# 圆角、阴影、文本图像处理、CSS 函数
TIP
CSS 圆角边框、椭圆边框,盒子阴影、文本阴影,文本溢出显示省略号,opacity 透明度,filter 滤镜,object-fit 图片裁剪,防止拖拽文本域,calc 函数,var 函数详细解读和最佳实践
# 一、圆角
TIP
border-radius 用来设置元素的(4 个方向)外边框1/4圆角效果。
| 圆角类型 | 描述 | 举例 |
|---|---|---|
| 圆角边框 | 当使用一个半径时,确定一个圆 表示四个不同方向上边框圆角的半径大小 | border-radius: 50px; |
| 椭圆边框 | 当使用两个半径时,确定一个椭圆 两半径用 反斜杆 / 分隔 第一个值是椭圆水平半径,第二个值是椭圆垂直半径 | border-radius: 50px / 30px; |
注:
圆角效果:就是这个 椭圆 或 圆 与 边框 的交集形成的1/4圆角效果
# 1、圆角边框
/* 四个方向上圆角的半径为50px */
border-radius: 50px;
<style>
.box {
width: 100px;
height: 100px;
border: 2px solid skyblue;
}
.circle {
width: 100px;
height: 100px;
background-color: khaki;
/* 上右下左 4个方向边框的圆角半径大小 50px */
border-radius: 50px;
/* 上右下左 4个方向边框的圆角半径大小 30px */
/* border-radius:30px; */
}
</style>
<body>
<div class="box">
<div class="circle"></div>
</div>
</body>
| .circle 的 border-radius:50px 时效果 | .circle 的 border-radius:30px;时效果 |
|---|---|
注:
四个方向(左上角,右上角,左下角,右下角)上的圆角效果,就是 border-radius 属性确定的圆与对应边框相切形成的 1/4 的圆角效果。
# 2、椭圆边框
/*
x表示椭圆水平半径
y表示椭圆垂直半径
*/
border-radius: x/y;
/*
20px 表示椭圆水平半径
50px 表示椭圆垂直半径
*/
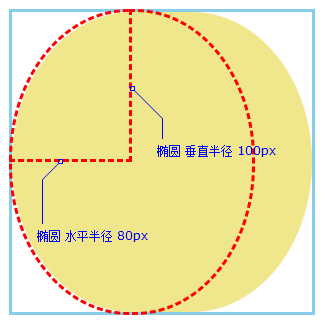
border-radius: 80px/100px;
1 ew1
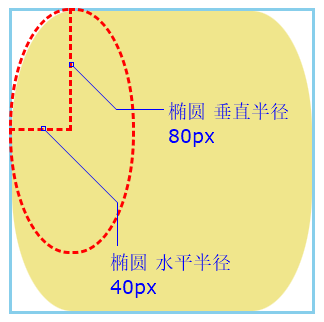
| .oval 的 border-radius:80px/100px; | .oval 的 border-radius:40px/80px |
|---|---|
 |  |
注:
四个方向(左上角,右上角,左下角,右下角)上的圆角效果,就是 border-radius 属性确定的椭圆与对应边框相切形成的 1/4 的椭圆效果。
# 3、圆角边框 - border-radius 4 种不同值写法
| 属性值 | 举例 | 说明 |
|---|---|---|
| 单值写法 | border-radius:50px; | 表示上右下左四个方向的圆角半径 |
| 双值写法 | border-radius:30px 50px; | 第一个值表示左上角和右下角 第二个值表示右上角和左下角 |
| 三值写法 | border-radius:30px 50px 80px; | 第一个值表示左上角 第二值表示右上角和左下角 第三值表示右下角 |
| 四值写法 | border:10px 20px 30px 40px; | 四个值,分别表示左上角、右上角、右下角、左下角 |
单值写法
/* 四个方向的圆角半径为 50px */
border-radius: 50px;
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
/* 四个方向的圆角半径为 50px */
border-radius: 50px;
}
</style>
