# Vue 前后端分离项目(API 接口)云服务器部署 与 实践
TIP
从本节开始正式学习 Vue 前后端分离开发模式下的项目部署,使用 阿里云、华为云服务器,Node、PM2、Nginx 等完成项目部署。
- 阿里云、华为云服务器配置与项目实践
- Linux 下 Node 后端服务部署
- 后端服务 Nginx 端口转发与部署
- 使用 PM2 管理进程
- Nginx 配置 HTTPS 加密协议
# 一、服务器购买与配置
TIP
之前我们已经学习过如何购买阿里云、华为云服务器 以及 相关的配置等
# 1、阿里云服务器
TIP
- 注册登录阿里云平台
- 选择云服务器 ECS
- 选择按量付费(或按年购买自己的服务器)
- 选择公共镜像和存储大小
- 网络和安全组
- 系统配置
- 分组设置
- 确认服务器相关信息无误,创建实例即可
- 创建成功,进入管理控制台
- IP 地址即为 服务器 IP
- XShell 和 Xftp 远程链接云服务器
- Nginx Web 服务器部署
# 2、华为云服务器
TIP
- 华为云服务器购买 与 相关配置
- XShell 和 Xftp 远程链接云服务器
- Nginx Web 服务器安装和启动
- 域名解析
- Nginx 部署
- Nginx 配置 HTTPS 加密协议
- Nginx 性能优化,Gzip 压缩
# 3、阿里云、华为云服务器项目实践
# 二、Linux 下 Node 后端服务部署
TIP
深入浅出 Linux 下 Node 后端服务的部署
- 在阿里云服务器中安装 Node
- Linux 服务器安装 Git
- 从 Git 远程仓库中克隆下载 至 项目目录
- 安装 npm 包,运行 node 项目
- 阿里云域名解析
- 在 postman 和 浏览器访问测试服务端 API 接口
# 1、在阿里云服务器中安装 Node

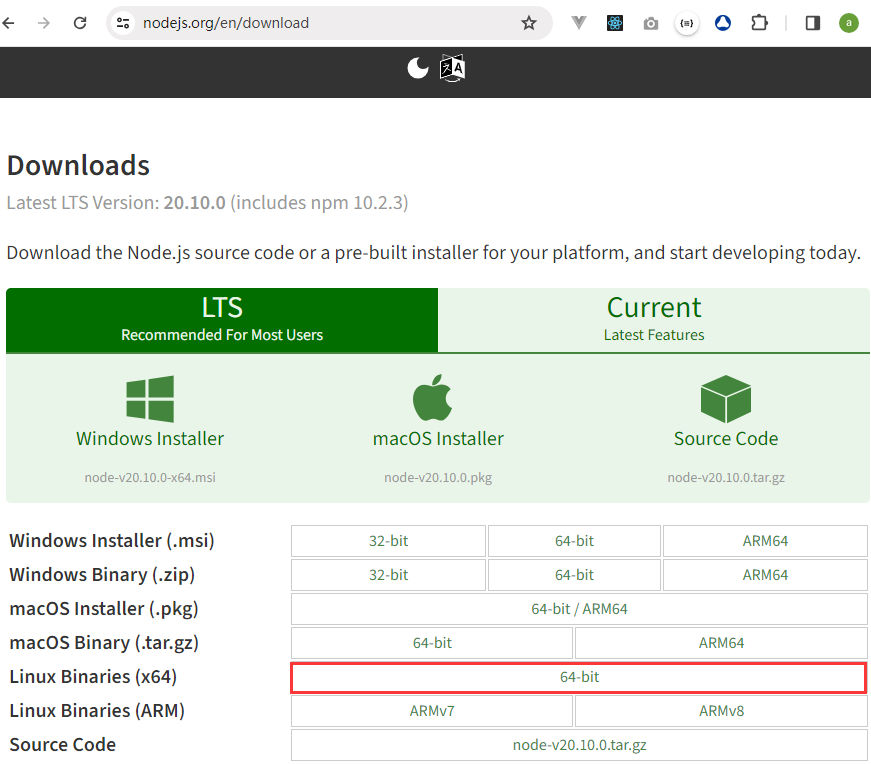
# 1.1、下载 Node 的 Linux 安装包
TIP
在阿里云服务器中,输入如下命令行下载 Node 安装包
# 进入到linux中的 文件夹,把下载的二进制文件,放在这个目录下
cd /usr/local/src
# 在当前目录,使用wget命令,下载node包
wget https://nodejs.org/dist/v20.10.0/node-v20.10.0-linux-x64.tar.xz
# 1.2、解压安装包,并修改包名
TIP
解压 Node 安装包,修改文件夹名称为 node
# 解压文件包
tar -xvf node-v20.10.0-linux-x64.tar.xz
# 修改包的名字为node
mv node-v20.10.0-linux-x64 node
# 1.3、配置环境变量
TIP
养成好习惯,修改任何系统配置文件之前,先备份再修改
# 修改linux系统的环境变量(profile),使node 和npm 变为全局
# 先备份, 以免造成重要文件修改后造成错误
cp /etc/profile /etc/profile.bak
# vim编辑器,打开/etc/profile 文件,对其编辑
vim /etc/profile
# 修改内容,在文件最下面添加 export PATH=$PATH:node的bin目录的路径
export PATH=$PATH:/usr/local/src/node/bin
# 读取,并执行 /etc/profile文件中的命令
source /etc/profile
# 退出编辑
esc
# 保存并退出
:wq
# 查看文件
cat /etc/profile
# 1.4、查看是否安装成功
TIP
查看 node 对应的版本,如果能打印,说明安装成功
node -v
npm -v
npx -v
注:
如输入命令后没有反应,可尝试 重启服务器 或 XShell 链接
# 2、在 Linux 系统根目录新建 Node 项目目录
TIP
新建 /workspace/node 文件夹,用于存放服务端项目,并进入该目录
# 新建项目目录
mkdir -p /workspace/node
# 进入项目
cd /workspace/node
# 3、Linux 服务器安装 Git
TIP
服务器安装 Git ,点击查看官方教程:Download for Linux and Unix (opens new window)👆
yum install git -y
安装完成,查看 Git 版本
git --version
# 4、从 Git 远程仓库中克隆下载
TIP
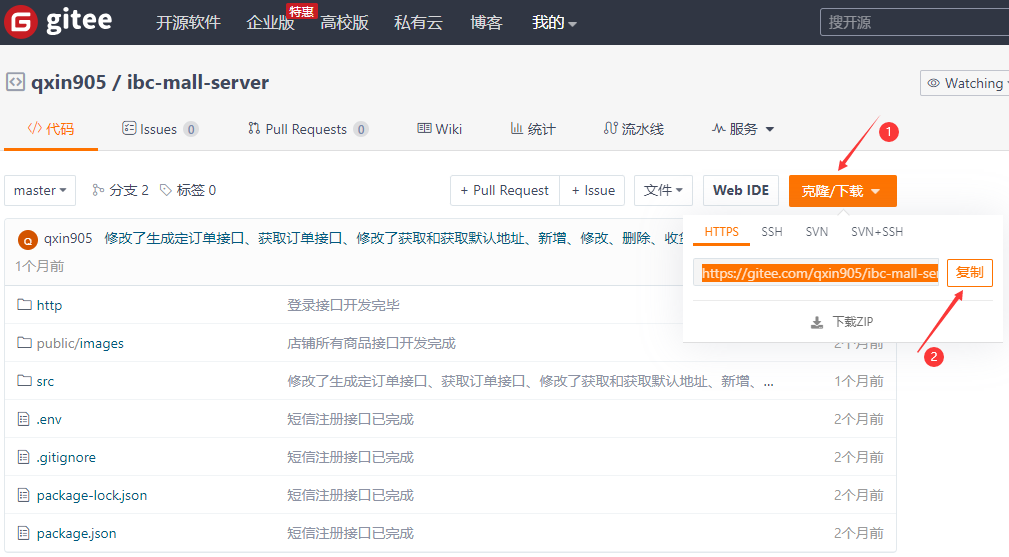
复制 Gitee 或 GitHub 的 HTTPS 下载地址,在项目目录中通过 git clone xxx 命令下载源文件

