# 微信小程序的生命周期、生命周期函数 与 实践应用
TIP
从本节开始学习小程序中,生命周期、生命周期函数(应用级别、页面级别)相关实践
- 生命周期 及 生命周期函数、分类
- 应用的(全局)生命周期函数
- 页面级别的生命周期函数
# 一、关于生命周期 及 生命周期函数
TIP
我们知道小程序的页面有三层:配置层、逻辑层、展示层。
那么,逻辑层就是 JS 文件相关的内容,逻辑层我们又可以分为两层:一个是页面的逻辑(在页面里面),一个是全局的逻辑(在最外面,即 app.js 中)
接下来我们来看逻辑层中的生命周期函数
# 1、什么是生命周期
TIP
生命周期(Life Cycle)是指一个对象从 创建 -> 运行 -> 销毁 的整个阶段,强调的是一个时间段。
- 一个人的出生,表示这个人生命周期的开始
- 一个人的离世,表示这个人生命周期的结束
- 在世期间的这一生,就是这个人的生命周期
因此,我们将每个微信小程序的运行过程,概括为生命周期
- 微信小程序的启动,表示小程序生命周期的开始
- 微信小程序的关闭,表示小程序生命周期的结束
- 期间微信小程序运行的过程,就是小程序的生命周期
# 2、生命周期的分类
TIP
在微信小程序中,生命周期分为两类
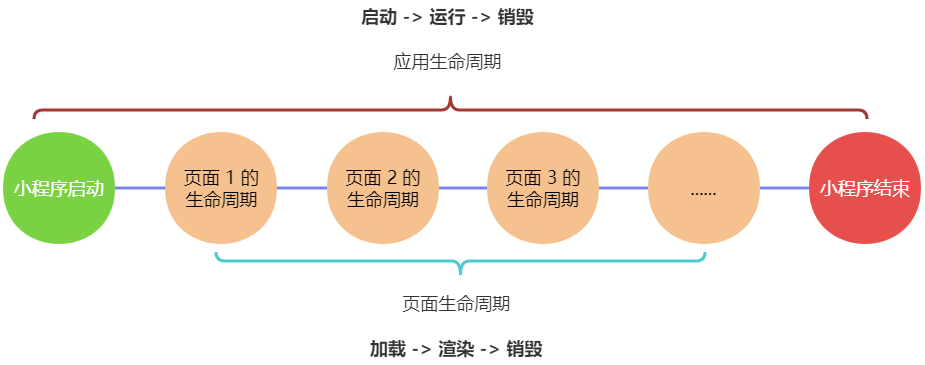
- ①、应用生命周期
指小程序从 启动 -> 运行 -> 销毁 的过程
- ②、页面生命周期
指小程序中,每个页面的 加载 -> 渲染 -> 销毁 的过程
其中,应用程序的生命周期范围较大,页面的生命周期范围较小

注:
通过上图可以看到,小程序的应用生命周期中包含了页面生命周期
- 小程序 启动 -> 运行 -> 销毁 的过程代表了应用的生命周期
- 在整个小程序运行中又包含了每个页面的生命周期,在渲染 页面 1 时 会执行 第一个页面的生命周期 ,在运行 页面 2 时 会执行第二个页面的生命周期 ......
因此,我们讲在整个小程序中分为了两类的生命周期,分别为应用生命周期范围较大,另一是 页面生命周期范围较小
# 3、什么是生命周期函数
TIP
- 生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行
- 生命周期函数的作用:允许开发者在特定的时间点,执行某些特定的操作。
如:页面一加载时,可在 onLoad 生命周期函数中初始化页面的数据
注:
生命周期强调的是时间段,生命周期函数强调的是时间点
# 4、生命周期函数的分类
TIP
小程序中的生命周期函数分为两类
- ①、应用的生命周期函数,也叫 “全局级别的生命周期函数”
指小程序从 启动 -> 运行 -> 销毁 期间依次调用的那些函数
- ②、页面的生命周期函数
指小程序中,每个页面从 加载 -> 渲染 -> 销毁 期间依次调用的那些函数
因此
我们讲在小程序中生命周期函数分为两大类:
- 一类是伴随着小程序的 启动 -> 运行 -> 销毁 来自动执行的 应用的生命周期函数
- 一类是伴随着小程序页面的 加载 -> 渲染 -> 销毁 来自动执行的 页面的生命周期函数
# 二、应用的(全局)生命周期函数
TIP
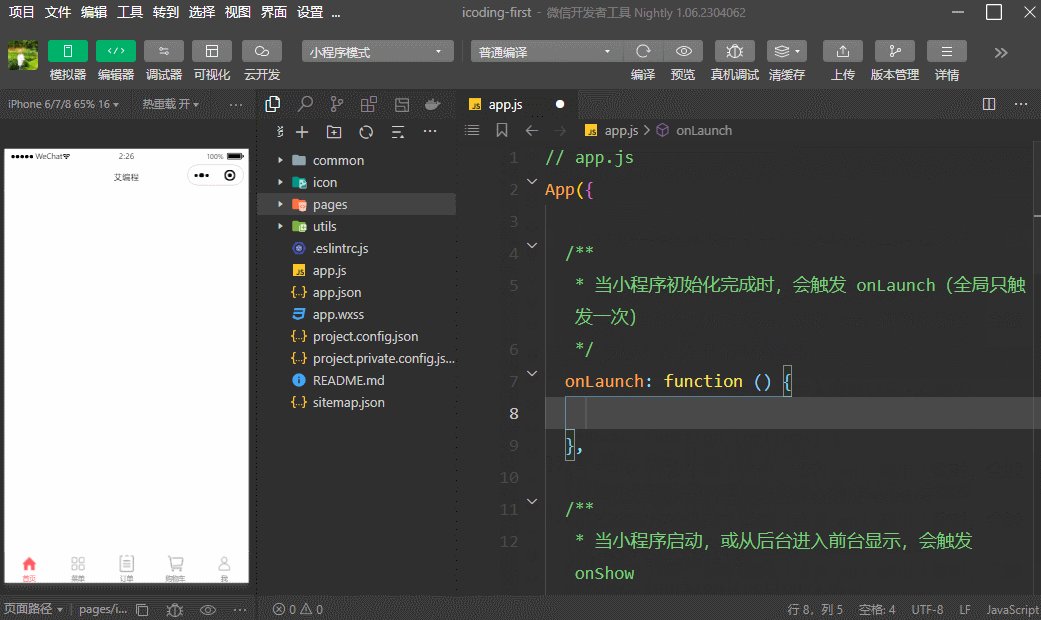
在小程序中,应用(全局)的生命周期函数需要在 app.js 中进行声明
// app.js
App({
// 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onLaunch: function () {},
// 当小程序启动,或从后台进入前台显示,会触发 onShow
onShow: function (options) {},
// 当小程序从前台进入后台,会触发 onHide
onHide: function () {},
// 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
onError: function (msg) {},
});
在 app.js 中输入 App 可快捷创建生成应用级别的生命周期函数

关于
app.js中相关应用的生命周期函数,详情查阅 小程序官方文档 - App(Object object) (opens new window)
注:
在 JS 中 onLaunch: function(){} 写法 与 onLaunch(){}区别是什么 ?
- 在 JS 中,
onLaunch: function(){}和onLaunch(){}的写法语法上是等效的。它们都可以用来定义一个函数属性,其中onLaunch是属性名,function(){}或者{}代表该属性所对应的值,也就是一个函数。 - 不过,在实际开发中,这两种写法的区别可能涉及到一些概念问题。在 ES6 的规范中,允许我们使用类(class)和对象字面量(object literal)的简写语法,从而省略一些代码,使其更加简洁易读。因此,在使用 ES6 的语法时,我们通常会使用
onLaunch(){}的写法来定义一个函数属性。 - 而在早期版本的 ES 规范中,通常需要使用
onLaunch: function(){}这种完整的写法来定义一个函数属性。但是,随着各大浏览器逐渐支持 ES6 的语法,这种写法已经逐渐不再推荐使用。
因此,总的来说,这两种写法在语法上并没有本质的区别,只是在实际使用中有一些细微的差别。
# 1、onLaunch 生命周期函数
在 app.js 中
App(Object object)注册(创建)小程序。接受一个Object参数,其指定小程序的生命周期回调等。App()必须在app.js中调用,必须调用且只能调用一次。不然会出现无法预期的后果。- onLaunch 生命周期函数:小程序初始化完成时触发,全局只触发一次
详细,点击查阅 小程序官方文档 - onLaunch(Object object) (opens new window)
// 创建一个小程序
App({
// 生命周期函数,指在某一时刻会自动执行的函数
// 在小程序启动的时候(初始化完成时触发),自动执行的函数,全局只触发一次。
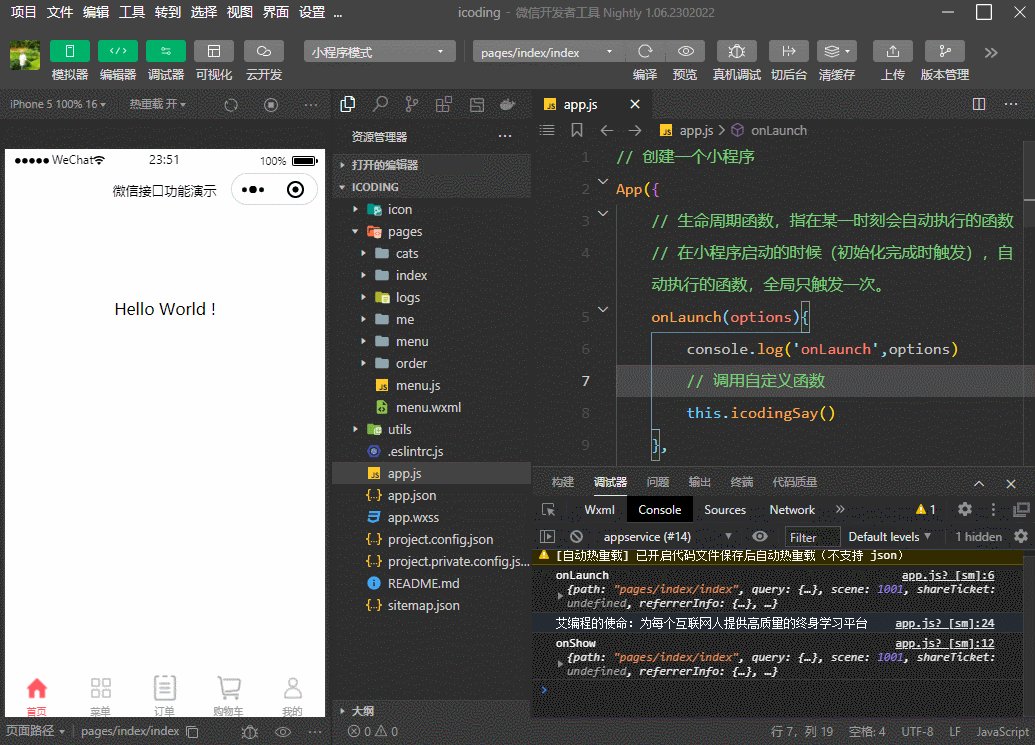
onLaunch(options) {
console.log("onLaunch", options);
},
});
注:
当删除掉默认小程序 app.js 中的其他内容如上时,调试器的控制台中就会报错,是因为默认的 首页 index.js 和 日志 logs.js 文件中有相关的引用。
此时,只需要去掉相关内容即不会报错了。具体如下
index.js 文件内容
// index.js
Page({});
logs.js 文件内容
// logs.js
Page({});
删除 index.wxml 中,无关的内容,如下
<!--index.wxml-->
<view class="container">
<text>Hello World !</text>
</view>
# 1.1、小程序启动时的参数
TIP
小程序启动时,onLaunch 声明周期函数,还会接收一个参数 options
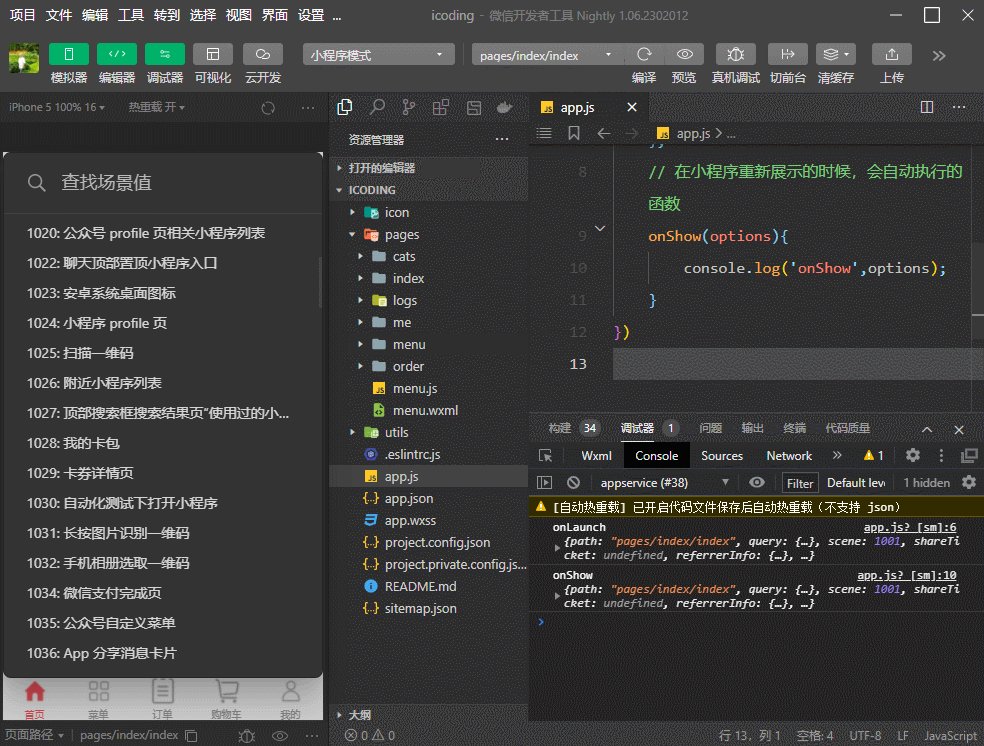
在 app.js 中打印输出 options ,可在控制台中查看
App({
onLaunch(options) {
console.log("onLaunch", options);
},
});
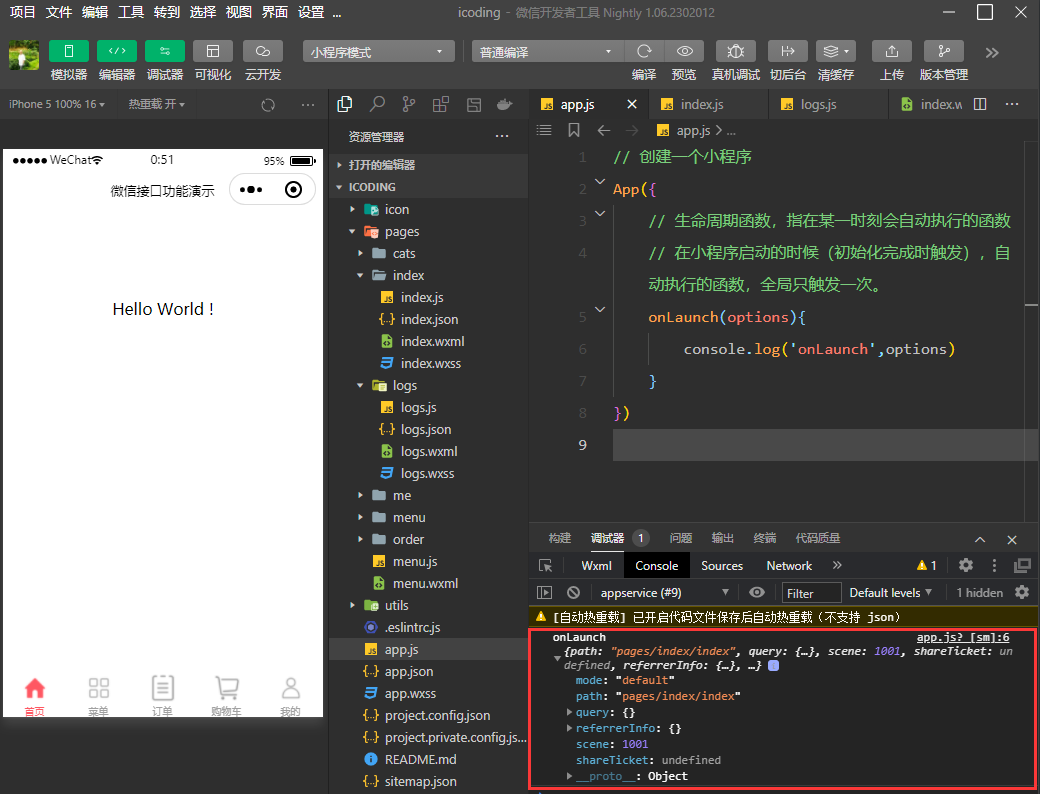
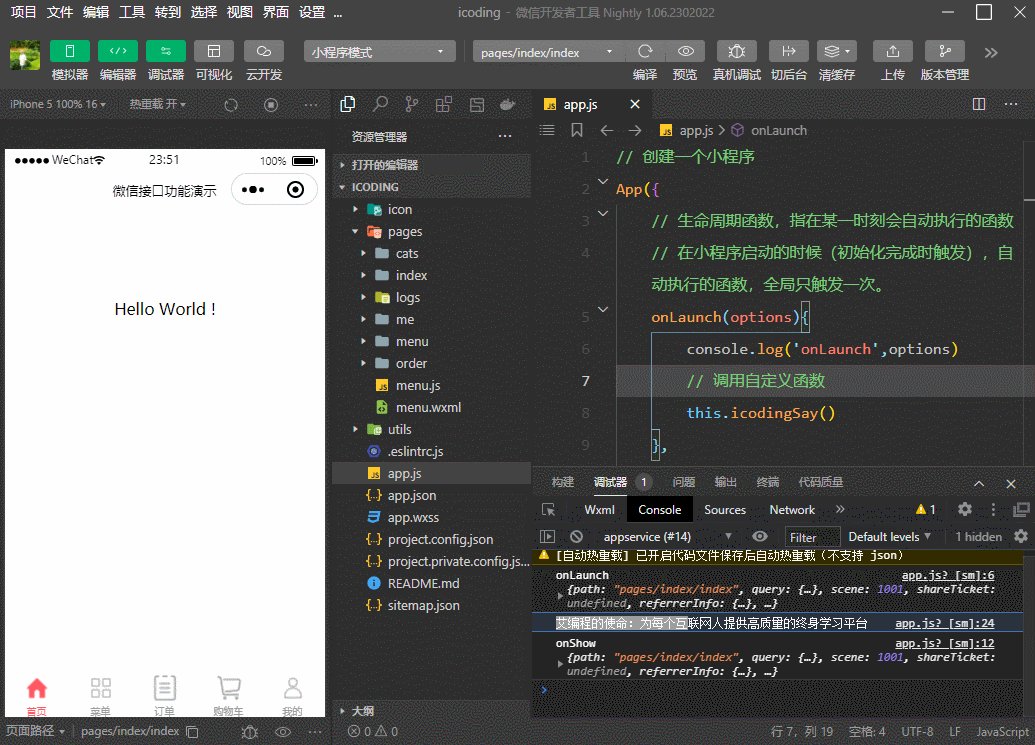
修改完代码后,保存控制台打印输出如下