<body>
<div class="box"></div>
</body>
双值写法
/*
30px 表示左上角和右下角 圆角半径
50px 表示右上角和左下角 圆角半径
*/
border-radius: 30px 50px;
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
/*
30px 表示左上角和右下角 圆角半径
50px 表示右上角和左下角 圆角半径
*/
border-radius: 30px 50px;
}
</style>
<body>
<div class="box"></div>
</body>
三值写法
/*
30px 表示左上角 圆角半径
10px 表示右上角和左下角 圆角半径
50px 表示右下角 圆角半径
*/
border-radius: 30px 10px 50px;
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
/*
30px 表示左上角 圆角半径
10px 表示右上角和左下角 圆角半径
50px 表示右下角 圆角半径
*/
border-radius: 30px 10px 50px;
}
</style>
<body>
<div class="box"></div>
</body>
四值写法
/*
10px 表示左上角 圆角半径
20px 表示右上角 圆角半径
30px 表示右下角 圆角半径
50px 表示左下角 圆角半径
*/
border-radius: 10px 20px 30px 50px;
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
/*
10px 表示左上角 圆角半径
20px 表示右上角 圆角半径
30px 表示右下角 圆角半径
50px 表示左下角 圆角半径
*/
border-radius: 10px 20px 30px 50px;
}
</style>
<body>
<div class="box"></div>
</body>
# 4、椭圆边框 - border-radius 4 种不同值写法
TIP
反斜杠前面的值表示椭圆水平半径,后面的值表示椭圆的垂直半径。
| 属性值 | 举例 | 描述 |
|---|---|---|
| 单值写法 | border-radius:50px/30px; | 50px 表示四个不同方向椭圆水平半径 30px 表示 四个不同方向椭圆垂直半径 |
| 双值写法 | border-radius:10px 20px / 30px 50px; | 左上角和右下角,椭圆水平半径 10px,垂直半径 30px 右上角和左下角,椭圆水平半径 20px,垂直半径 50px |
| 三值写法 | border-radius:30px 50px 60px /20px 30px 50px; | 左上角椭圆水平半径 30px ,垂直半径 20px 右上角和左下角椭圆水平半径 50px,垂直半径 30px 右下角椭圆水平半径 60px ,垂直半径 50px |
| 四值写法 | border-radius:10px 20px 30px 40px/40px 30px 20px 10px; | 左上角,右上角,右下角,左下角椭圆的水平半径为 10px 20px 30px 40px 左上角,右上角,右下角,左下角椭圆的垂直半径为 40px 30px 20px 10px |
单值写法
/*
30px 表示四个不同方向上椭圆水平半径
50px 表示四个不同方向上椭圆垂直半径
*/
border-radius: 30px/50px;
双值写法
/*
30px 表示左上角和右下角 椭圆水平半径
50px 表示右上角和左下角 椭圆水平半径
80px 表示左上角和右下角 椭圆垂直半径
100px 表示右上角和左下角 椭圆垂直半径
*/
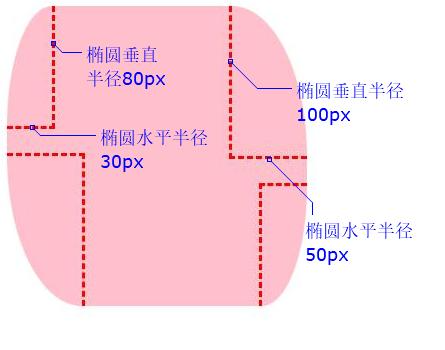
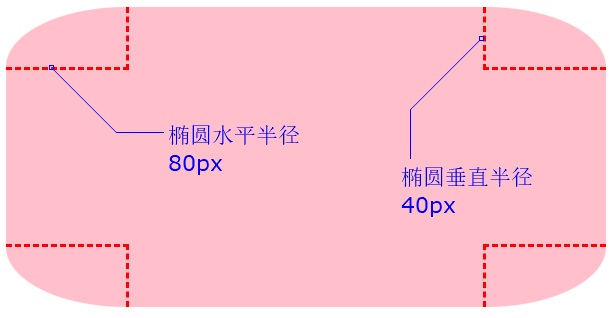
border-radius: 30px 50px / 80px 100px;