在项目目录中克隆下载项目文件
# 进入项目文件夹目录
cd /workspace/node
# 克隆Gitee 或 GitHub远程仓库的项目地址
git clone https://gitee.com/qxin905/ibc-mall-server.git
# 5、安装 npm 包,运行 node 项目
TIP
npm 默认的镜像源下载速度很慢,通常切换国内淘宝镜像源,下载速度更快
# 查看当前正在使用的 npm 镜像源
npm config get registry
# 切换 npm 镜像源
npm config set registry https://registry.npmmirror.com
# 再次查看当前正在使用的 npm 镜像源
npm config get registry
在 Node 项目根目录下,安装 package.json 中的包依赖
# 目录切换至项目根目录
cd /workspace/node/ibc-mall-server/
# 如果 node 项目下的 package.json 里面的包依赖关系都写进去了,则 npm install 就会自动下载需要的包
npm i
# 运行 node 项目
npm run server
注:
在浏览器地址栏 或 postman 中即可访问 api 接口
- http://8.137.35.77:3000/api/recommend-shop
- http://8.137.35.77:3000/api/banner
- http://8.137.35.77:3000/api/menu
- http://8.137.35.77:3000/api/seckill-timer
- ...

# 6、postman 配置生产环境测试请求
TIP
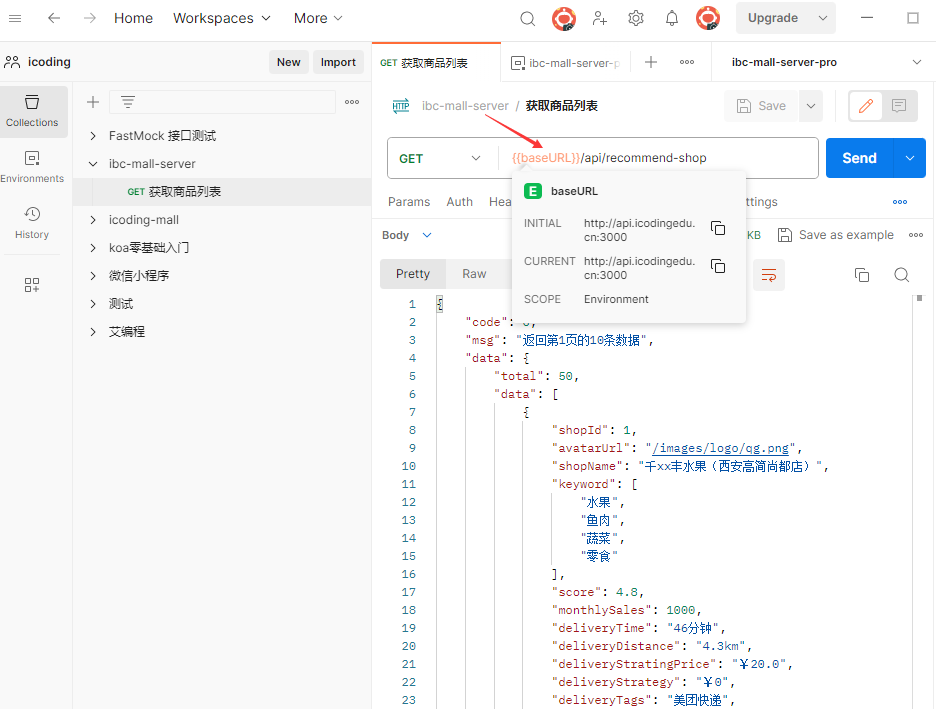
在 postman 中配置生产环境 baseURL

使用 postman 建立请求地址,获取商品列表

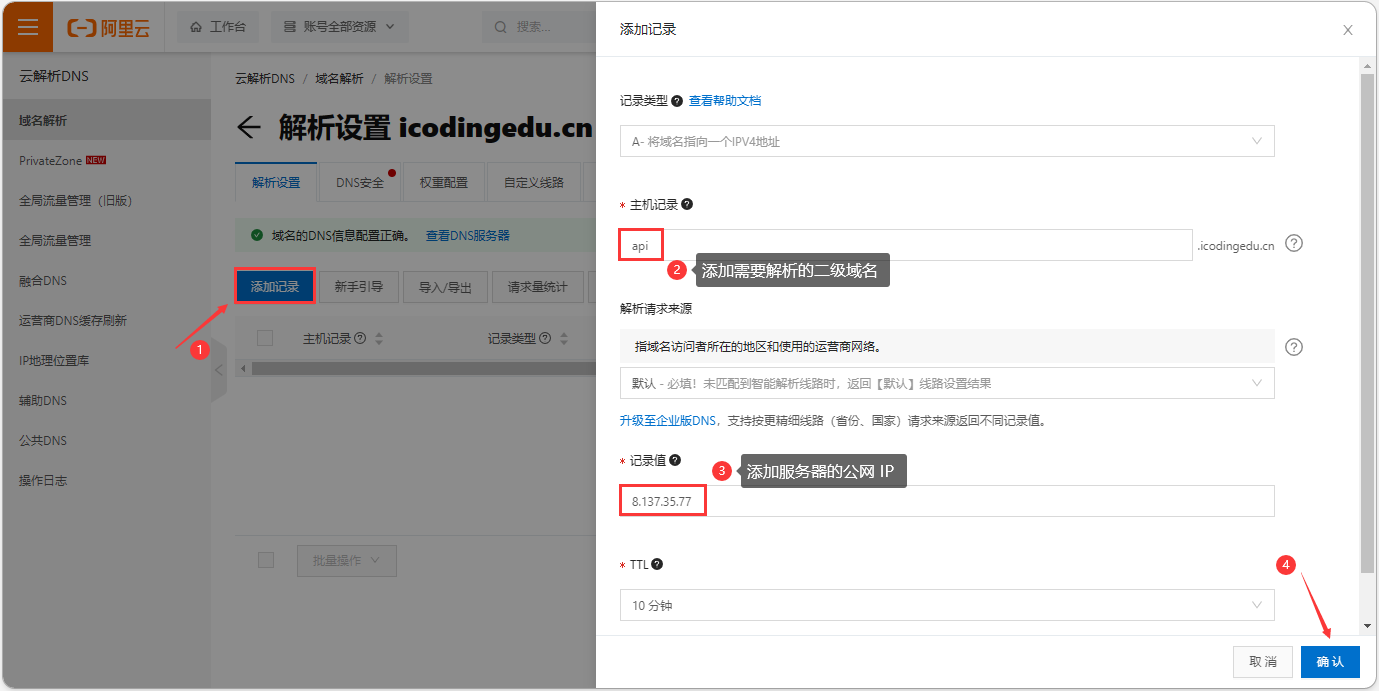
# 7、阿里云域名解析
TIP
登录阿里云平台 https://www.aliyun.com/ (opens new window)
在域名控制台 -> 域名列表 -> 选择要解析的域名 -> 点击解析链接 -> 进入解析界面

