# CSS 属性面试题答案解析
关于答案解析
CSS 属性 相关面试题答案解析过程是根据自身项目实践以及查阅官方文档等最终的得出结论。 仅供学习参考,评论区感谢补充和纠错 !
# 1、说说你最不熟悉的 3 个 css 属性(网易)
TIP
根据自身情况回答 ......
# 2、overflow: hidden 、 display: none、visibility: hidden 有什么区别 ?(字节)
答案解析
display: none;加在元素自身,元素自身隐藏,元素占据的位置也不存在了visibility: hidden;加在元素自身,元素自身隐藏,元素占据的位置依然存在overflow:hidden;加在父元素身上,当父元素中的子元素超出父元素宽高时,超出部分隐藏。隐藏的部分依然占据着位置。(父元素必需是块级或行内块级元素)
关于 display: none 与 visibility 的对比
| 区别 | display: none | visibility: hidden |
|---|---|---|
| 空间占据性 | 不占据空间 | 占据原空间 |
| 回流与渲染性 | 会产生回流与重绘 | 不会产生回流,只会产生重绘 |
| 对子元素影响 | 子孙元素全部隐藏不可见。并且只要父元素隐藏,子孙没有任何办法可见 | 子孙元素全部不可见,但是给子孙加上 visibility: visible;时,子孙可见。 |
# 3、隐藏一个元素有多少种方法 ?(小米)
答案解析
- 1、
visibility: hidden;隐藏元素,但元素原有空间还占着 - 2、
display: none;隐藏元素,元素不会占据元有空间 - 3、
height+overflow: hidden;隐藏子元,可以给父元素添加height: 0;overflow: hidden; - 4、
opacity: 0;这个方法使一个元素完全透明到看不见 - 5、
transform: scale(0);将一个元素缩放到无限小,元素将不可见,但元素原来的位置被保留着 - 6、
position: absolute;可以设置一个很大的 top 或 left 值,使元素定位到可见区域之外。 - 7、
filter: blur(1000px);将一元素的模糊度设置为足够大,从而使这个元素"消失"在页面中 - 8、
text-indent: -9999px;使文字缩进至视线外,这样就看不到了,相当“隐藏”了 - 9、
z-index可以把元素层叠在其他元素下面,使其不在视线内,相当于“隐藏”了
# 4. CSS 中 background 的属性(字节)
| 属性 | 描述 |
|---|---|
| background-color | 背景颜色,颜色值有以下几种写法 英文单词:red、blue、yellow 16 进制法:#f6f6f6、 #54fe3 rgb: rgb(0,0,0,) rgba: rgba(0,0,0,0.5) |
| background-image | 背景图片地址 url('图片地址') |
| background-repeat | 控制图片平铺,有以下 4 个值 repeat (默认值)水平和垂直方向重复平铺 no-repeat ,不重复平铺 repeat-x 只在水平方向上重复平铺 repeat-y 只在垂直方向上重复平铺 |
| background-position | 控制背景图片位置,有以下三种表示方法 通过 left/center/right 和 top/center/bottom 两两组合确定位置 x y : x 表示水平位置,y 表示垂直位置 background-position: 10px 20px;x% y% x 水平位置 y 垂值位置 如:左上角 0% 0% 右下角 100% 100% |
| background-size | 设置背景图片大小,有以下 4 个值 x y :x 表示宽,y 表示高,如果只有一个值 auto,表示宽高自动 x% y%: x%宽度,y%高度。如果只给出一个值,第二个是设置为"auto(自动)" cover: 保持宽高比缩放后,将完全覆盖背景定位区大小 contain: 保持宽高比缩放后,能放到背景定位区域中 |
| background-attachment | 背景图片是否固定或随着页面其余部分滚动,有 5 个值 scroll:背景图片随着页面的滚动而滚动(默认) fixed: 背景图片不会随着页面的滚动而滚动。 local: 背景图片会随着元素内容的滚动而滚动。 initial: 设置该属性的默认值。 inherit: 指定 background-attachment 的设置应该从父元素继承。 |
| background-clip | 定义背景的显示区域,,有三个值 border-box 背景剪切在边框盒内 默认值 padding-box 背景绘制在填充盒内(剪切成填充方框) content-box 背景绘制在内容盒内(剪切成内容方框)。 |
| background-origin | 定义背景图的渲染区域,有 3 个值 border-box 边框盒的左上角开始渲染 padding-box 填充盒的左上角开始渲染 conten-box 内容盒的左上角开始渲染 |
| background | 背景图片的复合属性,background 值的顺序是 background-color,background-image,background-repeat,background-attachment,background-position。 其余三个 background-size,background-origin,background-clip 是要单独写的 |
# 5、min-width、max-width、width 的包含(优先级)关系(小红书)
属性的含义:
