# Vue 前端项目的云服务器部署、性能优化 与 最佳实践
TIP
从本节开始正式学习 Vue 前端项目的部署,在阿里云、华为云服务器中使用 Nginx Web 服务器完成 Vue 前端项目的部署、性能优化 与 最佳实践
- 云服务器 与 Nginx 基础配置
- Linux 下 Vue 前端项目部署
- 阿里云域名注册 与 解析
- Nginx 部署 Vue 项目
- Nginx 配置 HTTPS 加密协议
- Nginx 性能优化
- 多平台、多系统部署
# 一、云服务器 与 Nginx 基础配置
TIP
做好 Vue 前端项目部署的前期准备工作,云服务器购买 与 配置、Nginx Web 服务器基础配置 等
# 1、云服务器购买 与 配置
TIP
阿里云、华为云服务器项目实践
- 阿里云服务器实践 - 图文教程 (opens new window)
- 华为云服务器实践 - 图文教程 (opens new window)
- 阿里云、华为云服务器项目实践 - 完整视频教程 (opens new window)
在实际企业项目中一般情况都会前后端独立部署 或 使用类似 Docker 容器化的方式部署项目,具体部署方式类似。
此次部署我们将与后端服务器 使用同一台服务器,即:前端后端项目部署在同一台云服务器上。
# 2、Nginx Web 服务器基础配置
# 二、Linux 下 Vue 前端项目部署
TIP
- 在 Linux 系统根目录新建 Vue 项目的目录
- 从 Git 远程仓库中克隆下载 Vue 项目
- 安装 npm 包,Vue 项目打包构建
# 1、在 Linux 系统根目录新建 Vue 项目的目录
TIP
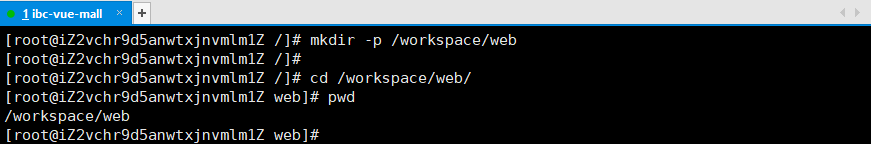
新建 /workspace/web 文件夹,用于存放 Vue 前端项目,并进入该目录
# 新建项目目录
mkdir -p /workspace/web
# 进入项目
cd /workspace/web
# 查看当前所在目录
pwd

# 2、从 Git 远程仓库中克隆下载 Vue 项目
TIP
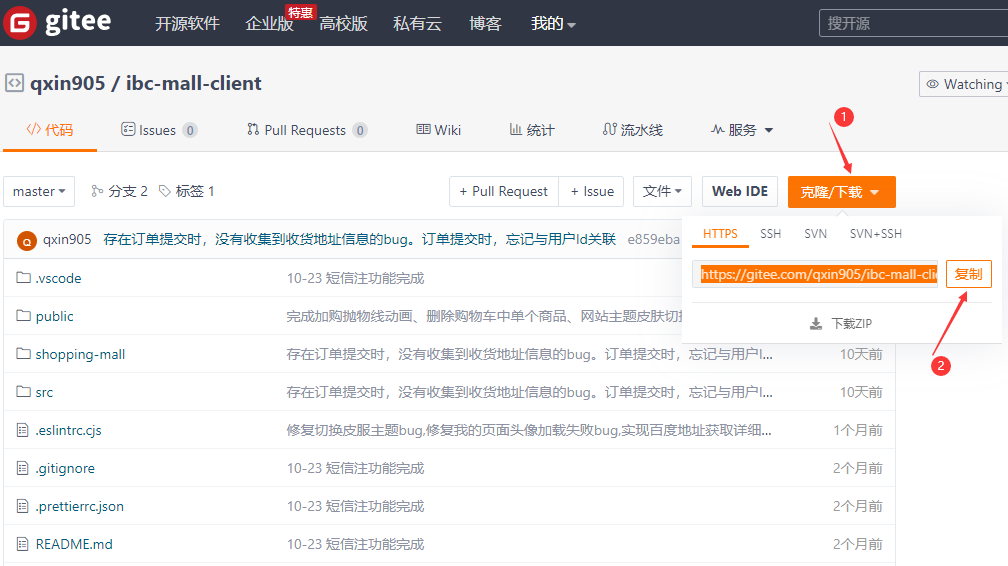
复制 Gitee 或 GitHub 的 HTTPS 下载地址,在项目目录中通过 git clone xxx 命令下载源文件

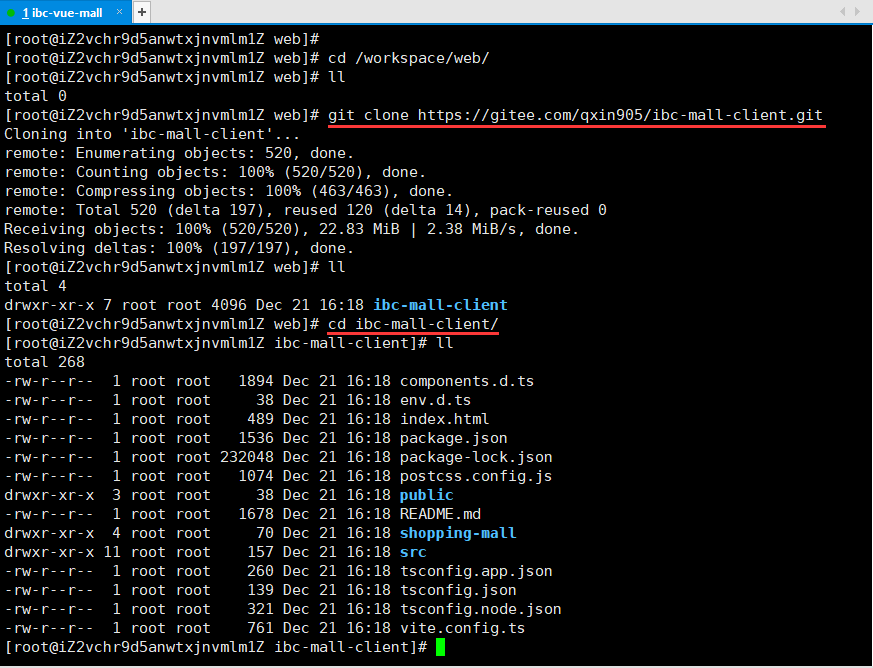
在项目目录中克隆下载项目文件
# 进入项目文件夹目录
cd /workspace/web
# 克隆Gitee 或 GitHub远程仓库的项目地址
git clone https://gitee.com/qxin905/ibc-mall-client.git
# 查看已下载完成的项目文件
ll

# 3、安装 npm 包,Vue 项目打包构建
TIP
在 Vue 项目根目录下,安装 package.json 中的包依赖
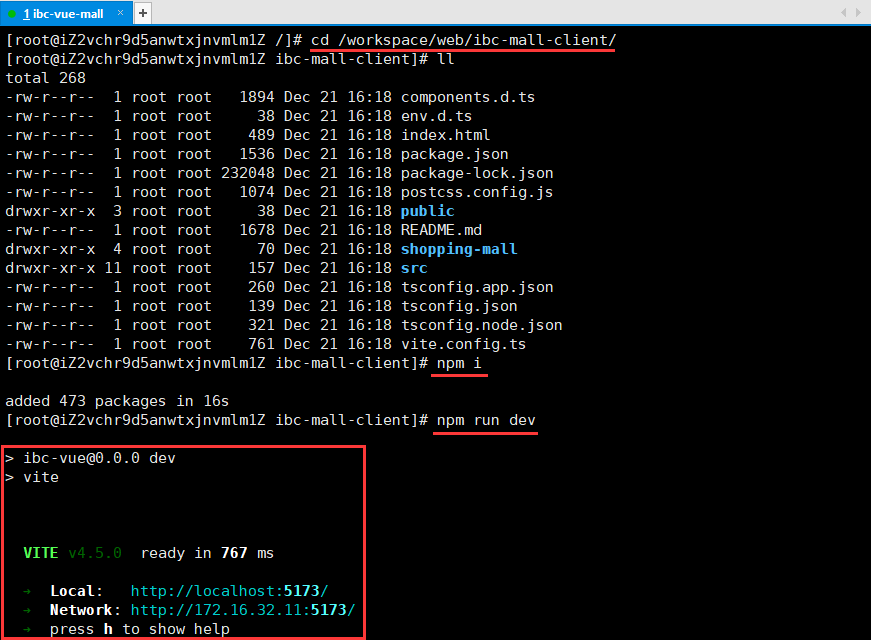
# 目录切换至项目根目录
cd /workspace/web/ibc-mall-client/
# 如果 Vue 项目下的 package.json 里面的包依赖关系都写进去了,则 npm install 就会自动下载需要的包
npm i
# 运行 Vue 项目
npm run dev