观察以上调试器控制台中,小程序启动时的参数 (opens new window),解读如下
| 属性 | 类型 | 说明 |
|---|---|---|
| path | string | 启动小程序的路径 (代码包路径) |
| scene | number | 启动小程序的场景值 (opens new window) |
| query | Object | 启动小程序的 query 参数 |
| shareTicket | string | shareTicket,详见获取更多转发信息 (opens new window) |
| referrerInfo | Object | 来源信息。从另一个小程序、公众号或 App 进入小程序时返回。否则返回 {}。(参见后文注意) |
# 1.2、小程序场景值
TIP
场景值本质:通过什么方式或入口进入小程序,给对应方式设定的场景值 ID
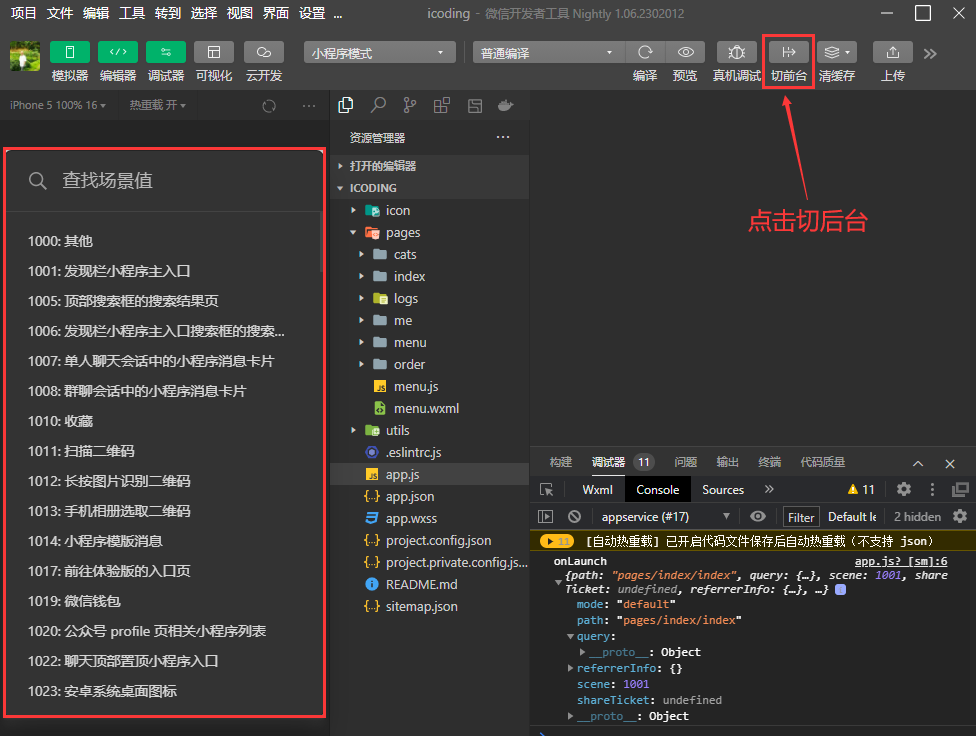
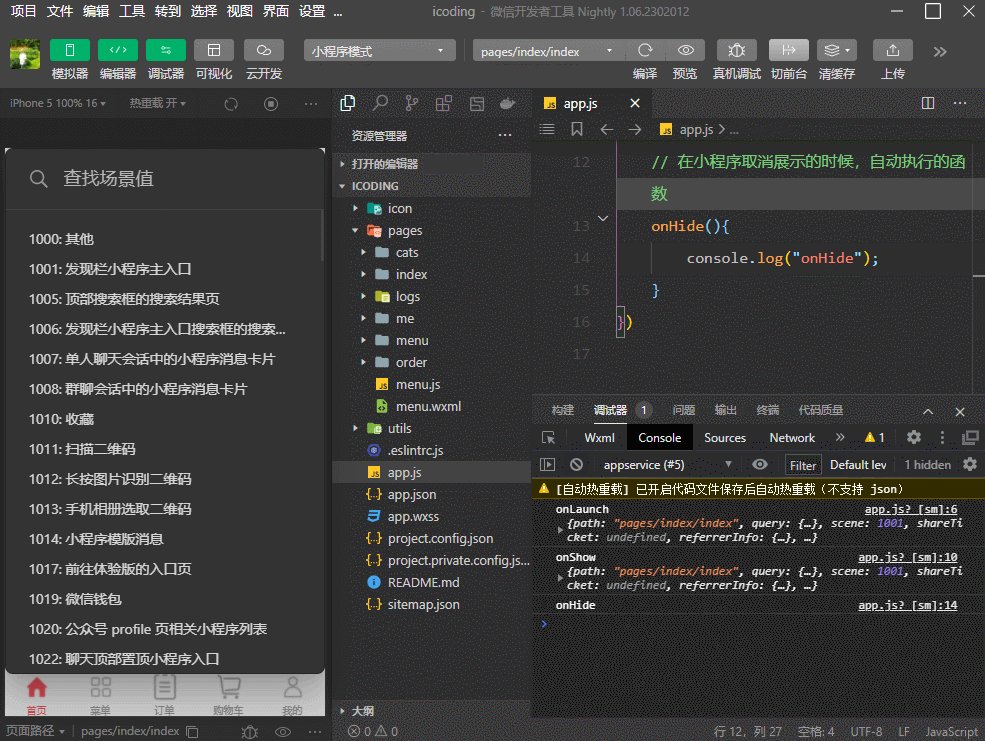
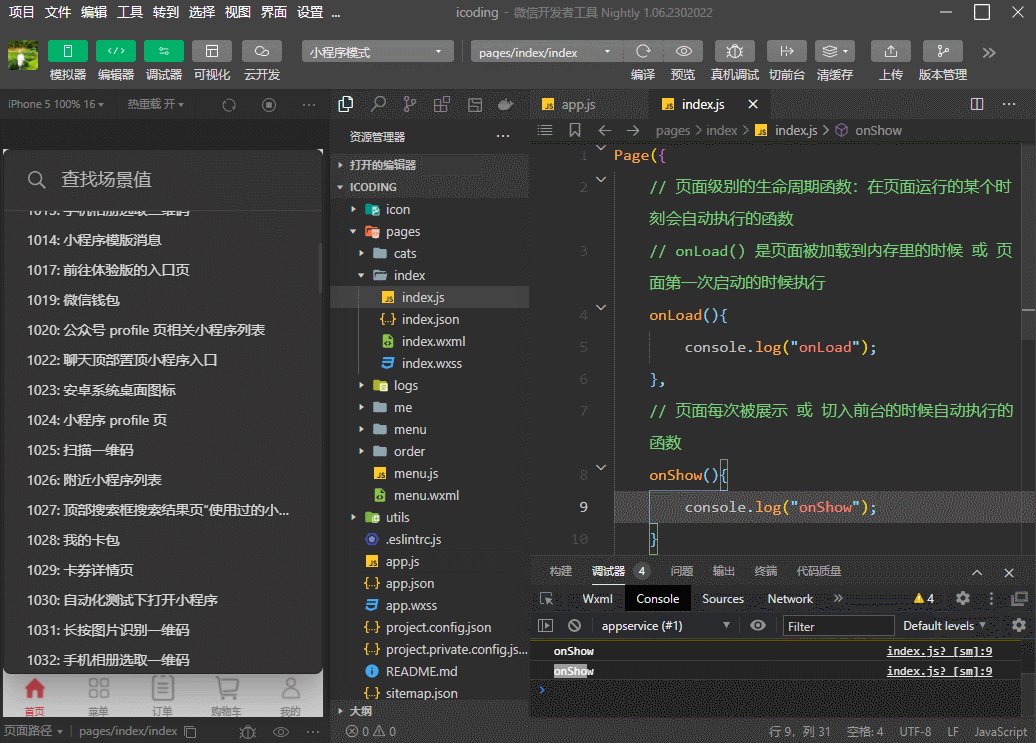
- 在 “微信开发者工具” 的工具栏中进行前后台切换,也可查找场景值
- 工具栏中前后台切换帮助开发者模拟一些客户端的环境操作。
- 例如当用户从小程序中回到聊天窗口,会触发一个小程序被设置为后台的回调。

以上控制台中
scene: 1001表示从 “发现栏小程序主入口” 进入小程序
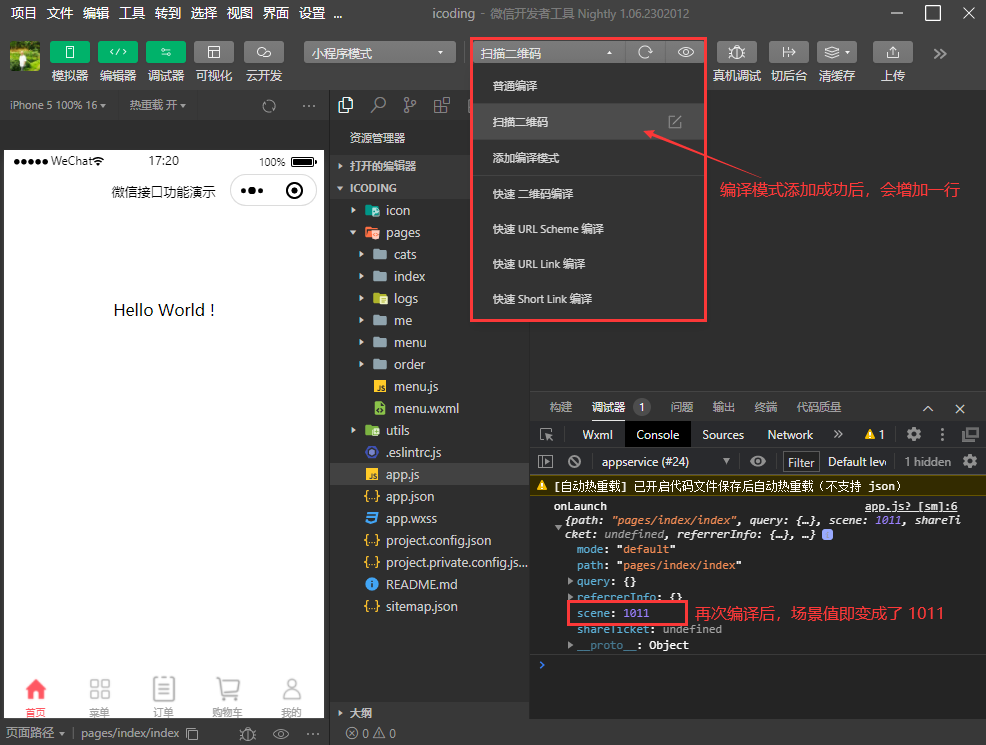
# 1.3、修改小程序的场景值
TIP
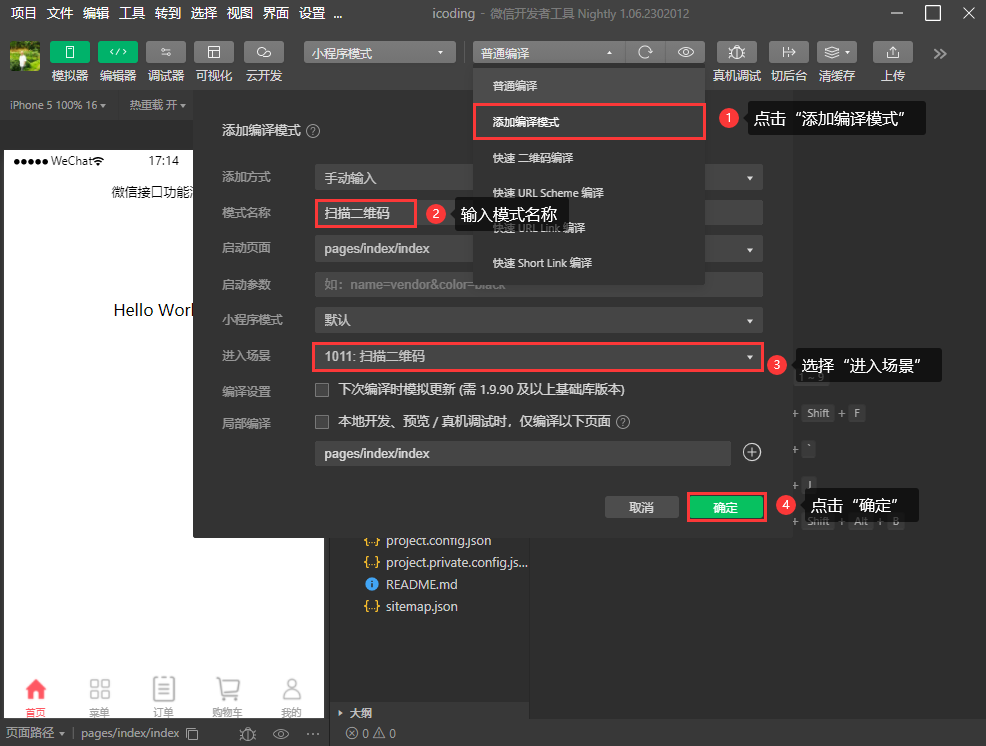
在 “微信开发者工具” 的工具栏 "编译" 处 -> 选择 “添加编译模式” -> 输入“模式名称” -> 选择 “进入场景” -> 点击 "确定" 即可

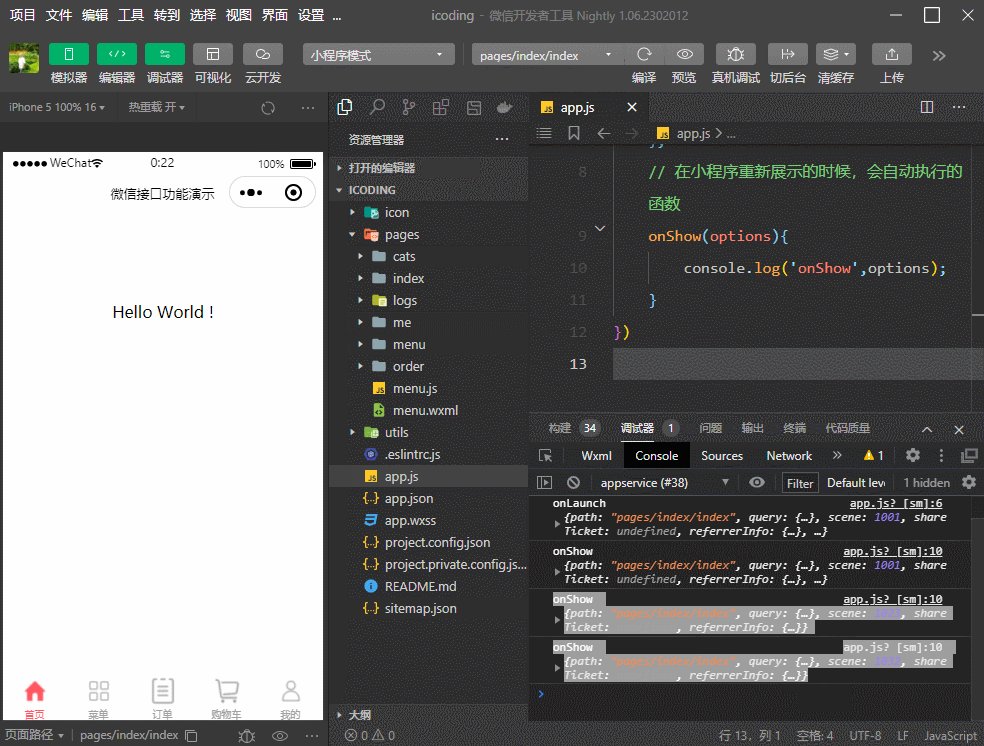
编译模式添加成功,再次编译后,控制台中打印的场景值即发生了变化

总结:
通过以上学习我们清楚的知道了,onLaunch 这个生命周期函数是启动小程序时执行的,其中的场景值 scene,是指从哪个入口进入小程序的
# 1.4、query 参数
TIP
启动小程序的 query 请求参数,通过场景我们可以知道不同的用户是通过什么样的场景进入小程序的。
结合业务场景如:我们需要做小程序的线下推广,有 A 用户,B 用户 ... 都在推广,那么如何区分是谁推广的呢 ?这时就可以使用 query 参数来做区分 。
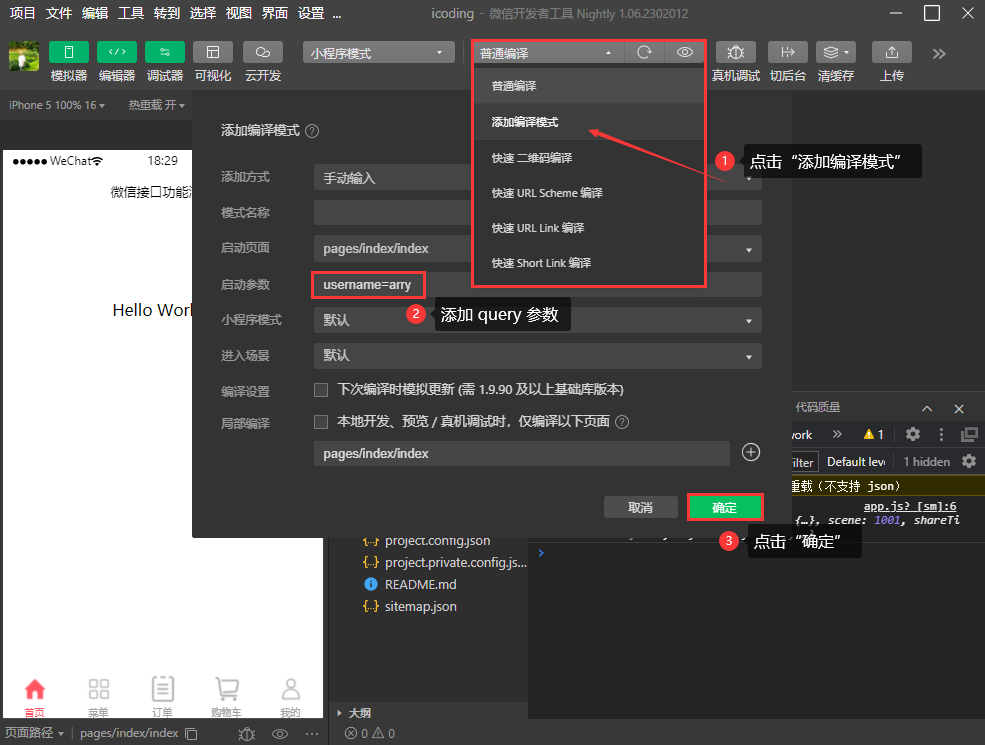
我们在 工具栏中的 “编译” 中添加 “启动参数”