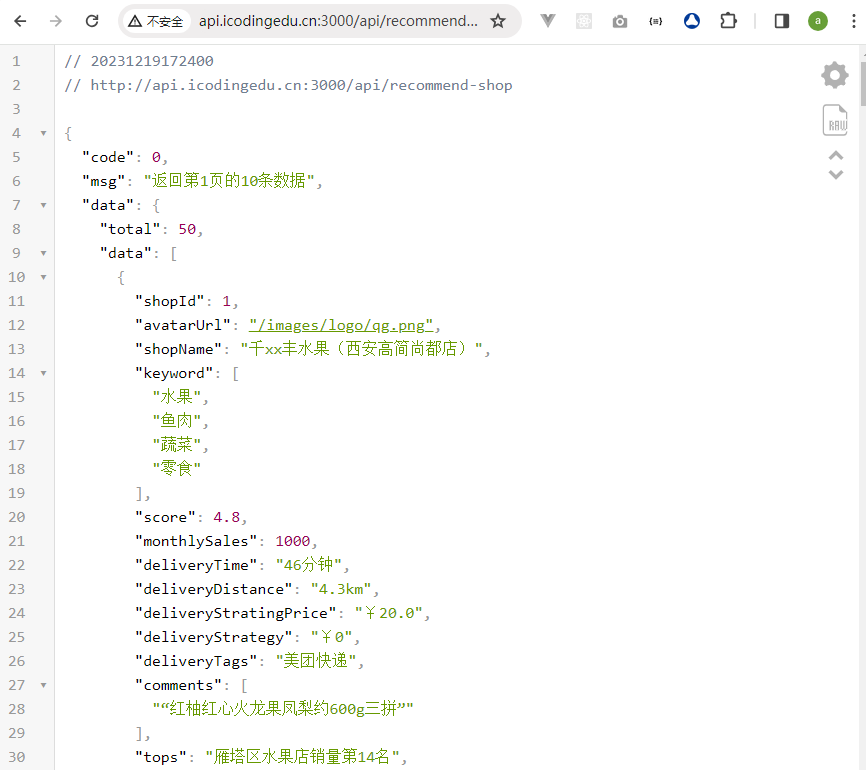
# 7.1、在浏览器中访问 API 接口
TIP
解析成功后,在浏览器即可成功访问 http://api.icodingedu.cn:3000/api/recommend-shop

# 7.2、在 postman 中访问 API 接口
TIP
修改 postman 中配置生产环境 baseURL 的值为 http://api.icodingedu.cn:3000

再次使用 postman 建立请求地址,获取商品列表

# 三、后端服务 Nginx 端口转发与部署
TIP
- Nginx 安装 与 启动
- Nginx 相关配置
- 在 postman 和 浏览器访问测试服务端 API 接口
Nginx 相关详细图文教程
# 1、Nginx 安装 与 启动
①、yum 安装
yum install nginx -y
②、查看安装的所有 Nginx 包 、版本
yum list | grep nginx
# 查看 Nginx 版本
nginx -v
③、查看 Nginx 安装相关的文件位置信息
whereis nginx
④、启动 Nginx
cd /usr/sbin/
./nginx
或
/usr/sbin/
⑤、nginx 访问出现以下界面,则 Nginx 启动成功

# 2、Nginx 配置文件
①、在 /etc/nginx/目录下新建文件夹 vhosts
cd /etc/nginx/
ls
mkdir vhosts
cd vhosts
ls
②、新建自定义配置文件 api.icodingedu.cn.conf
# 与域名同名便于多个项目是好区分
vim api.icodingedu.cn.conf
配置文件内容
server {
listen 80;
server_name api.icodingedu.cn;
location / {
proxy_pass http://127.0.0.1:3000;
}
}
保存并退出
esc
:wq
ll
查看配置文件
cat api.icodingedu.cn.conf
③、修改 Nginx 的默认配置文件 nginx.conf
vim /etc/nginx/nginx.conf
④、在 http 模块底部增加
# 添加自定义配置文件,用于配置我们自己的域名
include /etc/nginx/vhosts/*.conf;
修改完文件后,保存并退出
esc
:wq
⑤、查看配置文件信息
cat /etc/nginx/nginx.conf
⑥、检查配置文件中是否存在语法错误
nginx -t
⑦、重新加载配置文件,立即生效
nginx -s reload
# 3、postman 请求测试 API 接口
TIP
修改 postman 中配置生产环境 baseURL 的值为 http://api.icodingedu.cn