Vue 项目打包构建
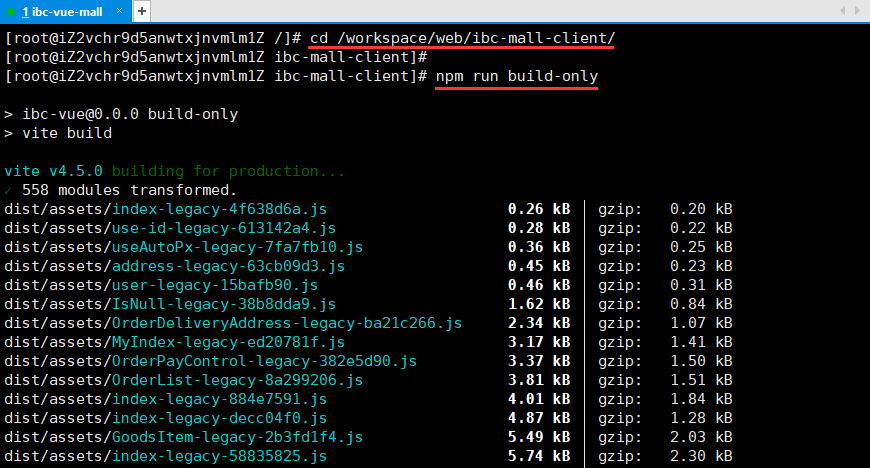
# 目录切换至项目根目录
cd /workspace/web/ibc-mall-client/
# 打包构建
npm run build-only

构建成功后,可看到 dist 目录

# 三、阿里云域名注册 与 解析
TIP
将域名解析到对应的服务器中,后边所有的内容都会基于域名来进行操作。
更推荐服务器 和 域名在同一平台方便后续的管理 和 维护,当然不在一个平台问题不大。
# 1、域名结构解读

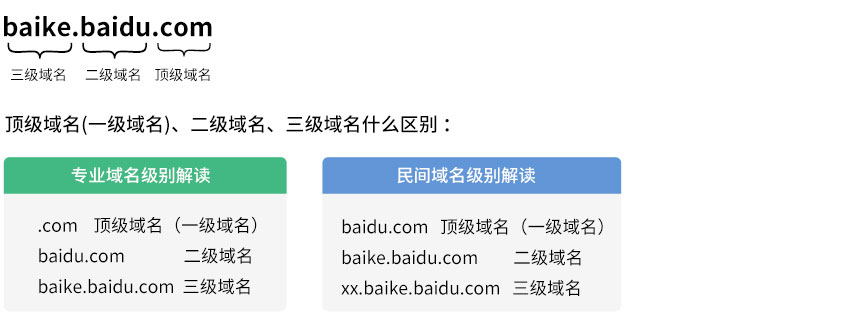
通俗解读
一个完整的域名有三个部分的结构,分别是顶级域名(一级域名)、二级域名、三级域名。
顶级域名、一级域名、二级域名、三级域名什么区别 ?
从专业的角度解读
.com是顶级域名(或一级域名)baidu.com是二级域名www.baidu.com或baike.baidu.com是三级域名
民间域名级别解读
baidu.com是顶级域名(或一级域名)www.baidu.com或baike.baidu.com是二级域名xx.www.baidu.com或xx.baike.baidu.com是三级域名
# 2、注册购买域名注意事项
TIP
以上解读从专业的角度来看,虽然解读是 错误的,但也可以理解( 说的人多了也就是对的了…… 也就是 “约定俗成” )
包括国内阿里云、华为云、腾讯云的域名级别都是按此方式(民间级别解读)定义的,建议也用此方式,避免产生额外的沟通问题。对于专业定义知道即可 !
我们在注册购买域名时:
- 只需要购买一级域名(
xxx.com或xxx.其他后缀)就好 - 二级、三级 ... 域名是不需要再次花钱购买的,只需购买域名的后台解析即可使用
# 3、域名选择原则 和 建议
TIP
选择域名时,可以考虑以下几个因素:
- 简短易记: 选择简短易记的域名可以方便用户记忆和输入,提高网站的访问量和用户体验
- 与品牌或业务相关: 域名最好与你的品牌或业务相关,这样可以帮助用户更好地理解你的网站内容和目的
- 避免混淆: 避免使用与已有网站或品牌相似的域名,以免混淆用户,给网站带来不必要的法律纠纷
- 考虑国际化: 如果你打算将网站推向全球市场,可以选择一个能够支持多种语言的域名,以扩大网站的用户基础
- 安全性: 确保你选择的域名不会受到黑客攻击或被恶意利用。选择一个可靠的域名注册商,并定期更新密码和安全设置
总之,选择一个好的域名需要考虑多个因素,包括简短易记、与品牌或业务相关、避免混淆、考虑国际化和安全性等。同时,也要注意选择一个可靠的域名注册商,以确保你的域名安全和稳定。
# 4、各大厂商域名注册入口
TIP
先想好自己需要注册的域名,在域名搜索输入并查看是否被注册,即可根据注册流程注册购买即可
# 5、域名备案
TIP
目前国内阿里云、华为云、腾讯云 等各大云厂商都可以使用。在我们学习阶段就货比三家,性价比优先原则选择就好,同时建议优先选择大厂的。
最好是服务器 和 域名选择统一厂商,方便统一管理 和 维护 包括 域名备案。
# 5.1、ICP 备案前准备工作
TIP
阿里云申请 ICP 备案前需要做好以下准备
- 注册阿里云账号
- 准备需要备案的域名
- 购买支持备案的阿里云服务器产品
- 准备单位证件或个人证件等资料
- 了解当地管局备案规则
# 5.2、域名备案流程

按流程以上流程一步步填写资料 和 指引操作进行,剩余的只需要等待即可
# 6、域名解析管理
TIP
进入域名解析控制台 -> 域名列表 -> 选择需要被解析的域名,点击解析链接

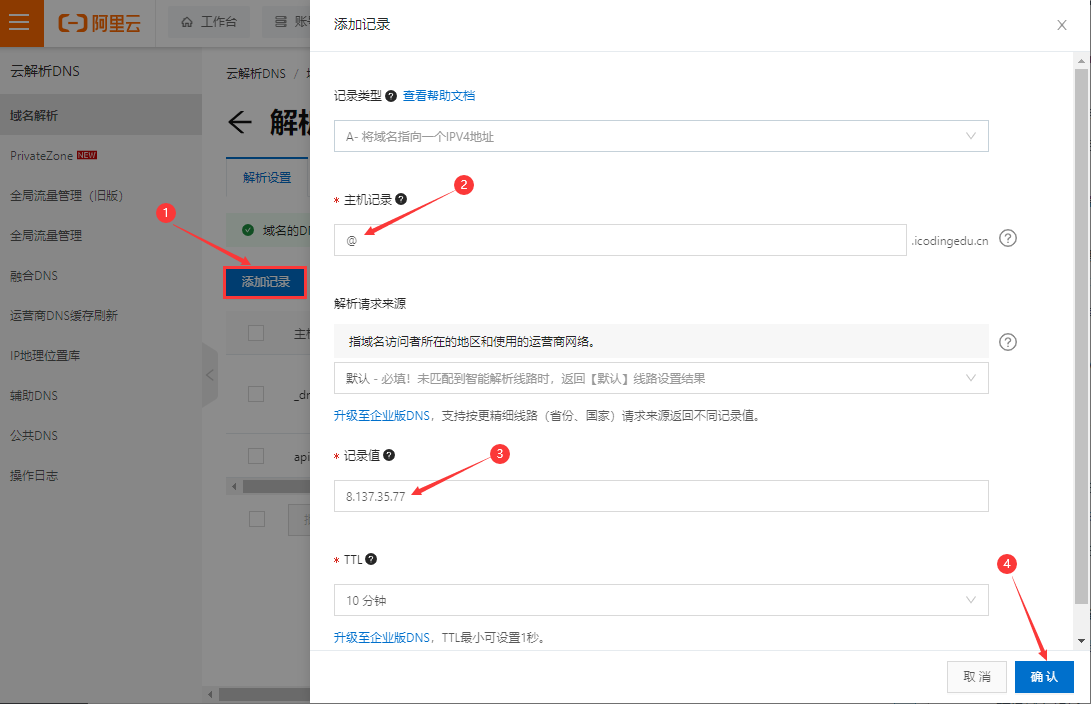
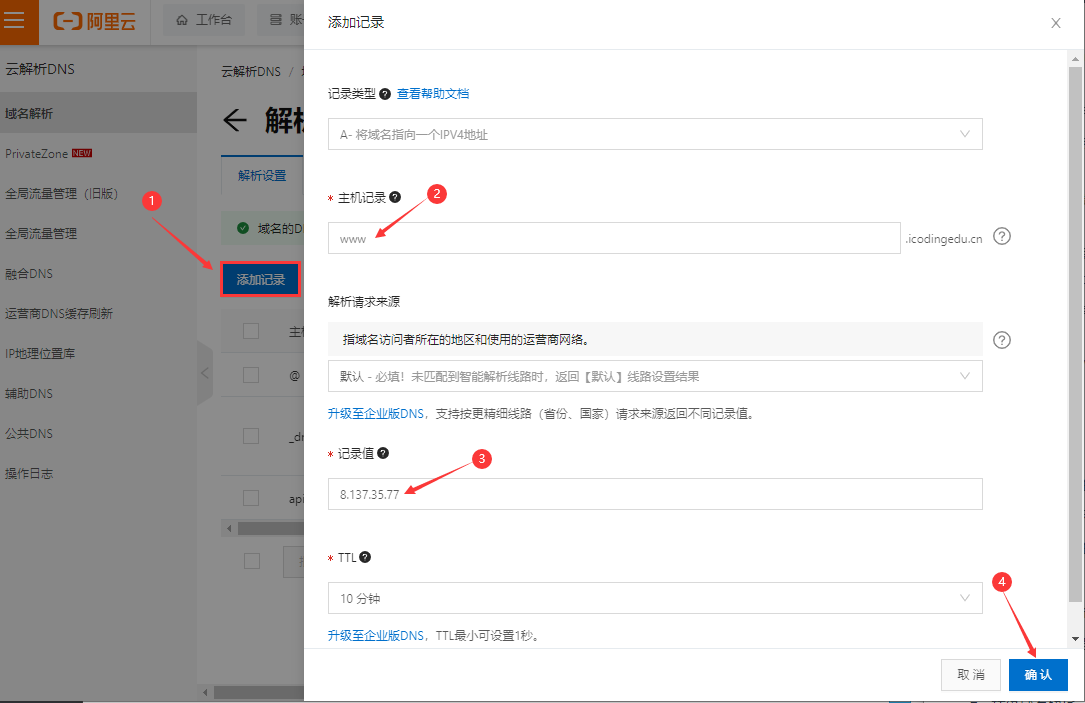
# 7、顶级域名解析
TIP
点击 “添加记录” -> 填写 “主机记录”、“记录值(服务器 IP)”