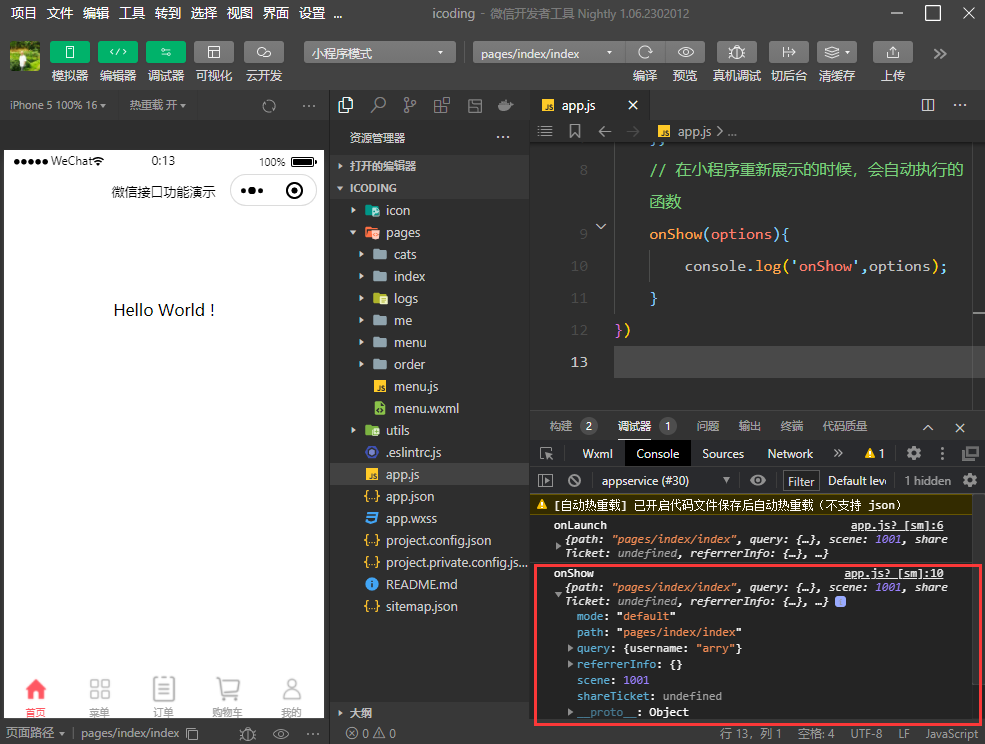
编译模式添加成功,再次编译后,控制台中打印的 query 参数值即发生了变化

注:
在控制台中可以看到,编译后 username: arry 就携带在 query 中了。
我们在实际的业务逻辑中就可以根据入口的请求带入的 query 值 来判断,到底是 arry 做的推广,还是其他人做的推广,我们就可以做数据统计相关的工作 或 根据不同用户做一些其他的逻辑操作等。
添加好 query 参数后,点击 “预览” 按钮生成二维码,扫描进入小程序时,它会携带场景值 和 请求参数 query: {username: "arry"} 进来。
# 1.5、onLaunch 注意事项
TIP
经常遇到的场景:“扫码点餐”、“扫码寄快递” 打开小程序时,操作到一半,突然接到一个电话退出了,然后又重新进入小程序。
- 当第一次打开小程序时,会执行
onLaunch - 中途接了电话,“退出了”小程序,我们感觉是小程序退出了,实际上小程序依然是运行在微信的内存里的,不会马上释放它的内存。
- 当打完电话后,又进入小程序了(很短的时间内)微信不会重新启动小程序,而是直接把内存里的小程序直接拿出来运行就好。
因此,这时小程序只会在第一次进入小程序时执行一次。切记
- 如果第一次打开小程序,接了个电话,有干别的事情了,几个小时过去了,再次打开小程序,这时
onLaunch一般就会执行两次了 - 因为,微信会看你几个小时过去了,小程序在微信内存中一直没有释放,也没有在使用它,时间长了微信就会把小程序在内存中释放掉了
- 如果再次使用小程序,内存中已经没有这个小程序了,它又会重新启动小程序
那么,在这种场景下,onLaunch 就会被执行两次了。
# 2、onShow 生命周期函数
TIP
onShow生命周期函数:当小程序启动,或从后台进入前台显示时触发(会自动执行的函数)
在 app.js 中继续添加小程序的 onShow() 生命周期函数
小程序启动,或从后台进入前台显示时触发,监听 “小程序启动或切前台”。详细查阅官方文档 (opens new window)
// 创建一个小程序
App({
// 生命周期函数,指在某一时刻会自动执行的函数
// 在小程序启动的时候(初始化完成时触发),自动执行的函数,全局只触发一次。
onLaunch(options) {
console.log("onLaunch", options);
},
// 当小程序启动,或从后台进入前台显示,会触发 onShow
onShow(options) {
console.log("onShow", options);
},
});
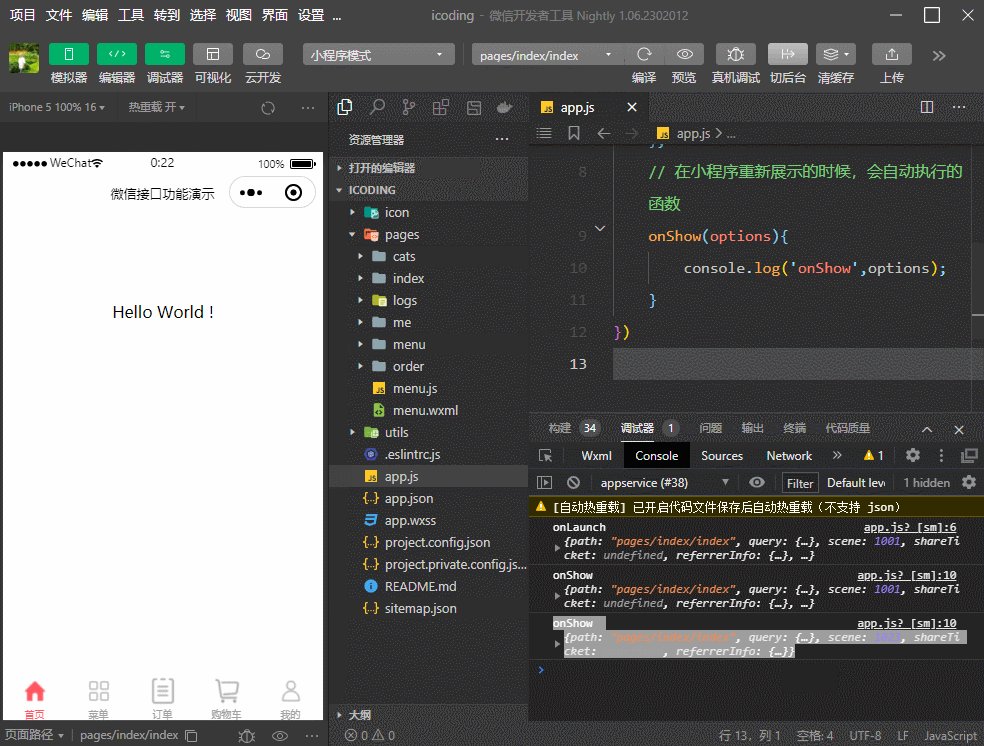
控制台打印输出与 onLaunch 同样返回的参数

当点击工具栏中的 “切后台” (如下图)
- 选择任意场景值进入前台时(切前台),会自动调用
onShow函数,此次不会再调用onLaunch函数 - 接收返回的参数值 与
onLaunch相同

# 3、onHide 生命周期函数
TIP
onHide() 在小程序取消展示(隐藏 或 从前台进入后台)的时候,自动执行的函数。详细查看官方文档 (opens new window)
// 创建一个小程序
App({
// 生命周期函数,指在某一时刻会自动执行的函数
// 在小程序启动的时候(初始化完成时触发),自动执行的函数,全局只触发一次。
onLaunch(options) {
console.log("onLaunch", options);
},
// 当小程序启动,或从后台进入前台显示时触发(会自动执行的函数)
onShow(options) {
console.log("onShow", options);
},
// 在小程序取消展示(隐藏 或 从前台进入后台)的时候,自动执行的函数
onHide() {
console.log("onHide");
},
});
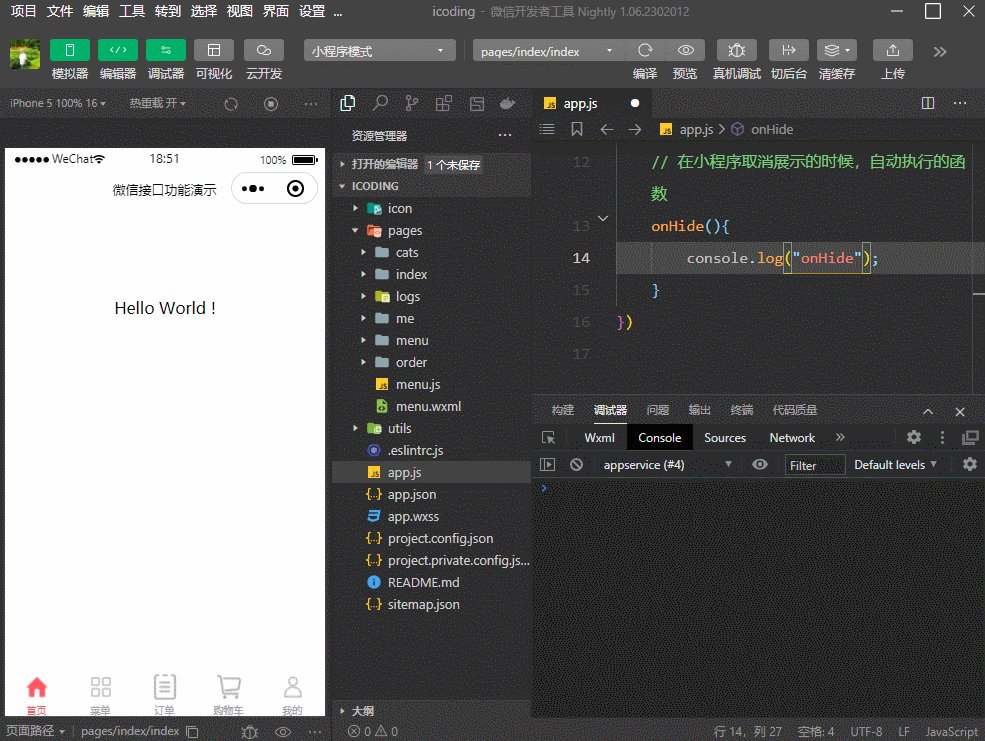
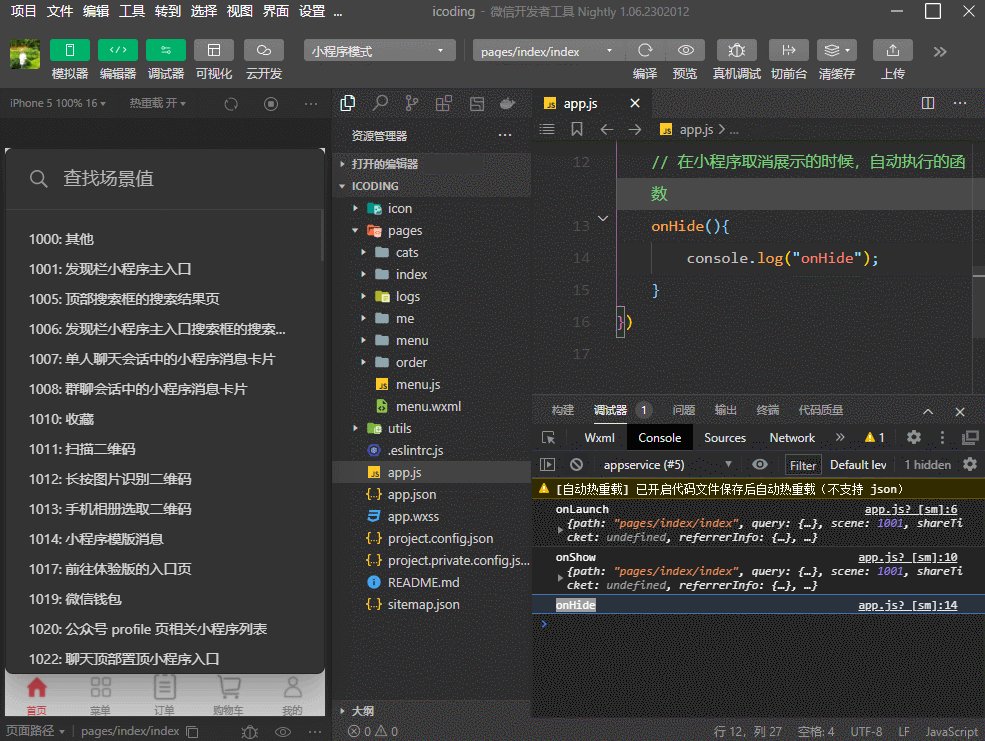
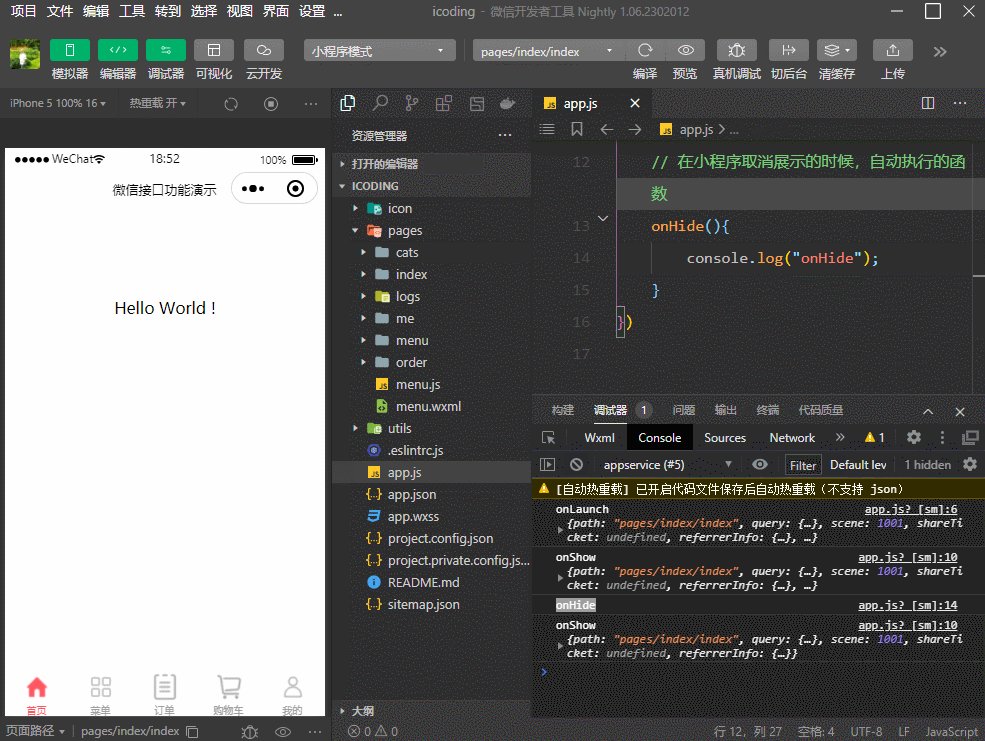
当小程序 “切后台” 的时候(小程序隐藏时)就会执行 onHide()
- 意味着小程序已经隐藏了,正在干别的事情(如进入小程序后,在返回到微信复制信息,就会执行
onHide()函数) - 当再次进入小程序时就会执行
onShow函数 onShow和onHide()是一个配对的生命周期函数

