# 微信小程序自定义组件,核心基础 和 实践应用
TIP
从本节内容开始学习微信小程序的自定义组件,在实际项目开发中自定义组件也是经常用到的,同样是组件化看开发必备的技能。
我们前面已经实现了部分项目的开发,会发现代码中会出现潜在的重复实现,而小程序中提供的自定义组件机制就能很好的帮我们解决这个问题。
- 自定义组件的基本概念 和 用法
- 自定义组件 - 模板和样式
- 自定义组件 - 数据、方法、属性
- 自定义组件 - 数据监听器
- 自定义组件 - 纯数据字段
- 自定义组件 - 生命周期、生命周期函数
- 自定义组件 - 插槽
- 自定义组件 - 父子组件之间的通信
- 自定义组件 - behaviors
# 一、自定义组件的基本概念
TIP
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
# 1、创建自定义组件
TIP
类似于页面,一个自定义组件由 json wxml wxss js 4 个文件组成。创建步骤如下
- ①、在项目的根目录中,鼠标右键,创建
components文件夹 - ②、在新建的
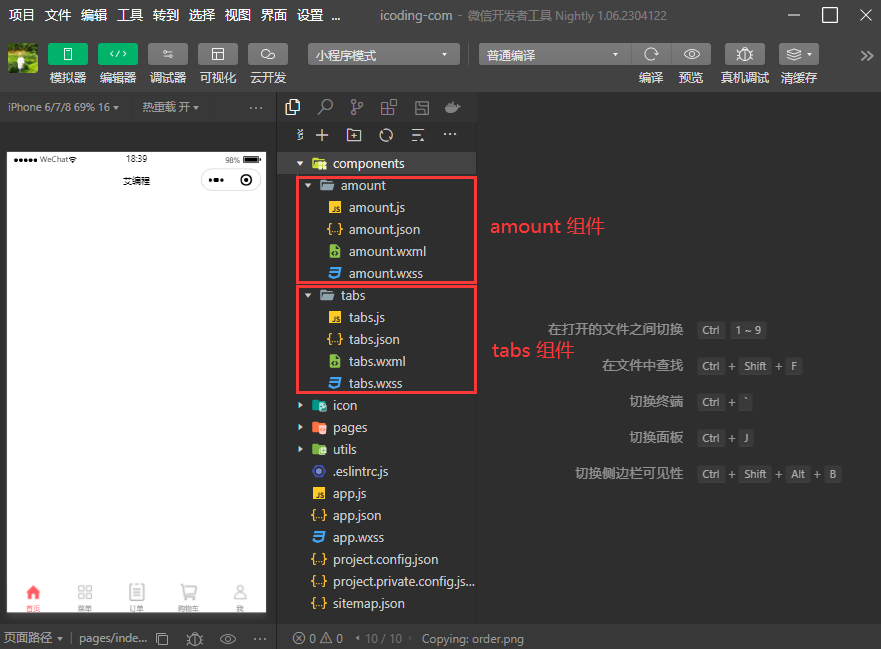
components文件夹中再创建对应组件的文件夹,如tabs文件夹 - ③、在新建的
components -> tabs文件夹上,鼠标右键 选择新建 Component - ④、输入组件的名称
tabs后回车,会自动生成对应的 4 个文件,后缀名分别为jsonwxmlwxssjs
注:
为了保证组件的目录结构清晰,且后期易于维护和管理,我们会把不同的组件存放到单独的目录中

# 2、引用自定义组件
TIP
自定义组件的引用方式分为 局部引用 和 全局引用
- 局部引用:组件只能在当前被引用的页面内使用
- 全局引用:组件可以在每个小程序页面中使用
# 2.1、局部引用 和 使用自定义组件
TIP
在页面的 .json 配置文件中引用组件的方式,叫做 局部引用
在页面配置文件 pages/index/index.json 中引入 tabs 组件
{
"usingComponents": {
"i-tabs": "/components/tabs/tabs"
}
}
注:
引入组件时,需要定义一个自定组件的名称 如 i-tabs ,命名最佳实践建议以 字母开头-组件名称
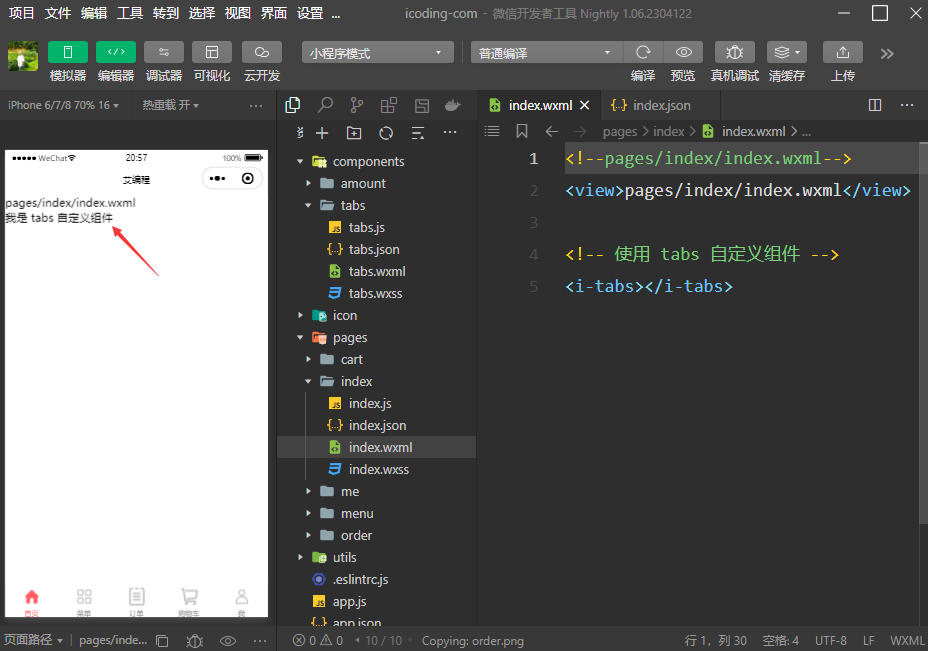
在页面 pages/index/index.wxml 中使用组件
<!--pages/index/index.wxml-->
<!-- 使用 tabs 自定义组件 -->
<i-tabs></i-tabs>

# 2.2、全局引用 和 使用自定义组件
TIP
在 app.json 全局配置文件中引用组件的方式,叫做 全局引用
凡是在全局
app.json中引用的自定义组件,在项目的所有页面都可以使用该组件
{
"pages": [],
"window": {},
"tabBar": {},
"usingComponents": {
"i-amount": "/components/amount/amount"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
注:
在全局 app.json 配置文件中,新增节点 usingComponents 与 pages 节点平级即可全局引用自定义组件
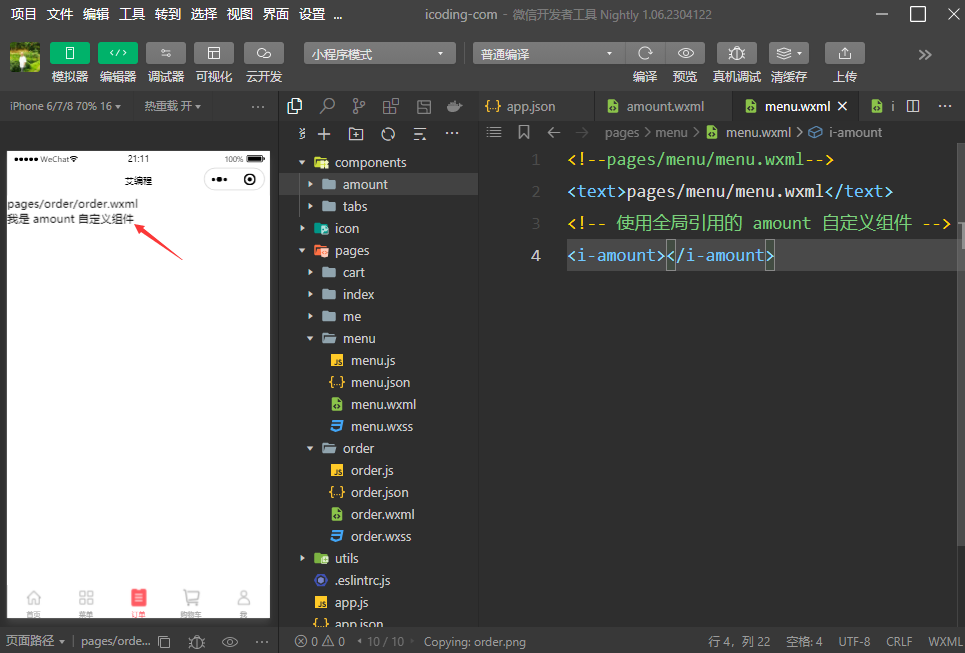
在项目中的所有 .wxml 页面中都可以使用该全局引用的自定义组件
<!-- 使用全局引用的 amount 自定义组件 -->
<i-amount></i-amount>

# 3、全局引用 VS 局部引用 的应用场景
TIP
根据组件的使用频率 和 范围,来选择合适的引用方式
- 如果某组件在多个页面中经常被用到,建议进行 全局引用
- 如果某组件只在特定的页面中被用到,建议进行 局部引用
# 4、自定义组件和页面的区别
TIP
从表面来看,组件和页面都是 json wxml wxss js 这 4 个文件组成的。但,组件和页面的 .js 与 .json 文件有明显的的不同
- 组件的
.json文件中需要声明"component": true属性 - 组件的
.js文件中调用的是Component()函数 - 组件的事件处理函数需要定义到
methods节点中
# 二、自定义组件 - 模板和样式
# 1、自定义组件的模板
TIP
