# CSS 布局面试题答案解析
关于答案解析
- CSS 布局相关面试题答案解析过程是根据自身项目实践以及查阅官方文档等最终的得出结论。
- 仅供学习参考,评论区感谢补充和纠错 !
# 1、什么是 CSS 盒模型 ?(腾讯、广联达、字节、快手、小红书)
答案解析
所有 HTML 元素可以看作盒子,在 CSS 中,"盒模型" 这一术语是用来设计和布局时使用。
CSS 盒模型本质上是一个盒子封装周围的 HTML 元素,它包括:边框 margin,边框 border,填充 padding,和 实际内容 content
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
盒模型分为两种类型:
- 标准盒模型(W3C 盒模型):
box-sizing: content-box;盒子的大小会因为设置的内外边距和边框而变化,即:外扩; - 怪异盒模型(IE 盒模型):
box-sizing: box-border;盒子的实际大小是设置的大小,不会因为内外边距和边框的大小而变化,即:内缩;
两者的区别:
- 标准盒模型宽高 = 内容区域(content)宽高
- 怪异盒模型宽高 = border + padding + 内容区宽高(content)
如何切换盒子模型 ?
- 使用 box-sizing 来进行切换
- border-box 切换为怪异盒模型
- content-box 默认属性为标准盒模型
# 2、margin 和 padding 的区别 ?
答案解析
概念
- margin 是指从自身边框到另一个容器边框之间的距离,即容器的外边距,他主要是用来隔开元素与元素的间距
- padding 盒子里面的内容与盒子自身边框的距离,即容器的内边距,他主要是用来隔开元素与其内容间的距离。
负值问题
- margin 的值可以是 负值,同时 margin-top 与 margin-left 的值是负值是,自身会向上或向右移动
- 如果是 margin-bottom 与 margin-right 的值是负值时,自身不受影响,自身元素下面或右边的元素会分别向上或向左移动。
- padding 的值不能为负值,设置为负值是无效的
百分比(%)问题
- margin 和 padding 的单位是%百分比,其相对的是父元素的宽度而言
行内元素上的特殊情况
- 行内元素的 padding 四个方向上的值对自身都有效,不过 padding-top 与 padding-bottom 并不会影响整行的高度。
- 行内元素只有 margin-left 和 margin-right 有效,margin-top 和 margin-bottom 是无效的,加和没加效果是一样的。
用法上
- marging 和 padding 在块级和行内元素都可以正常使用,不过在块级元素中 margin-top 与 margin-bottom 会有塌陷问题
- margin:0 auto; 可以控制块级元素在水平居中
- 如果想要 border 外有间距,则用 margin 来控制,如果 border 与内容间有间距,则用 padding 来控制。
# 3、margin 纵向重叠问题 ?
答案解析
- margin 纵向塌陷又称为(重叠)或穿透问题。
- margin 塌陷分为:兄弟盒子之间塌陷问题和父子盒子之间塌陷问题
# 兄弟盒子之间塌陷问题
元素垂直排列时,第一个元素的下外边距与第二个元素的上外边距会发生合并,合并后的间距就是两者中最大的那个值。
<style>
.box {
width: 100px;
height: 100px;
background-color: khaki;
}
.box1 {
margin-bottom: 30px; /*下边距30px*/
}
.box2 {
margin-top: 20px; /*上边距20px*/
}
</style>
<body>
<div class="box box1"></div>
<div class="box box1"></div>
</body>
原本.box1 有 margin-bottom:30px; .box2 有margin-top:20px; 但是两者发生了合并,以两者中最大值为主,所以就是30px
解决办法:
- 任何一个元素加上 display:inline-block;
- 把外边距只加在其中一个元素上
- 任意一个元素外边距换成对应的 padding
# 父子盒子之间的塌陷问题
当一个元素包含在另一个元素中时,如果父元素没有设置内边距或边框把外边距分隔开,它们的上或下外边距也会发生合并
<style>
.box {
width: 100px;
height: 100px;
background-color: khaki;
}
.box .item {
width: 50px;
height: 50px;
background-color: skyblue;
margin-top: 50px;
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>