# 4、onError 生命周期函数
TIP
onError() 当小程序发生脚本错误或 API 调用报错时(错误监听),自动执行的函数。详细查看官方文档 (opens new window)
- 当执行函数时,报错了才会被执行,正常情况下是不会被调用的
- 只有当正式编码中,遇到错误时才会展示出
onError()的效果
// 创建一个小程序
App({
// 生命周期函数,指在某一时刻会自动执行的函数
// 在小程序启动的时候(初始化完成时触发),自动执行的函数,全局只触发一次。
onLaunch(options) {
console.log("onLaunch", options);
},
// 当小程序启动,或从后台进入前台显示时触发(会自动执行的函数)
onShow(options) {
console.log("onShow", options);
},
// 在小程序取消展示(隐藏 或 从前台进入后台)的时候,自动执行的函数
onHide() {
console.log("onHide");
},
// 当小程序发生脚本错误或 API 调用报错时,自动执行的函数
onError(msg) {
console.log("onError", msg);
},
});
# 5、在 App() 中自定义函数
TIP
我们可以在 app.js 全局逻辑的 App() 中也可以自定义函数
自定义函数可在任意一个生命周期函数中调用
// 创建一个小程序
App({
// 生命周期函数,指在某一时刻会自动执行的函数
// 在小程序启动的时候(初始化完成时触发),自动执行的函数,全局只触发一次。
onLaunch(options) {
console.log("onLaunch", options);
// 调用自定义函数
this.icodingSay();
},
// 当小程序启动,或从后台进入前台显示时触发(会自动执行的函数)
onShow(options) {
console.log("onShow", options);
},
// 在小程序取消展示(隐藏 或 从前台进入后台)的时候,自动执行的函数
onHide() {
console.log("onHide");
},
// 当小程序发生脚本错误或 API 调用报错时,自动执行的函数
onError(msg) {
console.log("onError", msg);
},
// 自定义全局通用函数
icodingSay() {
console.log("艾编程的使命:为每个互联网人提供高质量的终身学习平台");
},
});
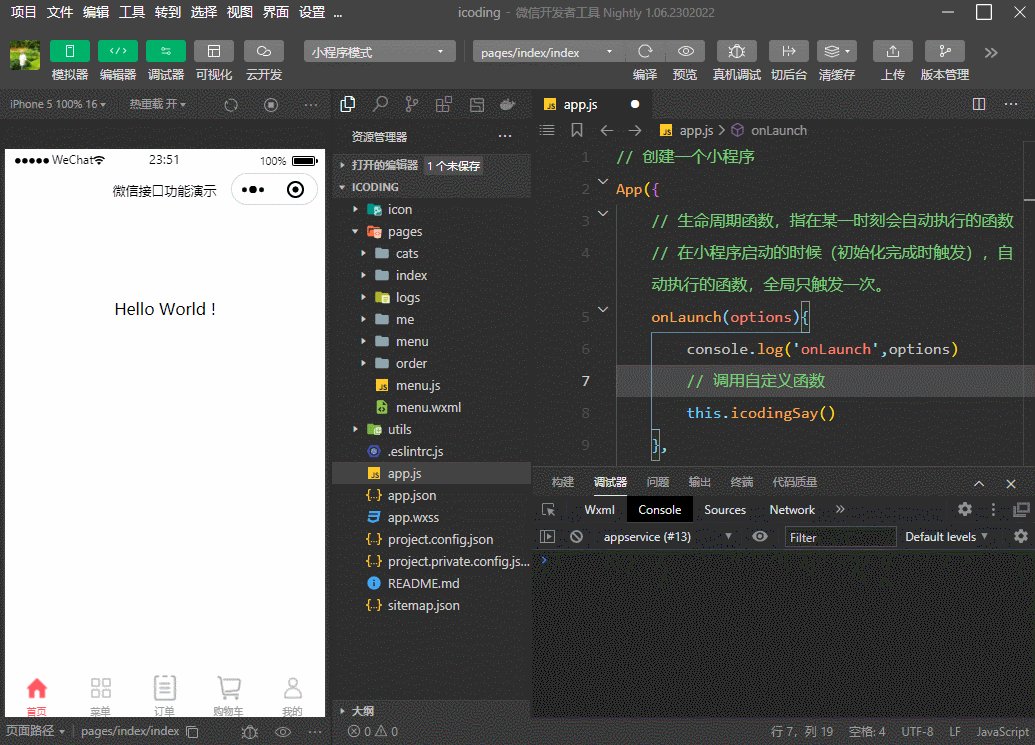
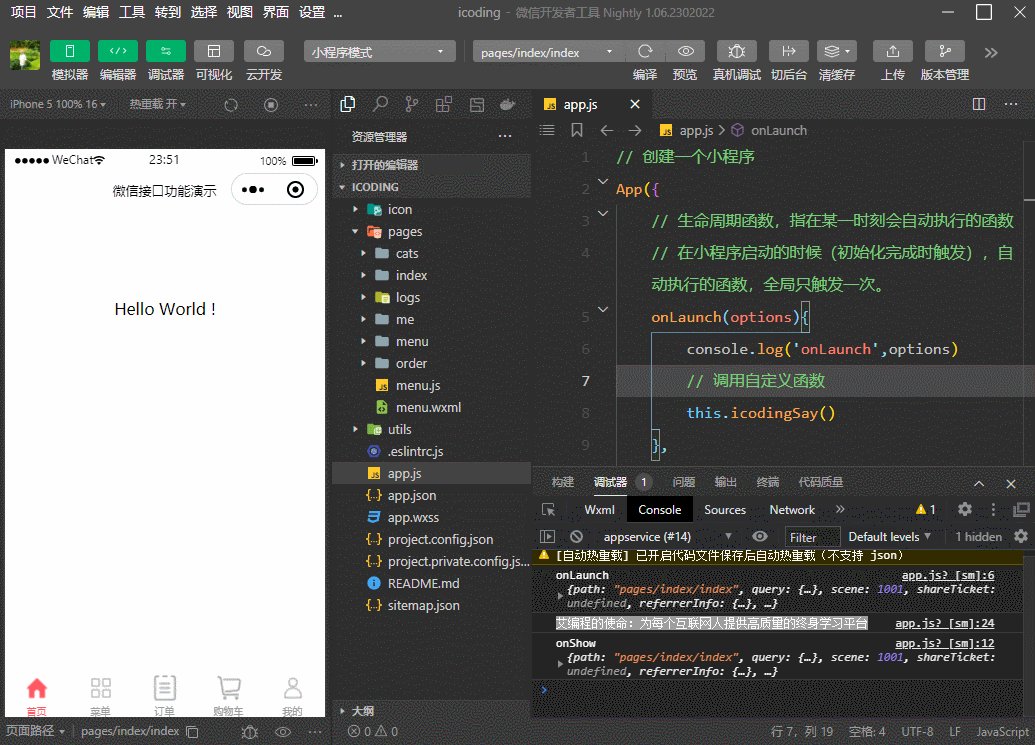
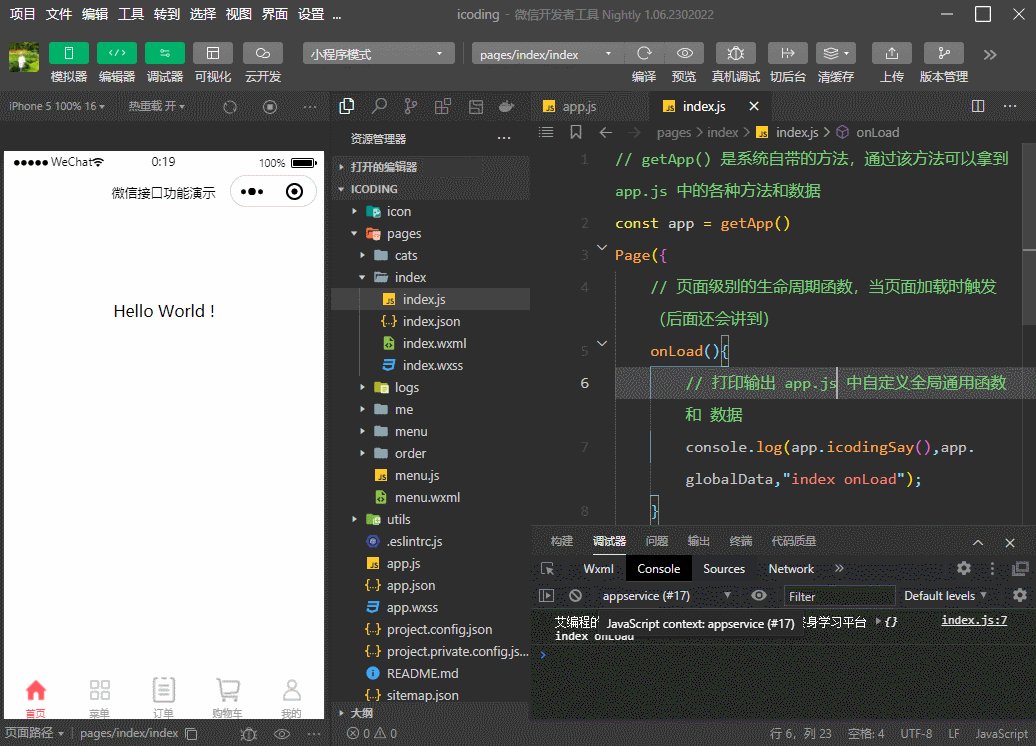
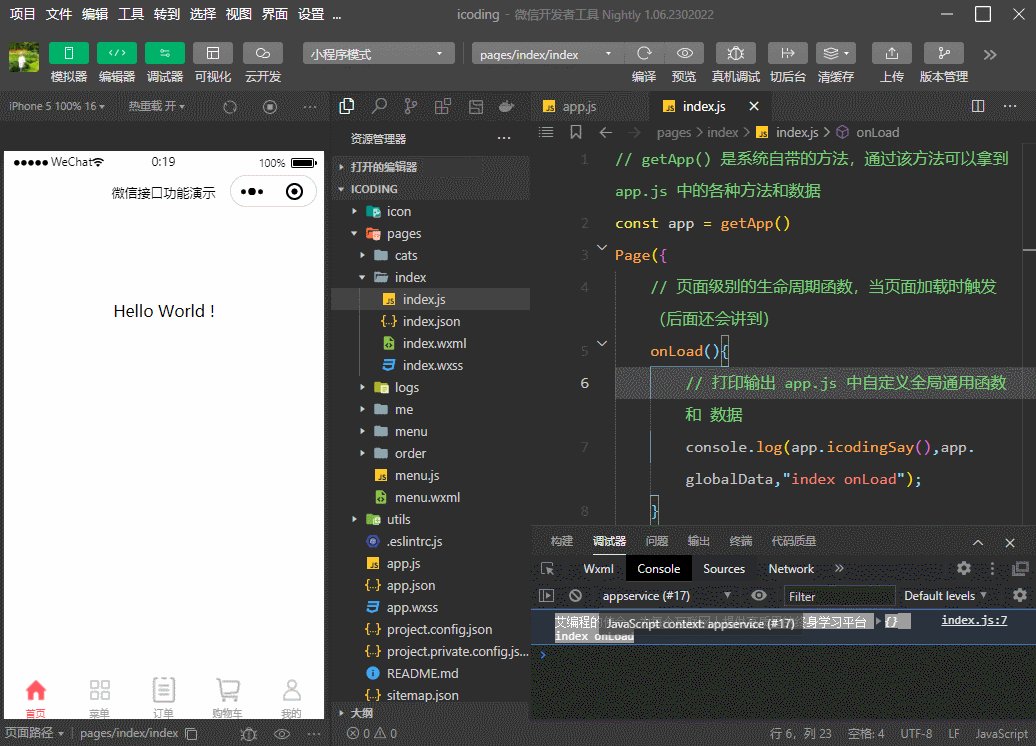
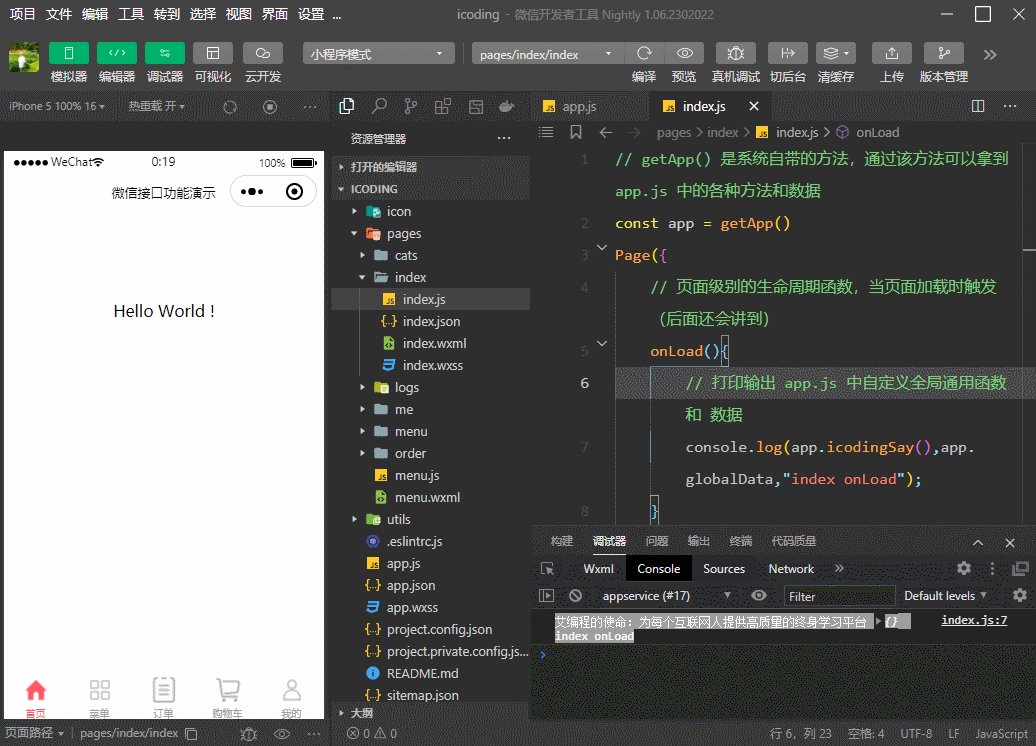
在生命周期函数 onLaunch 中调用自定义函数 icodingSay() 执行结果如下

# 6、在页面逻辑中调用 app.js 中的函数 或 数据
TIP
app.js 中放的是和整个应用相关的逻辑,也就是应用层面的逻辑。理论上应用层面逻辑有几个部分组成:
- 应用级别的生命周期函数
- 应用级别通用的函数 或 数据
如果我们已经意识到了在 app.js 中放到的自定义的函数或数据是整个小程序中都能用到的一些通用的函数或数据。
那么在具体页面的逻辑中如 index.js 、logs.js ... 等是有办法获取到 app.js 这个全局 JS 文件里的 自定义函数。
在
app.js中定义数据
// 创建一个小程序
App({
// 生命周期函数,指在某一时刻会自动执行的函数
// 在小程序启动的时候(初始化完成时触发),自动执行的函数,全局只触发一次。
onLaunch(options) {
console.log("onLaunch", options);
// 调用自定义函数
// this.icodingSay()
},
// 在小程序重新展示的时候,会自动执行的函数
onShow(options) {
console.log("onShow", options);
},
// 在小程序取消展示的时候,自动执行的函数
onHide() {
console.log("onHide");
},
// 当脚本执行错误时,自动执行的函数
onError(msg) {
console.log("onError", msg);
},
// 自定义全局通用函数
icodingSay() {
return "艾编程的使命:为每个互联网人提供高质量的终身学习平台";
},
// 自定义全局数据
globalData: {},
});
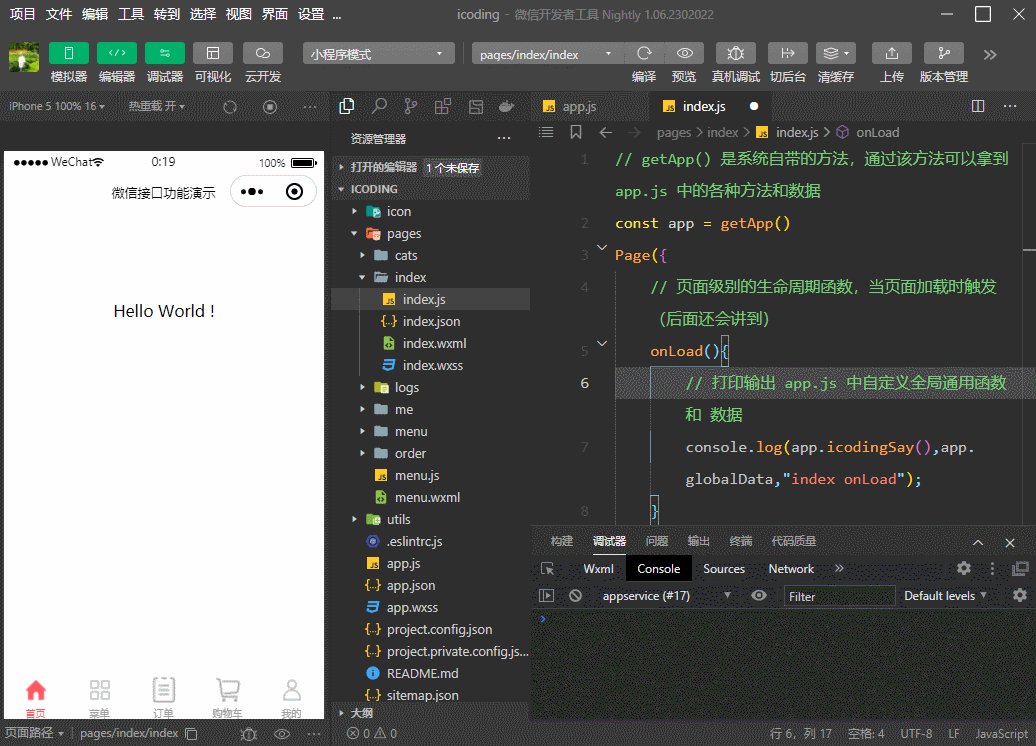
在页面逻辑 index.js 中调用通用的函数 或 数据
// getApp() 是系统自带的方法,通过该方法可以拿到 app.js 中的各种方法和数据
const app = getApp();
Page({
// 页面级别的生命周期函数,当页面加载时触发(后面还会讲到)
onLoad() {
// 打印输出 app.js 中自定义全局通用函数 和 数据
console.log(app.icodingSay(), app.globalData, "index onLoad");
},
});
输出结果如下

总结
我们可以在页面级别的逻辑中(如 index.js)中通过 getApp() 的方式去得到 app.js 全局逻辑中的各种函数或数据。我们再次验证了 app.js 中写的就是全局的生命周期函数(即小程序级别的生命周期函数、通用的函数 和 数据)
通过以上的学习,我们就能理解 app.js 在小程序开发中的全局性的作用,以及在页面级别的逻辑中如何使用这些全局的逻辑。
# 三、页面级别的生命周期函数
TIP
前面我们学习了在 app.js 中小程序应用级别(全局)整体的生命周期函数。
即:在app.js 中通过 App() 创建一个小程序,在小程序上可以有 onLaunch() 、onShow() 、onHide() 、onError() ... 等 生命周期函数
我们在学习页面级别的生命周期函数时,为了互不影响 !我们先把 app.js 中定义相关函数全部去掉。如下
// 创建一个小程序
App({});
注:
小程序页面生命周期函数需要在页面的 .js 文件中进行声明
Page({
// 生命周期函数--监听页面加载
onLoad(options) {},
// 生命周期函数--监听页面初次渲染完成
onReady() {},
// 生命周期函数--监听页面显示
onShow() {},
// 生命周期函数--监听页面隐藏
onHide() {},
// 生命周期函数--监听页面卸载
onUnload() {},
// 页面相关事件处理函数--监听用户下拉动作
onPullDownRefresh() {},
// 页面上拉触底事件的处理函数
onReachBottom() {},
// 用户点击右上角分享
onShareAppMessage() {},
});
# 1、页面逻辑中 Page() 函数
TIP
在页面逻辑如 index.js 中 Page() 注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
- 生命周期函数指:在某个时刻会自动执行的函数。
- 页面级别的生命周期函数指:在页面运行的某个时刻会自动执行的函数
# 2、onLoad 生命周期函数
TIP
onLoad (opens new window) 是页面被加载到内存里的时候 或 页面第一次启动的时候会自动执行的函数
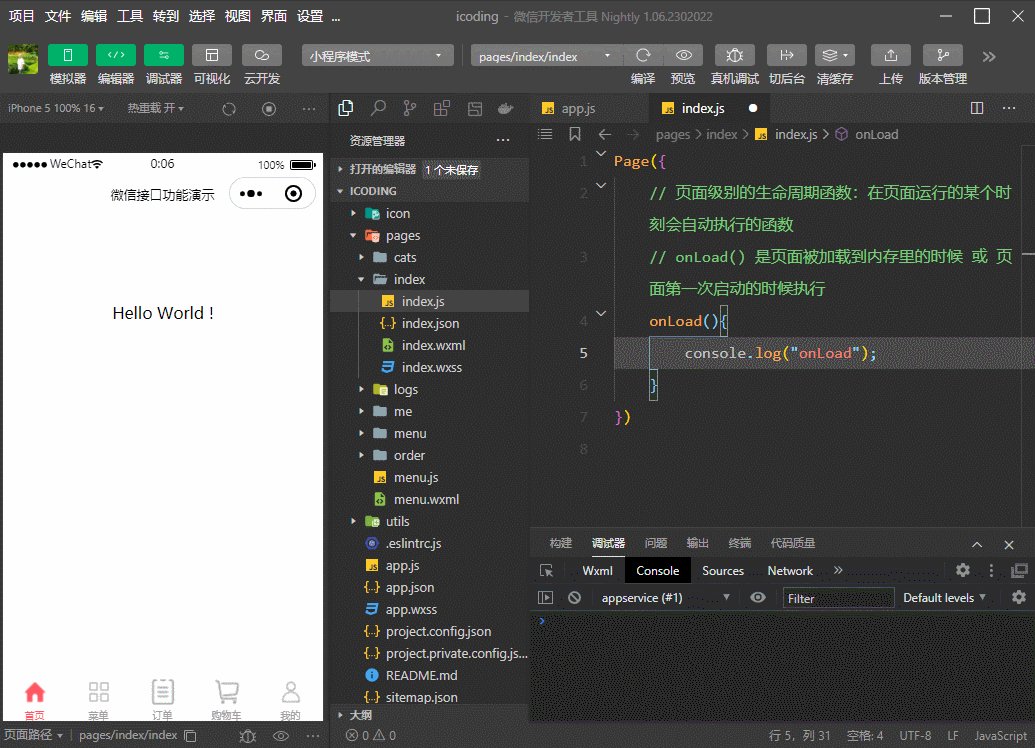
在
index.js页面逻辑中演示
Page({
// 页面级别的生命周期函数:在页面运行的某个时刻会自动执行的函数
// onLoad() 是页面被加载到内存里的时候 或 页面第一次启动的时候执行
onLoad() {
console.log("onLoad");
},
});
第一次启动(加载)小程序的时候,onLoad 生命周期函数会自动执行,当再次切换其他页面时就不会被再次执行