组件模板的写法与页面模板相同。组件模板与组件数据结合后生成的节点树,将被插入到组件的引用位置上。
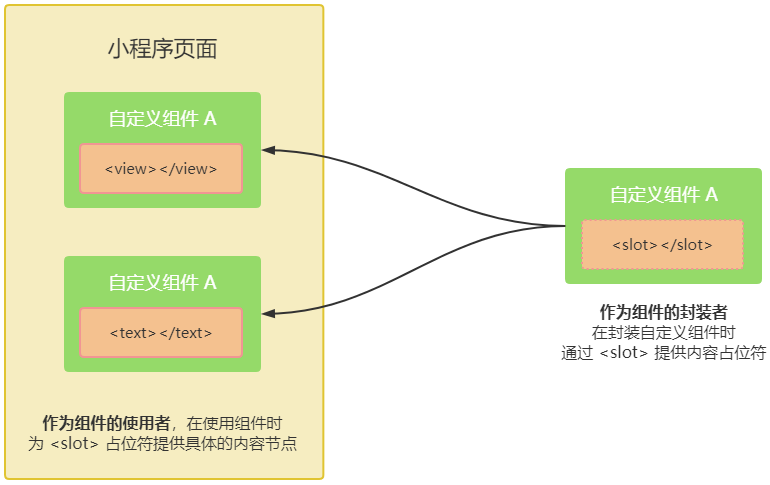
在组件模板中可以提供一个 <slot> 节点(即:插槽),用于承载组件引用时提供的子节点。
后边会有专门的章节来细讲插槽的用法
# 2、自定义组件样式隔离
TIP
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构
上图所示
- 组件 A 的样式不会影响组件 B、C 的样式
- 组件 A、B、C 的样式也不会影响小程序页面的样式
- 小程序页面的样式同时也不会影响组件 A、B、C 的样式
这样设计的好处:
- 防止外界的样式影响组件内部的样式
- 防止组件内部的样式破坏外界页面的样式
# 3、自定义组件样式隔离的注意事项
TIP
app.wxss中的全局样式对自定义组件无效- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
官方说明
默认情况下,自定义组件的样式只受到自定义组件 wxss 的影响。除非以下两种情况:
app.wxss或页面的wxss中使用了标签名选择器(或一些其他特殊选择器)来直接指定样式,这些选择器会影响到页面和全部组件。通常情况下这是不推荐的做法- 指定特殊的样式隔离选项
styleIsolation
最佳实践
在组件 和 引用组件的页面 中推荐使用 class 选择器, 不要使用 id 、属性 、标签选择器
# 4、修改自定义组件的样式隔离选项
TIP
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相不干扰的问题。
但有时候我们希望在外界能够控制组件内部的样式,可通过 styleIsolation 属性修改自定义组件的样式隔离选项
Component({
options: {
styleIsolation: "isolated",
},
});
从小程序基础库版本 2.10.1 (opens new window) 开始,也可以在页面或自定义组件的 json 文件中配置 styleIsolation (这样就不需在 js 文件的 options 中再配置)
{
"styleIsolation": "isolated"
}
# 5、styleIsolation 的可选值
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件。(这个选项在插件中不可用。) |
# 三、自定义组件 - 数据、方法、属性
TIP
Component 构造器可用于定义组件,调用 Component 构造器时可以指定组件的属性、数据、方法等。
# 1、data 数据
TIP
在小程序自定义组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中
// components/tabs/tabs.js
Component({
/**
* 组件的初始数据
*/
data: {
count: 0,
},
});
# 2、methods 方法
TIP
在小程序自定义组件中,事件处理函数 和 自定义方法需要定义到 methods 节点中
在自定义组件 components/tabs/tabs.js 逻辑中
// components/tabs/tabs.js
Component({
/**
* 组件的初始数据
*/
data: {
count: 0,
},
/**
* 组件的方法列表
* 包含了:事件处理函数 和 自定义方法
*/
methods: {
// 事件处理函数
addCount() {
// 更新 data 中的 count 值
this.setData({
count: this.data.count + 1,
});
// 通过 this 调用 自定义方法
this._showCount();
},
// 自定义方法,推荐使用 _ 开头
_showCount() {
wx.showToast({
title: `count 的值是:${this.data.count}`,
icon: "none",
});
},
},
});
在自定义组件 components/tabs/tabs.wxml 页面结构中
<!--components/tabs/tabs.wxml-->
<text class="tabs-item">我是 tabs 自定义组件</text>
<view>count 的值是:{{ count }}</view>