- min-width 限制元素的最小宽度
- max-width 限制元素的最大宽度
- width 元素的宽度
三者之间的优先级:
min-width 和 max-width 的优先级都高于 width。即时 width 后面加上!important。
- 当浏览器缩小导致元素宽度小于 min-width 时,元素的 width 就会被 min-width 的值取代,浏览器出现滚动条来容纳元素。
- 当浏览器放大导致元素的宽度大于 max-width 时,元素的 width 就会被 max-width 值取代。
- 当 min-width 值大于 max-width 时,则以 min-width 值为准。
所以三者优先级排序: min-width > max-width > width
当 min-width>width 时,以 min-width 为主
点击查看源代码
<style>
.box {
min-width: 600px;
max-width: 1000px;
/*当width值设为<600px时,盒子始终以宽600px呈现*/
/*当width值设为>1000px时,盒子始终以宽1000px呈现*/
width: 200px;
height: 100px;
background-color: red;
}
</style>
<body>
<div class="box"></div>
<div class="item"></div>
</body>
当 min-width > width 时,以 min-width 为主;当 max-width < width 时,以 max-width 为主
点击查看源代码
<style>
.box {
min-width: 600px;
max-width: 1000px;
/*当浏览器缩放过程中,计算得到width值<min-width时,则宽度为600px*/
/*当浏览器放大程中,计算得到width值>max-width时,则宽度为1000px*/
width: 100%;
height: 100px;
background-color: red;
}
</style>
<body>
<div class="box"></div>
<div class="item"></div>
</body>
# 6、display 和 visibility 的区别,那么这两个在浏览器渲染的的过程中有什么区别呢 ?(字节)
display: none 与 visibility 区别
| 区别 | display: none | visibility: hidden |
|---|---|---|
| 空间占据性 | 不占据空间 | 占据原空间 |
| 回流与渲染性 | 会产生回流(重排)与重绘 | 不会产生回流(重排),只会产生重绘 |
| 对子元素影响 | 子孙元素全部隐藏不可见。并且只要父元素隐藏,子孙没有任何办法可见 | 子孙元素全部不可见,但是给子孙加上 visibility:visible;时,子孙可见。 |
- 在浏览器渲染过程中,
display: none;会产生回流与重绘- 但是 visibility 不会产生回流,只会产生重绘。
接下来我们就详细说下浏览器的渲染过程,以及什么是回流和重绘
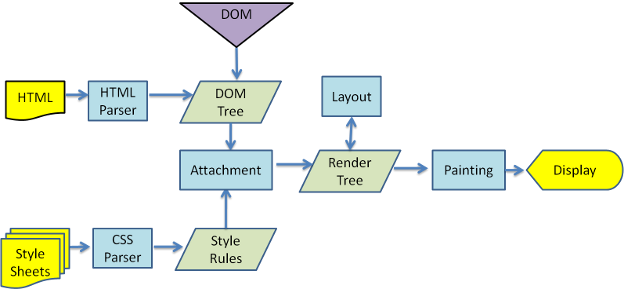
# ① 浏览器的整个渲染过程
完整过程
- 解析 HTML,构建 DOM 树
- 解析 CSS,生成 CSS 规则树
- 合并 DOM 树和 CSS 规则树,生成 render(渲染)树。
- 布局 render 树(回流 / 重排),负责各元素尺寸、位置的计算。
- 绘制 render 树(painting 重绘),绘制页面像素信息
- 浏览器会将各层的信息发送给 GPU,GPU 会将各层合成(composite)显示在屏幕上。
构建渲染树时,浏览器主要完成以下工作
- 从 DOM 树的根节点开始遍历每个可见节点
- 对每个可见节点,找到 CSS 规则树中对应的规则,并应用它们
- 根据每个可见节点以及其对应的样式,组合生成渲染树
不可见节点(也就是不会出现在渲染树中的节点)
- 一些不会渲染输出的节点(如:script、meta、link 等)
- 一些通过 css 进行隐藏的节点(如:
display: none)。
不过要注意:visiblity 和 opacity 隐藏的节点是会显示在渲染树上的。

# ② 什么是回流(重排)和 重绘
回流:
当渲染树(render tree)中的一部分或全部因为元素的规模尺寸、大小等改变时,浏览器需要重新计算元素在设备视口(viewport)内的确切位置和大小,这个过程为回流(重排)。
重绘:
当页面元素样式改变,但不影响元素在文档流中的的位置时(如 color、background-color、visibility)浏览器只需将新样式赋予元素并进行重新绘制操作。
回流必将引起重绘,但重绘不一定会引起回流
# ③ 什么情况会发生重排(回流)
TIP
- 添加或删除可见的 DOM 元素
- 元素的位置发生变化
- 元素的尺寸发生变化(外边距、内边距、边框大小、高度和宽度等)
- 内容发生变化,(比如文本变化或图片被尺寸大小发生变化)
- 页面渲染初始化
- 浏览器的窗口 resize 尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
- 属性和方法都需要返回最新的布局信息,因此浏览器不得不触发回流重绘来返回正确的值
- offset(Top / Left / Width / Height)
- scroll(Top / Left / Width / Height)
- client(Top / Left / Width / Height)
- width、height
