据结构与算法
在 2025 年的今天
面对严峻的求职环境,搞定算法是我们提高职场竞争力/提升编程内功,补齐面试中的算法短板,是迈过面试算法关的必备技能,不要因为做前端,就忽略算法的重要性。
数据结构和算法,是大厂前端面试的“拦路虎”,很多同学都望而生畏。其实如果了解常用数据结构,掌握基本的算法思维,就不难应对。
大厂为何要考察算法 ?
如何在短时间之内快速判断一个工程师是否优秀 ?考察算法是最合理的方式,这是行业内多年的经验积累。
前端面试考算法真不是因为内卷 !其实,算法一直在后端面试中都被考察,现在前端也考查,说明前端能做的工作越来越多了,也越来越重要了,这是好事。我们只需要找到正确的学习方法,花点时间掌握即可。
填补前端同学的算法短板
- 提升编程核心内功
- 建立和健全算法知识体系
涵盖算法面试真题
- 数据结构 + 算法 + 算法思想
- 结合实战,带你由浅入深理解抽象算法
算法理论 + 解题 + 实际开发中的应用
- 精选 LeetCode 真题,企业近 3 个月面试真题
- 过程分析,答案解析,每题都有时间/空间复杂度分析
# 4、涵盖前端数据结构算法相关面试技术点
深入浅出
- 算法基础:算法理论基础入门,时间复杂度和空间复杂度的分析与计算
- 算法思想:穷举法、累加器、累乘器、双指针、跳步、递归算法、冒泡算法、快速排序算法、二分查找搜索
- 数据结构:堆、栈、队列、链表、二叉树、集合(部分内容随着课程深入同步讲解)
- 累加器:求 1-100 之间所有整数之和
- 累乘器:莱布尼茨级数计算 π,求一个数的阶乘
- 穷举法:求水仙花数、寻找质数、鸡兔同笼
- 递归与双指针:斐波那契数列、对象深克隆、数组扁平化、虚拟 DOM 转真实 DOM
- 栈: 字符串括号匹配是否正常,JS 实现一个栈
- 队列:JS 实现一个队列
- 双指针:数组中和为 n 的两个数
- 二分查找:快速查找数组中某个元素
- 跳步:字符串中连续最多的字符,以及次数
由于篇幅原因,暂列举部分内容,全程结合面试真题+实践应用讲解。跟随课程进度的深入,同步讲解 !即学即用
# 5、JavaScript 高级进阶
TIP
- 面向对象: 对象的属性、方法、遍历,深浅克隆,this 指向(函数上下文),构造函数与类,原型原型链,垃圾回收,面象对向综合应用
- 内置对象: 包装类,Math 对象,Date 对象,字符串操作方法,综合应用
- 继承: 原型链继承、构造函数继承、组合继承、原型式继承、寄生式继承、寄生组合式继承
- 内置构造函数:
Object.prototype是万物原型链的终点,内置构造函数的关系 - 正则表达式: "按位" 描述规则,元字符,方括号表示法,量词,修饰符,正则表达式的相关方法,字符串的相关方法,正则表达式的综合应用
JavaScript 中常见 10 大设计模式 与 5 大设计原则
- 五大原则
单一职责原则,开放封闭原则,里氏替换原则,接口隔离原则,依赖翻转原则
- 十大设计模式
工厂模式,构造器模式,单例模式,原型模式,发布订阅者模式(观察者模式),适配器模式,装饰器模式,代理模式,外观模式,迭代器模式
# 七、模块化、组件化开发
从传统单一模块开发到企业标准组件化开发掌握企业核心开发思想,动态交互开发。
详细 ES6 基础+高级核心知识梳理
新增变量、模板字符串、箭头函数、解构赋值、剩余参数、展开运算符、数据结构、Set 和 Map 共有的方法和属性、Set 和 Map 实例的方法、遍历器,数组、字符串、对象的新增方法等
Promise 异步编程解决方案,class 类,module 模块化,module 的导入导出、注意事项,NodeJS 指令相关,Babel 编译器相关,webpack 相关
HTTP 相关概念,HTTP 常用方法,HTTP 状态码,本地存储(cookie 的属性,编码与解码,sessionStorage/localStorage 的常用方法和属性),Ajax 相关概念,本地服务器,Ajax 基本的使用,XHR 的属性,XHR 的方法,XHR 的事件,JSON 的常用方法,跨域解决方案,Ajax 扩展内容,async/await
- 组件化开发
模板引擎,PC 端项目组件化项目重构开发,深入理解和实践组件化开发的核心开发思想
ES6 基础 + 高级,系统学习教程(图文版)
系统课专享
ES6 实际开发中的实用技巧
正则表达式功能函数
实用工具函数
模块化、组件化开发,深入系统学习教程(视频版)
系统课专享
模块化、组件化开发、ES6 相关高频面试真题和答案解析
# 八、小程序开发
作为优秀的前端工程师必备技能,小程序是当下最爆火的轻应用开发技术,需要能够独立开发企业级小程序,拥有解决主流小程序功能需求的能力