三值写法
/*
左上角椭圆水平半径30px ,垂直半径20px
右上角和左下角椭圆水平半径 50px,垂直半径30px
右下角椭圆水平半径60px ,垂直半径50px
*/
border-radius: 30px 50px 60px /20px 30px 50px;
四值写法
/*
左上角,右上角,右下角,左下角椭圆的水平半径为 10px 20px 30px 40px
左上角,右上角,右下角,左下角椭圆的垂直半径为 40px 30px 20px 10px
*/
border-radius: 10px 20px 30px 40px/40px 30px 20px 10px;
# 5、border-radius 的值百分比表示法
TIP
- 百分比% 是相对于当前元素的可视宽和可视高而言
- 水平半径相当于元素的可视宽而言 水平半径 = (width+padding+border) * 百分比
- 垂直半径相当于元素的可视高而言 垂直半径 = (height+padding+border) * 百分比
/*
如果元素的宽为100px 高为 200px 内边距为50px
则 20%,换算后,
椭圆水平半径=(100px+ 50px*2)*20%=40px
椭圆垂直半径=(200px+50px*2)*20%=60px
*/
border-radius: 20;
/*
如果元素的宽为100px 高为 200px
则 20%,换算后,
椭圆水平半径为 100px*20%=20px
椭圆垂直半径为 200px*50%=100px
*/
border-radius: 20%/50%;
<style>
.box {
width: 400px;
height: 200px;
background-color: pink;
/*
计算得到
椭圆水平半径=400 *20%=80px
椭圆垂直半径=200 *20%=40px
*/
border-radius: 20%;
}
</style>
<body>
<div class="box"></div>
</body>