再次使用 postman 建立请求地址,获取商品列表

# 4、浏览器测试 API 接口
TIP
解析成功后,在浏览器即可成功访问 http://api.icodingedu.cn/api/recommend-shop

# 四、使用 PM2 管理进程
TIP
以上 Nginx 帮助我们实现了端口转发,但将启动 node 环境的窗口关闭后,服务就会自动关闭,从而无法访问。
pm2 是一个带有负载均衡功能的 Node 应用的进程管理器,当你要把你的独立代码利用全部的服务器上的所有 CPU,并保证进程永远都活着,0 秒的重载, PM2 是完美的。
PM2 主要特性:
- 内建负载均衡(使用 Node cluster 集群模块)
- 后台运行
- 0 秒停机重载
- 具有 Ubuntu 和 CentOS 的启动脚本
- 停止不稳定的进程(避免无限循环)
- 控制台检测
- 提供 HTTP API
- 远程控制和实时的接口 API(Nodejs 模块,允许和 PM2 进程管理器交互)
# 1、安装 PM2
npm i pm2 -g
# 2、使用 PM2 启动、停止、重启、重载程序
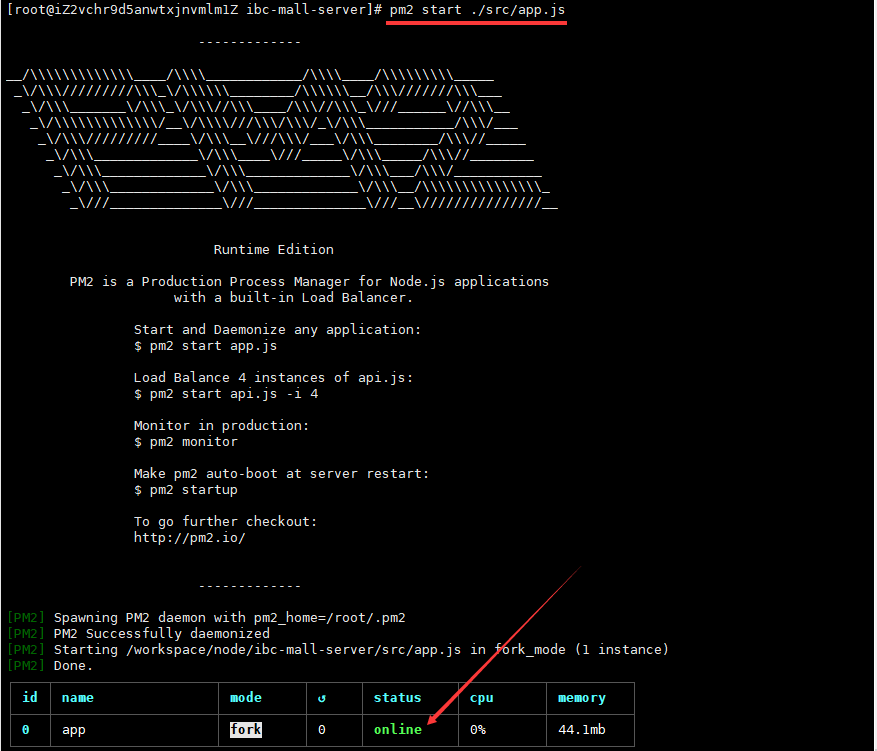
①、PM2 启动 Node 应用程序
cd /workspace/node/ibc-mall-server/
# pm2 start 应用程序入口程序
pm2 start ./src/app.js

# 3、PM2 常用命令
注:app_name(应用名称)
# 重启
pm2 restart app_name
# 重新加载
pm2 reload app_name
# 停止
pm2 stop app_name
# 删除
pm2 delete app_name
启动、停止、重载、删除左右进程
# 启动所有进程
pm2 restart all
# 停止所有进程
pm2 stop all
# 重新加载所有进程
pm2 reload all
# 删除pm2列表中所有进程
pm2 delete all
# 4、列出托管应用程序
pm2 list
pm2 ls
pm2 status
# 5、PM2 日志
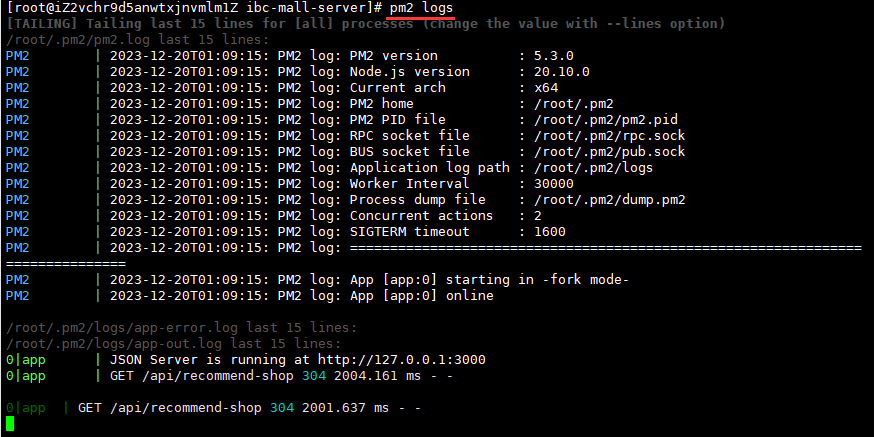
查看实时显示日志
pm2 logs

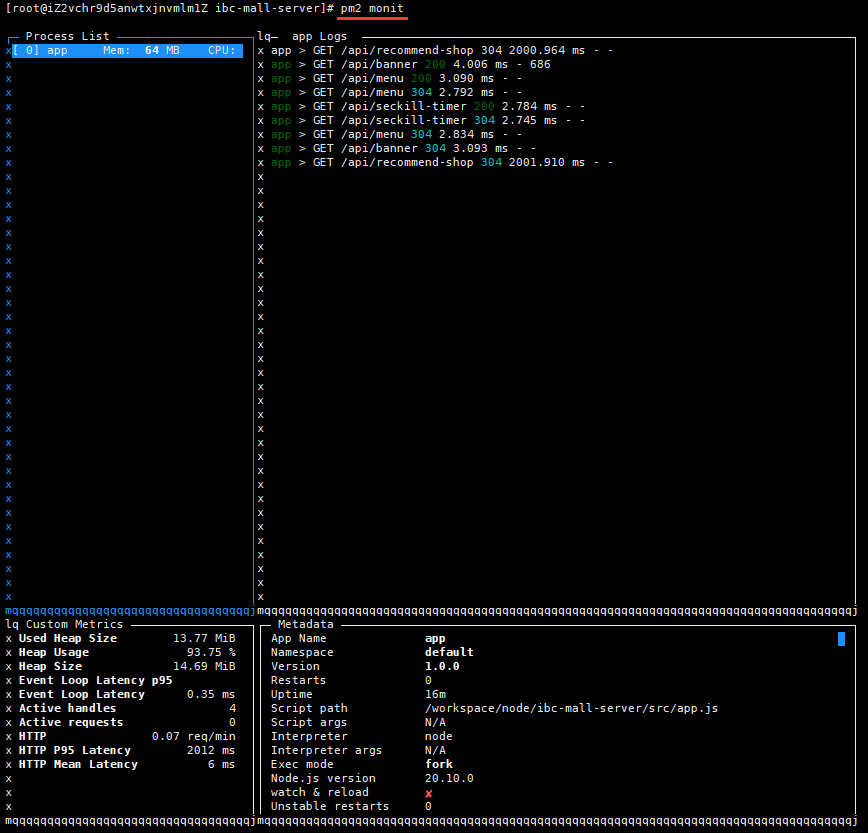
pm2 终端实时仪表盘
pm2 monit

# 6、环境变量管理
①、首先,停止 pm2 进程
pm2 stop all
②、修改环境变量
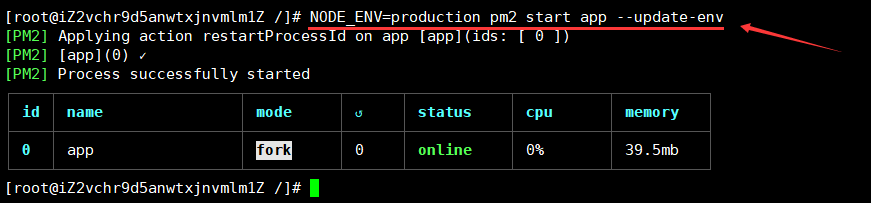
# 设置环境变量为生产环境 app 代表当前进程名称
NODE_ENV=production pm2 start app --update-env