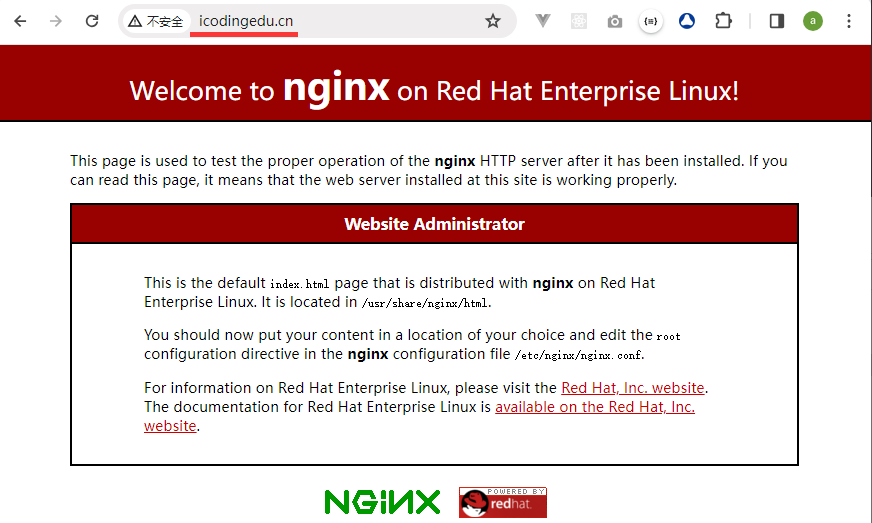
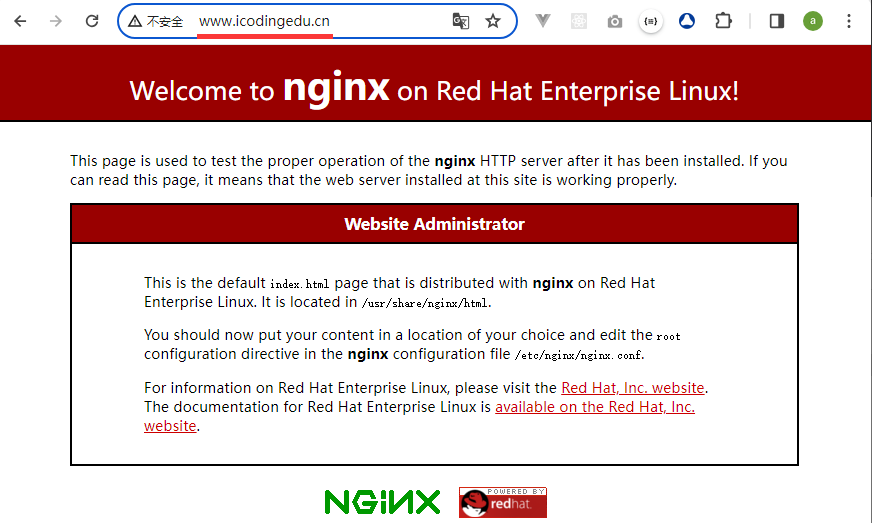
icodingedu.cn 顶级域名解析成功后

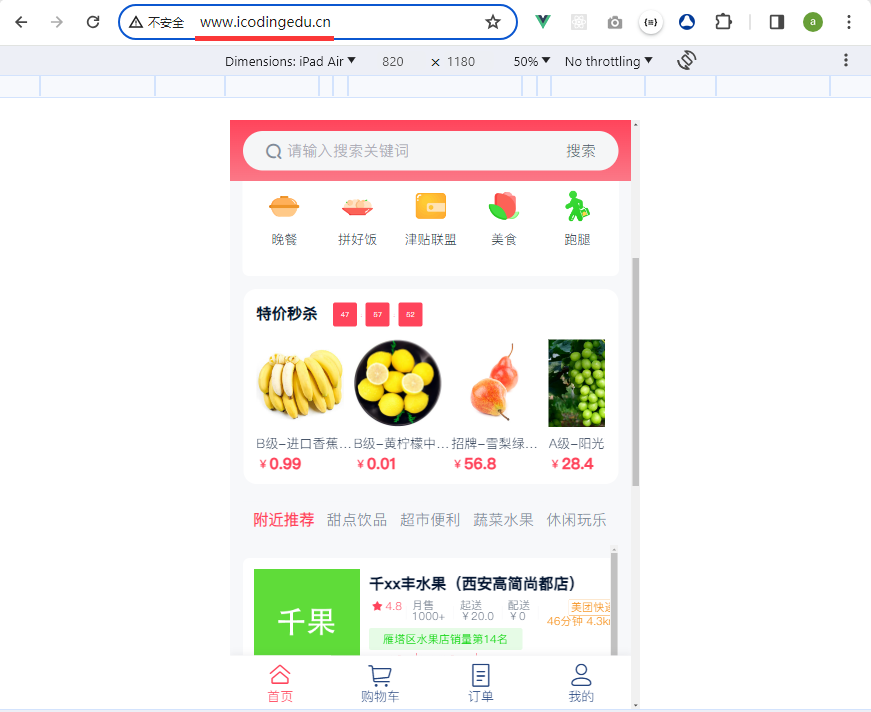
在浏览器中通过 icodingedu.cn 顶级域名访问

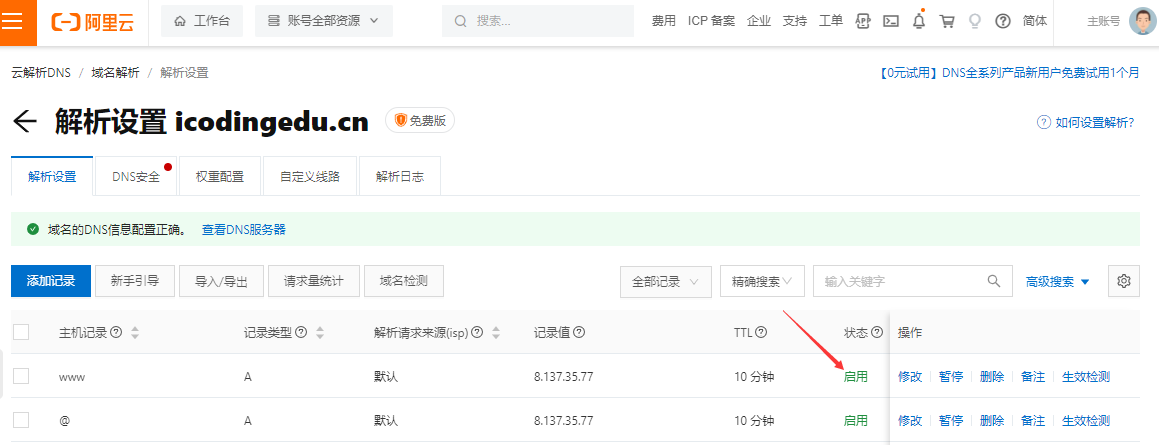
# 8、二级域名解析
TIP
www.icodingedu.cn 也是二级域名
注意:
带 www 的域名 它与不带 www 的 icodingedu.cn 是完全不同的域名。因此,www.icodingedu.cn 这个域名是需要单独解析才能访问。