# 5.1、绘制圆形
- 元素本身是一个正方形
- 四个方向圆角的直径为正方形边长
<style>
.circle {
width: 200px;
height: 200px;
background-color: red;
border-radius: 50%;
}
</style>
<body>
<div class="circle"></div>
</body>
# 5.2、绘制半圆
- 元素本身是一个长方形,宽与高的比为 2:1
- 左上角和右上角圆的半径=高
<style>
.Semicircle {
width: 200px;
height: 100px;
background-color: red;
/* border-radius: 100px 100px 0 0; */
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
}
</style>
<body>
<div class="Semicircle"></div>
</body>
# 6、单独设置四个方向圆角-小属性
| 属性 | 描述 | 举例 |
|---|---|---|
| border-top-left-radius | 左上角 | border-top-left-radius:20px; |
| border-top-right-radius | 右上角 | border-top-right-radius:20px 30px; |
| border-botttom-left-radius | 左下角 | border-bottom-left-radius:10%; |
| border-bottom-right-radius | 右下角 | border-bottom-right-radius:10% 20%; |
小属性主要是用来层叠大属性的
<style>
.box {
/* 宽 */
width: 100px;
height: 100px;
background-color: tomato;
/* 4个方向圆角半径为50px */
border-radius: 50px;
/* 左上角圆角半径20px */
border-top-left-radius: 20px;
}
</style>
<body>
<div class="box"></div>
</body>
# 7、浏览器前缀
设置圆角效果的border-radius 属性 及 小属性都需要添加浏览器兼容性前缀
.element {
-webkit-border-radius: 10px; /* Chrome, Safari, 旧版 Android/iOS */
-moz-border-radius: 10px; /* Firefox 3.6及以下 */
border-radius: 10px; /* 标准语法 */
}
.element {
-webkit-border-top-left-radius: 5px;
-moz-border-radius-topleft: 5px; /* 注意这里不同 */
border-top-left-radius: 5px;
/* 其他角同理 */
}
# 二、box-shadow 盒子阴影
TIP
box-shadow 给盒子添加阴影效果,阴影是不占空间的
box-shadow: [inset] x偏移 Y偏移 [模糊半径] [扩散半径] 颜色;
注:
[]方括:表示这个值可以省略不写- inset:表示内阴影,当需要设置内阴影时,才添加
- x 偏移:阴影在 x 轴(水平)方向偏移量 值为正,表示阴影向右偏移 值为负,表示阴影向左偏移
- y 偏移:阴影在 Y 轴(垂直)方向偏移量 值为正,表示阴影向下偏移 值为负,表示向阴影向上偏移
- 模半径:值只能是 >=0 的值,表示阴影的模糊半径
- 扩散半径:取正值时,阴影扩大;取负值时,阴影收缩。默认为 0,此时阴影与元素同样大。
- 颜色:表示阴影的颜色
# 1、简单阴影
默认情况下,元素的阴影与元素本身一样大小
box-shadow: x偏移 Y偏移 颜色;
<style>
.box {
width: 100px;
height: 100px;
background-color: aquamarine;
margin: 50px auto;
/* 盒子阴影: x偏移量 y偏移量 阴影颜色*/
box-shadow: 20px 20px #ddd;
}
</style>
<body>
<div class="box"></div>
</body>
# 2、带模糊的阴影
语法
box-shadow: x偏移 Y偏移 模糊量 颜色;
<style>
.box {
width: 100px;
height: 100px;
background-color: aquamarine;
margin: 50px auto;
/*
60px x(水平)向右偏移量
20px y(垂直)向下偏移量
10px 阴影模糊量
red 阴影颜色为红色
*/
box-shadow: 60px 20px 10px red;
}
</style>
<body>
<div class="box"></div>
</body>
| 阴影效果 | 阴影效果 |
|---|---|
box-shadow: 0px 0px 10px red; | box-shadow: 60px 20px 10px red; |
# 3、阴影延展
语法:
box-shadow: x偏移 Y偏移 模糊半径 [扩散半径] 颜色;
<style>
.box {
width: 100px;
height: 100px;
background-color: aquamarine;
margin: 50px auto;
/*
60px x(水平)向右偏移量
20px y(垂直)向下偏移量
10px 阴影模糊量
50px 阴影的延展大小(上下左右都延展50px)
red 阴影颜色
*/
box-shadow: 60px 20px 10px 50px red;
}
</style>
<body>
<div class="box"></div>
</body>
# 4、内阴影
TIP
- 如果没有指定
inset,默认阴影在边框外,即阴影向外扩散。 - 使用
inset关键字会使得阴影落在盒子内部,这样看起来就像是内容被压低了。此时阴影会在边框之内 (即使是透明边框)、背景之上、内容之下。
语法:
/* [] 表示可选项 */
box-shadow: [inset] x偏移 Y偏移 模糊半径 [扩散半径] 颜色;
.box {
width: 100px;
height: 100px;
background-color: aquamarine;
margin: 50px auto;
box-shadow: inset 0px 0px 10px 20px red;
}
# 4、多个阴影
TIP
- 如果一个盒子有多个阴影,则每个阴影之间用
,(逗号)隔开 - 当阴影个数
> 1时,阴影应用的顺序为从前到后,第一个指定的阴影在最上面显示。 - 内阴影不管写在哪个位置,都会在外阴影上面。
语法:
box-shadow: [inset] x偏移 Y偏移 模糊半径 [扩散半径] 颜色, [inset] x偏移 Y偏移
模糊半径 [扩散半径] 颜色, [inset] x偏移 Y偏移 模糊半径 [扩散半径] 颜色;
<style>
.box {
width: 100px;
height: 100px;
/* 背景颜色为橘黄色 */
background-color: orange;
margin: 50px auto;
/* 左上角和右下角圆半径为100px */
border-radius: 100px 0px 100px 0px;
border: 4px solid tomato;
/* 红色阴影,红色里面的黄色影阴,最外面的黄色阴影 */
box-shadow: 0px 0px 10px rgb(251, 9, 9), inset 0px 0px 20px yellow,
0px 0px 10px 30px yellow;
}
</style>
<body>
<div class="box"></div>
</body>
| 不同半径的效果 | 不同半径的效果 |
|---|---|
border-radius: 70px 0px 70px 0px; | border-radius: 100px 0px 100px 0px; |
 |  |
# 5、去掉阴影
/*
none 为box-shadow的默认值,不设置阴影效果
当我们想去掉元素添加的阴影效果时,就可以设置box-shadow:none;
*/
box-shadow: none;
# 6、实战案例-纸张效果
<style>
.page {
margin: 50px auto;
width: 400px;
height: 600px;
padding: 20px;
box-shadow: inset 0 -48px 48px rgba(0, 0, 0, 0.1), 0 0 0 2px rgb(255, 255, 255),
5px 5px 16px rgba(0, 0, 0, 0.3);
}
</style>
<body>
<div class="page"></div>
</body>
# 8、浏览器兼容前缀
目前所有现代浏览器都支持无前缀写法,所以前缀加不加其实不重要了。
.element {
-webkit-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* Chrome, Safari, 旧版 Android/iOS */
-moz-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* Firefox 3.5及以下 */
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* 标准语法 */
}
# 三、text-shadow 文本阴影
TIP
text-shadow用来为文字添加阴,如果要给文字添加多个阴影,多个阴影之间用,(逗号 )隔开- 当阴影个数
> 1时,阴影应用的顺序为从前到后,第一个指定的阴影在最顶部显示。
语法:
/*
x偏移和Y偏移,值可以为正负整数
模糊半径 为0或大于0的整数
*/
text-shadow: x偏移 Y偏移 模糊半径 颜色;
<style>
.box {
width: 100px;
height: 100px;
margin: 50px auto;
font-size: 100px;
/* 红色阴影 蓝色阴影 */
text-shadow: 0px 0px 10px rgb(251, 9, 9), 50px 10px 10px blue;
}
</style>
<body>
<div class="box">我</div>
</body>