详细 小程序开发知识梳理
# 小程序开发,系统学习教程(图文版)
TIP
小程序前世今生,前置准备:微信小程序发展史、开发环境准备、团队协作上线流程
核心基础:小程序目录结构、文件类型、代码结构,工程文件的分层,配置菜单栏,视图层的标签和样式、逻辑层交互,小程序的宿主环境
视图层组件:小程序视图层的常用组件分类,视图层:数据绑定、列表渲染、条件渲染,代码拆分和模板语法
页面导航:小程序页面导航、传参、事件、API、网络数据请求,上拉触底分页数据加载综合实践应用
生命周期:小程序的生命周期 及 生命周期函数、分类,应用的(全局)生命周期函数,页面级别的生命周期函数
架构设计:前后端分离架构 VS 传统架构,行业最佳实践
自定义组件核心基础:小程序自定义组件,模板和样式、数据、方法、属性,数据监听器,纯数据字段,生命周期、生命周期函数,插槽, 父子组件之间的通信,behaviors
自定义组件封装:自定义组件封装,内容标签页 tab V1.0 ~ V2.0 大厂组件封装,confont 字体图标库组件,自定义组件封装最佳实践(本质、原则、封装、继承、多态,使用场景、通用组件封装,自定义组件通信)
JS 面向对象 与 分层架构设计:JavaScript 面向对象 与 代码分层架构设计,
wx.request二次封装,实现统一响应和异常处理(回调函数、回调地狱解决方案演进脉络,Promise 演进,async/await)分层架构实践:分类列表选项的动态化,课程预览组件封装 与 课程列表展示,上拉触底、下拉刷新,加载更多数据,内容标签页、分类切换数据联动
性能优化:节流防抖函数在小程序中的应用,优化加载提示 - 骨架屏功能实现,状态展示自定义组件封装,吸顶效果 与 兼容性配置
小程序 npm 支持:npm 的支持与限制,常用的 npm 包 - UI 组件库,定制主题样式,全局数据共享 - 状态管理,分包加载,独立分包,分包预下载,自定义 tabBar
小程序云开发:常见的多终端登录方式,小程序登录,微信小程序云开发快速入门,云开发实现注册登录
系统课专享
小程序项目实战开发
整个核心基础课程包含 20+ 个经典案例,《艾编程课程小程序》《艾编程 coffee 小程序》项目
小程序开发,系统学习教程(视频版)
系统课专享
# 九、Vue 全家桶
从 2016 年前后开始流行的前端框架,采用模块化开发、数据驱动、声明式编程等等,核心在于前边的基础要扎实,后期学习就容易了
Vue 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue 全家桶必备知识梳理
- Vue 核心基础知识梳理 (opens new window) 👆
- Vue 高级知识梳理 (opens new window) 👆
- Sass 常见面试题与核心基础知识梳理 (opens new window) 👆
- Vue 脚手架相关知识梳理 (opens new window) 👆
- Vue3.x+TypeScript+Vite 即是当下的主流 (opens new window) 👆
Vue 全家桶,系统学习教程(图文版)
系统课专享
Vue 全家桶项目实战开发
系统课专享
Vue 全家桶深入系统学习教程(视频版)
系统课专享
Vue 全家桶高频面试真题和答案解析
据不完全统计目前国内哪些大厂在使用 Vue
小红书,微博,哔哩哔哩(B 站),爱奇艺,芒果 TV,手机搜狐
饿了么,小米商城,一加手机,乐视商城,滴滴开源、高德开放平台、京东拼购+领券+新人频道 H5+京东云,网易云信+手机网易+网易邮箱 H5,大麦网 H5、唯品会 H5、少数派、百度指数、微信公众平台、大鱼号,携程 H5 多个模块,创客贴、兑吧、国美电器 H5、聚美优品触屏版,理想汽车,途虎养车,雪球财经、电玩巴士等等
开源中国,CSDN,Gitee(码云),GitLab,掘金,简书,蓝湖,IT 桔子等等
# 十、TypeScript
TypeScript 简称 TS
TS 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TS 一起工作无需任何修改,TS 通过类型注解提供编译时的静态类型检查。
由微软开发的自由和开源的编程语言。
TS 设计目标:是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
详细 TypeScript 知识梳理
TypeScript 开发环境、工作流,定义变量/常量,基本类型,高级类型,类型适配(类型断言),函数类型,对象类型,接口,类,访问修饰符,模块,泛型