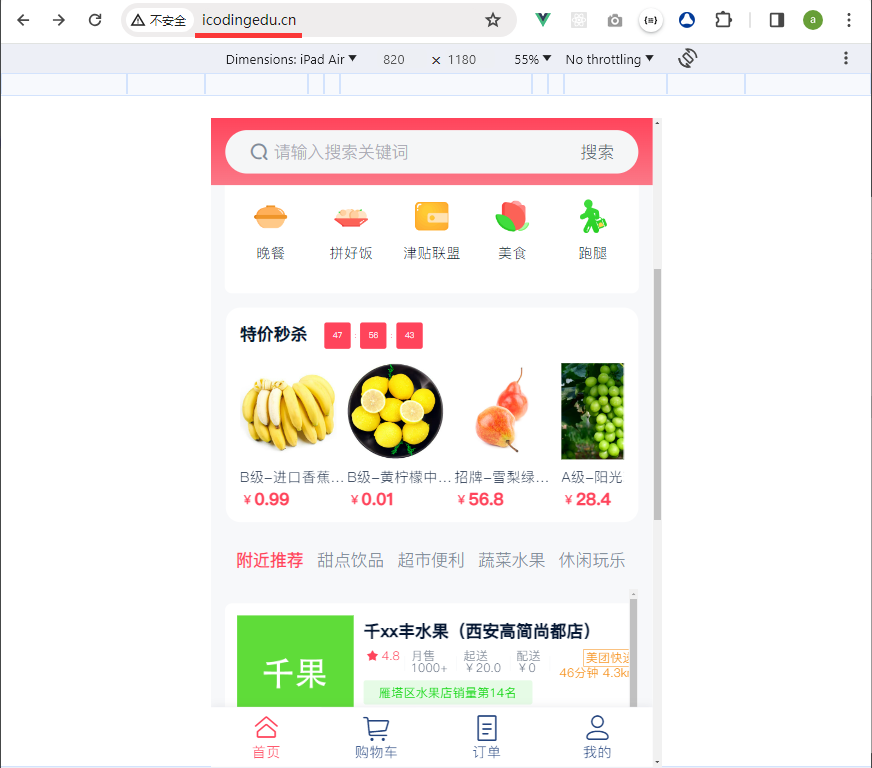
www.icodingedu.cn 二级域名解析成功后

在浏览器中通过 www.icodingedu.cn 二级域名访问

# 四、Nginx 部署 Vue 项目
TIP
此次 Vue 项目的部署使用 与 Node 后端项目同一台云服务器进行部署,因此就不需要再次做 Nginx 的基础安装、配置了。
- 自定义 Vue 项目 Nginx 配置文件
- 在浏览器中访问顶级域名测试
- no-www 跳转到 www
# 1、自定义 Vue 项目 Nginx 配置文件
在 /etc/nginx/vhosts 目录下新建定义配置文件 www.icodingedu.cn.conf
# 与域名同名便于多个项目是好区分
vim www.icodingedu.cn.conf
配置文件内容
server {
listen 80;
server_name icodingedu.cn;
location / {
root /workspace/web/ibc-mall-client/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location ^~/api {
proxy_pass https://api.icodingedu.cn;
}
location ^~/images {
proxy_pass https://api.icodingedu.cn;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /workspace/web/ibc-mall-client/dist;
}
location ~ .*\.(js|html|css)?$ {
root /workspace/web/ibc-mall-client/dist;
expires 30d;
}
}
保存并退出
esc
:wq
查看 cat www.icodingedu.cn.conf
cat www.icodingedu.cn.conf
检查配置文件中是否存在语法错误
nginx -t
重载 Nginx 服务
nginx -s reload
# 2、在浏览器中访问顶级域名测试
TIP
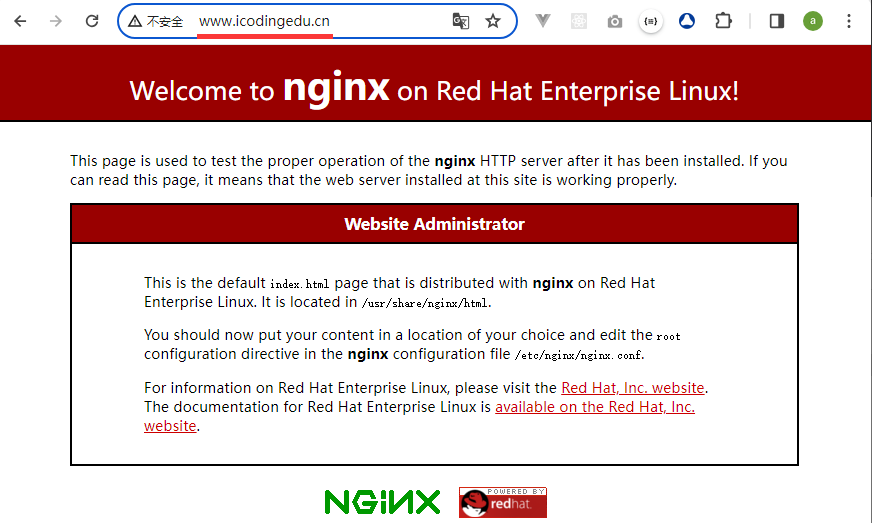
在浏览器中,输入 http://icodingedu.cn 顶级域名访问,即成功部署

在浏览器中,输入 http://www.icodingedu.cn 二级域名访问,发现还是 Nginx 默认的首页,并没有跳转至我们预期的 Vue 项目

# 3、no-www 跳转到 www
TIP
将 http 请求的 no-www 跳转到 www,配置 301 永久重定向,将请求 icodingedu.cn 永久重定向到 www.icodingedu.cn
修改 /etc/nginx/vhosts 目录下的配置文件 www.icodingedu.cn.conf
server {
listen 80;
server_name icodingedu.cn;
location / {
root /workspace/web/ibc-mall-client/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location ^~/api {
proxy_pass https://api.icodingedu.cn;
}
location ^~/images {
proxy_pass https://api.icodingedu.cn;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /workspace/web/ibc-mall-client/dist;
}
location ~ .*\.(js|html|css)?$ {
root /workspace/web/ibc-mall-client/dist;
expires 30d;
}
# 配置 301 永久重定向,将请求永久重定向到 www.icodingedu.cn
return 301 http://www.icodingedu.cn$request_uri;
}
server {
listen 80;
server_name www.icodingedu.cn;
location / {
root /workspace/web/ibc-mall-client/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location ^~/api {
proxy_pass https://api.icodingedu.cn;
}
location ^~/images {
proxy_pass https://api.icodingedu.cn;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /workspace/web/ibc-mall-client/dist;
}
location ~ .*\.(js|html|css)?$ {
root /workspace/web/ibc-mall-client/dist;
expires 30d;
}
}
在浏览器中,输入 http://icodingedu.cn 顶级域名回车,将 URL 会自动跳转至 http://www.icodingedu.cn

或 直接访问
http://www.icodingedu.cn同样也可以成功
# 五、Nginx 配置 HTTPS 加密协议
TIP
- SSL 免费证书申请 与 下载
- 在 Nginx 服务器上安装证书
- HTTPS 加密协议访问测试
- no-www 跳转 www 最佳实践
# 1、创建证书 - 证书申请
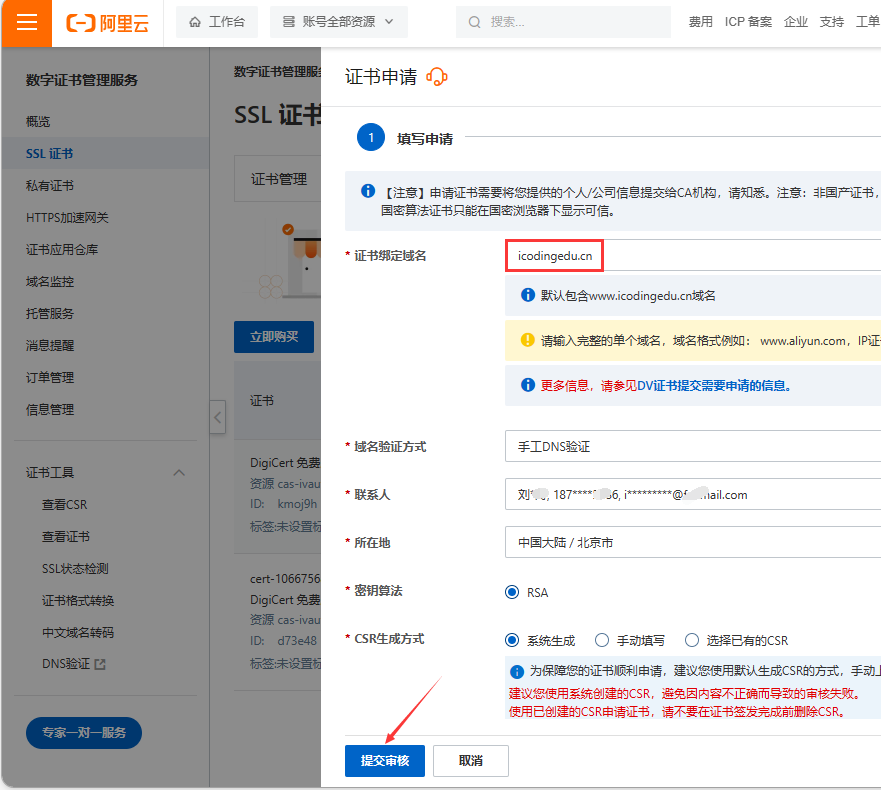
在阿里云控制台,数字证书管理服务 -> SSL 证书 -> 免费证书 -> 创建证书