③、验证环境变量是否设置成功
# 进入项目 src 目录
cd /workspace/node/ibc-mall-server/src
# 编辑 app.js 项目入口文件
vim app.js
在项目的入口 src/app.js 文件中,新增如下代码,在控制台打印输出 NODE_ENV
console.log("当前使用的环境变量 NODE_ENV:", process.env.NODE_ENV);
保存并退出
esc
:wq
④、重新启动 pm2,打印输出 productioin 生产环境
# 停止 pm2 所有进程
pm2 stop all
# 使用生产环境启动 pm2
NODE_ENV=production pm2 start app --update-env
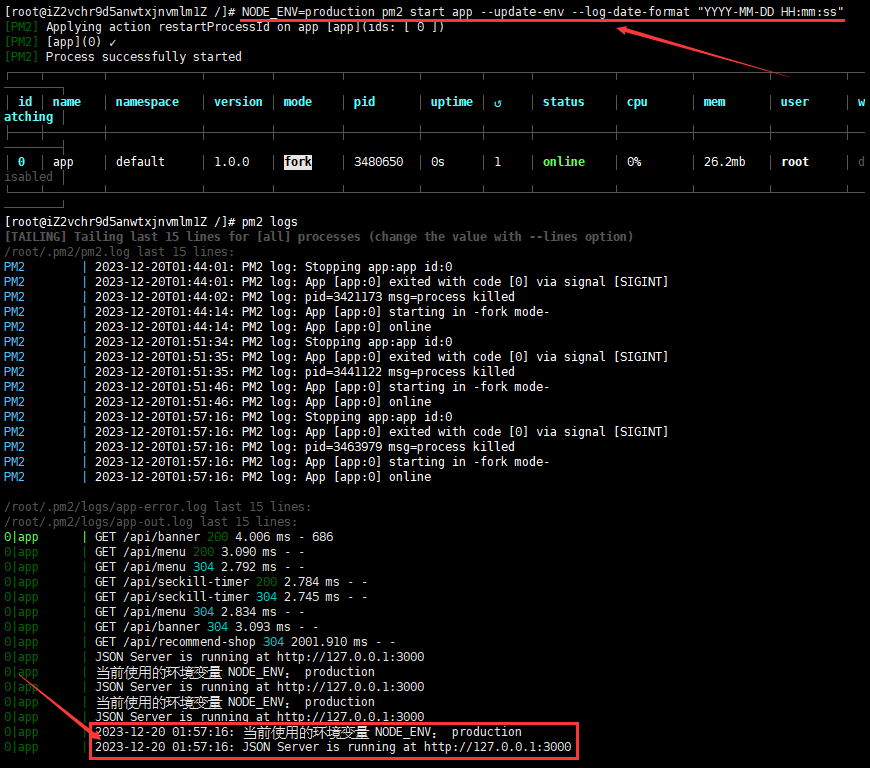
# 查看日志
pm2 logs

⑤、设置日志的日期功能 和 时间格式
NODE_ENV=production pm2 start app --update-env --log-date-format "YYYY-MM-DD HH:mm:ss"
# 查看日志
pm2 logs

# 五、Nginx 配置 HTTPS 加密协议
TIP
深入浅出 Nginx 配置 HTTPS 加密协议的具体实践
- SSL 证书简介 与 HTTPS 的关系
- SSL 免费证书申请 与 下载
- 在 Nginx 服务器上安装证书
- HTTPS 加密协议访问测试
# 1、SSL 证书简介
TIP
SSL 证书(SSL Certificates)为网站和移动应用(APP)及小程序提供数据 HTTPS 加密协议访问,保障数据的安全。
装载 SSL 证书产品后自动激活浏览器中显示 “锁” 型安全标志,地址栏以 “https” 开头。
# 1.1、什么是 SSL 证书服务
TIP
SSL 证书服务( SSL Certificates Service)是由各大云厂商联合中国及中国以外地域多家数字证书颁发机构( CA,Certificate Authority),在各大云平台上直接提供的数字证书申请和部署服务。
SSL 证书服务帮助您以最小的成本将服务从 HTTP 转换成 HTTPS,实现网站或移动应用的身份验证和数据加密传输。
# 1.2、阿里云 SSL 证书 和 HTTPS 的关系
TIP
您可以通过阿里云 SSL 证书服务购买 SSL 证书,并向 CA 中心提交证书申请,直到证书成功签发;您将已签发的证书安装到 Web 服务器后,则 Web 服务将会通过 HTTPS 加密协议来传输数据。
HTTPS 加密传输协议可激活客户端浏览器到网站服务器之间的 SSL 加密通道(SSL 协议),从而实现高强度双向加密传输,防止传输数据被泄露或篡改。
# 1.3、为什么网站需要 HTTPS
TIP
- 防劫持、防篡改、防监听:使用 SSL 证书实现网站的 HTTPS 化,可以对网站用户与网站间的交互访问全链路数据进行加密,从而实现传输数据的防劫持、防篡改、防监听。
- 提升网站的搜索排名:使用 SSL 证书实现网站的 HTTPS 化后,网站在搜索引擎显示结果中的排名将会更高,有利于提升网站的搜索排名和站点的可信度。
- 提升网站的访问流量:使用 SSL 证书实现网站的 HTTPS 化,可以强化网站在用户侧的身份可信程度,使网站用户能更安心地访问网站,提升网站的访问流量。
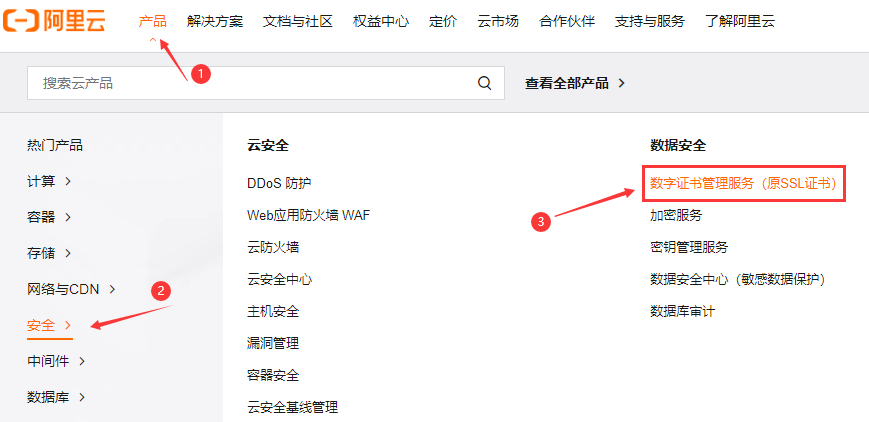
# 2、SSL 证书购买

