# Vue3.x+TypeScript+Vite 即是当下的主流
为什么要用 ?
对于学习者来说,对比起用熟悉了 Vue2.x 的同学会有些不适应,但习惯了 Vue3.x 那是真香啊 ^_^
Vue3.x + TypeScript + Vite 是当下企业项目开发的绝佳拍档,已成为标准范式了。不论是启动速度,开发效率,可维护性来说都是美美哒 !
# Vue3.x 有哪些变化 ?
Vue3 带来的变化主要有以下几个方面:
- 使用层面
- 对比起 Vue2 启动速度快很多,新项目从 1s 升级到不到 500ms,性能比 2.x 快 1.2 ~ 2 倍
vite.config.ts配置文件修改后无需重启服务就能更新
- 代码层面
- 全面拥抱函数式编程,方便组合逻辑,如 mixin 容易命名冲突,数据来源不清晰
- 结合 composition api 现在真的可以做到对于复杂业务代码的轻松管理,拋弃以前的 this this-大堆, 不友好的 mixin,使用现在的 hooks 处理,逻辑复用、功能模块拆分简直太方便了,语法、api 使用 上也优雅方便了很多
- 新增
ref,reativeAPI 定义变量 - 更好的
TS支持,vue3 新增了 composition api 的写法,更接近 react 的写法 - 组件文件中
template模板内无需用根节点标签包着组件元素
- 底层设计
- 双向数据绑定从
definePropertyfor in 循环变量改成proxy。defineProperty是改变原对象属性标签; - 而
proxy未改变原对象,而是产生新的代理对象,js 引擎更喜欢稳定的对象 - 重新定义 vdom 对比思路:
- 区分动静态 dom,只对比动态数据 dom,用 block 标记动态标签内部的静态标签
- 使用最长递增子序列算法,找到所有不需要移动的元素
- compile 编译优化,把大量计算放在 node 层,最后浏览器只需执行最少的代码
- 双向数据绑定从
底层设计层面的改变决定了 vue3 比 vue2 更快
# 国内有哪些大厂在使用 Vue ?
据不完全统计:
小红书,微博,哔哩哔哩(B 站),爱奇艺,芒果 TV,手机搜狐
饿了么,小米商城,一加手机,乐视商城,滴滴开源、高德开放平台、京东拼购+领券+新人频道 H5+京东云,网易云信+手机网易+网易邮箱 H5,大麦网 H5、唯品会 H5、少数派;
百度指数、微信公众平台、大鱼号,携程 H5 多个模块,创客贴、兑吧、国美电器 H5、聚美优品触屏版,理想汽车,途虎养车,雪球财经、电玩巴士等等
开源中国,CSDN,Gitee(码云),GitLab,掘金,简书,蓝湖,IT 桔子等等
# Vue3.x + TypeScript 好处
Nice
TypeScript 是 JS 的一个超集,主要提供了类型系统和对 ES6 的支持,使用 TypeScript 可以增加代码的可读性和可维护性。
在 react 和 vue 社区中已经有很多的企业和个人使用 TypeScript。从 Vue3 正式版本可以看到 Vue3 的源码就是用 TypeScript 编写的,更好的 TypeScript 支持也是 Vue3.x 升级的亮点。
现在项目可以全面拥抱 TS 写法了,然后与 setup 再结合我接下来推荐的几款工具,组合起来使用,简直不要太爽 !
- 对于 TS,首先要做到对类型的定义,这是和传统写 JS 有所不同的地方,但是这一步却是很必要也很值得的,这对你接下来的工作或者说对于这个项目的以后都是有很大的好处。
- 如这样一一个场景,和后端接口对接: 在前期,我们拿到接口文档,按照格式和类型定义好对应 TS 类型,并结合 Mock 写好接口和业务逻辑,使用时通过 TS 可以高效的完成代码开发,同时可以极大的避免犯错,对于后期维护迭代有很大的保障