<button type="primary" bindtap="addCount">点我 + 1</button>
注:
以上自定义方法最佳实践,推荐使用 _ 开头,可区分事件处理函数
# 3、properties 属性
TIP
在小程序中,properties 是自定义组件的对外属性,用来接收外界传递到组件中的数据
// components/tabs/tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {
// 完整定义属性的方式(当需要指定属性默认值时,推荐使用该方式)
max: {
type: Number, // 属性值的数据类型
value: 100, // 属性的默认值
},
// 简化定义属性的方式(不需要指定属性默认值时,可使用简化方式)
max: Number,
},
});
在页面 pages/index/index.wxml 页面中使用 tabs 自定义组件时,
<!-- 使用 tabs 自定义组件,并传递 max 属性值 -->
<i-tabs max="16"></i-tabs>
# 4、properties 属性的应用
TIP
将以上 max 作为 点击按钮 +1 的最大值判断条件
在自定义组件 components/tabs/tabs.js 中
// components/tabs/tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {
// 完整定义属性的方式(当需要指定属性默认值时,推荐使用该方式)
max: {
type: Number, // 属性值的数据类型
value: 100, // 属性的默认值
},
// 简化定义属性的方式(不需要指定属性默认值时,可使用简化方式)
// max: Number
},
/**
* 组件的初始数据
*/
data: {
count: 0,
},
/**
* 组件的方法列表
* 包含了:事件处理函数 和 自定义方法
*/
methods: {
// 事件处理函数
addCount() {
// 判断如果 当前的 count >= max 值时,直接 return ,不再自增 + 1
if (this.data.count >= this.properties.max) return;
// 更新 data 中的 count 值
this.setData({
count: this.data.count + 1,
});
// 通过 this 调用 自定义方法
this._showCount();
},
// 自定义方法,推荐使用 _ 开头
_showCount() {
wx.showToast({
title: `count 的值是:${this.data.count}`,
icon: "none",
});
},
},
});
在自定义组件 components/tabs/tabs.wxml 页面结构中
<!--components/tabs/tabs.wxml-->
<text class="tabs-item">我是 tabs 自定义组件</text>
<view>count 的值是:{{ count }}</view>
<button type="primary" bindtap="addCount">点我 + 1</button>
在页面 pages/index/index.wxml 中,使用 tabs 自定义组件
<!--pages/index/index.wxml-->
<!-- 使用 tabs 自定义组件,并传递 max 属性值 -->
<i-tabs max="16"></i-tabs>
# 5、data 和 properties 的区别
TIP
- 在 Vue 中 data 是组件的私有数据,properties 是外界传递到内部的数据。其中data 是可读可写的,properties 是只读的 。详细查阅 Vue 官方文档 - Props (opens new window)
- 在小程序的自定义组件中,properties 属性 和 data 数据的用法相同,它们都是可读可写的,这点与 Vue 有些差异。
不过,在小程序的自定义组件中(以下两点与 Vue 类似)
data更倾向于 存储组件的私有数据properties更倾向于 存储外界传递到组件中的数据
验证小程序自定义组件中 properties 和 data 都是可读可写的,只是我们人为做了划分,如以上两点所说
// components/tabs/tabs.js
Component({
// ......