点击 “免费证书” -> 证书申请链接

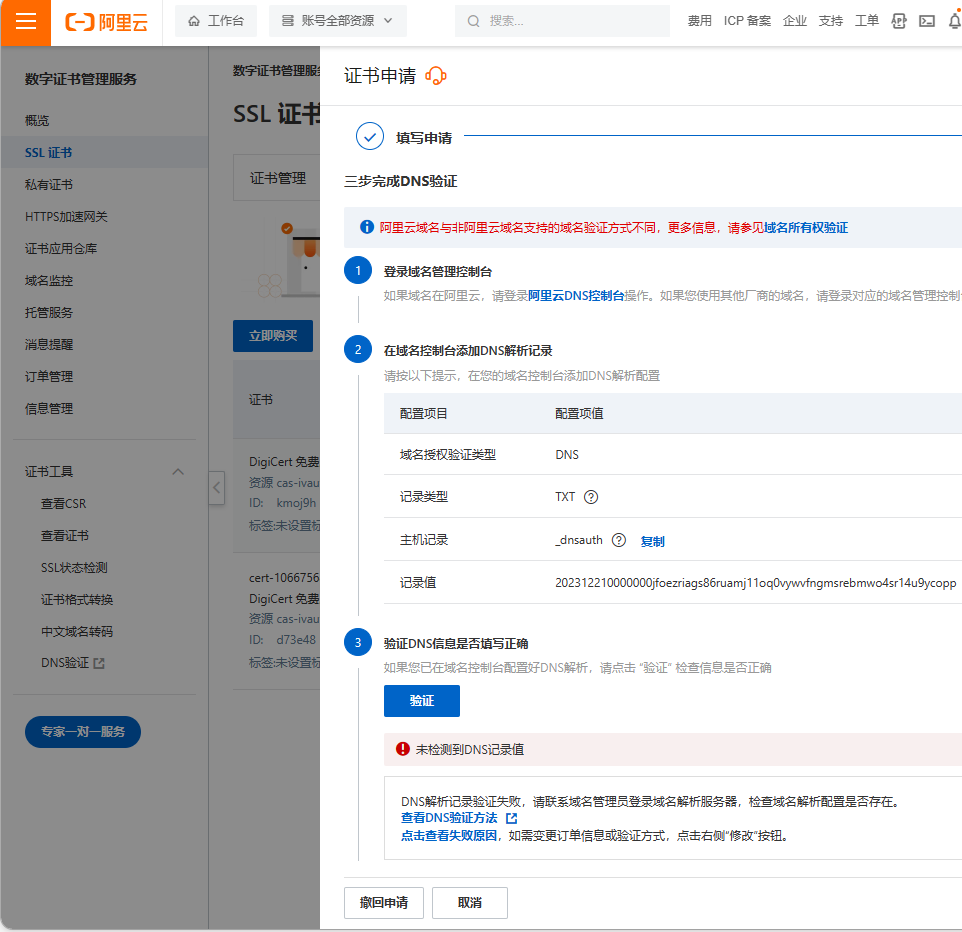
证书申请 -> 提交审核

提交审核后

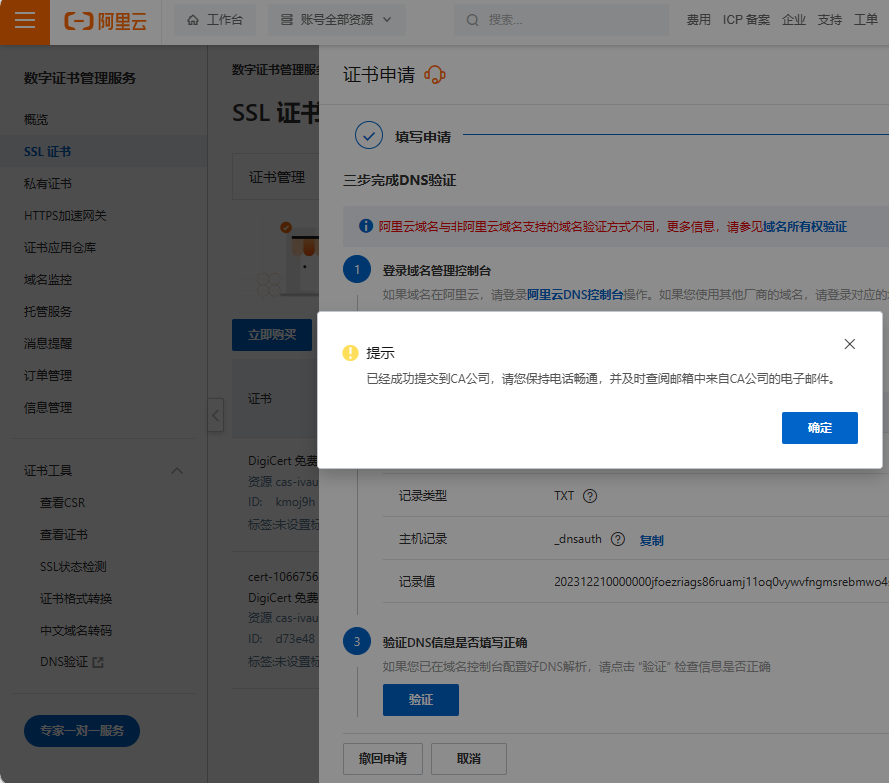
# 2、验证 DNS 信息

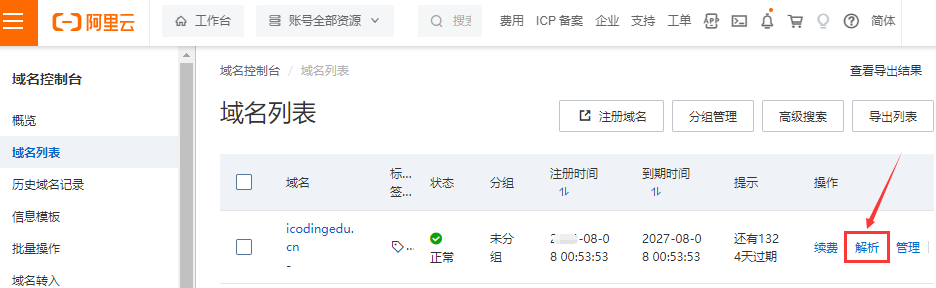
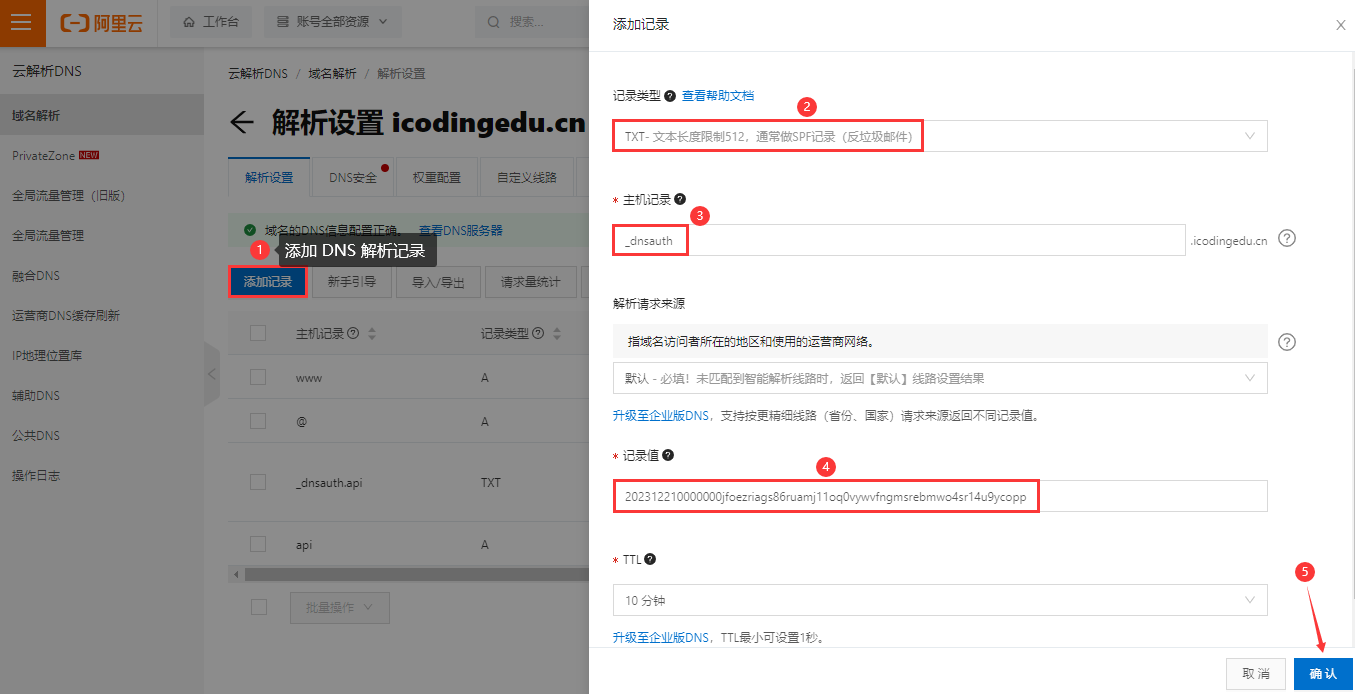
根据证书申请 - DNS 验证的步骤 -> 登录域名管理控制台 -> 域名列表 -> 点击 “解析” 链接