类型守卫,函数重载,调用签名 call signiture,索引签名,只读 readonly,双重断言 Double Assertion,常量断言,this,类型检测 typeof,类型查找,类型映射 Mapped Types,映射修饰符
TypeScript 系统学习教程(图文版)
TS 简介:前世今生,本质,Atwood 定律,重塑 ”类型思维“,为什么要使用 TypeScript,优势,环境搭建
TS 核心基础:类型注解、类型推导,编译 及 编译优化,TS 基本数据类型(原始数据类型、包装对象类型、Object 与 object 类型、值类型、联合类型、交叉类型),type 命令,typeof 运算符,块级类型声明,类型兼容性
TS 数据类型:数组类型、元组类型、any 类型、unknown 类型、never 类型、函数类型、symbol 类型、对象类型、Enum 枚举类型、interface 接口类型、class 类型、泛型、类型断言
高级类型:类型检查机制,类型兼容性,类型保护机制,交叉类型,联合类型,索引类型,映射类型,条件类型
TS 模块:import type 语句,importsNotUsedAsValues 编译设置,CommonJS 模块,模块定位,namespace 命名空间,declare 关键字,
d.ts类型声明文件TS 类型运算 和 相关配置:类型运算符,类型运算符,TypeScript 类型工具,TypeScript 的注释指令,
tsconfig.jsonTypeScript 项目的配置文件,tsc 命令行编辑器TS 工程实践 1:TS 基础环境搭建、配置构建工具、ES6 与 CommonJS 的模块系统、TS 的命名空间、声明合并、编写声明文件
TS 工程实践 2:TS 编译工具、代码检查工具 TSLint 和 ESLint、Jest 单元测试、TS 工程实践知识总结
系统课专享
TypeScript 深入系统学习教程(视频版)
系统课专享
TypeScript 高频面试真题和答案解析
# 十一、NodeJS + 框架 + 数据库
TIP
前端工程师必备的多项实用技能,都依赖于 Node.js 技术完成,学好 Node.js 是通往全栈工程师的必备技能
前端工具链 -> npm -> 前端工程化 -> 前后端分离 -> 服务端渲染
# 1、NodeJS 核心基础 + 框架
TIP
NodeJS 理论基础:重新认识前后端,前后端交互,服务端数据处理,为什么选择 Node.js,前端 和 服务端 - 总结,NodeJS 是什么
NodeJS 核心基础:NodeJS 环境安装,使用 npm、开发自己的 npm 包,common.js 模块化,服务端调试 - debug,NodeJS 和 前端 JS 区别,fs 模块,fs 文件系统,文件写入、读取、重名、移动、删除、创建文件夹、查看资源状态、相对路径、绝对路径综合实践
HTTP 协议:本质,请求报文、响应报文(HTTP 请求报文结构、请求方法,请求头,请求行、请求体,URL 组成部分,HTTP 响应报文结构、响应方法,响应头,响应行、响应体,状态码),工作原理,HTTP 模块
NodeJS 处理 HTTP 请求 和 响应:Request(req)、Response(res)、定义路由、querystring 查询字符串、Response 返回数据、获取 Request Body
Koa2 框架:Koa2 简介、安装、初体验,中间件,koa2 洋葱圈模型(执行过程、异步处理、async/await),路由、koa-router、路由分层,请求参数解析、处理 URL 参数(params 和 查询字符串参数解析)、处理 body 参数,koa-body 模块,错误处理(原生错误处理、koa-json-error 中间件)
# 2、MongoDB 数据库
TIP
MongoDB 核心基础:关于数据库,MongoDB 的环境安装 与 启动,MongoDB Compass 图形界面,MongoDB 命令行交互,数据库操作应用场景
Mongoose 实践:NodeJS 连接 MongoDB ,NodeJS 原生实现增、删、查、改操作,Mongoose 连接数据库,Schema 数据类型、验证规范,配置 MongoDB 数据库的环境变量,Mongoose 数据库的增、删、查、改,Mongoose 条件控制
# 3、NodeJS 服务端项目开发
TIP
初始化项目:npm,Git,建立远程仓库(GitHub、Gitee),搭建项目,项目基本优化