methods: {
// 页面点击 事件处理函数
getInfo(){
// 输出结果 {count: 0, max: 16}
console.log(this.data);
// 输出结果 {count: 0, max: 16}
console.log(this.properties);
// 输出结果 true ,证明 data 数据 和 properties 属性,本质上是一样的,都是可读可写的
console.log(this.data === this.properties)
}
}
})
<!--components/tabs/tabs.wxml-->
<button type="primary" bindtap="getInfo">点我,点我</button>
# 6、使用 setData 修改 properties 属性的值
TIP
由于 data 数据 和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染 或 使用 setData 为 properties 中的属性重新赋值。
在自定义组件 components/amount/amount.js 逻辑中
// components/amount/amount.js
Component({
/**
* 组件的属性列表
*/
properties: {
max: {
type: Number,
value: 9,
},
},
/**
* 组件的初始数据
*/
data: {
count: 0,
},
/**
* 组件的方法列表
*/
methods: {
addCount() {
this.setData({
count: this.data.count + 1,
// 给 properties 中的 max 属性重新赋值
max: this.properties.max + 1,
});
},
},
});
在自定义组件 components/amount/amount.wxml 页面结构中
<!--components/amount/amount.wxml-->
<view>我是 amount 自定义组件</view>
<view>count 的值:{{ count }}</view>
<!-- properties 中定义的 max 属性也可以用于页面的渲染 -->
<view>max 属性的值是:{{ max }}</view>
<button type="primary" bindtap="addCount">点我 +1</button>
在页面 pages/menu/menu.wxml 中引用 amount自定义组件
<!--pages/menu/menu.wxml-->
<!-- 使用 amount 自定义组件,并传递 max 属性值 -->
<i-amount max="12"></i-amount>
# 四、自定义组件 - 数据监听器
TIP
深入浅出自定义组件中的数据监听器的用法,监听字段、监听对象属性、监听对象中所有的属性变化,以及综合实践应用等
# 1、什么是数据监听器
TIP
数据监听器用于 监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 Vue 中的 watch 侦听器 (opens new window)
在小程序中,数据监听器的语法如下
Component({
// 数据监听器节点
observers: {
"字段A, 字段B": function (字段A的新值, 字段B的新值) {
// ... 执行特定的操作
},
},
});
# 2、数据监听器的用法 - 监听字段
TIP
需求:当点击 numA 按钮 或 numB 按钮时,实现自动计算结果。
新建自定义组件
count如下
在自定义组件的components/count/count.wxml UI 结构中
<!--components/count/count.wxml-->
<view>{{ numA }} + {{ numB }} = {{ sum }}</view>
<button type="primary" bindtap="addNumA">点我 numA +1</button>
<button type="primary" bindtap="addNumB">点我 numB +1</button>
在自定义组件的 components/count/count.js 逻辑中,实现 numA 和 numB 的数据监听
// components/count/count.js
Component({
// 组件的属性列表
properties: {},
// 组件的初始数据
data: {
numA: 0,
numB: 0,
sum: 0,
},
// 组件的方法列表
methods: {
addNumA() {
this.setData({
numA: this.data.numA + 1,
});
},
addNumB() {
this.setData({
numB: this.data.numB + 1,
});
},
},
// 数据监听
observers: {
// 监听 numA 和 numB 数据的变化
"numA, numB": function (newNumA, newNumB) {
// 更新 sum 的值
this.setData({
sum: newNumA + newNumB, // 通过监听器,自动计算 sum 的值
});
},
},
});
在页面配置pages/index/index中引入自定义组件 count
{
"usingComponents": {
"i-count": "/components/count/count"
}
}
在页面 pages/index/index 中使用自定义组件 count
<!--pages/index/index.wxml-->
<i-count></i-count>
# 3、监听对象属性的变化
TIP
数据监听器支持监听对象中单个 或 多个属性的变化。
具体语法如下
Component({
// 数据监听器节点
observers: {
"对象.属性A, 对象.属性B": function (属性A的新值, 属性B的新值) {
// 触发此监听器的 三种情况
// 1、为属性A赋值 使用 setData 设置 this.data.对象.属性A 时触发
// 2、为属性B赋值 使用 setData 设置 this.data.对象.属性B 时触发
// 3、直接为对象赋值 使用 setData 设置 this.data.对象 时触发
// ..... 执行特定的操作
},
},
});
# 4、数据监听器的实践应用
TIP
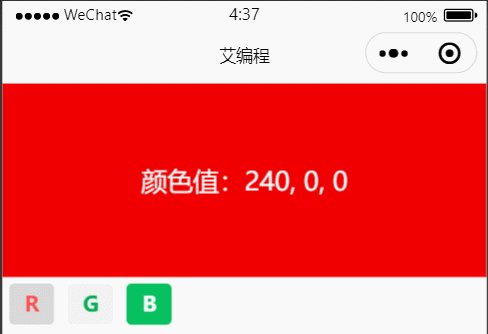
需求:实现点击不同的按钮实现颜色值的自增,同时实现背景颜色值的变化

# 4.1、新建 color 自定义组件
TIP
- ①、在
components文件夹中 新建color自定义组件 - ②、在页面中引入 和 使用自定义组件
color
在页面配置pages/index/index中引入自定义组件 color
{
"usingComponents": {
"i-color": "/components/color/color"
}
}
在页面 pages/index/index 中使用自定义组件 color
<!--pages/index/index.wxml-->
<i-count></i-count>
此时,就可以在 index 页面中 展示出来
color自定义组件了
# 4.2、渲染 UI 结构 和 定义组件样式
在自定义组件 components/color/color.wxml UI 结构中
<!--components/color/color.wxml-->
<view class="container-color" style="background-color: rgb({{ fullColor }});">
颜色值:{{ fullColor }}
</view>
<!-- <view>{{ rgb.r }} ,{{ rgb.g }} ,{{ rgb.b }}</view> -->
<button bindtap="handleChangeR" size="mini" type="warn">R</button>
<button bindtap="handleChangeG" size="mini" type="default">G</button>
<button bindtap="handleChangeB" size="mini" type="primary">B</button>
在自定义组件 components/color/color.wxss 中定义样式
/* components/color/color.wxss */
.container-color {
height: 300rpx;
background-color: skyblue;
display: flex;
justify-content: center;
align-items: center;
font-size: 40rpx;
}
button {
margin: 10rpx;
}
# 4.3、定义 button 按钮的事件处理函数
在自定义组件 components/color/color.js 的逻辑中,定义对应的事件处理函数
// components/color/color.js
Component({
// 组件的属性列表
properties: {},