并在域名控制台添加 DNS 解析记录

在证书申请页面,点击 “验证” DNS 信息是否填写正确

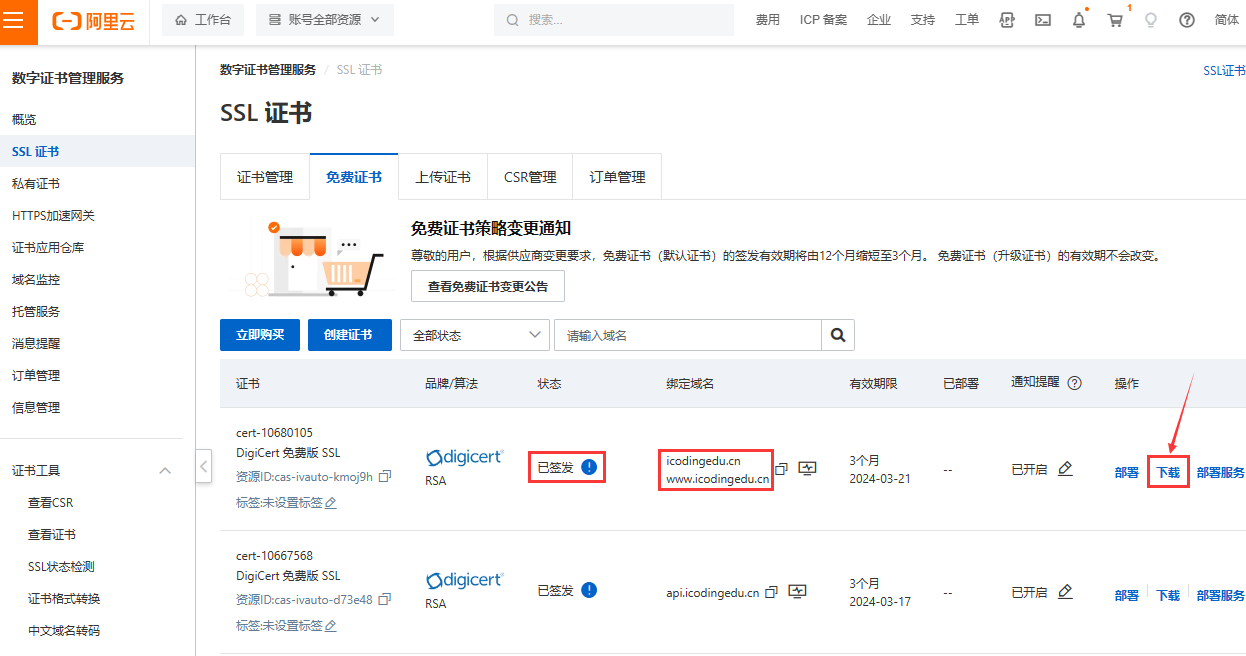
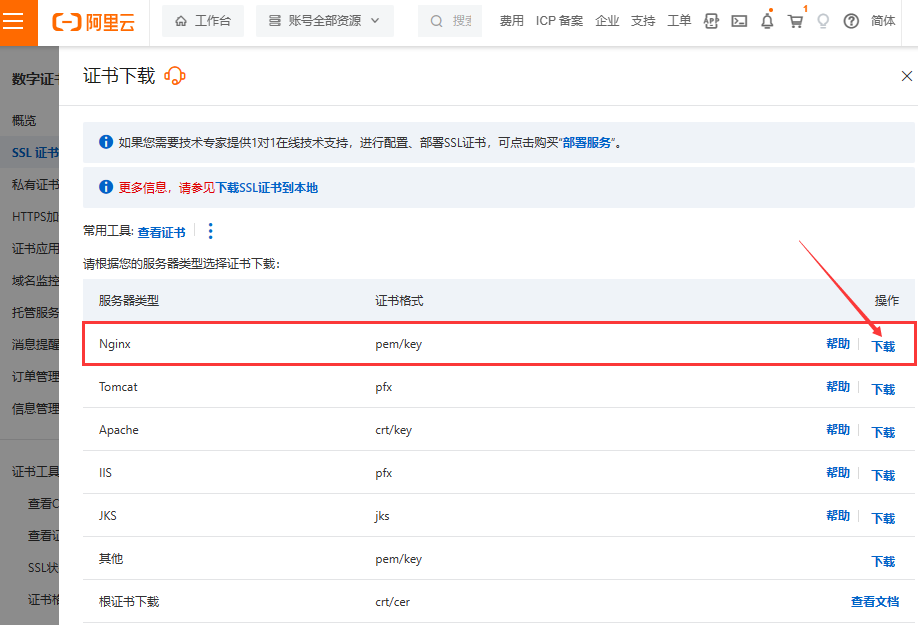
# 3、下载 SSL 证书
在免费证书列表中,找到对应域名的列表项 -> 点击下载

选择 Nginx 服务器的 SSL 证书文件下载

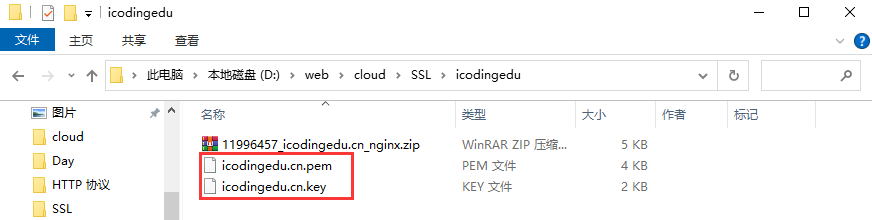
下载成功后,解压缩

# 4、在 Nginx 服务器上安装证书
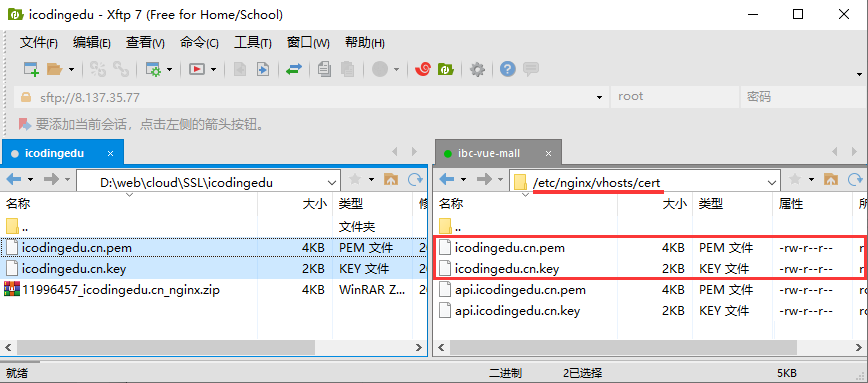
在 Nginx 安装目录(默认为 /etc/nginx/vhosts/cert) 下将下载好的证书文件,上传至该目录中
whereis nginx
cd /etc/nginx/vhosts/cert
ll
打开 Xftp 将本地证书文件和私钥文件上传到 Nginx 服务器的证书目录