选购 SSL 证书

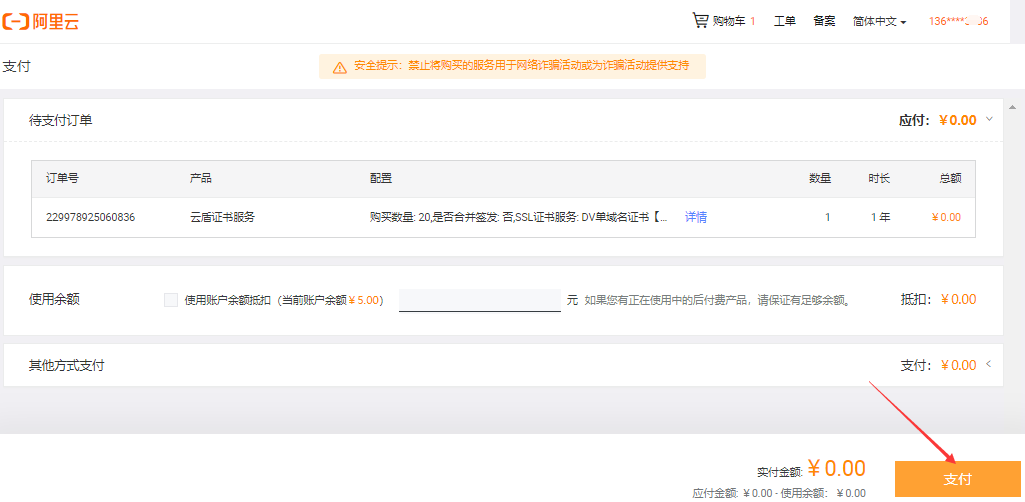
购买 “免费证书”