// 组件的初始数据
data: {
// rgb 颜色值对象
rgb: {
r: 0,
g: 0,
b: 0,
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: "0, 0, 0",
},
// 组件的方法列表
methods: {
// R 按钮 事件处理函数,修改 rgb 对象上的 r 属性值
handleChangeR() {
this.setData({
"rgb.r": this.data.rgb.r + 30 > 255 ? 255 : this.data.rgb.r + 30,
});
},
// G 按钮 事件处理函数,修改 rgb 对象上的 g 属性值
handleChangeG() {
this.setData({
"rgb.g": this.data.rgb.g + 30 > 255 ? 255 : this.data.rgb.g + 30,
});
},
// B 按钮 事件处理函数,修改 rgb 对象上的 b 属性值
handleChangeB() {
this.setData({
"rgb.b": this.data.rgb.b + 30 > 255 ? 255 : this.data.rgb.b + 30,
});
},
},
});
此时,当点击 R、G、B 三个按钮时,并没有任何变化,是因为我们并没有做任何展示。
只需要在页面上展示即可 ,在组件的 UI 结构中展示
<view>{{ rgb.r }} ,{{ rgb.g }} ,{{ rgb.b }}</view>
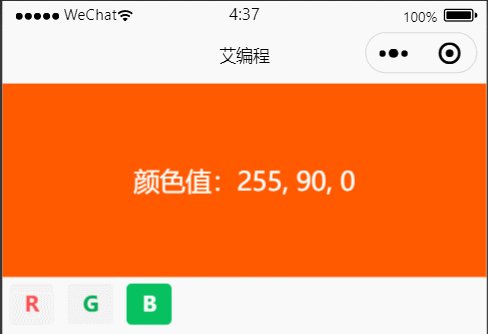
# 4.4、监听对象中指定属性的变化
在自定义组件 components/color/color.js 的逻辑中,新增 observers 数据监听节点
// components/color/color.js
Component({
// 数据监听
observers: {
// 监听 rgb 对象上 r , g , b 三个子属性的变化
"rgb.r, rgb.g, rgb.b": function (r, g, b) {
this.setData({
// 为 data 中的 fullColor 重新赋值
fullColor: `${r}, ${g}, ${b}`,
});
},
},
});
# 5、监听对象中所有属性的变化
TIP
如果某个对象中需要被监听的属性太多,为了方便可以使用通配符 ** 来监听对象中所有属性的变化
// 数据监听
observers: {
// 使用 通配符 ** 来监听对象上所有属性的变化
'rgb.**': function(obj){
this.setData({
// 为 data 中的 fullColor 重新赋值
fullColor: `${obj.r}, ${obj.g}, ${obj.b}`
})
}
}
# 五、自定义组件 - 纯数据字段
TIP
深入浅出小程序中自定义组件的 纯数据字段,使用规则,以及实践应用案例
# 1、什么是纯数据字段
TIP
纯数据字段是一些不用于界面渲染的 data 字段
如:以上的 color 自定义组件 data 中的 rgb 对象就不用于页面展示使用,因此就适合定义为纯数据字段
- 应用场景:某些 data 中的字段 既不会展示在界面上,也不会传递给其他组件 ,仅仅在当前组件内部使用。带有这种特性的 data 字段就适合被设置为 纯数据字段
- 好处:纯数据字段 有助于提升页面更新的性能
# 2、使用规则
TIP
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个 正则表达式 ,字符名 符合这个正则表达式的字段将成为纯数据字段
在自定义组件 components/amount/amount.js 中
// components/amount/amount.js
Component({
options: {
// 指定所有 _ 开头的数据字段为纯数据字段
pureDataPattern: /^_/,
},
// 组件的初始数据s
data: {
a: true, // 普通数据字段
_b: true, // 纯数据字段(不用于界面的展示,也不会被展示)
},
});
在自定义组件 components/amount/amount.wxml UI 结构中
<!--components/amount/amount.wxml-->
<view>我是 amount 自定义组件</view>
<view wx:if="{{a}}"> 这行会被展示</view>
<view wx:if="{{_b}}"> 这行不会被展示 </view>
# 3、使用纯数据字段改造数据监听器应用案例
TIP
- ①、定义规则,指定所有
_开头的数据字段为纯数据字段 - ②、将 rgb 颜色值对象 改造为以
_开头的_rgb纯数据字段 - ③、将所有用到的以 rgb 开头的对象都修改为
_rgb,可使用快捷键Ctrl + D快速选中所有以rgb开头的字段
改造 components/color/color.js 组件
// components/color/color.js
Component({
options: {
// 指定所有 _ 开头的数据字段为纯数据字段
pureDataPattern: /^_/,
},
// 组件的初始数据
data: {
// 将 rgb 颜色值对象 改造为以 _ 开头的纯数据字段
_rgb: {
r: 0,
g: 0,
b: 0,
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: "0, 0, 0",
},
// 组件的方法列表
methods: {
// R 按钮 事件处理函数,修改 rgb 对象上的 r 属性值
handleChangeR() {
this.setData({
"_rgb.r": this.data._rgb.r + 30 > 255 ? 255 : this.data._rgb.r + 30,
});
},
// G 按钮 事件处理函数,修改 rgb 对象上的 g 属性值
handleChangeG() {
this.setData({
"_rgb.g": this.data._rgb.g + 30 > 255 ? 255 : this.data._rgb.g + 30,
});
},
// B 按钮 事件处理函数,修改 rgb 对象上的 b 属性值
handleChangeB() {
this.setData({
"_rgb.b": this.data._rgb.b + 30 > 255 ? 255 : this.data._rgb.b + 30,
});
},
},
// 数据监听
observers: {
// 使用 通配符 ** 来监听对象上所有属性的变化
"_rgb.**": function (obj) {
this.setData({
// 为 data 中的 fullColor 重新赋值
fullColor: `${obj.r}, ${obj.g}, ${obj.b}`,
});
},
},
// observers: {
// // 监听 rgb 对象上 r , g , b 三个子属性的变化
// 'rgb.r, rgb.g, rgb.b': function(r, g, b){
// this.setData({
// // 为 data 中的 fullColor 重新赋值
// fullColor: `${r}, ${g}, ${b}`
// })
// }
// }
});
# 六、自定义组件 - 生命周期
# 1、自定义组件的全部生命周期函数
| 生命周期 | 参数 | 描述 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
# 2、自定义组件中主要(最重要)的生命周期函数
TIP
在小程序自定义组件中,最重要的生命周期函数有 3 个,分别是 created attached detached ,包含一个组件实例生命流程的最主要时间点。
①、组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
②、在组件完全初始化完毕、进入页面节点树后,attached 生命周期函数会被触发
- 此时,
this.data已被初始化完毕 - 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
③、在组件离开页面节点树后,detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
# 3、定义生命周期函数的方法
TIP
在小程序自定义组件中,生命周期方法可以直接定义在 Component 构造器的第一级参数中。可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)
Component({
lifetimes: {
attached: function () {
// 在组件实例进入页面节点树时执行
},
detached: function () {
// 在组件实例被从页面节点树移除时执行
},
},
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function () {
// 在组件实例进入页面节点树时执行
},
detached: function () {
// 在组件实例被从页面节点树移除时执行
},
// ...