# 四、文本溢出显示省略号
TIP
单行文本和多行文本溢出隐藏并显示省略号 ... 在实际项目开发中经常使用
# 1、单行文本溢出显示省略号
/* 文字不换行 */
white-space: nowrap;
/* 超出显示省略号 */
text-overflow: ellipsis;
/* 超出部分隐藏 */
overflow: hidden;
<style>
p {
width: 200px;
height: 50px;
border: 1px solid #ddd;
line-height: 50px;
/* 文字不换行 */
white-space: nowrap;
/* 超出显示省略号 */
text-overflow: ellipsis;
/* 超出部分隐藏 */
overflow: hidden;
}
</style>
<body>
<p>当文字的内容超容器的宽度时,会显示3个省略号</p>
</body>
</html>
# 2、多行文本溢出显示省略号
<style>
p {
width: 200px;
height: 100px;
border: 1px solid #ddd;
line-height: 50px;
/* 超出部分隐藏 */
overflow: hidden;
/* 超出部分显示省略号 */
text-overflow: ellipsis;
/* 对象做为弹性盒子模型显示 */
display: -webkit-box;
/* 块容器 中的内容限制为指定的行数。 */
-webkit-line-clamp: 2;
/* 弹性盒子对象的子元素排列方式为竖排 */
-webkit-box-orient: vertical;
}
</style>
<body>
<p>当文字的内容超容器的宽度时,会显示3个省略号当文字的内容超容器的宽度时,</p>
</body>
注意事项:
只有当元素的高 = line-height 大小 * -webkit-line-clamp(指定行数) 时,才能显示出正确的效果。
# 五、opacity 设置元素不透明度
TIP
opacity 属性指定了一个元素的 不透明度
| opacity 属性值 | 描述 |
|---|---|
| 0 | 元素完全透明(即元素不可见) |
| 值在 0.0 -1.0 之间 | 元素半透明(元素后面的背景可见),值越大,元素透明度越低 |
| 1 | 即元素完全不透明(即元素后面的背景不可见) |
注:
- opacity 的值是一个 0.0 到 1.0 范围内的数字值。值如果大于 1,相当于 1;值小于 0,则相当于 0。
- opacity 设置透明度时,其里面的子元素和内容也会被透明掉。所以也可以用
opacity: 0;来隐藏一个元素,及其里面的子元素一起隐藏掉。 - opacity 的属性值不为 1 时,元素会创建自已的层叠上下文
<style>
.item {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin: 10px 10px;
}
.item1 {
/* 不透明度 */
opacity: 0.8;
}
.item2 {
/* 不透明度 */
opacity: 0.5;
}
.item3 {
/* 不透明度 */
opacity: 0.1;
}
</style>
<body>
<div class="item item1">.item1</div>
<div class="item item2">.item2</div>
<div class="item item3">.item3</div>
</body>
opacity 的属性值不为 1 时,元素会创建自已的层叠上下文
<style>
.box {
width: 100px;
height: 100px;
}
.box1 {
background-color: skyblue;
/*
opacity的值不为1时,会创建层叠上下文
即opacity:0.7时,.box1会在.box2的上面显示
*/
opacity: 0.7;
}
.box2 {
background-color: pink;
margin-top: -50px;
margin-left: 30px;
}
</style>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
</body>
| .box1 未设置不透明度时或不透明度为 1 时 | .box1 的不透明度 opacity: 0.7 时 |
|---|---|
对比学习
| 属性 | 说明 |
|---|---|
visiblity: hidden | 隐藏元素,但元素还占着原有的空间,在 DOM 树中 |
display: none | 元素隐藏,不占着原来空间,不在 DOM 树中 |
background-color: rgba(0,0,0,0.1) | 仅背景颜色透明,并不影响元素中的内容 |
opacity: 0 | 元素透明,连同其内容和子元素一起透明掉 |
overflow: hidden | 内容超出部分隐藏,影响的是子元素 |
# 六、object-fit 图片裁剪
TIP
object-fit属性指定<img>、<video>等可替换元素 的内容应该 如何适应到其使用的高度和宽度确定的框
object-fit通过以下属性值,来切换被替换元素的内容对象在元素框内的对齐方式,有点类似于background-size。
- 但是 object-fit 在对齐时,是在元素框中间向两边的方式来填充
- 而 background-size 默认是从左上角向右和下来填充的,如果要设置以中间向两边,需要设置
background-position: center;
| 属性值 | 描述 |
|---|---|
| contain | 被替换的内容将被缩放,保持元素的宽高比,全部填充在内容框内。 |
| cover | 被替换的内容将被缩放,保持元素的宽高比,填满整个内容框。 |
| fill | 被替换的内容正好填充元素的内容框。内容可能会被拉伸或压缩变形 |
| none | 被替换的内容将保持其原有的尺寸。 |
| scale-down | 内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。 |
<style>
img {
width: 250px;
height: 200px;
border: 2px solid blue;
}
.contain {
/* object-contain 保持宽高比 填充在内容框中 */
object-fit: contain;
}
.cover {
/* cover 保持宽高比,正好填充满整个内容框 */
object-fit: cover;
}
.fill {
/* fill 被替换的内容正好填充元素的内容框。内容可能会被拉伸或压缩变形 */
object-fit: fill;
}
.none {
/* none 被替换的内容将保持其原有的尺寸 */
object-fit: none;
}
.scale-down {
/* scale-down 表示被替换内容尺寸为 none和 contain中最小的那一个 */
object-fit: scale-down;
}
</style>
<body>
<img src="images/hua1.jpg" alt="" class="contain" />
<img src="images/hua1.jpg" alt="" class="cover" />
<img src="images/hua1.jpg" alt="" class="fill" />
<img src="images/hua1.jpg" alt="" class="none" />
<img src="images/fish.png" alt="" class="scale-down" />
<img src="images/fish.png" alt="" class="contain" />
</body>