- 调用了 getComputeStyle() 或者 IE 的 currentStyle
# ④ 如何降低重排(回流)和重绘的发生
TIP
从 CSS 布局 和 JS 操作过程中来降低重排和重绘的发生
CSS 中避免重排(回流)和重绘
具体方法
- 避免使用 table 布局
- 尽可能在 DOM 树的最末端改变 Class
- 对于复杂动画效果应用到 position 属性为 absolute 或 fixed 的元素上,让其脱离文档流,否则会引起父元素及后续元素大量的回流
- 使用 CSS3 硬件加速(GPU 加速)。
- 可以使用属性 transform、opacity、filters 做动画效果,不会引起回流重绘。
- 但是对于动画的其它属性(width、background-color,color)还是会引起回流和重绘的,不过它还是可以提升动画的性能。
触发硬件加速的 CSS 属性:
transform、opacity、filters、Will-changen
- 如果你为太多元素使用 css3 硬件加速,会导致内存占用较大,会有性能问题。
- 在 GPU 渲染字体会导致抗锯齿无效。这是因为 GPU 和 CPU 的算法不同。
因此如果你不在动画结束的时候关闭硬件加速,会产生字体模糊。
JS 操作避免回流和重绘
- 合并多次对 CSS 样式的修改,改成一次处理
点击查看源代码
<body>
<div id="box">文字内容</div>
<script>
var box = document.getElementById("box");
// box.style.width='100px';
// box.style.height="100px";
// box.style.backgroundColor='red';
box.style.cssText += "width:100px;height:100px;background-color:red";
</script>
</body>
- 避免逐条改变样式,使用类名(calss)去合并样式;
点击查看源代码
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
<body>
<div id="box">文字内容</div>
<script>
var box = document.getElementById("box");
box.className = "box";
</script>
</body>
- 使用 createDocumentFragment()创建一个虚拟的节点对象(文档碎片节点),把所有需要添加的 dom 元素先添加到虚拟节点对象上,最后统一把 DocumentFragment 添加到当前文档 Dom 节点中
这样可以减少对页面 DOM 的操作,减少重排和重绘的次数
点击查看源代码
<body>
<div id="box"></div>
<script>
var box = document.getElementById("box");
var fragment = document.createDocumentFragment(); //创建虚拟的节点对象
for (var i = 0; i < 10; i++) {
var span = document.createElement("span");
span.index = i;
span.style.display = "inline-block";
span.style.width = "20px";
span.style.height = "20px";
span.style.backgroundColor = "red";
span.innerText = span.index;
fragment.appendChild(span);
}
box.appendChild(fragment);
</script>
</body>
- 避免循环读取引起浏览器重排(回流)的属性,如( offsetTop、clientWidth 等获取元素位置,大小等属性)如果要读取,可以在使用前把获取的值先存起来,后面使用时只需要使用变量就好,不需要再次获取而引发重排。
# 7、描述块级元素、行内块级 、 行内元素的区别(小米、字节)
| 比较 | 块级元素(display: block) | 行内块元素(display: inline-block) | 行内元素(display: inline) |
|---|---|---|---|
| 占位 | 默认独站一行 | 一行可以显示多个 行内块元素 | 一行可以显示多个行内元素 |
| 宽高支持 | 可设置宽高 | 可设置宽高 | 设置宽高无效 |
| 默认宽高 | 宽默认等于父元素宽 | 本身内容的宽 | 本身内容的宽 |
| 子元素类型 | 子元素可以是任何类型 | 子元素可以是任何类型 | 文本(a 标签特殊,可放任意元素,但 a 标签中不能放 a 标签) |
| margin | 有效 | 有效 | 左右 margin 有效,上下 margin 无效 |
| padding | 有效 | 有效 | padding 左右有效,上下自身有效,对其它元素无影响 |
TIP
- 常见块级元素:
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>、<dl> - 常见行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
注意事项:
- 块级元素(元素原本类型,并非指转换后类型)中可以放任元素,但不要在 p、h1-h6 和 dt 中放其它块级元素。这几个标签中最好放文字信息。
- 相邻行内元素和行内块级元素之间的空格和换行会产生默认的空白间隙。
特殊行内元素:
<img /> 、<input /> 可以对它们设置宽高和对齐属性。这些元素又被称为 可替换元素。
# 8、line-height 继承问题 ?
答案解析
line-height 值的三种单位,在继承时的差异点。
| 父元素 line-height 值 | 继承规则 | 子元素 line-height 值 |
|---|---|---|
| 50px | 直接继承该 值 | 50px |
| 2 | 直接继承该比例 | 2 |
| 200% | 继承%百分比计算后的值 如果父元素 font-size: 20px;则计算得到父元素 line-height 的值是 40px; | 40px |
点击查看源代码
<style>
.box {
width: 350px;
height: 100px;
background-color: pink;
font-size: 30px;
line-height: 50px; /*情况一: 子元素直接继承父元素值*/
/*line-height:2; 情况二: 子元素直接继承父元素值*/
/*line-height:200%; 情况三: 子元素继承%百分比换算后的值 200%*30=60px */
}
.item1 {
font-size: 20px;
/*情况一: 从父元素直接继承过来 line-height:50px; */
/*情况二:从父元素直接继承过来 line-height:2; 最终2*20px 子元素行高为40px*/
/*情况三:子元素继承父元素%百分比换算后的值60px ,所以子元素line-height:60px*/
}
</style>
<body>
<div class="box">
<div class="item1">直接继承父元素的line-height:50px;</div>
</div>
</body>
# 9. 什么是 z-index,它是如何工作的 ?
答案解析
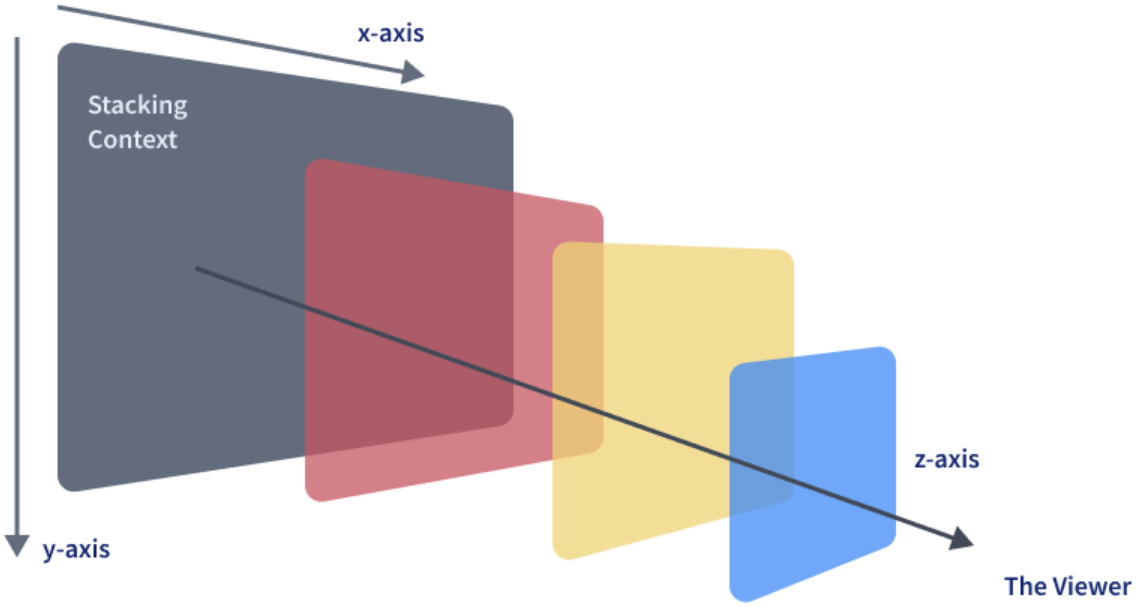
z-index 用于指定在其定位时发生的重叠元素的垂直堆叠。它指定了定位元素的垂直堆叠顺序,有助于定义在重叠情况下元素的显示方式。
此属性的默认值为 0,可以是正数或负数。除了 0,z-index 的值可以是:
- Auto:堆栈顺序将设置为等于父级。
- Number:数字可以是正数或负数。它定义了堆栈顺序。
- Initial:默认值 0 设置为属性。
- Inherit:属性是从父级继承的。
z-index 的值越大堆叠层级越高,如下图:

大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