项目开发:加路由,项目目录结构优化,解析 body,Koa2 集成 Mongoose 操作 MongoDB 数据库,分层结构设计,模块化,拆分中间件,统一错误处理,用户密码加密,用户登录验证、Token 认证,配置开发环境、生产环境、测试环境
评论系统项目:服务端项目开发过程,需求分析、接口(路由)设计(RESTful API、传统 API 设计),接口设计步骤,数据库设计,开发环境准备(规范目录 和 层级设计、连接数据库),评论系统项目 API 接口开发 与 实践
# 4、NodeJS 后端项目云服务部署与发布
TIP
Linux 下部署云数据库:阿里云、华为云购买与使用,远程连接,逆向生成数据表
Nginx 部署:Linux 下 Nginx 端口转发与部署,Nginx 实战配置调试优化
PM2 管理进程:启动、停止、重启、重载程序,PM2 日志管理,环境变量管理
在服务器使用 Git 和 Node 部署项目:Linux 服务器安装 Git,下载代码到服务器,安装 NodeJS、数据库、PM2、运行程序
Nginx 配置 HTTPS 加密协议:SSL 证书申请,在 Nginx 服务器上安装证书,配置 HTTP 请求自动跳转 HTTPS
测试优化:NodeJS 后端项目上线部署,postman 联调测试、优化
前后端联调:联调的步骤 和 注意事项,联调的过程,遇到 Bug 后排查过程等。
# 十二、React 生态
React 是一个用于构建用户界面的 JavaScript 库,起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。 2022 年 4 月 26 日已发布最新版 18.1.0
详细 React 入门到项目实战知识梳理
基础环境准备,搭建 react 项目(JS 版本的),项目内容介绍,搭建 react 项目(TS 版本的)
tsconfig.json(TS 语法的配置文件),TS 编译器的工作流程,项目升级改造,创建基础演示项目,react 知识点,文件类型介绍,JSX、TSX
css 样式架构、全局样式,css 模组化,项目实操,基础理论,异步请求相关,组件生命周期,项目开发注意事项,钩子,常用钩子函数,useState 钩子函数细说,副作用,关于 useEffect(),项目中常用组件和方法,关于 HOC 和 Hook
React 生态,系统学习教程(图文版)
系统课专享
React 生态桶项目实战开发
系统课专享
据不完全统计目前国内哪些大厂在使用 React
蚂蚁、飞猪、阿里大于、虾米音乐、口碑开放平台
猫途鹰、喜马拉雅 FM、斗鱼、知乎、豆瓣、美团、房多多、石墨文档、墨刀、TalkingData、xiaopiu、Teambition、Uber、倍洽、同盾科技、心知天气、拼多多、滴滴出行、Sentry、途牛、优酷、京东服饰+生鲜+旅行、算力矩阵、链家 H5、阿里云管理后台、Coding、CodePen、树莓派
36 氪、Notion、GoDaddy、站酷、Plotly、麦客 CRM、特赞营销日历、鹿班、网易云阅读 PC 端+网易云音乐 H5、猎聘网、看云文档编辑页、去哪儿 H5 多个模块、艺龙 H5 个别模块、租租车 H5、汽车之家车商城、Pocket、友盟、iH5 等
# 十三、团队协同、工程化,监控运维
TIP
Git 版本管理,缺陷管理,单人、团队开发与跨团队开发
RESTful API 接口管理,webpack / Gulp 自动化构建
CICD 自动化部署
Linux 项目部署
Nginx 反向代理、负载均衡
运行日志与监控
# 十四、大厂高薪面试真题
Interview questions
# 十五、后端开发
TIP
- NodeJS
- 基本 API(如 http、fs 等)
- commonjs 模块化
- 框架
- express
- koa
- egg
- 调试
- SSR
- 服务端模板,如 ejs artTemplate 等
- nuxt.js (Vue SSR)
- next.js(React SSR)
- 常用
- nginx(反向代理、负载均衡)
- 数据库
- redis
- MySQL
- mongodb
- Docker
- 日志分析
- serverless
- Deno
- 小程序开发
- PWA
- 跨端(如 RN Weex)
- 客户端 electron
# 十六、企业项目技术解决方案
TIP
紧跟市场需求、渐进式,多端跨平台,系统性,企业级项目解决方案

大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