# 3、onShow 生命周期函数
TIP
页面级别的 onShow (opens new window) 生命周期函数 与 全局逻辑中的 onShow 生命周期函数不一样。
- 全局逻辑中的
onShow生命周期函数:在小程序重新展示的时候,会自动执行的函数 - 页面级别的
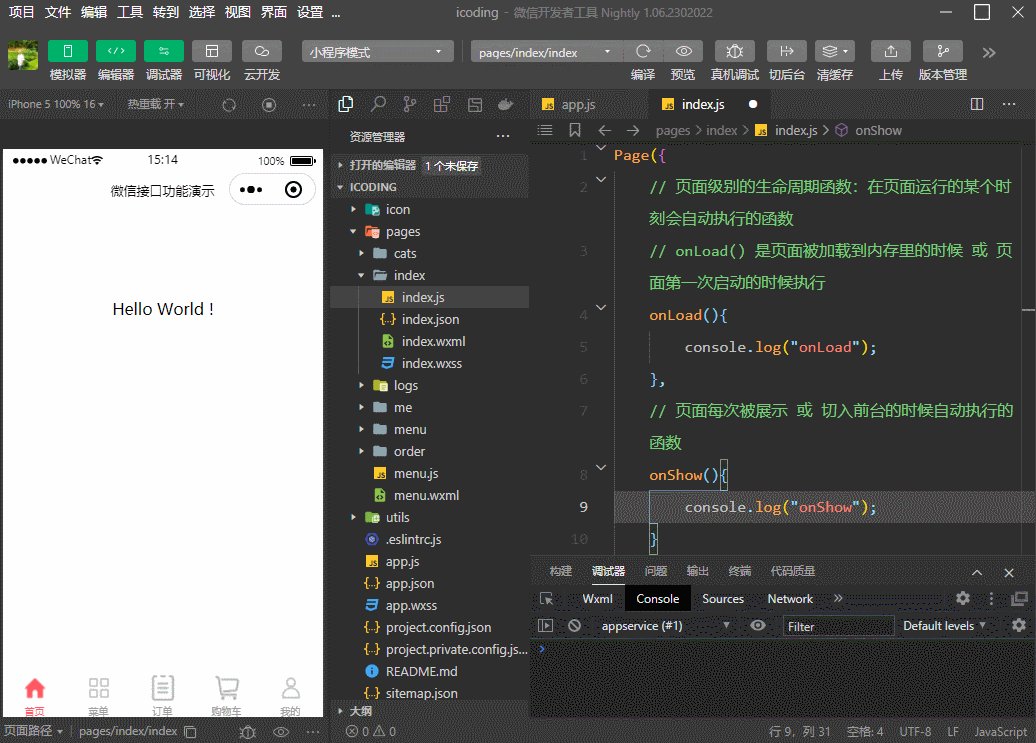
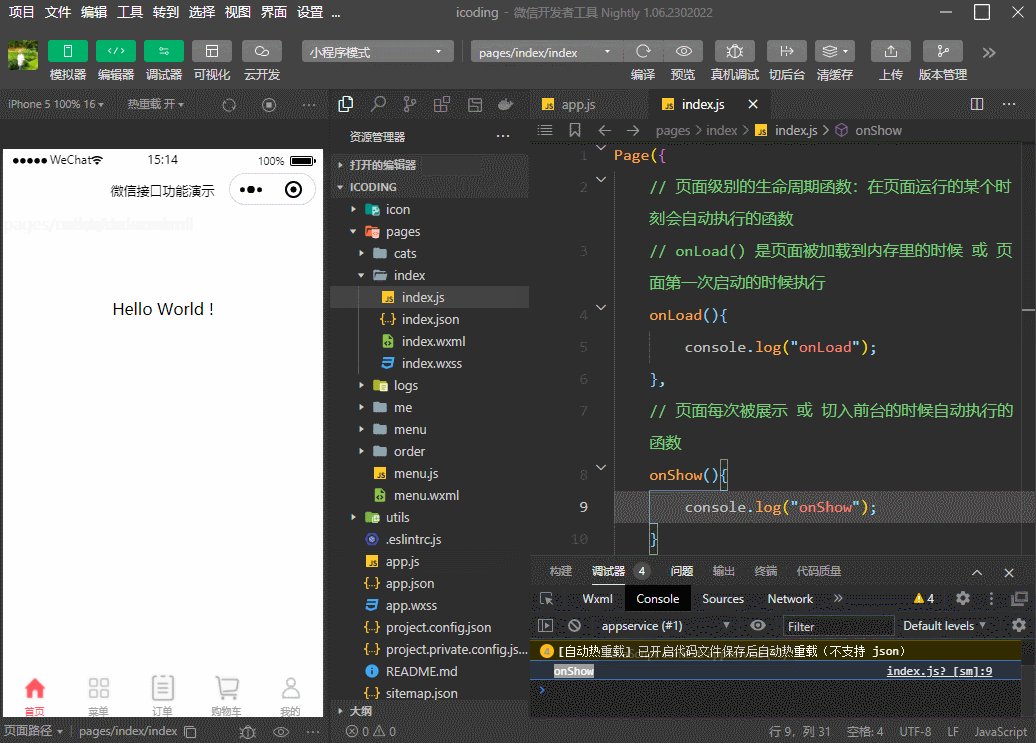
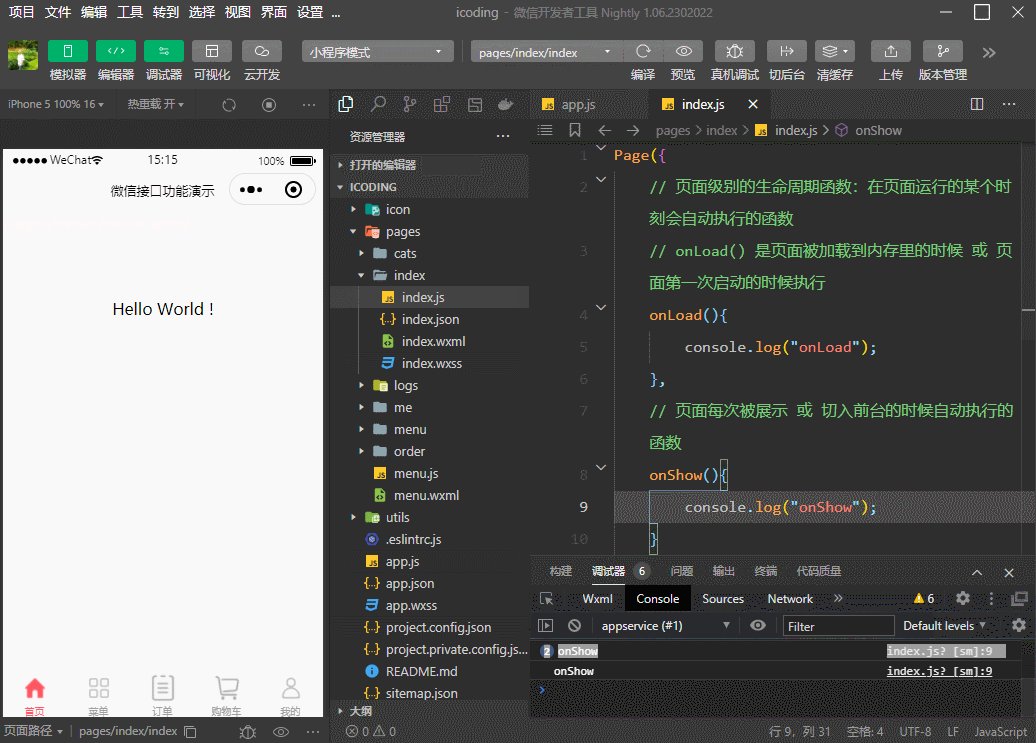
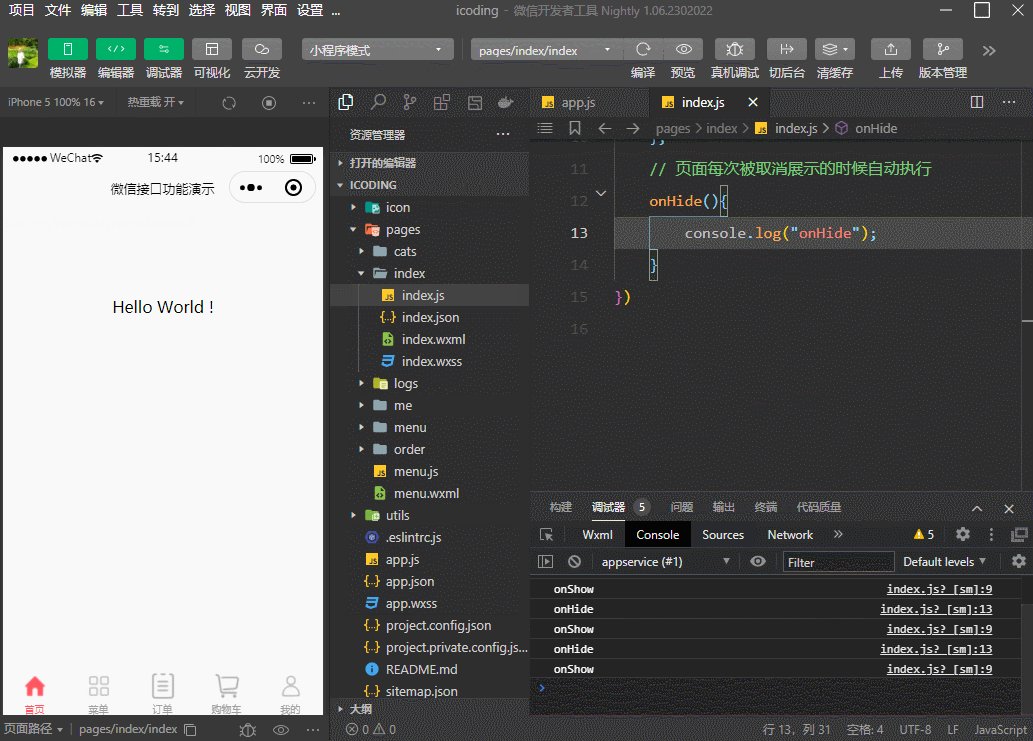
onShow生命周期函数:页面每次被展示 或 切入前台的时候自动执行的函数
Page({
// 页面级别的生命周期函数:在页面运行的某个时刻会自动执行的函数
// onLoad() 是页面被加载到内存里的时候 或 页面第一次启动的时候执行
onLoad() {
console.log("onLoad");
},
// 页面每次被展示 或 切入前台的时候自动执行的函数
onShow() {
console.log("onShow");
},
});
当页面(如下为首页)被展示 或 切入前台的时候 onShow 生命周期函数会被自动执行

# 4、onHide 生命周期函数
TIP
与 onShow 对应的还有 onHide (opens new window) 生命周期
- 小程序级别(全局)的
onHide生命周期函数:在小程序取消展示的时候,自动执行的函数 - 页面级别的
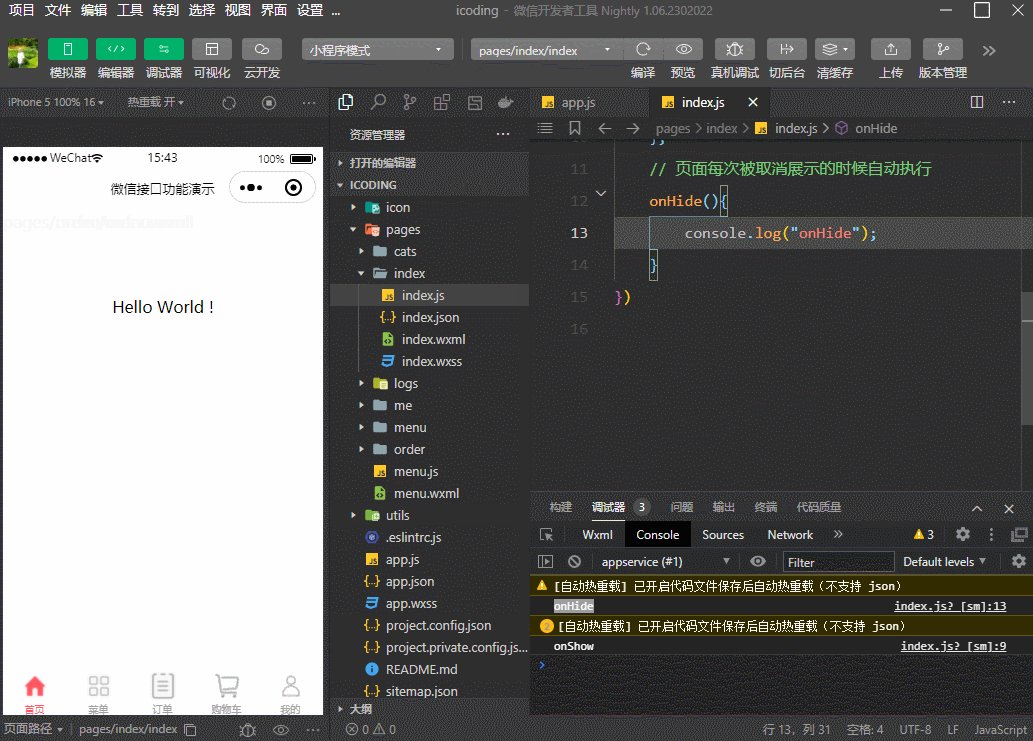
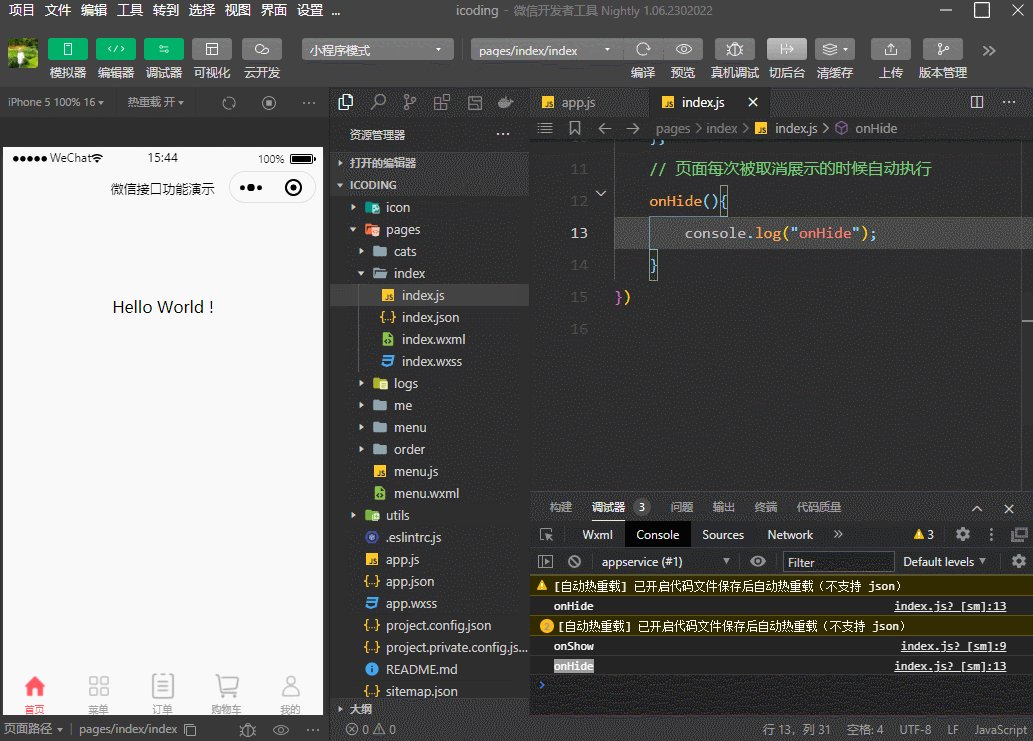
onHide生命周期函数:页面每次被取消展示(页面隐藏/切入后台)的时候自动执行的函数
Page({
// 页面级别的生命周期函数:在页面运行的某个时刻会自动执行的函数
// onLoad() 是页面被加载到内存里的时候 或 页面第一次启动的时候执行
onLoad() {
console.log("onLoad");
},
// 页面每次被展示 或 切入前台的时候自动执行的函数
onShow() {
console.log("onShow");
},
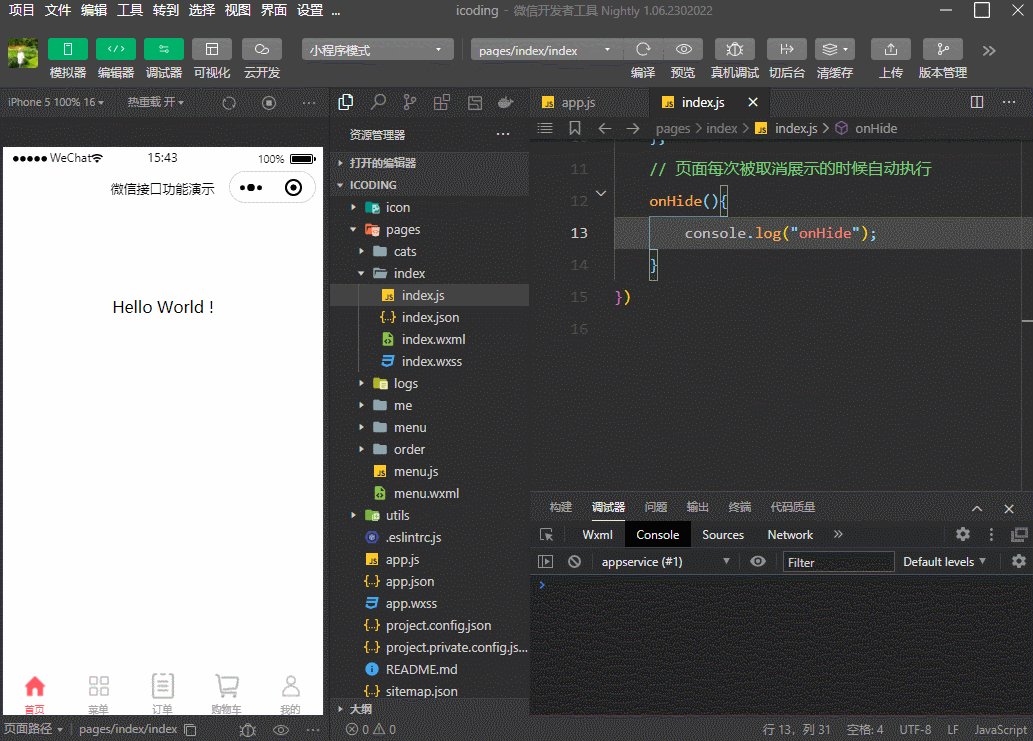
// 页面每次被取消展示(页面隐藏/切入后台)的时候自动执行
onHide() {
console.log("onHide");
},
});
当页面每次被取消展示(页面隐藏/切入后台)的时候自动执行