# 5、修改 Nginx 配置文件
修改 /etc/nginx/vhosts 中的www.icodingedu.cn.conf 文件
# server {
# listen 80;
# server_name icodingedu.cn;
# location / {
# root /workspace/web/ibc-mall-client/dist;
# try_files $uri $uri/ /index.html;
# index index.html index.htm;
# }
# location ^~/api {
# proxy_pass https://api.icodingedu.cn;
# }
# location ^~/images {
# proxy_pass https://api.icodingedu.cn;
# }
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
# root /workspace/web/ibc-mall-client/dist;
# }
# location ~ .*\.(js|html|css)?$ {
# root /workspace/web/ibc-mall-client/dist;
# expires 30d;
# }
# # 配置 301 永久重定向,将请求永久重定向到 www.icodingedu.cn
# return 301 http://www.icodingedu.cn$request_uri;
# }
# server {
# listen 80;
# server_name www.icodingedu.cn;
# location / {
# root /workspace/web/ibc-mall-client/dist;
# try_files $uri $uri/ /index.html;
# index index.html index.htm;
# }
# location ^~/api {
# proxy_pass https://api.icodingedu.cn;
# }
# location ^~/images {
# proxy_pass https://api.icodingedu.cn;
# }
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
# root /workspace/web/ibc-mall-client/dist;
# }
# location ~ .*\.(js|html|css)?$ {
# root /workspace/web/ibc-mall-client/dist;
# expires 30d;
# }
# }
# 以下属性中,以ssl开头的属性表示与证书配置有关。
server {
# 配置HTTPS的默认访问端口为443。
# 如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。
# 如果您使用Nginx 1.15.0及以上版本,请使用listen 443 ssl代替listen 443和ssl on。
listen 443 ssl;
# 填写绑定证书的域名
server_name www.icodingedu.cn;
# 证书文件名称
ssl_certificate vhosts/cert/icodingedu.cn.pem;
# 私钥文件名称
ssl_certificate_key vhosts/cert/icodingedu.cn.key;
# 指定客户端可以重用会话参数的时间(超时之后不可使用)
ssl_session_timeout 5m;
# 表示使用的加密套件的类型
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
# 表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
# 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
ssl_prefer_server_ciphers on;
location / {
# Web网站程序存放目录
root /workspace/web/ibc-mall-client/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 服务端代理
location ^~/api {
proxy_pass https://api.icodingedu.cn;
}
location ^~/images {
proxy_pass https://api.icodingedu.cn;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /workspace/web/ibc-mall-client/dist;
}
location ~ .*\.(js|html|css)?$ {
root /workspace/web/ibc-mall-client/dist;
expires 30d;
}
}
server {
listen 80;
server_name www.icodingedu.cn;
# 将所有 HTTP 请求通过 rewrite 指令重定向到 HTTPS
rewrite ^(.*) https://$server_name$1 permanent;
}
# 6、重启 Nginx,测试 HTTPS 请求
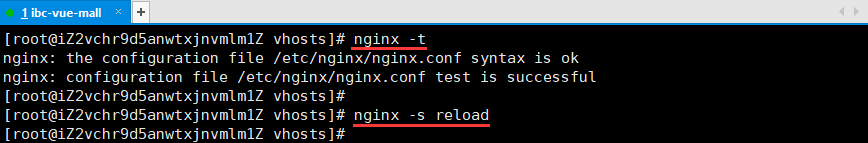
检测 Nginx 配置文件是否正确
nginx -t
重新加载配置文件,立即生效
nginx -s reload

在浏览器中输入 http://www.icodingedu.cn 会自动跳转至 https://www.icodingedu.cn

注:
以上 Nginx 配置,仅限于 http://www.icodingedu.cn 跳转至 https://www.icodingedu.cn
但,如果输入 http: no-www、http: www 、https: no-www 就会达不到预期 或 报错。以下是我们目前企业的最佳实践
# 7、no-www 跳转 www 最佳实践
TIP
目前实际企业项目中会涉及到以下情况,这些 Nginx 配置的最佳实践是 SEO 优化的必备技术解决方案
- http: no-www 跳转到 www
- http: www 跳转到 no-www
- https: no-www 跳转到 www
- https: www 跳转到 no-www
以下配置为 no-www 跳转 www 的最佳实践
修改 /etc/nginx/vhosts 中的www.icodingedu.cn.conf 文件
# server {
# listen 80;
# server_name icodingedu.cn;
# location / {
# root /workspace/web/ibc-mall-client/dist;
# try_files $uri $uri/ /index.html;
# index index.html index.htm;
# }
# location ^~/api {
# proxy_pass https://api.icodingedu.cn;
# }
# location ^~/images {
# proxy_pass https://api.icodingedu.cn;
# }
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
# root /workspace/web/ibc-mall-client/dist;
# }
# location ~ .*\.(js|html|css)?$ {
# root /workspace/web/ibc-mall-client/dist;
# expires 30d;
# }
# # 配置 301 永久重定向,将请求永久重定向到 www.icodingedu.cn
# return 301 http://www.icodingedu.cn$request_uri;
# }
# server {
# listen 80;
# server_name www.icodingedu.cn;
# location / {
# root /workspace/web/ibc-mall-client/dist;
# try_files $uri $uri/ /index.html;
# index index.html index.htm;
# }
# location ^~/api {
# proxy_pass https://api.icodingedu.cn;
# }
# location ^~/images {
# proxy_pass https://api.icodingedu.cn;
# }
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
# root /workspace/web/ibc-mall-client/dist;
# }
# location ~ .*\.(js|html|css)?$ {
# root /workspace/web/ibc-mall-client/dist;
# expires 30d;
# }
# }
# # 以下属性中,以ssl开头的属性表示与证书配置有关。
# server {
# # 配置HTTPS的默认访问端口为443。
# # 如果未在此处配置HTTPS的默认访问端口,可能会造成Nginx无法启动。
# # 如果您使用Nginx 1.15.0及以上版本,请使用listen 443 ssl代替listen 443和ssl on。
# listen 443 ssl;
# # 填写绑定证书的域名
# server_name www.icodingedu.cn;
# # 证书文件名称
# ssl_certificate vhosts/cert/icodingedu.cn.pem;
# # 私钥文件名称
# ssl_certificate_key vhosts/cert/icodingedu.cn.key;
# # 指定客户端可以重用会话参数的时间(超时之后不可使用)
# ssl_session_timeout 5m;
# # 表示使用的加密套件的类型
# ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
# # 表示使用的TLS协议的类型,您需要自行评估是否配置TLSv1.1协议。
# ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
# # 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
# ssl_prefer_server_ciphers on;
# location / {
# # Web网站程序存放目录
# root /workspace/web/ibc-mall-client/dist;
# try_files $uri $uri/ /index.html;
# index index.html index.htm;
# }
# # 服务端代理
# location ^~/api {
# proxy_pass https://api.icodingedu.cn;
# }
# location ^~/images {
# proxy_pass https://api.icodingedu.cn;
# }
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
# root /workspace/web/ibc-mall-client/dist;
# }
# location ~ .*\.(js|html|css)?$ {
# root /workspace/web/ibc-mall-client/dist;
# expires 30d;
# }
# }
# server {
# listen 80;
# server_name www.icodingedu.cn;
# # 将所有 HTTP 请求通过 rewrite 指令重定向到 HTTPS
# rewrite ^(.*) https://$server_name$1 permanent;
# }
server {
listen *:80;
listen *:443 ssl;
listen [::]:80;
listen [::]:443 ssl;
server_name icodingedu.cn;
ssl_certificate vhosts/cert/icodingedu.cn.pem;
ssl_certificate_key vhosts/cert/icodingedu.cn.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
return 301 https://www.icodingedu.cn$request_uri;
}
server {
listen *:80;
listen [::]:80;
server_name www.icodingedu.cn;
return 301 https://www.icodingedu.cn$request_uri;
}
server {
listen *:443 ssl;
listen [::]:443 ssl;
server_name www.icodingedu.cn;
ssl_certificate vhosts/cert/icodingedu.cn.pem;
ssl_certificate_key vhosts/cert/icodingedu.cn.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
# Vue 前端项目的存放目录
root /workspace/web/ibc-mall-client/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 服务端代理
location ^~/api {
proxy_pass https://api.icodingedu.cn;
}
location ^~/images {
proxy_pass https://api.icodingedu.cn;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ {
root /workspace/web/ibc-mall-client/dist;
}
location ~ .*\.(js|html|css)?$ {
root /workspace/web/ibc-mall-client/dist;
expires 30d;
}
}
检测 Nginx 配置文件是否正确
nginx -t
重新加载配置文件,立即生效
nginx -s reload
注:
在浏览器中输入 http: no-www、http: www 、https: no-www 会自动跳转至 https://www.icodingedu.cn
- 输入
http://icodingedu.cn会自动跳转至https://www.icodingedu.cn - 输入
http://www.icodingedu.cn会自动跳转至https://www.icodingedu.cn - 输入
https://icodingedu.cn会自动跳转至https://www.icodingedu.cn