# Vite 为什么更快 ?
Vite 主要通过以下几个方面进行优化:
- 启动应用时按需提供代码
- 浏览器缓存(协商缓存和强缓存)进行代码更新
- 使用 esbuild 预构建依赖和加快构建速度
# 启动时间
Start time
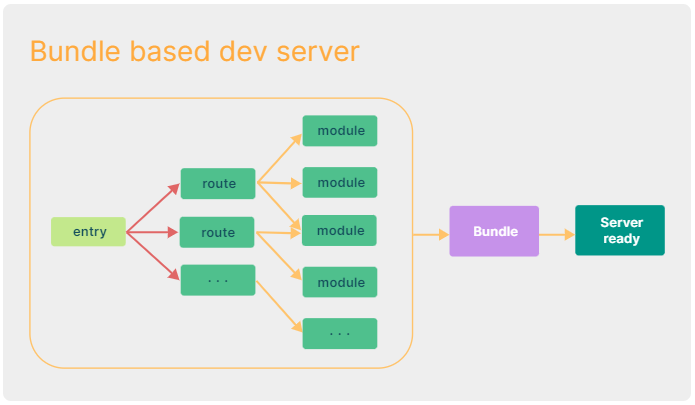
以往的打包工具当冷启动开发服务器时,基于打包器的方式启动必须优先抓取并构建你的整个应用,然后才能提供服务。
而且存在性能瓶颈——使用 JavaScript 开发的工具通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用 HMR,文件修改后的效果也需要几秒钟才能在浏览器中反映出来。
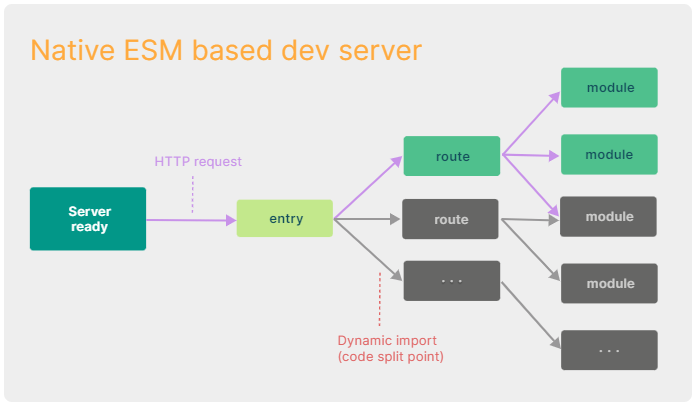
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,并只在浏览器请求源码时进行转换并按需提供源码,改进了开发服务器启动时间。而且 esbuild 预构建依赖 使用的语言是 go,比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。

基于打包器的开发服务器

基于本机 ESM 的开发服务器
# 更新时间
Update time
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失活(大多数时候只是模块本身),使得无论应用大小如何,HMR 始终能保持快速更新。
Vite 同时利用 HTTP 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable进行强缓存,因此一旦被缓存它们将不需要再次请求。
# 预构建依赖的前因后果
Vite 预构建依赖原因有二:
CommonJS 和 UMD 兼容性: 开发阶段中,Vite 的开发服务器将所有代码视为原生 ES 模块。因此,Vite 必须先将作为 CommonJS 或 UMD 发布的依赖项转换为 ESM。
性能: Vite 通过预构建依赖将有许多内部模块的 ESM 依赖关系转换为单个模块,从而减少浏览器的请求数量,提升页面加载性能。
如
lodash-es有超过 600 个内置模块,当执行import { debounce } from 'lodash-es'时,浏览器同时发出 600 多个 HTTP 请求;通过预构建lodash-es成为一个模块,就只需要一个 HTTP 请求。
# 自动依赖搜寻
auto
如果没有找到相应的缓存,Vite 将抓取你的源码,并自动寻找引入的依赖项(即 "bare import",表示期望从node_modules 解析),并将这些依赖项作为预构建包的入口点。
在服务器已经启动之后,如果遇到一个新的依赖关系导入,而这个依赖关系还没有在缓存中,Vite 将重新运行依赖构建进程并重新加载页面。
对于 monorepo 仓库中的某个依赖成为另一个包的依赖,Vite 会自动侦测没有从 node_modules解析的依赖项,并将链接的依赖视为源码。它不会尝试打包被链接的依赖,而是会分析被链接依赖的依赖列表。
# 文件系统缓存
File system cache
Vite 会将预构建的依赖缓存到 node_modules/.vite。它根据几个源来决定是否需要重新运行预构建步骤:
package.json中的dependencies列表- 包管理器的 lockfile,例如
package-lock.json,yarn.lock,或者pnpm-lock.yaml - 可能在
vite.config.js相关字段中配置过的
只有在上述其中一项发生更改时,才需要重新运行预构建。
如果要强制 Vite 重新构建依赖,你可以用 --force命令行选项启动开发服务器,或者手动删除node_modules/.vite目录。
# 浏览器缓存
Browser cache
解析后的依赖请求会以 HTTP 头 max-age=31536000,immutable 强缓存,以提高在开发时的页面重载性能。一旦被缓存,这些请求将永远不会再到达开发服务器。
如果安装了不同的版本(这反映在包管理器的 lockfile 中),则附加的版本 query 会自动使它们失效。如果你想通过本地编辑来调试依赖项,你可以:
- 通过浏览器调试工具的 Network 选项卡暂时禁用缓存;
- 重启
Vite dev server,并添加--force命令以重新构建依赖; - 重新载入页面。
# 为何不用 ESBuild 打包?
why
虽然 esbuild 快得惊人,并且已经是一个在构建库方面比较出色的工具,但一些针对构建 应用的重要功能仍然还在持续开发中 —— 特别是代码分割和 CSS 处理方面。就目前来说,Rollup 在应用打包方面更加成熟和灵活。
尽管如此,当未来这些功能稳定后,我们也不排除使用 esbuild 作为生产构建器的可能。
# Vue3.x + TypeScript + Vite 你开始用起来了吗 ?
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