});
注:
如果新两种方式都存在的情况下,只会执行新的方式。同时官方已不推荐使用旧方式定义生命周期函数了。
# 4、自定义组件所在页面的生命周期
TIP
还有一些特殊的生命周期,它们并非与自定义组件有很强的关联,但有时自定义组件需要获知,以便组件内部处理。这样的生命周期称为“自定义组件所在页面的生命周期”
通俗的说:自定义组件的行为依赖于页面状态的变化,此时就需要用到自定义组件所在页面的生命周期。
如:以上监听器的案例中,需要每当触发页面的 show 生命周期函数时,我们希望能够重新生成一个随机的 RGB 颜色值
在自定义组件中,组件所在页面的生命周期函数有
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
| routeDone | 无 | 组件所在页面路由动画完成时执行 |
注:
以上生命周期函数,需要在自定义组件的 pageLifetimes 节点中定义。同时,自定义 tabBar 的 pageLifetimes 不会触发
# 4.1、自定义组件所在页面的生命周期 - pageLifetimes 节点
TIP
自定义组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中
pageLifetimes: {
show: function() {
// 页面被展示
console.log("show 页面被展示")
},
hide: function() {
// 页面被隐藏
console.log("hide 页面被隐藏")
},
resize: function(size) {
// 页面尺寸变化
console.log("resize 页面尺寸变化");
}
}
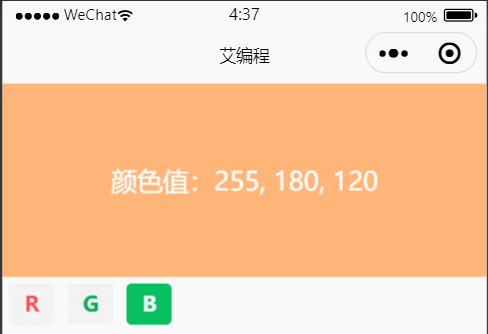
# 4.2、实践应用 - 在页面展示时为其中的自定义组件更新数据
TIP
需求:再次为 监听器应用案例,在页面展示时为其中的自定义组件 生成随机的 RGB 颜色值
// components/color/color.js
Component({
// ... 其余代码省略
// 组件的方法列表
methods: {
// 随机生成 RGB 颜色值的方法,非事件处理函数 以 _ 开头
_randomColor() {
// 为 data 中的 _rgb 纯数据字段重新赋值
this.setData({
_rgb: {
r: Math.floor(Math.random() * 256),
g: Math.floor(Math.random() * 256),
b: Math.floor(Math.random() * 256),
},
});
},
},
// 自定义组件生命周期定义
pageLifetimes: {
// 自定义组件所在页面被展示时,立即调用 _randomColor() 生成随机颜色值
show: function () {
this._randomColor();
},
},
});
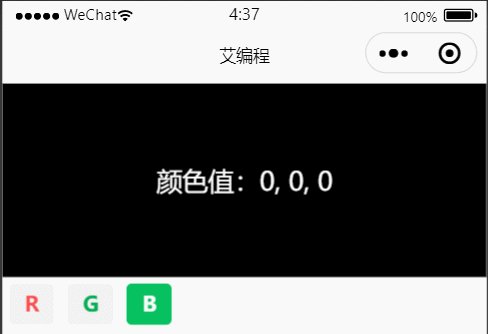
效果如下

# 七、自定义组件 - 插槽
# 1、什么是插槽
TIP
在自定义组件的 WXML 结构中,提供了一个 <slot> 节点(插槽)用于承载组件使用者提供的 WXML 结构

注:
- 当我们封装一个自定义组件 A ,然后在页面中去使用这个组件
- 作为组件的封装者,其中的某一部分节点,我们并不知道要填写什么内容。此时,将不知道填写什么内容的部分使用一个
<slot>插槽来占位 - 外界在使用自定义组件时,使用者可以向占位符中填充具体的内容
- 如上图,我们在页面中使用了两次自定义组件 A ,第一次使用时我们向插槽中填充了一个
<view></view>组件,最终展示出来的就是一个view。第二次使用时向插槽中填充了一个<text></text>组件,最终展示出来的就是一个text
我们可以看到通过插槽就可以做到允许封装者 定义一个
<slot></slot>来提供内容占位,让使用者去填充具体的内容节点即可。这就是插槽的作用了 !