点击支付

登录管理控制台

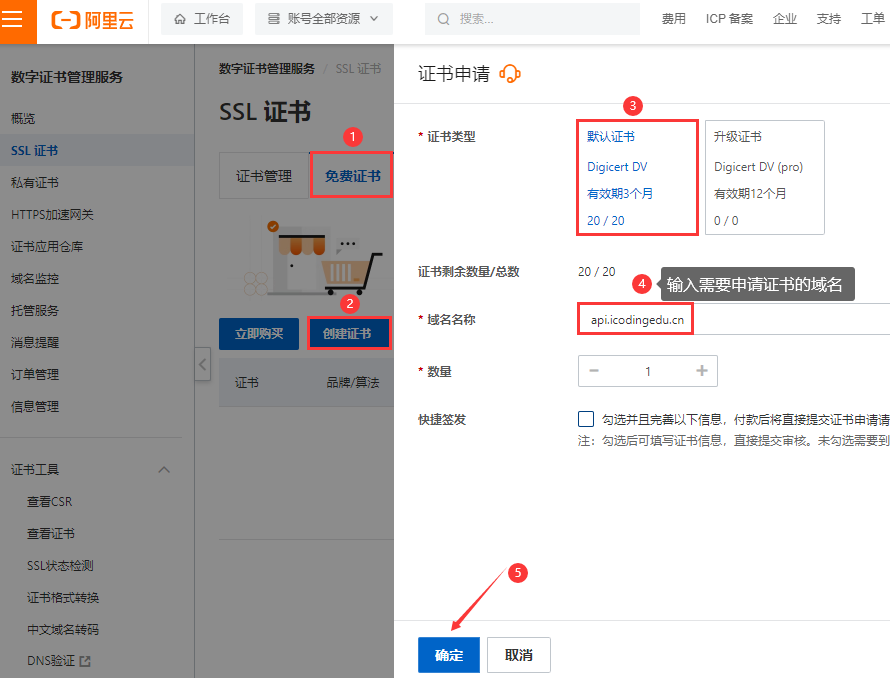
# 3、创建证书 - 证书申请
SSL 证书购买成功后,点击创建证书

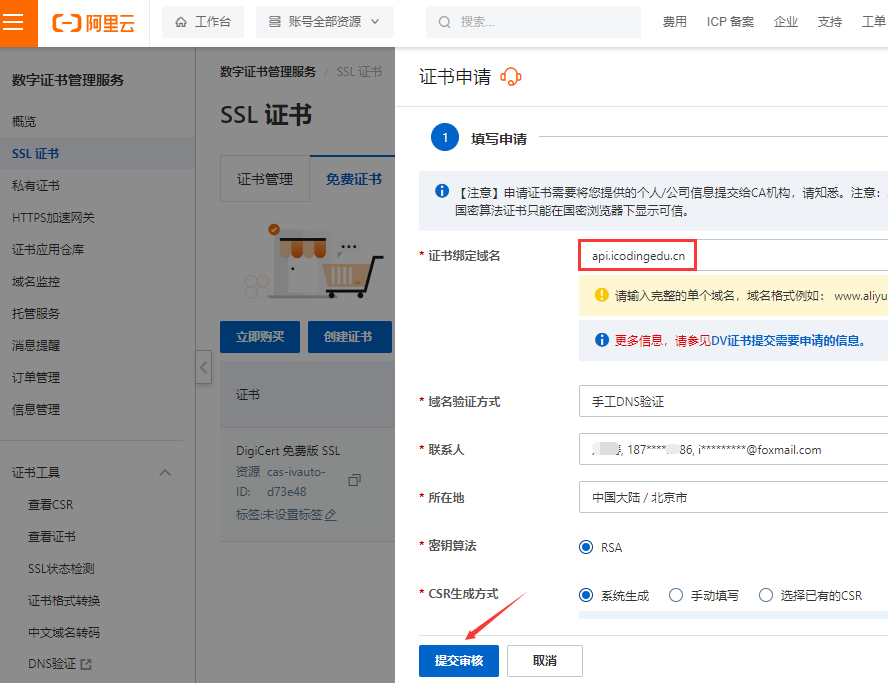
点击 “免费证书” -> 证书申请链接

证书申请 -> 提交审核

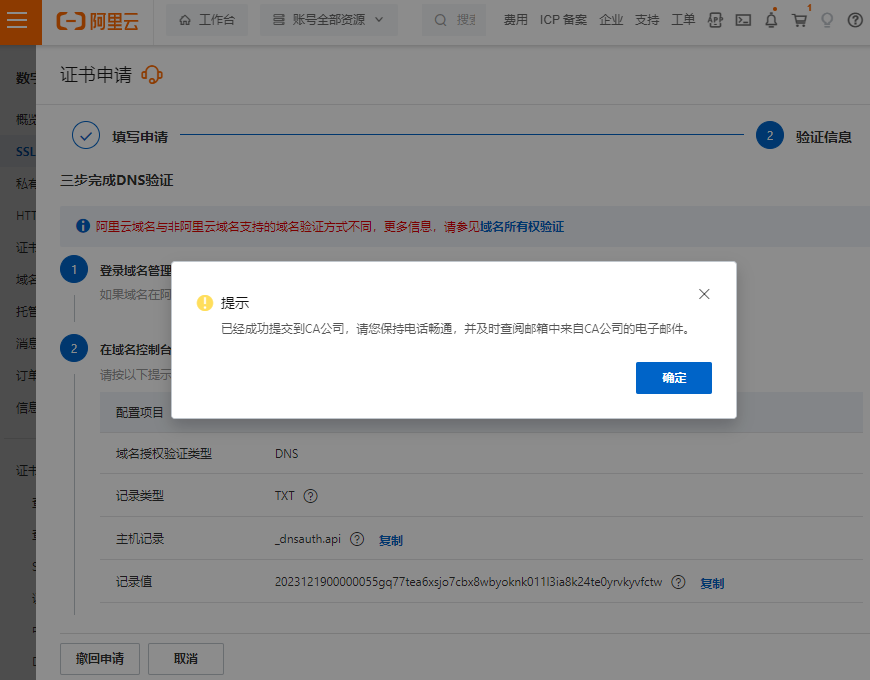
提交审核后

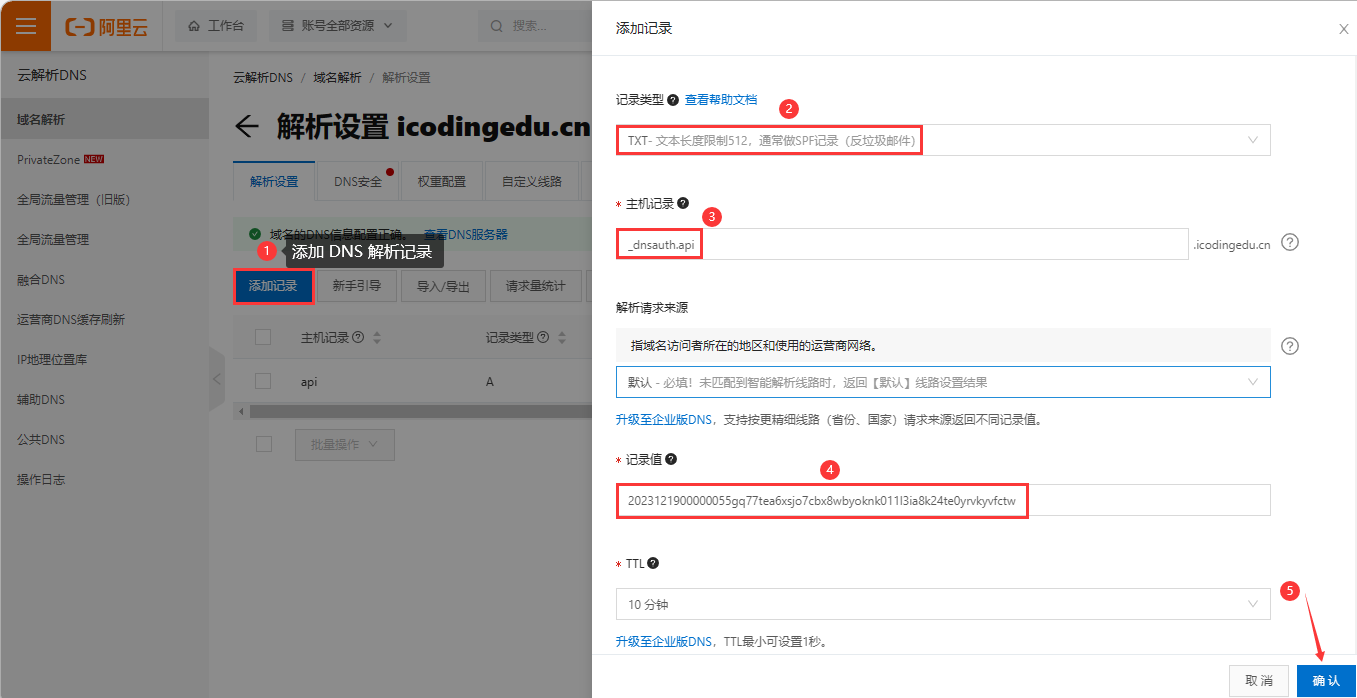
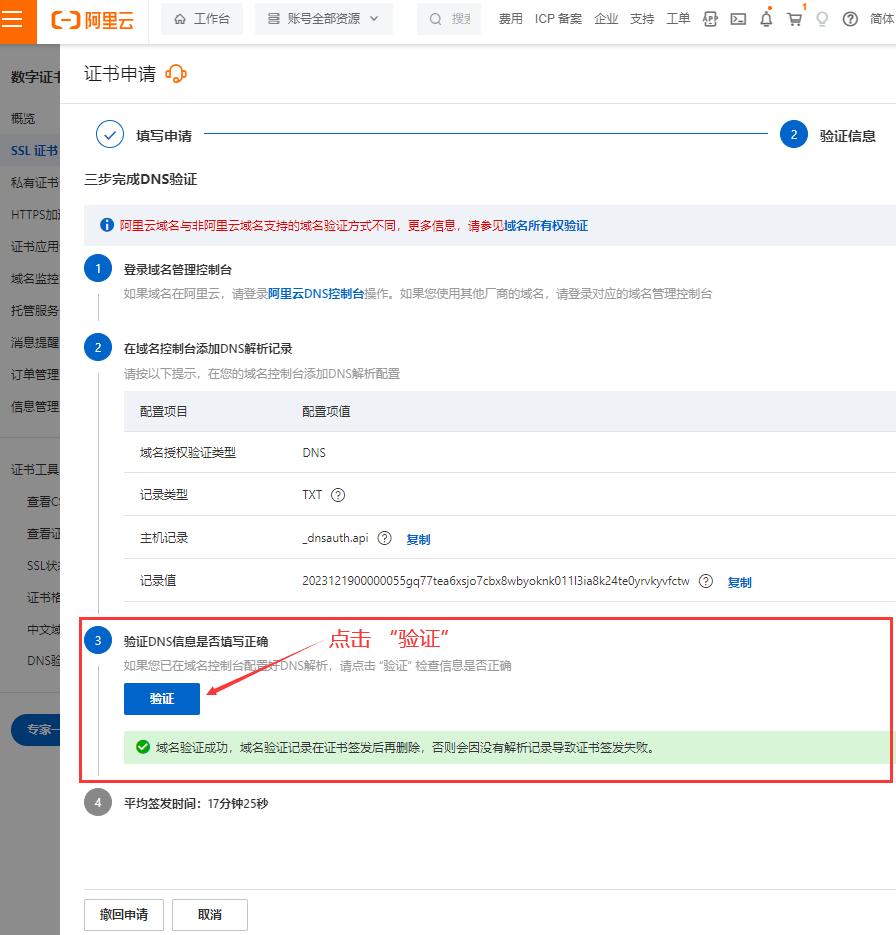
# 3.1、验证 DNS 信息