# 六、Nginx 性能优化
TIP
Gzip 是一种用于文件压缩与解压缩的文件格式
它基于 Deflate 算法,可将文件压缩地更小,从而实现更快的网络传输。 Web 服务器与现代浏览器普遍地支持 Gzip,这意味着服务器可以在发送文件之前自动使用 Gzip 压缩文件,而浏览器可以在接收文件时自行解压缩文件。
而对于我们而言,开启 Gzip,不仅能提高网站打开速度,还能节约网站流量,如果购买的服务器是按照使用流量付费,开启 Gzip 就是在为自己省钱。
# 1、Nginx 与 Gzip
TIP
Nginx 内置了 ngx_http_gzip_module 模块,该模块会拦截请求,并对需要做 Gzip 压缩的文件做压缩。
因为是内部集成,所以我们只用修改 Nginx 的配置,就可以直接开启。
修改 /etc/nginx目录中的 nginx.conf
# 查看 nginx 相关目录
whereis nginx
# 进入 Nginx 目录
cd /etc/nginx
# 查看 Nginx 默认配置文件
cat nginx.conf
# 修改 Nginx 配置
vim nginx.conf
# 2、Nginx 事件处理模型优化
TIP
Nginx 的连接处理机制在于不同的操作系统会采用不同的 I/O 模型,Linux 下,Nginx 使用 epoll 的 I/O 多路复用模型。在 freebsd 使用 kqueue 的 IO 多路复用模型,在 solaris 使用 /dev/pool 方式的 IO 多路复用模型,在 windows 使用的 icop 等等。
要根据系统类型不同选择不同的事务处理模型,我们使用的是 Centos,因此将 Nginx 的事件处理模型调整为 epoll 模型。
# 事件模型
events {
# 使用 epoll 内核模型
# 说明:在不指定事件处理模型时,nginx 默认会自动的选择最佳的事件处理模型服务。
use epoll;
# 每一个进程可以处理多少个连接,如果是多核可以将连接数调高 worker_processes * 1024
worker_connections 51200;
}
# 3、Gzip 压缩性能优化
TIP
在 nginx 的默认主配置文件nginx.conf中,添加以下配置即可
# 开启压缩功能,on 表示开启 off 表示关闭,默认是 off
gzip on;
# 表示允许压缩的页面最小字节数,页面字节数从 header 头的 Content-Length 中获取。默认值是0,表示不管页面多大都进行压缩,建议设置成大于1K。如果小于1K可能会越压越大。即:小于设置值的文件将不会压缩
gzip_min_length 1k;
# 设置压缩所需要的缓冲区大小
gzip_buffers 4 32k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.1;
# gzip 压缩级别,1-9,数字越大压缩的越好(一般选择4-6),也越占用CPU时间
gzip_comp_level 6;
# 指定哪些 MIME 类型的内容应该进行 Gzip 压缩
gzip_types text/css text/xml application/javascript;
# 是否在 http header中添加 Vary: Accept-Encoding,建议开启
gzip_vary on;
# 4、修改 nginx.conf 配置文件
修改 /etc/nginx目录中的 nginx.conf 配置信息
events {
# 添加事件模型
use epoll;
worker_connections 51200;
multi_accept on;
}
http {
# 添加 Gzip 压缩配置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml image/jpeg image/gif image/png text/css text/javascript text/plain text/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
}
修改完 nginx 配置文件后,重载 nginx 服务即可生效
nginx -s reload
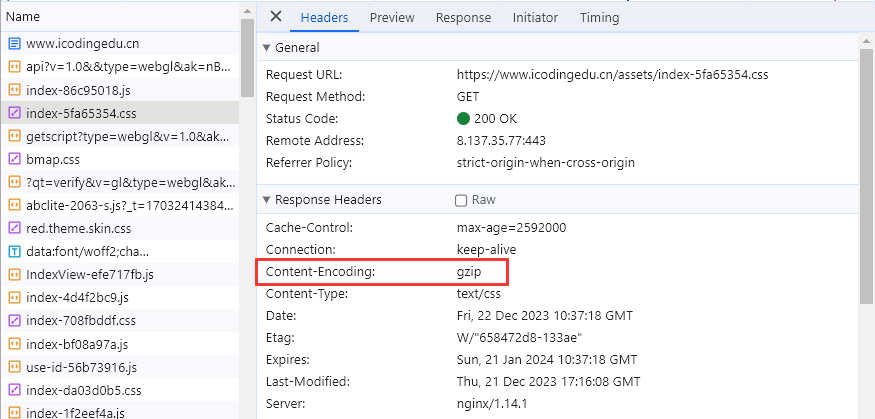
# 5、验证 Gzip 是否成功
验证方式一:
直接查看网络请求,打开浏览器的调试工具,查看 Network 请求,如果请求响应头的 Content-Encoding 字段为 gzip,就表示成功开启了 Gzip

验证方式二:
通过站长工具验证,打开网页 GZIP 压缩检测 (opens new window) (opens new window),输入网站,进行查询

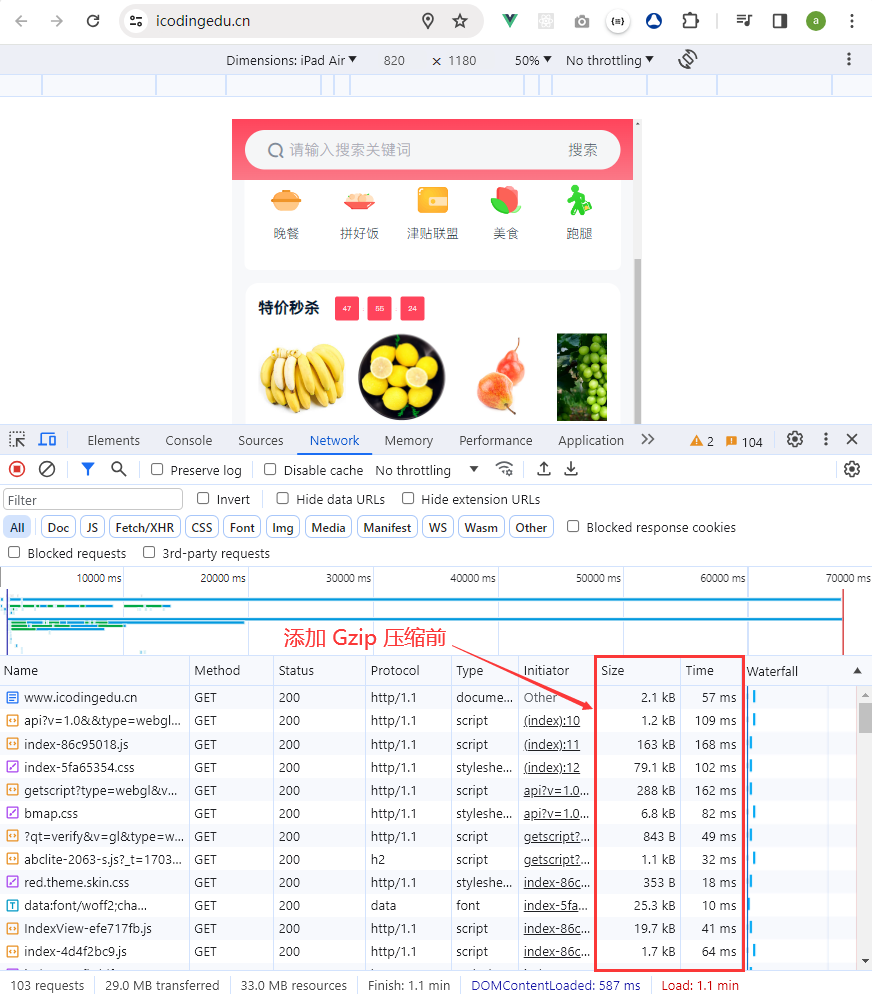
# 6、添加 Gzip 压缩前后对比
添加 Gzip 前

添加 Gzip 后

# 七、多平台、多系统部署
TIP
- 中小系统平台部署方式
- 根据企业项目业务需求的变化,架构升级部署方式也会同步升级,参考之前课程中讲到的《互联网技术架构设计 15 次演进全过程》
- 云原生容器化 Docker + Kubernetes (opens new window) 大规划集群分布式架构设计落地实战 + 微服务架构实战落地部署 + CICD + 系统平台监控 + 灰度发布,实现容器弹性扩容完整系统
系统部署对于开发者需要掌握核心基础 和 了解即可,大型系统和平台都有专业运维来负责。
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