# 1、案例应用:防止图片拉伸或挤压
TIP
- 我们预想的是用户按 1:1 的大小来上传头像图片,但实际用户上传的头像比例是五花八门,就会造成图片被拉伸或挤压变形。
- 我们可以添加
object-fit: cover;来等比例裁剪图片尺寸,这样图片就不会被拉伸或压缩,不过会有一部分图片被裁剪掉。
比如
设计师认为用户会按要求上传 1:1 (宽:高)的用户头像

但实际,用户上传的头像不是 1:1 ,各种比例都有,比如:3:2

最后出现的效果反差如下图:
| 设计师设计的效果 (图片尺寸 1:1) | 实际用户上传的图片效果 (尺寸 3:2) | 通过 object-fit:cover 处理后 用户上传图片的效果 |
|---|---|---|
 |  |  |
<style>
.box {
width: 200px;
height: 200px;
border-radius: 50%;
/* 超出部分隐藏 */
overflow: hidden;
}
.box img {
width: 100%;
height: 100%;
/* 保持图片原有尺寸来裁剪 */
object-fit: cover;
}
</style>
<body>
<div class="box">
<img src="images/tx.png" alt="" />
</div>
</body>
# 2、浏览器兼容前缀
.element {
-webkit-object-fit: cover; /* 兼容旧版 WebKit 浏览器 */
object-fit: cover; /* 标准写法 */
}
# 七、user-select 文本选中
TIP
CSS 属性 user-select 用于控制用户是否能够选择文本内容以及如何选中
以下表格列出了
user-select的所有属性值
| 属性值 | 描述 |
|---|---|
none | 元素及其子元素的文本不可选中 |
text | 用户可以选择文本。 |
all | 当用户点击元素时,会自动选中元素内的所有文本(包括子元素)。 |
contain | 允许在元素内进行选择,但选择范围不会超出该元素边界(大部分浏览器都不支持) |
auto | auto 的具体取值取决于一系列条件,具体介绍参考MDN 官方教程 (opens new window) |
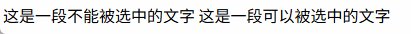
# 1、none 完全禁止用户选择文本
<style>
div {
/* 元素中的文本内容禁止选中 */
user-select: none;
}
</style>
<div>我默认是可以选择的,但是你现在肯定没办法选择中我。</div>

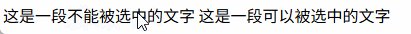
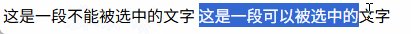
# 2、text 用户可以选择文本
<style>
div {
/* 元素中的文本内容禁止选中 */
user-select: none;
}
div span {
/* 元素中的文本内容可以选中 */
user-select: text;
}
</style>
<div>
这是一段不能被选中的文字
<span>这是一段可以被选中的文字</span>
</div>

# 3、all 点击即可选中元素内所有文本
TIP
当用户点击元素时,会自动选中元素内的所有文本。
<style>
div {
/* 点击元素时,即可选中当前元素中所有文字 */
user-select: all;
}
</style>
<div>
div中的内容
<p>div中的p标签中内容</p>
<p><span>span 标签中内容 </span></p>
</div>

# 4、contain 只允许在元素内选择
TIP
允许在元素内进行选择,但选择范围不会超出该元素边界(大部分浏览器都不支持)。
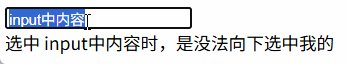
以下 input 标签的
user-select值为auto,其表现效果为contain的的效果。
<input type="text" value="input中内容" />
<div class="box">先选中 input中内容时,是没法向下选中我的</div>

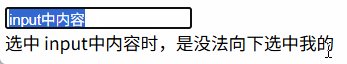
# 5、auto 文本选中由一系列条件决定
TIP
auto 的具体取值取决于一系列条件,具体如下:
- 在
::before和::after伪元素上,采用的属性值是none - 如果元素是可编辑元素,则采用的属性值是
contain - 否则,如果此元素的父元素的
user-select采用的属性值为all,则该元素采用的属性值也为all - 否则,如果此元素的父元素的
user-select采用的属性值为none,则该元素采用的属性值也为none - 否则,采用的属性值为
text
<style>
.box::after {
content: "after中内容";
}
</style>
<div class="box">我是div中内容</div>

<input type="text" value="input中内容" />
<div class="box">先选中 input中内容时,是没法向下选中我的</div>