# 5、onReady 生命周期函数
TIP
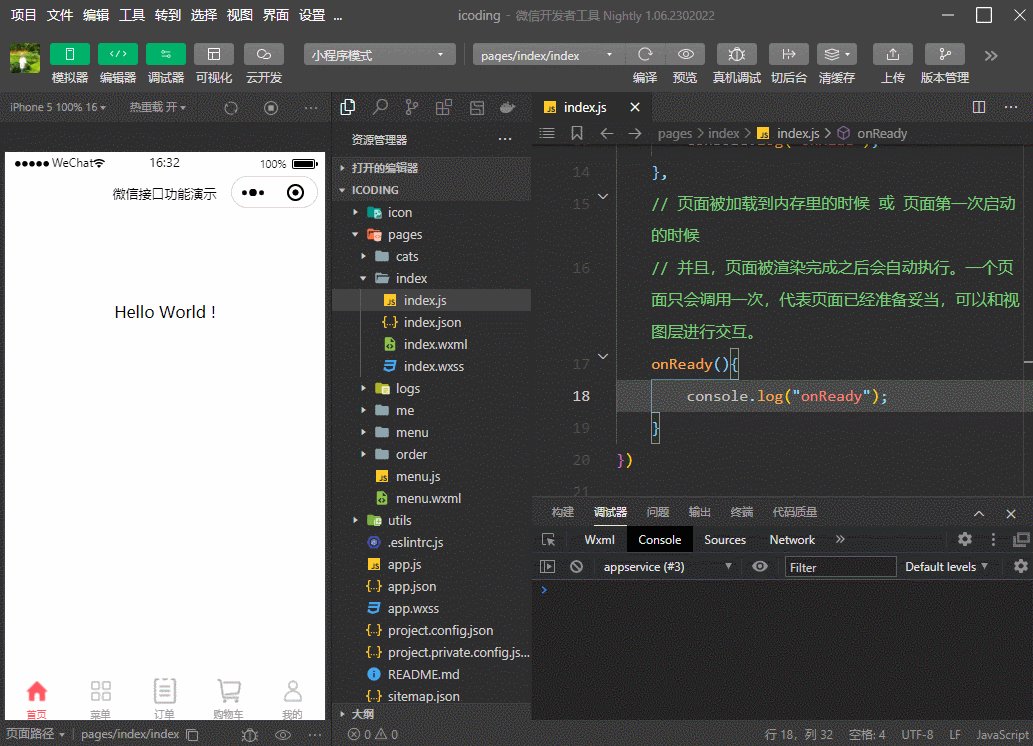
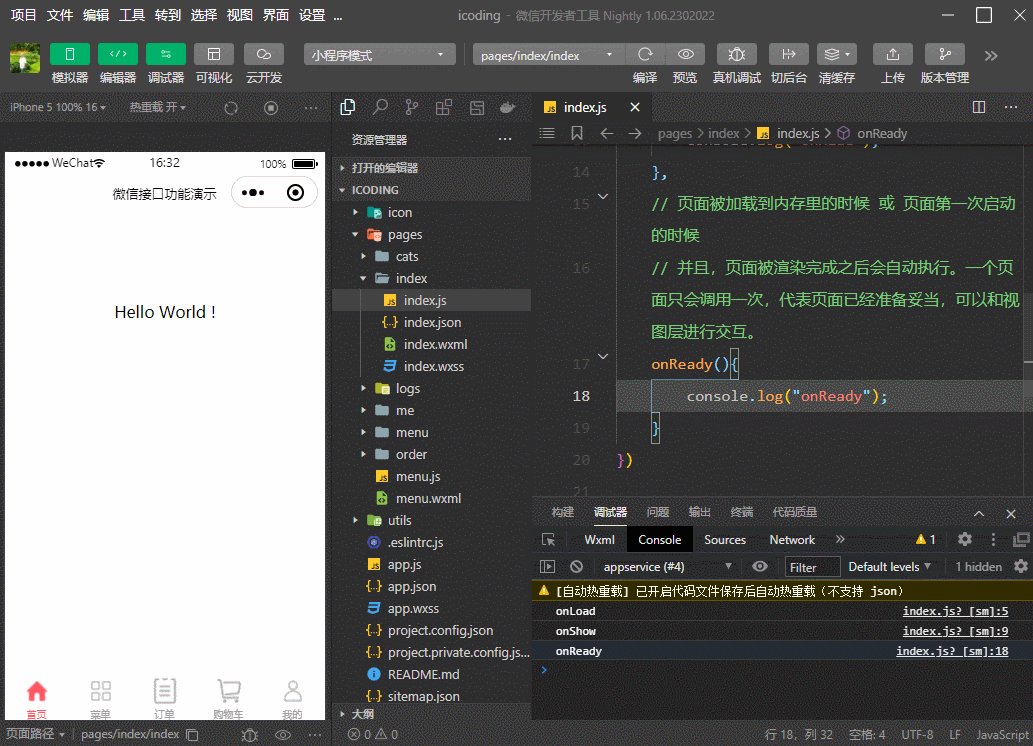
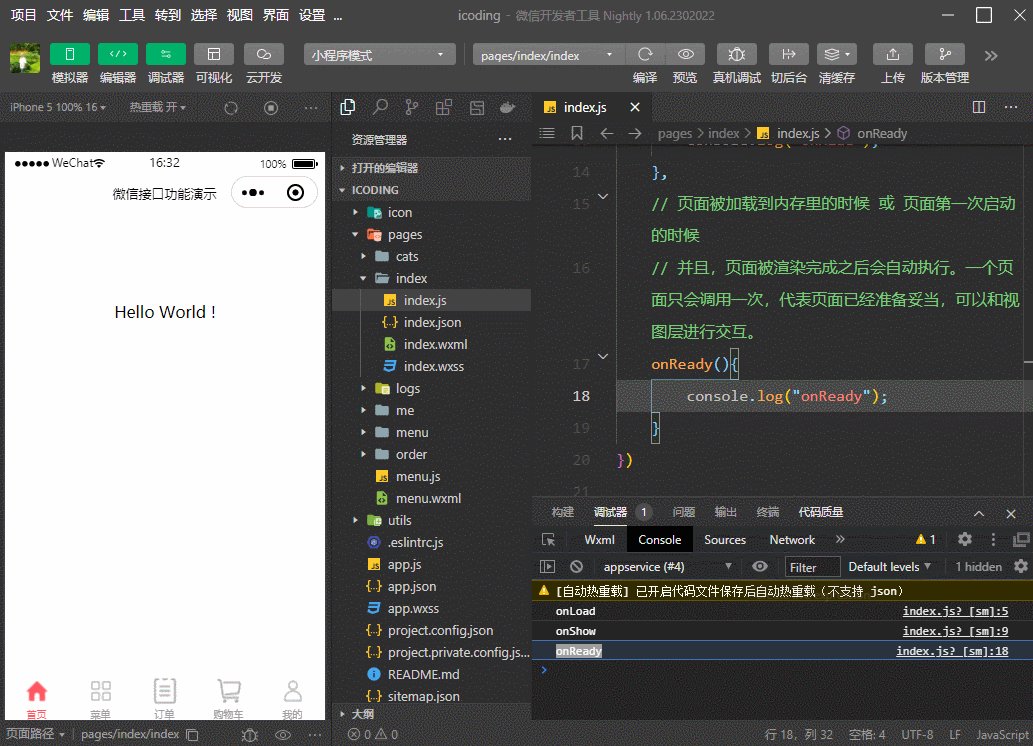
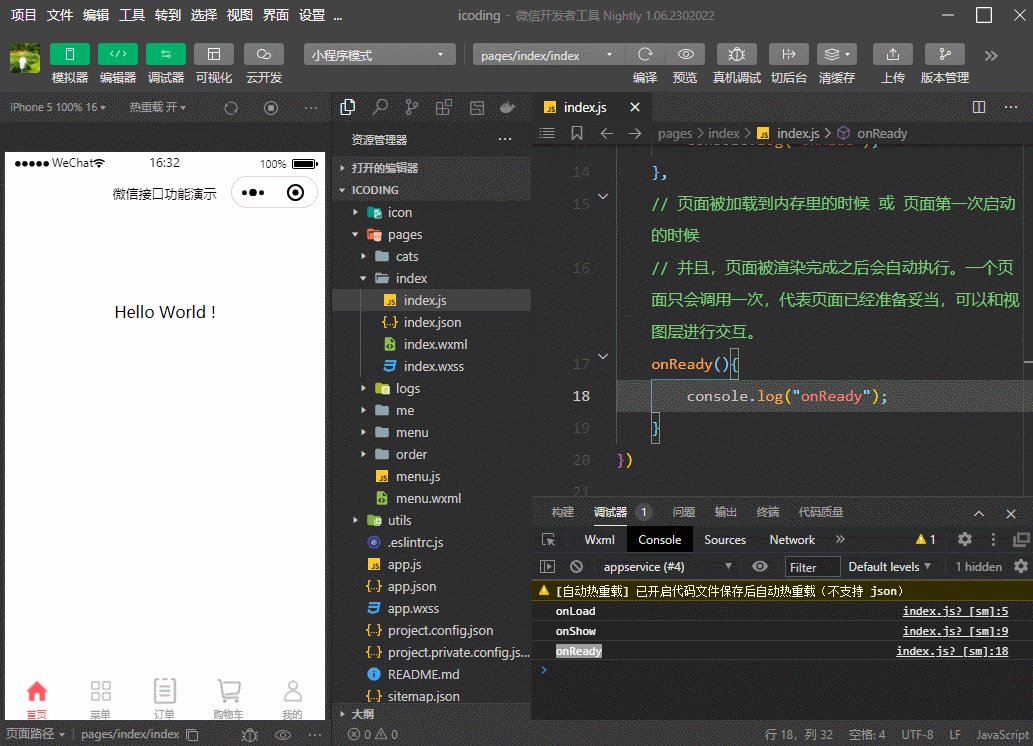
onReady (opens new window) 生命周期函数:页面被加载到内存里的时候 或 页面第一次启动的时候。并且,页面别渲染完成之后会自动执行。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
Page({
// 页面级别的生命周期函数:在页面运行的某个时刻会自动执行的函数
// onLoad() 是页面被加载到内存里的时候 或 页面第一次启动的时候执行
onLoad() {
console.log("onLoad");
},
// 页面每次被展示 或 切入前台的时候自动执行的函数
onShow() {
console.log("onShow");
},
// 页面每次被取消展示的时候自动执行
onHide() {
console.log("onHide");
},
// 页面被加载到内存里的时候 或 页面第一次启动的时候
// 并且,页面被渲染完成之后会自动执行。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onReady() {
console.log("onReady");
},
});
首次加载页面时,onLoad 先执行(先加载),onShow 再执行(再展示),onReady 最后执行(页面被渲染完成后执行)

# 6、onPullDownRefresh 生命周期函数
TIP
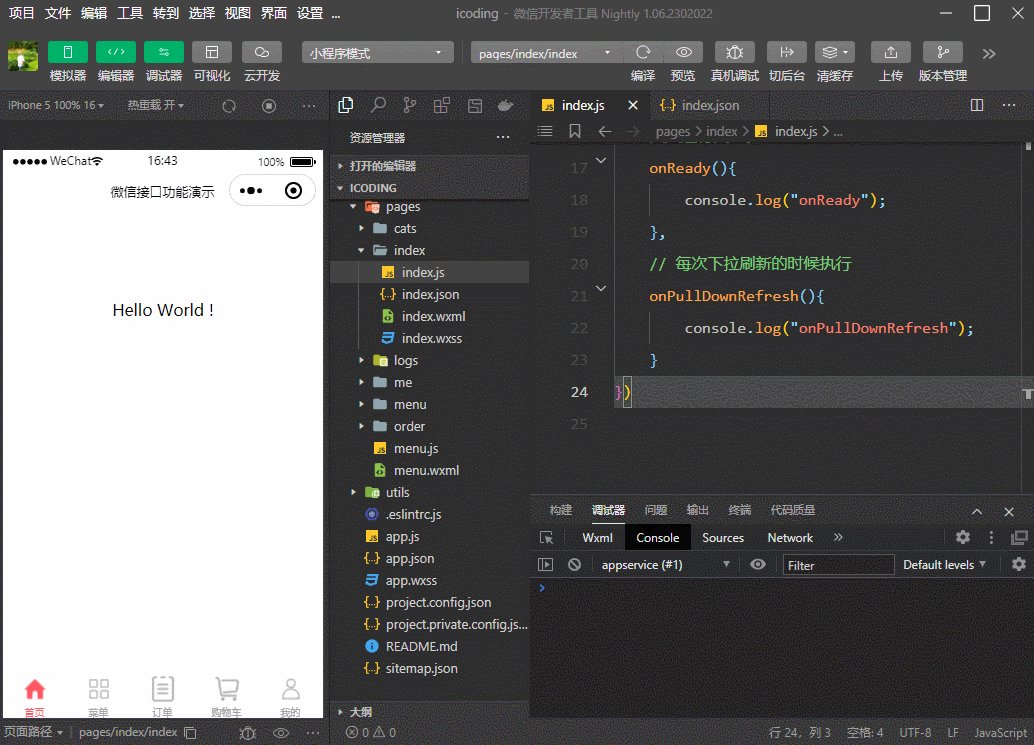
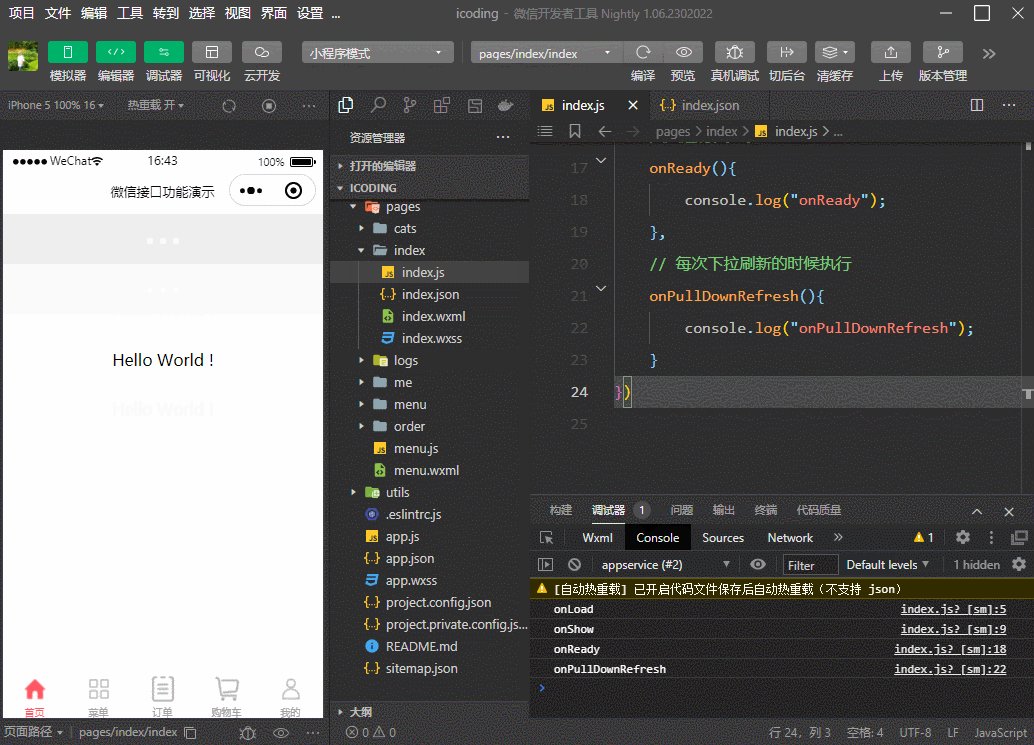
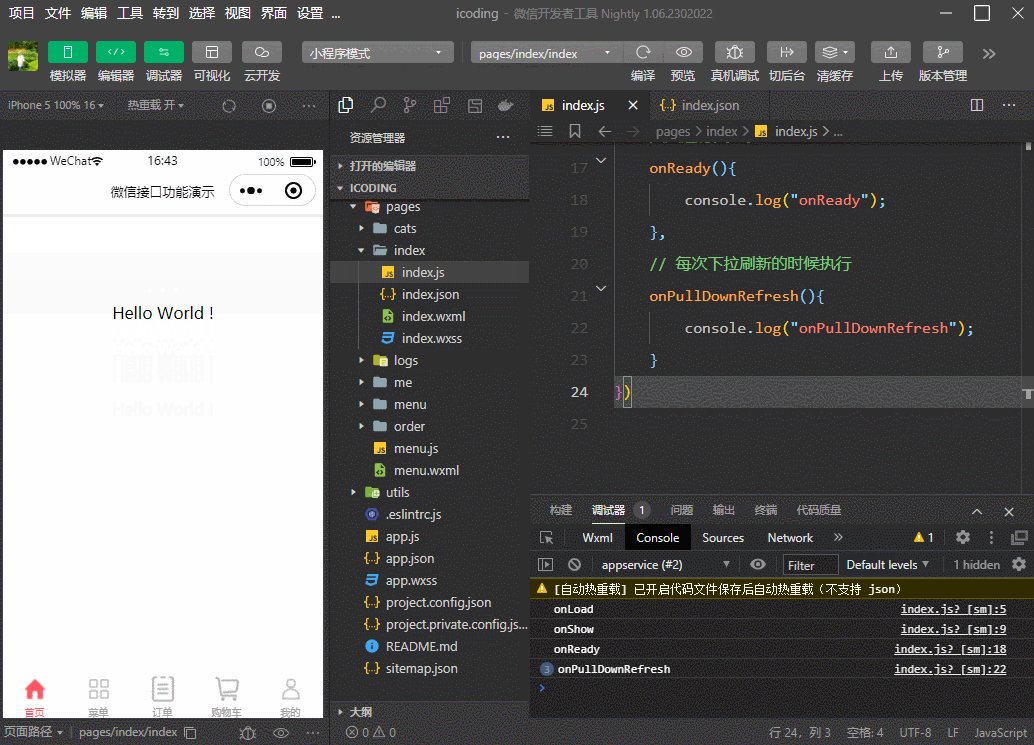
onPullDownRefresh (opens new window) 生命周期函数:每次下拉刷新的时候自动执行的函数
Page({
// 页面级别的生命周期函数:在页面运行的某个时刻会自动执行的函数
// onLoad() 是页面被加载到内存里的时候 或 页面第一次启动的时候执行
onLoad() {
console.log("onLoad");
},
// 页面每次被展示 或 切入前台的时候自动执行的函数
onShow() {
console.log("onShow");
},
// 页面每次被取消展示的时候自动执行
onHide() {
console.log("onHide");
},
// 页面被加载到内存里的时候 或 页面第一次启动的时候
// 并且,页面被渲染完成之后会自动执行。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onReady() {
console.log("onReady");
},
// 每次下拉刷新的时候执行
onPullDownRefresh() {
console.log("onPullDownRefresh");
},
});
注:
需要在app.json的window (opens new window)选项中或页面配置 (opens new window)中开启enablePullDownRefresh 全局所有小程序页面都支持下拉刷新。或 就在当前页面如 index.json 中开启 enablePullDownRefresh
在
index.json配置文件中添加"enablePullDownRefresh": true开启支持下拉刷新
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": true
}
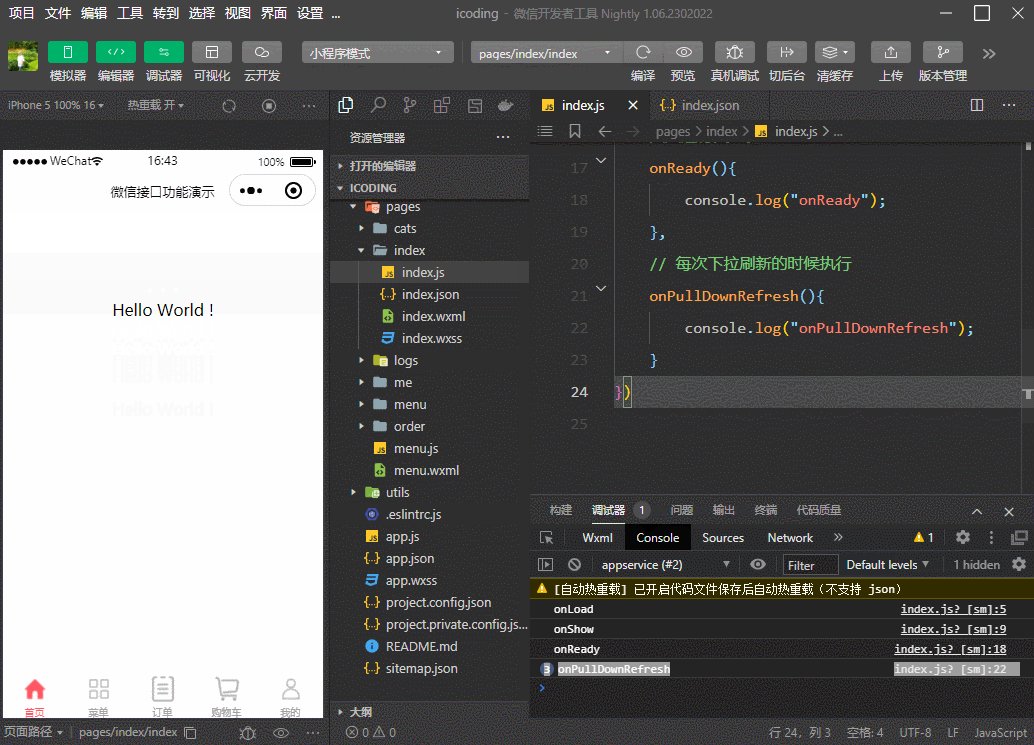
当每次下拉刷新首页时,就会自动执行 onPullDownRefresh 生命周期函数