# 2、自定义组件 - 单个插槽
TIP
在小程序中,默认每个自定义组件中只允许使用一个 <slot> 进行占位,这种个数上的限制叫做 “单个插槽”
创建一个自定义组件 nav ,在 components/nav/nav.wxml 定义插槽
<!--components/nav/nav.wxml-->
<!-- 组件的封装者 -->
<view class="nav">
<view>这里是组件的内部结构</view>
<!-- 对于不确定的内容,可以使用 <slot> 进行占位,具体的内容由组件的使用者决定 -->
<slot></slot>
</view>
在页面中,使用自定义组件 并通过插槽填充内容
<!--pages/index/index.wxml-->
<!-- 组件的使用者 -->
<i-nav>
<!-- 这部分内容将放置在组件 <slot> (插槽)的位置上 -->
<view>这里是通过插槽填充的内容</view>
</i-nav>
# 3、自定义组件 - 启用多个插槽
TIP
在小程序的自定义组件中,需要使用多 <slot> 插槽时,可以在组件的 .js 文件中 先启用多 slot 支持
默认情况下,一个组件的 wxml 中只能有一个 slot 。需要使用多 slot 时,可以在组件 js 中声明启用。
Component({
options: {
multipleSlots: true, // 在组件定义时的选项中启用多slot支持
},
properties: {
/* ... */
},
methods: {
/* ... */
},
});
# 4、定义多个插槽
TIP
可以在这个组件的 wxml 中使用多个 slot ,以不同的 name 来区分不同的插槽。
在自定义组件 components/nav/nav.wxml 页面结构中定义多个插槽
<!-- 组件模板 -->
<view class="nav">
<!-- name 为 before 的第一个 slot 插槽 -->
<slot name="before"></slot>
<view>这里是组件的内部细节</view>
<!-- name 为 after 的第二个 slot 插槽 -->
<slot name="after"></slot>
</view>
# 5、使用多个插槽
TIP
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 <slot> 中
在页面pages/index/index.html中使用多个插槽
<!--pages/index/index.wxml-->
<!-- 组件的使用者 -->
<i-nav>
<!-- 这部分内容将被放置在组件 <slot name="before"> 的位置上 -->
<view slot="before">这里是插入到组件 slot name="before" 中的内容</view>
<!-- 这部分内容将被放置在组件 <slot name="after"> 的位置上 -->
<view slot="after">这里是插入到组件 slot name="after" 中的内容</view>
</i-nav>
注:
在多插槽使用的过程中,与页面容器的顺序无关
# 八、自定义组件 - 父子组件之间的通信
TIP
深入浅出微信小程自定义组件中 父子组件之间通信的 3 种方式:属性绑定、事件绑定、通过 this.selectComponent获取自定义组件的实例
# 1、父子组件之间通信的 3 种方式
TIP
- ①、属性绑定(WXML 数据绑定):用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容数据(自基础库版本 2.0.9 (opens new window) 开始,还可以在数据中包含函数)。具体在 组件模板和样式 (opens new window) 章节中介绍。
- ②、事件绑定:用于子组件向父组件传递数据,可以传递任意数据。
- ③、获取组件实例:如果以上两种方式不足以满足需要,父组件还可以通过
this.selectComponent方法获取子组件实例对象,这样就可以直接访问组件的任意数据和方法。
# 2、属性绑定(WXML 数据绑定) - 实现父子组件间的通信
TIP
属性绑定用于实现父向子传值,仅能设置 JSON 兼容数据(自基础库版本 2.0.9 (opens new window) 开始,还可以在数据中包含函数)
在父组件 index 页面逻辑 pages/index/index.js 中定义 count 属性值
// pages/index/index.js
Page({
// 父组件的 data 节点
data: {
count: 0,
},
});
在父组件的 index 页面结构 pages/index/index.wxml 中渲染 count 值
<!--pages/index/index.wxml-->
<view> 父组件中,count 的值为:{{ count }} </view>
新建一个自定义组件(子组件)名称为:son
icoding-com
├─ components
│ ├─ son
│ │ ├─ son.js
│ │ ├─ son.json
│ │ ├─ son.wxml
│ │ └─ son.wxss
在父组件 index 页面 pages/index/index.wxml 中,使用子组件
<!--pages/index/index.wxml-->
<view> 父组件中,count 的值为:{{ count }} </view>
<view>--------------------</view>
<!-- 使用子组件,并通过父组件 向 子组件传递 count 值 -->
<i-son count="{{ count }}"></i-son>
在子组件 components/son/son.js 逻辑中的 properties 节点中声明从外界传递过来属性
// components/son/son.js
Component({
// 组件的属性列表
properties: {
// 用来接收父组件传递给子组件的 count 属性
count: {
type: Number,
value: 1,
},
},
});
在子组件 components/son/son.wxml UI 结构中,渲染由父组件传递过来的 count 属性
<!--components/son/son.wxml-->
<text>components/son/son.wxml</text>
<view> 在子组件中接收父组件传递过来的 count 值:{{ count }} </view>
在父组件 pages/index/index.json 配置文件中,引入(注册)子组件
{
"usingComponents": {
"i-son": "/components/son/son"
}
}
# 3、实现子组件中属性值的操作
TIP
实现将以上案例的子组件中 count 属性值 自增 +1
在子组件 components/son/son.wxml UI 结构中,渲染由父组件传递过来的 count 属性
<!--components/son/son.wxml-->
<text>components/son/son.wxml</text>
<view> 在子组件中接收父组件传递过来的 count 值:{{ count }} </view>
<!-- 在子组件中 添加一个 button 按钮,并绑定事件处理函数 -->
<button bindtap="addCount">点我 +1</button>
在子组件 components/son/son.js 逻辑中的 methods 节点中添加 事件处理函数
// components/son/son.js
Component({
// 组件的属性列表
properties: {
count: {
type: Number,
value: 1,
},
},
// 组件的初始数据
data: {},
// 组件的方法列表
methods: {
// 点击 +1 按钮,事件处理函数
addCount() {
this.setData({
count: this.properties.count + 1,
});
},
},
});
注:
当点击子组件中按钮时,在子组件中的 count 值已实现自增 +1 了
但,子组件中的 count 值自增
+1并么有同步到 父组件中。接下来就需要来实现 子组件向父组件传值 ,这里我们就需要用到 事件绑定 的方式来实现 !