登录域名管理控制台,并在域名控制台添加 DNS 解析记录

在证书申请页面,点击 “验证” DNS 信息是否填写正确

注:
验证成功后,SSL 免费证书状态显示 “已签发” ,同时会收到邮件 和 平台消息
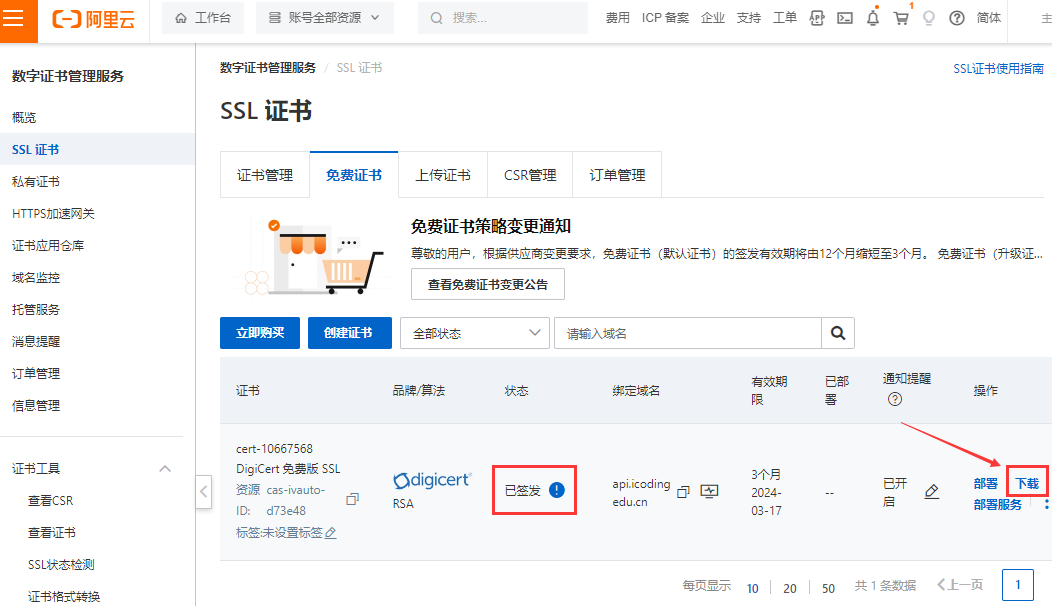
# 3.2、下载 SSL 证书
TIP
在免费证书列表中,找到对应域名的列表项 -> 点击下载

选择 Nginx 服务器的 SSL 证书文件下载

下载成功后,解压缩

# 4、在 Nginx 服务器上安装证书
在 Nginx 安装目录(默认为 /etc/nginx/vhosts/cert)下创建一个用于存放证书的目录,将其命名为 cert
whereis nginx
cd /etc/nginx
cd vhosts/
ll
mkdir cert
cd cert/
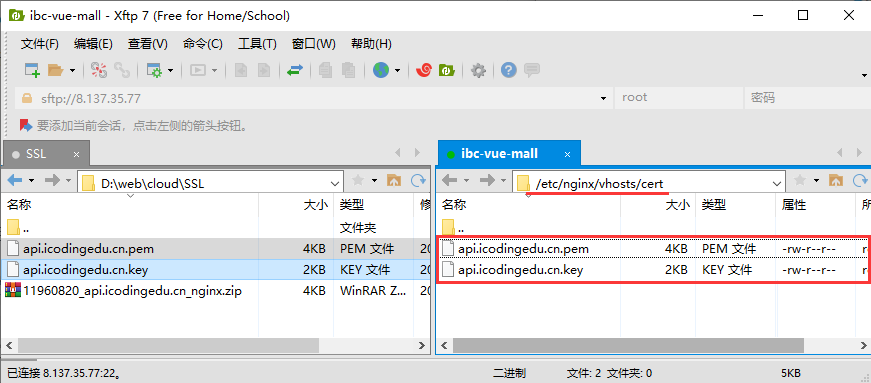
打开 Xftp 将本地证书文件和私钥文件上传到 Nginx 服务器的证书目录

编辑 Nginx 配置文件 api.icodingedu.cn.conf 修改配置文件
# server {
# listen 80;
# server_name api.icodingedu.cn;
# location / {
# proxy_pass http://127.0.0.1:3000;
# }
# }
server {
# HTTPS 的默认访问端口 443
# 如果未在此处配置 HTTPS 的默认访问端口,可能会造成 Nginx 无法启动
listen 443 ssl;
# 证书绑定的域名
server_name api.icodingedu.cn;
# 证书文件绝对路径
ssl_certificate vhosts/cert/api.icodingedu.cn.pem;
# 证书私钥文件绝对路径
ssl_certificate_key vhosts/cert/api.icodingedu.cn.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
# 自定义设置使用的TLS协议的类型以及加密套件(以下为配置示例,请您自行评估是否需要配置)
# TLS协议版本越高,HTTPS通信的安全性越高,但是相较于低版本TLS协议,高版本TLS协议对浏览器的兼容性较差。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
# 表示优先使用服务端加密套件。默认开启
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:3000;
}
}
# 5、检测 Nginx 配置文件是否正确
nginx -t
# 6、重启 Nginx,测试 HTTPS 请求
重新加载配置文件,立即生效
nginx -s reload
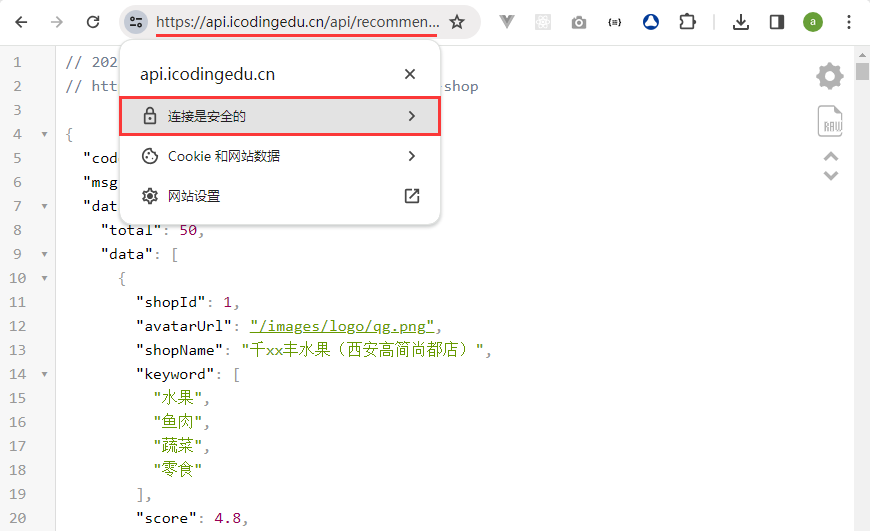
在浏览器中使用 HTTPS 访问 API 接口 https://api.icodingedu.cn/api/recommend-shop

注:
此时仍无法访问,大概率是服务器安全组的 443 端口没有开启

访问项目 API 接口地址:
在浏览器地址栏 或 postman 中即可访问 api 接口
- https://api.icodingedu.cn/api/recommend-shop
- https://api.icodingedu.cn/api/banner
- https://api.icodingedu.cn/api/menu
- https://api.icodingedu.cn/api/seckill-timer
- ...
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