.item 的margin-top:50px;发生了穿透现象,穿透了父元素,所以看到的间距并不.item 与 .box 的间距,而是 .box 与浏览器上面产生了 50px 的间距
解决办法
- 给父子元素中任一个加上
position: absolute; - 给父元素加上
overflow: hidden; - 给父子元素中任一个加上
float: left; - 给父子元素中任一个加上
display: inline-block; - 给父元素添加
border 边框 - 给父元素加上
display:table; - 将子元素的 margin 改成 pading
# 4、margin 负值问题及应用场景
答案解析
当我们给 mrgin 设置了负值后会产生什么样的效果
① 左右负值问题
- margin-left 的值为负值时,元素自身向左移动
- margin-right 的值为负值时,元素自身不受响影,右侧元素向左移动(
相当自身宽度被减)
点击查看源代码
<style>
body {
margin: 0;
}
.container {
width: 500px;
height: 200px;
padding: 20px 0px;
border: 5px solid #ddd;
margin: 0px auto;
}
.container .common {
width: 200px;
height: 200px;
float: left;
}
.container .box1 {
background-color: skyblue;
/* margin-left:-100px; */
margin-right: -100px;
}
.container .box2 {
background-color: tomato;
}
</style>
<body>
<div class="container">
<div class="box1 common"></div>
<div class="box2 common"></div>
</div>
</body>

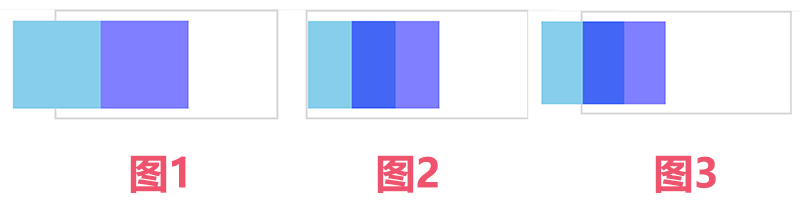
- 当
.container .box1中margin-left:-100px;时,如:图 1- 当
.container .box1中margin-right:-100px;时,如:图 2- 当
.container .box1设置margin-left:-100px;和margin-right:-100px时,如:图 3
② 上下负值问题
- margin-top 的值为负值时,元素自身向上移动
- margin-bottom 的值为负值,元素自身不受影响,元素下方元素向上移动(相当自身高度被减)
点击查看源代码
<style>
body {
margin: 0;
}
.container {
height: 500px;
width: 200px;
padding: 0px 20px;
border: 5px solid #ddd;
margin-top: 100px;
}
.container .common {
width: 200px;
height: 200px;
}
.container .box1 {
background-color: skyblue;
margin-top: -100px; /*上外边距-100px*/
margin-bottom: -100px; /*下外边距 -100px*/
}
.container .box2 {
background-color: rgba(0, 0, 255, 0.5);
}
</style>
<body>
<div class="container">
<div class="box1 common"></div>
<div class="box2 common"></div>
</div>
</body>

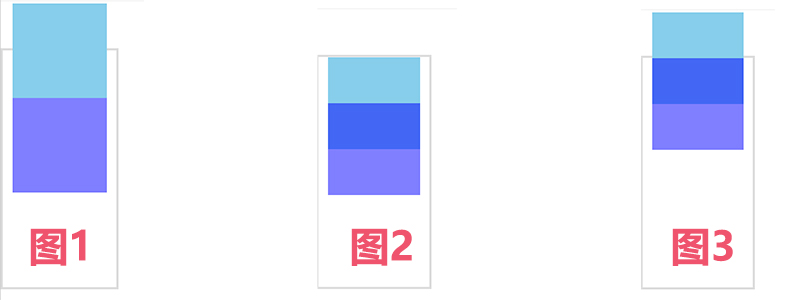
- 当
.container .box1中margin-top:-100px时,如:图 1- 当
.container .box1中margin-bottom:-100px时,如:图 2- 当
.container .box1中同时设置margin-top:-100px;和margin-bottom:-100px;时,如:图 3
③ 未设置元素宽高时,添加负值的影响
当元素没有 width 或 width 为 auto 的时候,设置负值会让增加其自身宽度。
点击查看源代码
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
margin: 100px auto;
}
.item {
height: 100px;
background-color: skyblue;
margin-left: -100px;
margin-right: -100px;