# 7、onReachBottom 生命周期函数
TIP
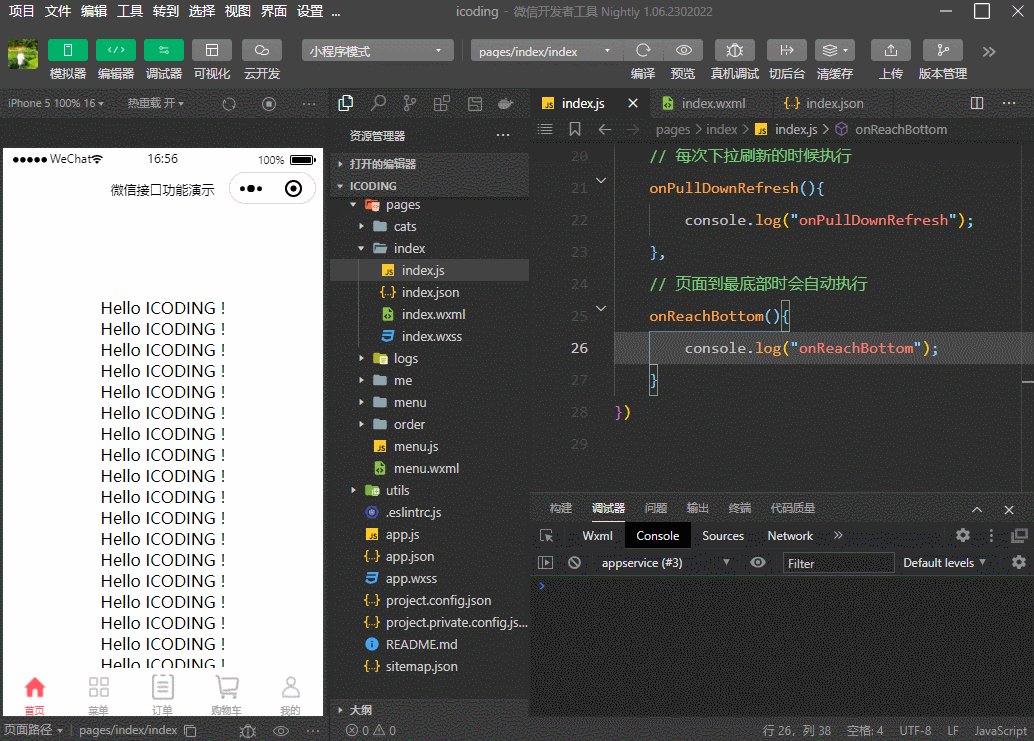
onReachBottom (opens new window) 生命周期函数:页面滚动到最底部时会自动执行的函数
Page({
// 页面级别的生命周期函数:在页面运行的某个时刻会自动执行的函数
// onLoad() 是页面被加载到内存里的时候 或 页面第一次启动的时候执行
onLoad() {
console.log("onLoad");
},
// 页面每次被展示 或 切入前台的时候自动执行的函数
onShow() {
console.log("onShow");
},
// 页面每次被取消展示的时候自动执行
onHide() {
console.log("onHide");
},
// 页面被加载到内存里的时候 或 页面第一次启动的时候
// 并且,页面被渲染完成之后会自动执行。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onReady() {
console.log("onReady");
},
// 每次下拉刷新的时候执行
onPullDownRefresh() {
console.log("onPullDownRefresh");
},
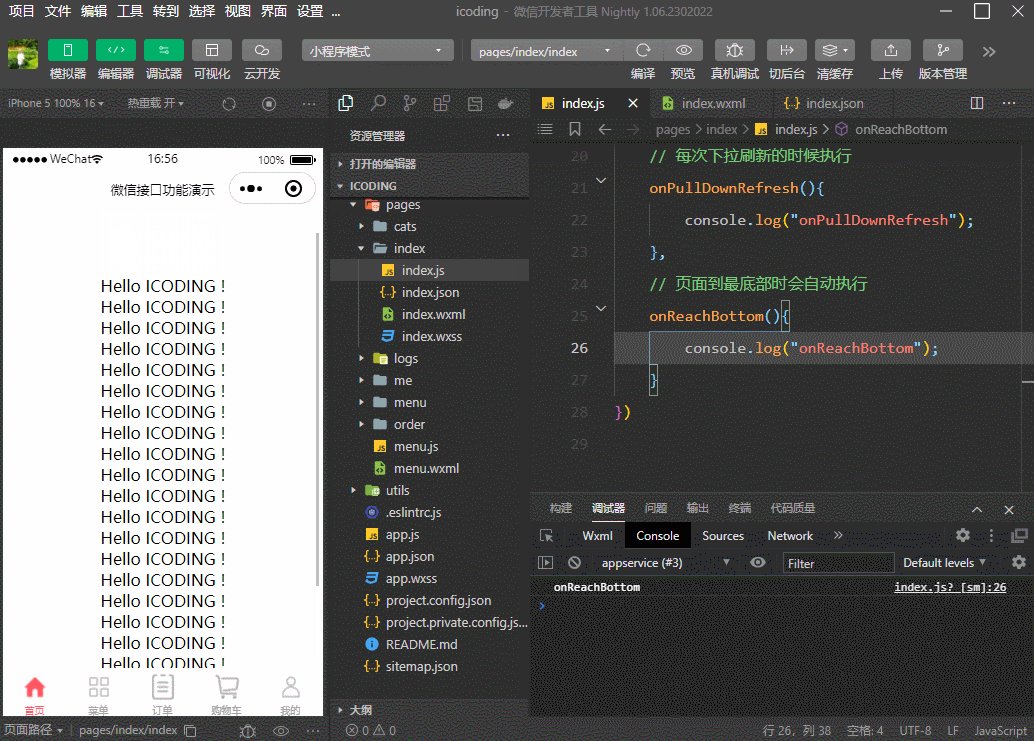
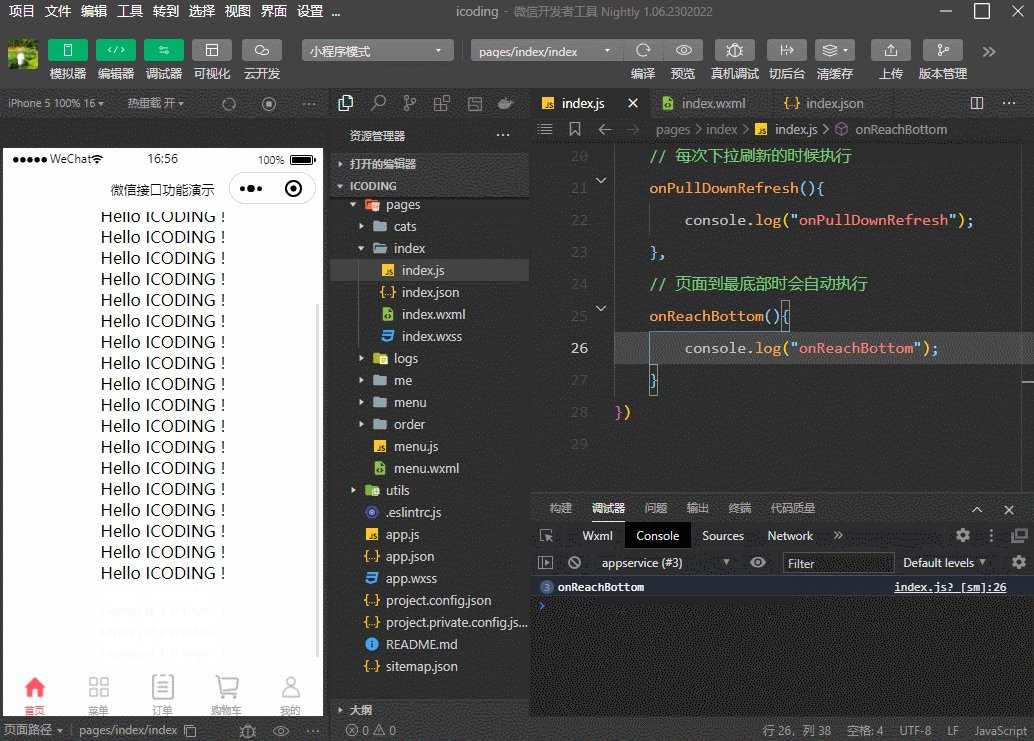
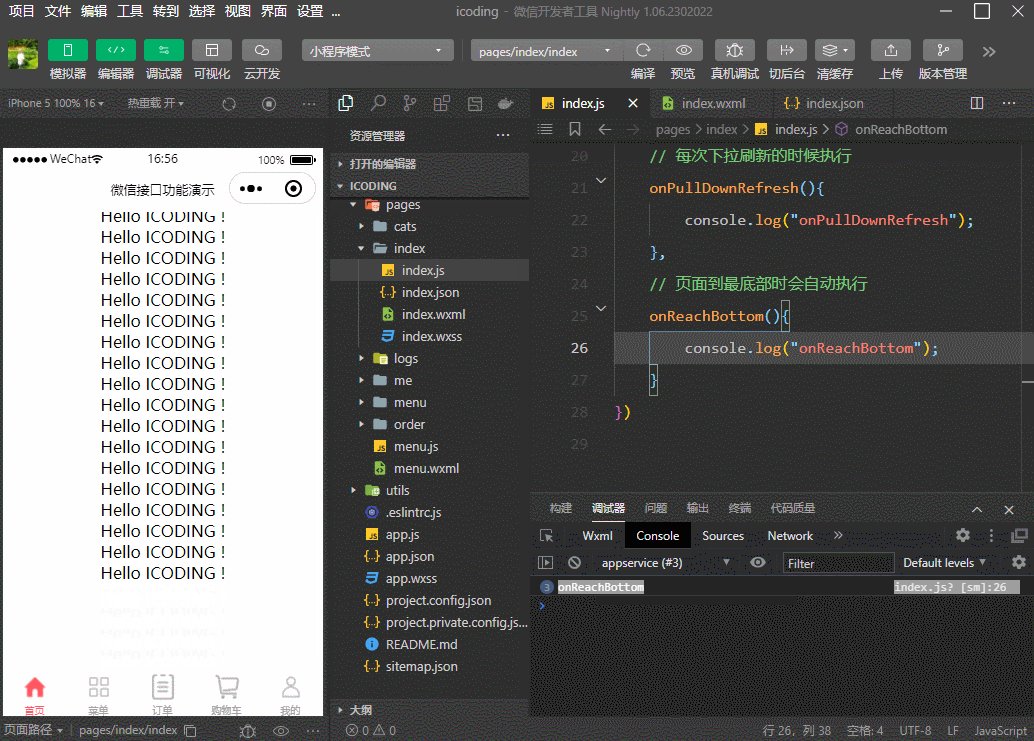
// 页面滚动到最底部时会自动执行的函数
onReachBottom() {
console.log("onReachBottom");
},
});
为了演示出效果,需要在 index.wxml 文件中添加更多的内容
<!--index.wxml-->
<view class="container">
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
<text>Hello ICODING !</text>
</view>
当页面滚动到最底部时,会自动执行该函数