# 6、添加浏览器前缀
.element {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
# 八、防止拖拽文本域
TIP
resize 属性规定是否可由用户调整元素的尺寸
<style>
.content textarea {
/* 文字与多行文本框垂直居中对齐 */
vertical-align: middle;
/* 不允许调整尺寸大小 */
resize: none;
}
</style>
<body>
<div class="content">
补充内容:
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
</body>
# 九、calc 函数
TIP
calc() 函数用于动态计算长度值
/* 最终计算得到width:300px */
width: calc(100px + 200px);
/* 先算乘法,再算减法 得到 width:150px */
width: calc(100px - 50px * -1);
/* 先算除法,再算减法 得到 width:75px */
width: calc(100px - 50px / 2);
/* 先算除法,再算减法, 假设100%对应父元素宽为 200px ,则算得结果 175px */
width: calc(100% - 50px / 2);
注:
calc 函数使用是注意点
calc()函数支持+-*/运算;- 运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); *和/时,其前后可以没有空格,但建议留有空格;- 任何长度值都可以使用
calc()函数进行计算; - 可以使用百分比、px、em、rem 等单位;
calc()函数使用标准的数学运算优先级规则,如 先算乘除,再算加减等
<style>
.box {
/* 宽始终比浏览器小100px */
width: calc(100% - 100px);
height: 200px;
/* 水平居中 */
margin: 0px auto;
background-color: skyblue;
}
</style>
<body>
<div class="box"></div>
</body>
# 十、var 函数
TIP
在讲解 var 函数前,我们要先来了解一个新的选择器
# 1、:root 选择器
TIP
root 选择器用匹配文档的(html)根元素。
/* 页面背景色为红色 */
:root {
background-color: red;
}
:root 与 html 择器的区别
两者的唯 一区别在于:root选择器的优先级要高于 html 标签选择器
:root {
/* 背景黄色 */
background-color: khaki;
}
html {
/* 背景天蓝色 */
background-color: skyblue;
}
注:
因为 :root 的优先级高于 html 标签选择器,则最终的浏览器背景以 khaki 黄色 呈现。
# 2、var 函数解读
TIP
var() 函数用于插入自定义的属性值(css 变量),如果一个属性值在多处被使用,该方法就很有用。
- 自定义属性一定要以
--开头 - 自定义属性会从自身开始一直向外找,以最近找到的为主。写在后面的自定义属性会覆盖写在前面的
<style type="text/css">
:root {
/* 自定义属性 */
--font-color: red;
}
.box {
/* 自定义属性 */
--font-color: blue;
}
.item {
/* var函数调用自定义属性 */
color: var(--font-color);
}
</style>
<div class="box">
<div class="item">自定义属性的寻找原则:就近原则</div>
</div>
TIP
- 通常自定义属性是写在 :root 选择器中 ,并且 :root 选择器会放在 css 的最上面。
- 这样所有的选择器都能用到这个自定义变量属性。
<style type="text/css">
:root {
/* --开头,表示自定义属性 */
--font-color: red;
--font-size: 20px;
}
h3 {
/* 字体颜色为红色 */
color: var(--font-color);
}
p {
/* 字体大小为20px */
font-size: var(--font-size);
}
ul li {
font-size: var(--font-size);
color: var(--font-color);
}
</style>
<div class="box">
<h3>标题</h3>
<p>文本内容</p>
<ul>
<li>li中第1条</li>
<li>li中第2条</li>
</ul>
</div>
# 十一、综合应用
TIP
深入浅出 CSS 核心技术,通过一个案例来综合运用前面讲解的 CSS 技术。
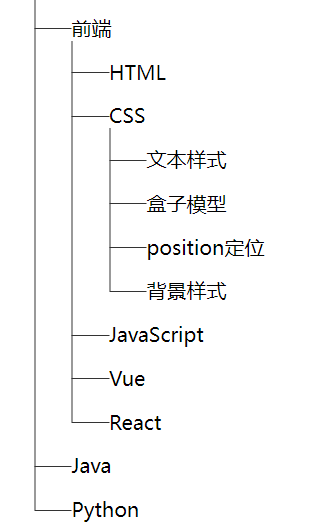
# 1、竖状文件夹结构