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>
# margin 负值应用场景:
- 等高布局
- 配合定位控制元素水平垂直居中
- 经典的圣杯布局和双飞翼布局(见面试题:CSS 实现三栏布局有多少种方法)
案例:利用负 margin 与正 padding 来实现等高布局
- 这里的本质就是通过
margin负值与padding正值的冲突来实现。 padding-bottom:2000px;相当于元素的内容高度加了2000px;margin-bottom:-2000px;相当于元素的内容高度被减了2000px;- 同时还要给最外面的父元素加上
overflow:hidden;
点击查看源代码
<style>
.container {
width: 700px;
margin: 0px auto;
border: 2px solid #000;
overflow: hidden; /*超出内容隐藏*/
}
.fl {
float: left;
}
.container .left {
width: 150px;
background-color: salmon;
}
.container .middle {
width: 400px;
background-color: skyblue;
}
.container .right {
width: 150px;
background-color: greenyellow;
}
/*实现等高的核心代码*/
.container .left,
.container .middle,
.container .right {
padding-bottom: 2000px; /*下内边距 2000px*/
margin-bottom: -2000px; /*下外边距负2000px*/
}
</style>
<body>
<div class="container">
<div class="left fl">
<p>左边一行</p>
</div>
<div class="middle fl">
<p>中间两行</p>
<p>中间两行</p>
<p>中间两行</p>
</div>
<div class="right fl"></div>
</div>
</body>
# 5、你了解哪些布局方式?(百度、快手)
答案解析
这个问题可以从 2 个方面来答,第一个从技术角度,第二个从解决方案角度
从技术角度来看,布局方式分为:
- 静态布局(
float+position) - table 布局(
display:table;或 表格) - flex 布局(
display:flex;) - grid 网格布局(
display:grid;) - 响应式布局(@media 媒体查询与 2 种适配方案)
- 流式布局(%百分比+怪异盒子模型)
- rem 布局
- vw 和 vh 布局
从解决方案角度来看,布局分为:
- 左右两列式布局
- 1 行多列布局
- 多行多列布局
- 左固定,右自适应布局
- 左右固定,中间自适应布局
- 元素水平垂直居中对齐
- 等分(宽)布局
- 等高布局
- 响应式布局
- 粘性布局
# 6、BFC 的理解,功能,产生 BFC 的场景,清除浮动(滴滴、广联达、商汤、货拉拉、字节、小红书)
# 7、单行文本省略,多行文本省略分情况实现(小米)
答案解析
① 单行文本省略代码
div {
white-space: nowrap; /*禁止换行*/
text-overflow: ellipsis; /*超出范围的文本内容用省略号显示*/
overflow: hidden; /*超出部分隐藏,只有设置了这个属性,text-overflow:ellipsis才生效*/
}
鼠标放上去,要显示单行省略的内容,代码如下:
div:hover {
width: auto;
}
② 多行文本省略代码
div {
overflow: hidden; /*超出部分隐藏,只有设置了这个属性,text-overflow:ellipsis才生效*/
text-overflow: ellipsis; /*超出范围的文本内容用省略号显示*/
display: -webkit-box; /*对象作为弹性盒子模型显示*/
-webkit-line-clamp: 2; /*来限制一个块元素显示文本的行数*/
-webkit-box-orient: vertical; /*必须结合的属性,设置伸缩盒子对象的子元素的排列方式*/
}
这里要注意盒子的高度必需要满足这个条件:
height 值大小 = line-height 的值乘以-webkit-line-clamp 的值
鼠标放上去,要显示单行省略的内容,代码如下:
div:hover {
text-overflow: inherit;
overflow: visible;
-webkit-line-clamp: inherit;
}
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