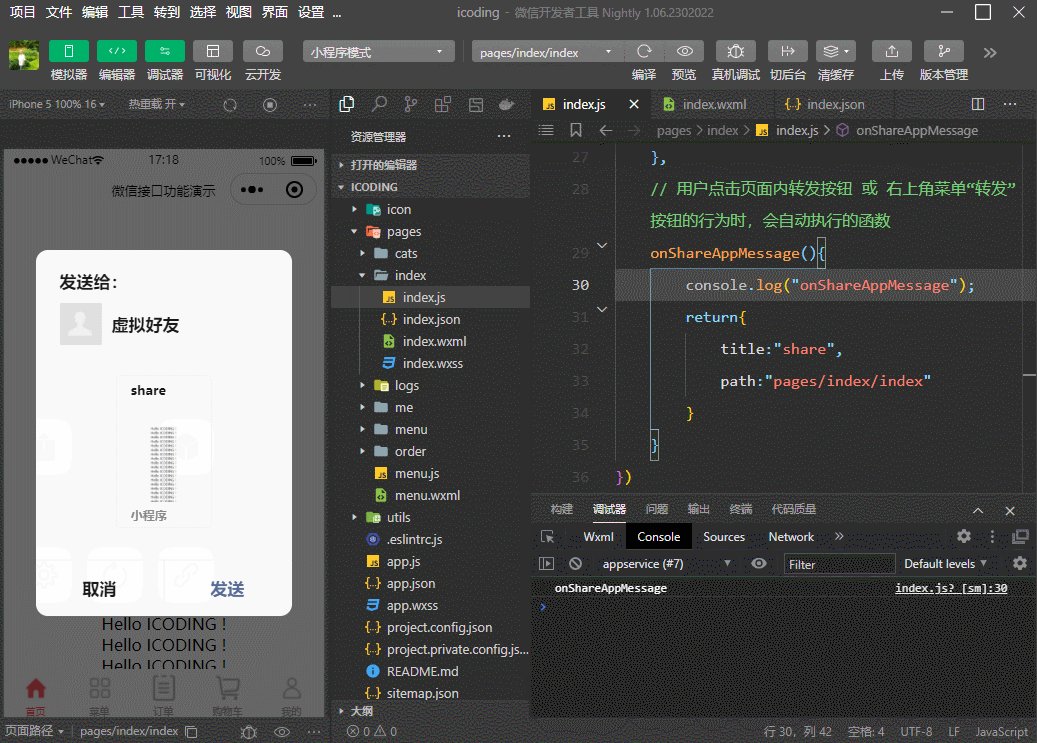
# 8、onShareAppMessage 生命周期函数
TIP
onShareAppMessage (opens new window) 生命周期函数:用户点击页面内转发按钮 或 右上角菜单“转发”按钮的行为时,会自动执行的函数。
Page({
// 页面级别的生命周期函数:在页面运行的某个时刻会自动执行的函数
// onLoad() 是页面被加载到内存里的时候 或 页面第一次启动的时候执行
onLoad() {
console.log("onLoad");
},
// 页面每次被展示 或 切入前台的时候自动执行的函数
onShow() {
console.log("onShow");
},
// 页面每次被取消展示的时候自动执行
onHide() {
console.log("onHide");
},
// 页面被加载到内存里的时候 或 页面第一次启动的时候
// 并且,页面被渲染完成之后会自动执行。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onReady() {
console.log("onReady");
},
// 每次下拉刷新的时候执行
onPullDownRefresh() {
console.log("onPullDownRefresh");
},
// 页面到最底部时会自动执行
onReachBottom() {
console.log("onReachBottom");
},
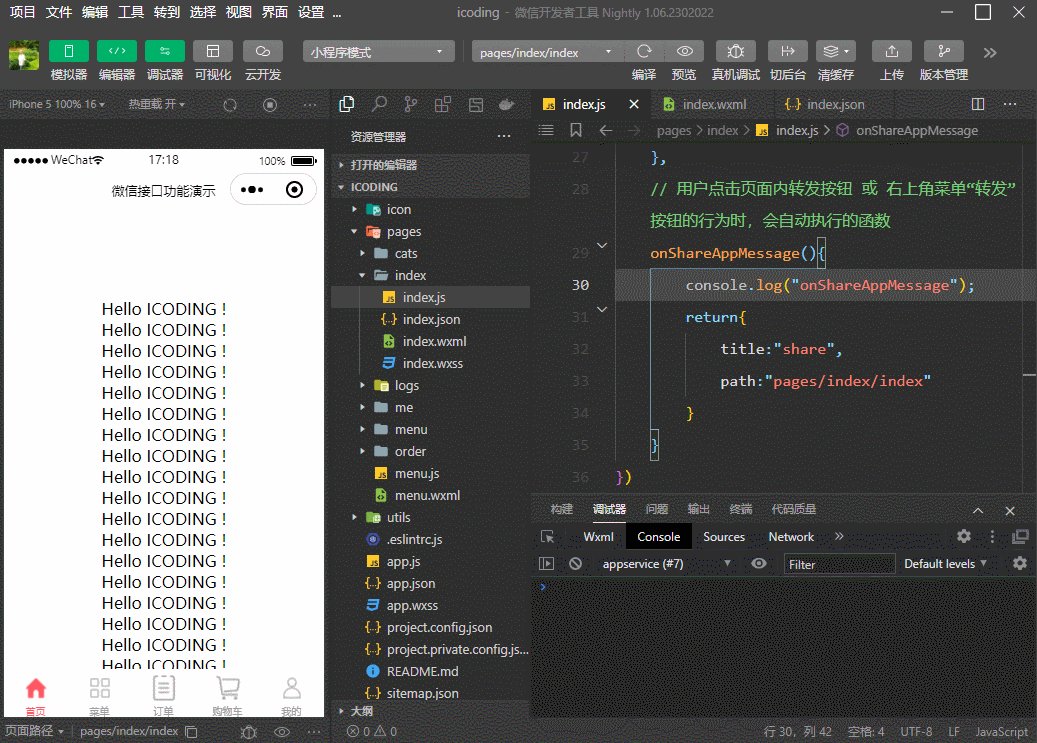
// 用户点击页面内转发按钮 或 右上角菜单“转发”按钮的行为时,会自动执行的函数
onShareAppMessage() {
console.log("onShareAppMessage");
return {
// 转发标题
title: "share",
// 转发路径
path: "pages/index/index",
};
},
});
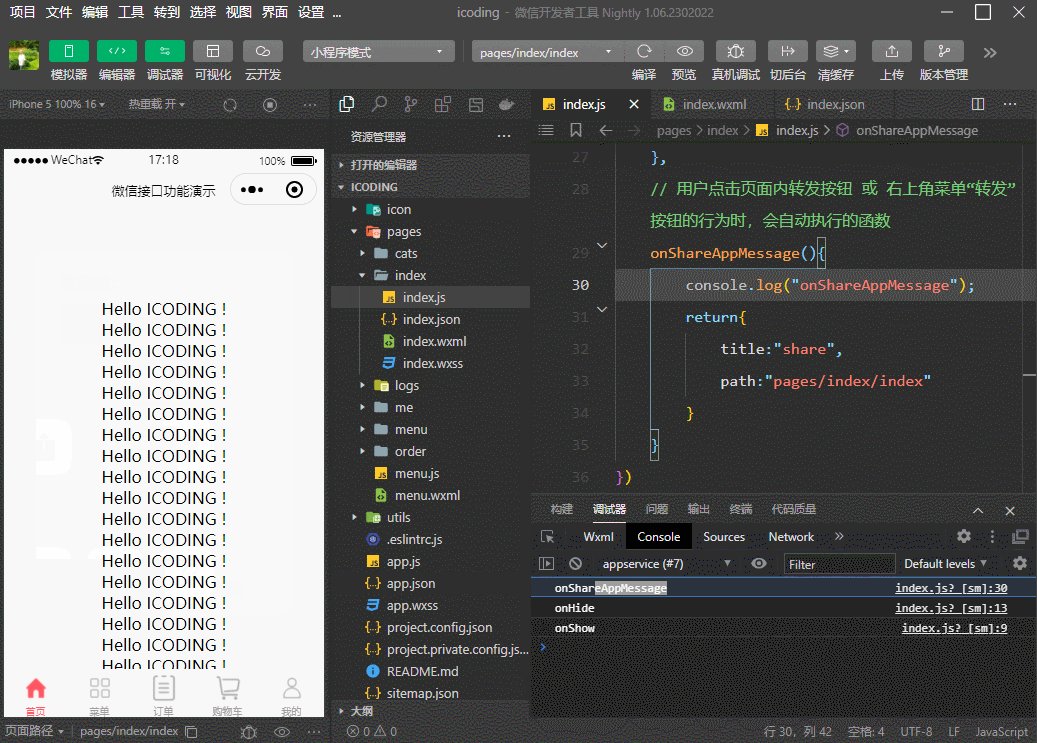
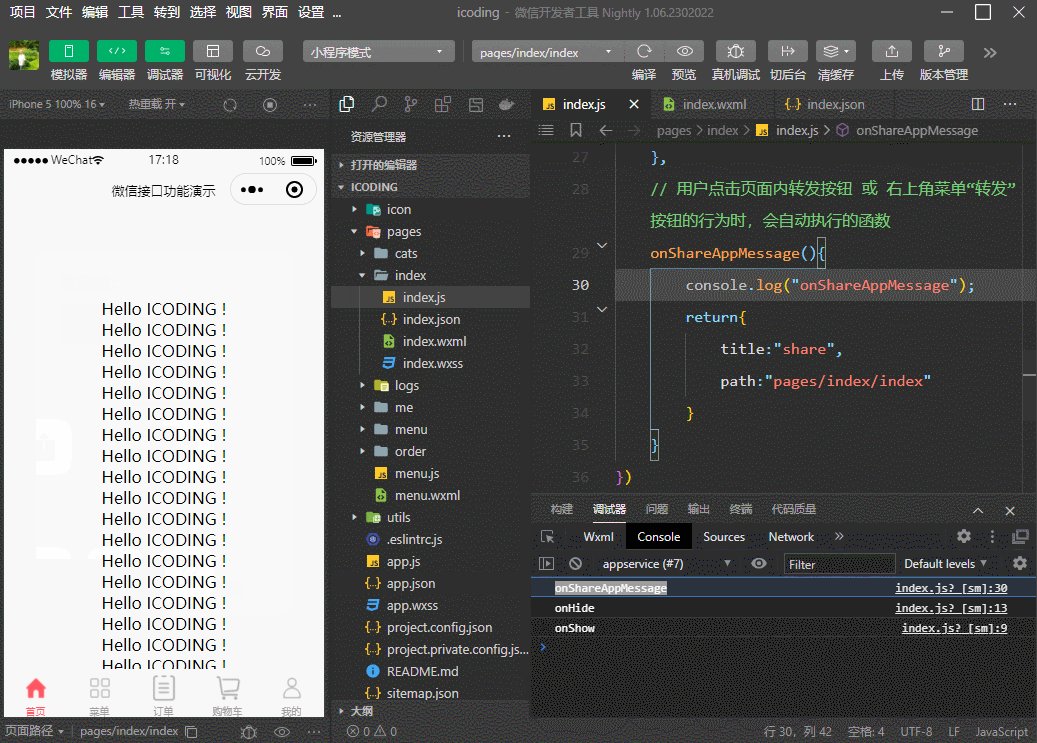
选择小程序右上角菜单,点击 “发送给朋友” 按钮时会执行 onShareAppMessage 函数

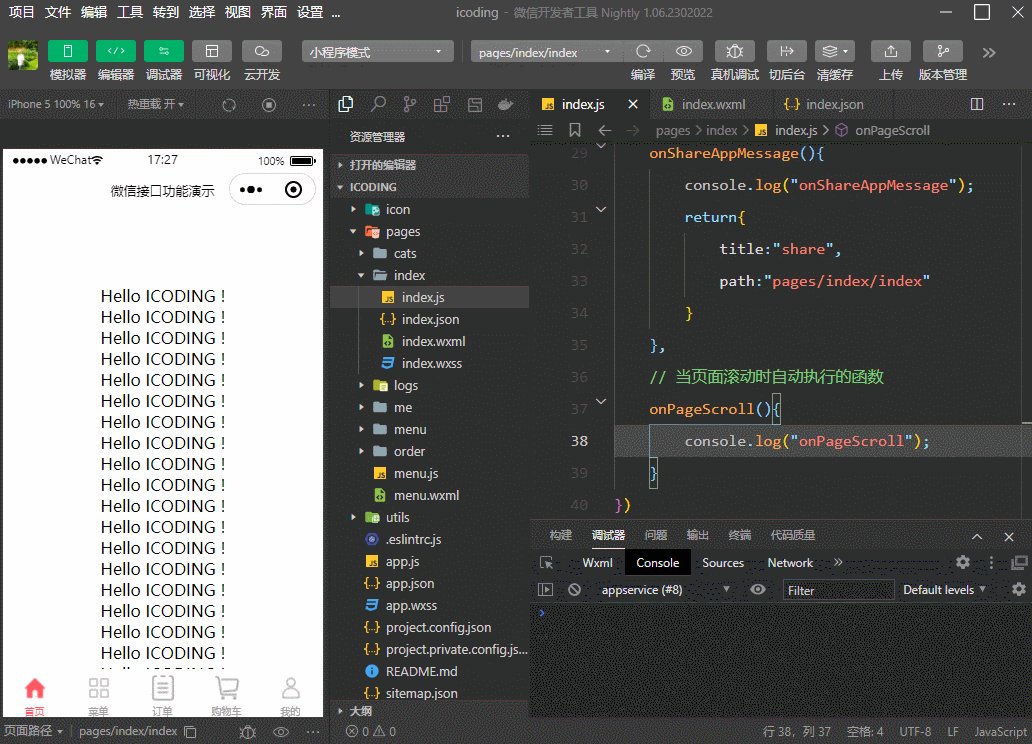
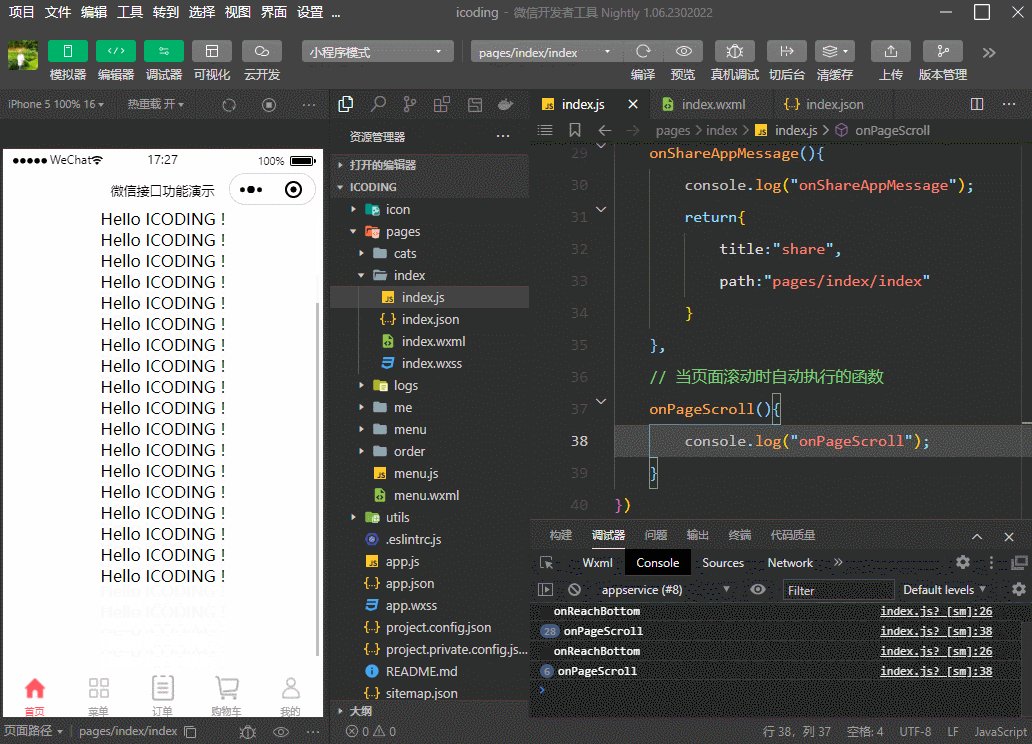
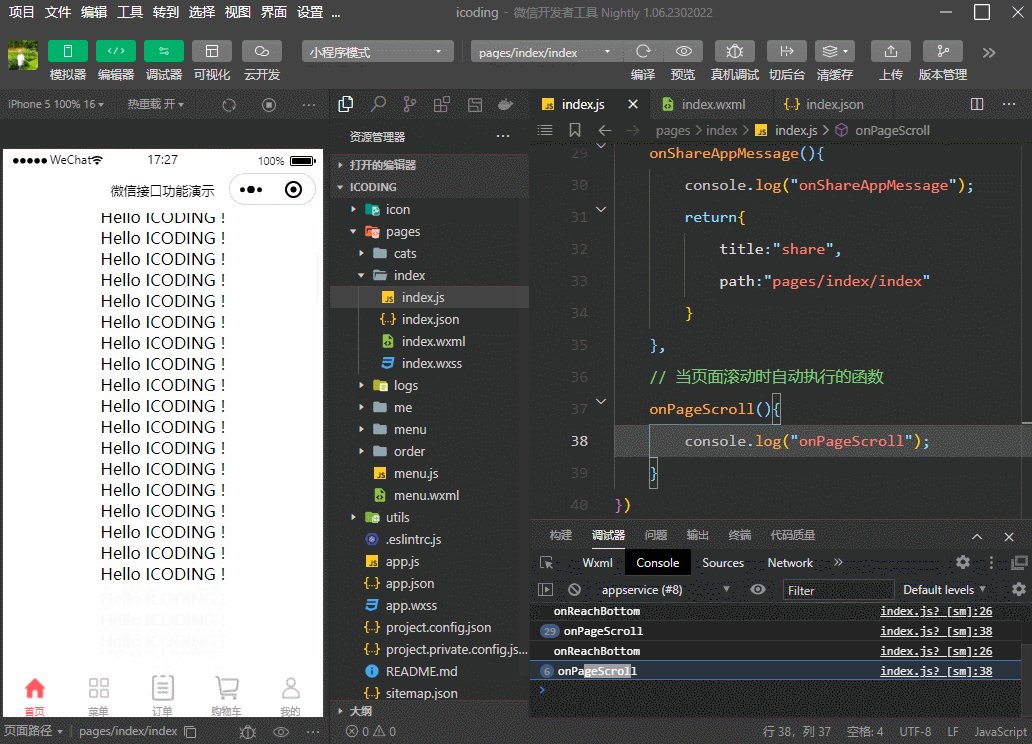
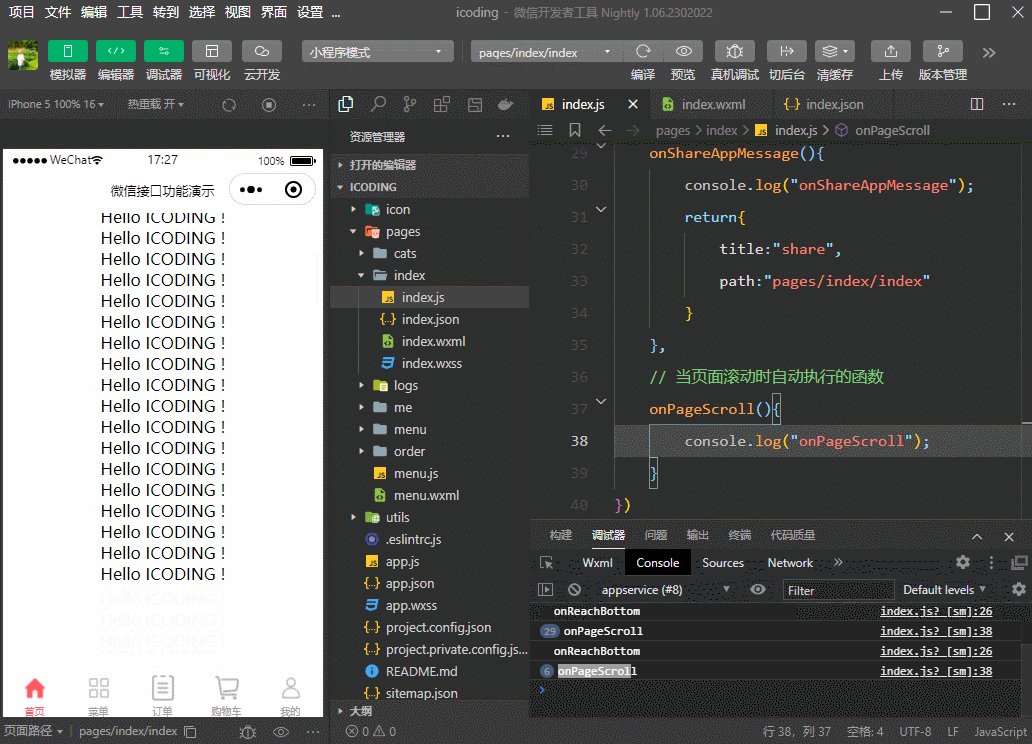
# 9、onPageScroll 生命周期函数
TIP
onPageScroll (opens new window) 生命周期函数:当页面滚动时自动执行的函数
Page({
// 页面级别的生命周期函数:在页面运行的某个时刻会自动执行的函数
// onLoad() 是页面被加载到内存里的时候 或 页面第一次启动的时候执行
onLoad() {
console.log("onLoad");
},
// 页面每次被展示 或 切入前台的时候自动执行的函数
onShow() {
console.log("onShow");
},
// 页面每次被取消展示的时候自动执行
onHide() {
console.log("onHide");
},
// 页面被加载到内存里的时候 或 页面第一次启动的时候
// 并且,页面被渲染完成之后会自动执行。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onReady() {
console.log("onReady");
},
// 每次下拉刷新的时候执行
onPullDownRefresh() {
console.log("onPullDownRefresh");
},
// 页面到最底部时会自动执行
onReachBottom() {
console.log("onReachBottom");
},
// 用户点击页面内转发按钮 或 右上角菜单“转发”按钮的行为时,会自动执行的函数
onShareAppMessage() {
console.log("onShareAppMessage");
return {
title: "share",
path: "pages/index/index",
};
},
// 当页面滚动时自动执行的函数
onPageScroll() {
console.log("onPageScroll");
},
});
当页面滚动时会自动执行 onPageScroll 函数

总结:
我们从文档上可以看到还有其他的生命周期函数,目前我们带领大家先学习了项目中常用的生命周期函数,目前就够用了 !
如果开发中还需要用到其他的函数,直接查询 小程序的官方文档 (opens new window) 即可。方法同理 !
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