:root {
--folder-structure-item-height: 20px; /* 每个 li 行高 */
--folder-structure-item-margin-left: 30px; /* 每个 ul 左外边距 */
--folder-structure-item-padding-top: 15px; /* 每个 li上外边距 */
}
body {
/* background-color: #000;
color:#ddd; */
font-size: 20px;
}
/* 清除默认样式 */
body,
ul,
li {
margin: 0; /* 外边距 */
padding: 0; /* 内边距 */
}
.folder-structure {
margin-left: 100px; /* 外边距 */
}
ul {
list-style-type: none; /* 去掉列表前面的项目符号 */
/*左外边距,产生不同级别水平方向间距*/
margin-left: 30px;
margin-left: var(--folder-structure-item-margin-left);
}
.folder-structure li {
line-height: 20px;
/* 上内边距,产生每一项上下间距 */
padding-top: 15px;
padding-top: var(--folder-structure-item-padding-top);
position: relative; /* 相对定位,相对于父元素进行定位 */
}
/* 制作竖直线 */
.folder-structure li::before {
content: "";
position: absolute;
top: 0;
left: 0;
height: 100%; /* 高度 - 竖线高度与 li 高度一样 */
border-left: 1px solid #333;
/* 向左移动 30px 这个距离与前面 ul 的左外边距一样大小 */
/* transform: translateX(-30px); */
/* transform: translateX(calc(-1 * var(--folder-structure-item-margin-left))); */
margin-left: -30px;
margin-left: calc(-1 * var(--folder-structure-item-margin-left));
}
/* 制作水平横线*/
.folder-structure li::after {
content: "";
position: absolute;
left: 0; /* 水平横线与 li 的左边位置 */
/* top: calc(15px + 20px / 2); 水平横线与li顶部的位置 */
top: calc(
var(--folder-structure-item-padding-top) + var(
--folder-structure-item-height
) / 2
);
border-bottom: 1px solid #333; /* 用边框制作横向*/
/* width: 30px; 水平横线长 */
width: var(--folder-structure-item-margin-left);
/* transform: translateX(-100%); 水平横线向左移动自身宽(长) */
margin-left: calc(-1 * var(--folder-structure-item-margin-left));
}
/* 更改每一级最后一个li的高度,相当于把最后一个li多出的半截去掉 */
.folder-structure li:last-child::before {
/* 高度不再与 li 相等 ,而是 padding-top + height/2 */
/* height: calc(15px + 20px / 2); */
height: calc(
var(--folder-structure-item-padding-top) + var(
--folder-structure-item-height
) / 2
);
}
<div class="folder-structure">
<ul>
<!-- 一级目录 -->
<li>
前端
<ul>
<!-- 二级目录 -->
<li>HTML</li>
<li>
CSS
<!-- 三级目录 -->
<ul>
<li>文本样式</li>
<li>盒子模型</li>
<li>position定位</li>
<li>背景样式</li>
</ul>
</li>
<li>JavaScript</li>
<li>Vue</li>
<li>React</li>
</ul>
</li>
<li>Java</li>
<li>Python</li>
</ul>
</div>
# 2、主题皮肤切换
<!DOCTYPE html>
<!-- 动态设置 html class的属性值,用来切换主题 -->
<html lang="en" class="theme-red">
<!---省略部分html结构-->
<head>
<style>
/* 默认主题 */
:root {
--primary-color: #000;
--font-color: #fff;
}
/* 红色主题 */
.theme-red {
--primary-color: red;
--font-color: yellow;
}
/* 蓝色主题 */
.theme-blue {
--primary-color: blue;
--font-color: #fff;
}
/* 引用主题色 */
body {
background-color: var(--primary-color);
color: var(--font-color);
}
</style>
</head>
<body>
我是页面中文字
</body>
</html>
动态设置 html class 的属性值,用来切换主题。
<!-- 表示应用红色主题 -->
<html lang="en" class="theme-red"></html>
<!-- 表示应用蓝色主题 -->
<html lang="en" class="theme-blue"></html>
# 十一、专项案例训练(作业)
TIP
根据课程进度完成以下针对性案例开发,开发过程要求:
具体开发流程
- 利用 PS 软件标记好切图 -> 导出至蓝湖(国内企业用的多)中
- 前端开发人员在蓝湖打开设计稿 ->下载网页开发所需的素材 -> 在蓝湖中量取尺寸 -> 即可开发静态页面
PSD 的源文件设计稿
- 以下案例对应的 PS 设计稿,已发布到钉钉群作业中。
- PS 与蓝湖结合标注、切图开发相关视频教程已上传至钉钉群
视频讲解
有任何疑问可以联系添加的助理老师(或博客右侧的晓冉老师)
我们把 CSS/CSS3 基础知识全部学习完之后,会有 4 大项目开发(PC 端,响应式,移动端)会按照企业真实团队协作的方式,用 4 个项目来完整的实践。
切记
学习阶段一定要按照以上的流程学习,提前熟悉工具和整个开发步骤,企业真实项目开发就是这样的流程
# 1、CSS 开发天猫登录注册页面

点击查看完整版视频讲解
# 2、CSS 表格布局(QQ 音乐排行榜效果)

点击查看完整版视频讲解
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