# 4、事件绑定 - 实现父子组件间的通信
TIP
事件绑定用于子组件向父组件传递数据,可以传递任意数据。
实现步骤如下
- ①、在父组件的 JS 逻辑中,定义一个函数,这个函数将通过自定义事件的形式,传递给子组件
- ②、在父组件中的 WXML 结构中,通过自定义事件的形式,将步骤 ① 中定义的函数引用,传递给子组件
- ③、在子组件的 JS 逻辑中,通过调用
this.triggerEvent('自定义事件名称',{ /* 参数对象 */ })将数据发送到父组件 - ④、在父组件的 JS 逻辑中,通过
e.detail获取到子组件传递过来的数据
# 4.1、步骤 1 在父组件中,定义一个函数
TIP
在父组件的 JS 逻辑中,定义一个函数,这个函数将通过自定义事件的形式,传递给子组件
在父组件 pages/index/index.js 逻辑中
// pages/index/index.js
Page({
// 父组件的 data 节点
data: {
count: 0,
},
// 在父组件中定义 syncCount 方法
// 这个方法会被传递给子组件,供子组件进行调用
syncCount() {
console.log("我是父组件中定义的 syncCount() 函数");
},
});
接下来就开始 对子组件进行事件绑定
# 4.2、步骤 2 在父组件中,通过自定义事件的形式引用函数
TIP
在父组件中的 WXML 结构中,通过自定义事件的形式,将步骤 ① 中定义的函数引用,传递给子组件
在父组件 pages/index/index.wxml 中
<!--pages/index/index.wxml-->
<view> 父组件中,count 的值为:{{ count }} </view>
<view>--------------------</view>
<!-- 使用子组件,并通过父组件 向 子组件传递 count 值 -->
<!-- 使用 bind:自定义事件名称 的形式 (推荐使用,结构更清晰)-->
<i-son count="{{ count }}" bind:sync="syncCount"></i-son>
<!-- 或 使用 bind 后面直接写上自定义事件名称 的形式 -->
<!-- <i-son count="{{ count }}" bindsync="syncCount"></i-son> -->
# 4.3、步骤 3 在组件中,调用 this.triggerEvent 将数据发送给父组件
TIP
在子组件的 JS 逻辑中,通过调用 this.triggerEvent('自定义事件名称',{ /* 参数对象 */ }) 将数据发送到父组件
在子组件 components/son/son.js 中
// components/son/son.js
Component({
// 组件的属性列表
properties: {
count: {
type: Number,
value: 1,
},
},
// 组件的初始数据
data: {},
// 组件的方法列表
methods: {
// 点击 +1 按钮,事件处理函数
addCount() {
this.setData({
count: this.properties.count + 1,
});
// 在子组件中,当点击 +1 按钮时,触发从父组件中传递过来 sync 自定义事件,并将子组件的最新的 count 值传递到父组件中(等待父组件接收该值)
this.triggerEvent("sync", { value: this.properties.count });
},
},
});
# 4.4、步骤 4 在父组件中,通过 e.detail 获取子组件的数据
TIP
在父组件的 JS 逻辑中,通过 e.detail 获取到子组件传递过来的数据
在 pages/index/index.js 中
// pages/index/index.js
Page({
// 父组件的 data 节点
data: {
count: 0,
},
// 在父组件中定义 syncCount 方法
// 这个方法会被传递给子组件,供子组件进行调用
syncCount(e) {
console.log("我是父组件中定义的 syncCount() 函数");
// 通过 e.detail 获取子组件通过 this.triggerEvent 传递过来的数据
console.log(e.detail.value);
// 将子组件中传递过来的最新 count 值,同步更新到 data
this.setData({
count: e.detail.value,
});
},
});
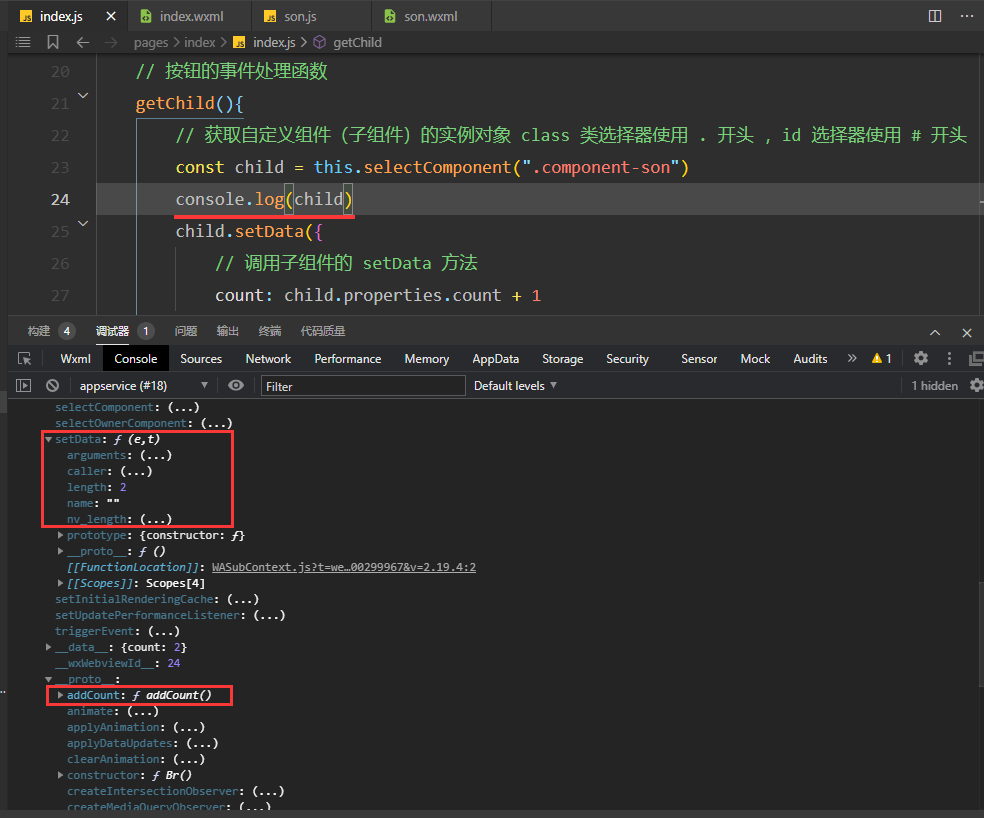
# 5、获取自定义组件的实例
TIP
可在父组件里调用 this.selectComponent("id 或 class 选择器") 获取子组件的实例对象,从而直接访问子组件的任意数据 和 方法。
调用时,需要传入一个选择器。如:this.selectComponent(".component-son")
在父组件页面 pages/index/index.wxml 中
<!--pages/index/index.wxml-->
<view> 父组件中,count 的值为:{{ count }} </view>
<!-- 1、定义按钮,并绑定获取子组件实例的事件 -->
<button bindtap="getChild">获取子组件的实例</button>
<view>--------------------</view>
<!-- 2、给自定义组件,定义一个 class 或 id 选择器 -->
<i-son count="{{ count }}" bind:sync="syncCount" class="component-son"></i-son>
在父组件页面逻辑 pages/index/index.js 中
// pages/index/index.js
Page({
// 按钮的事件处理函数
getChild() {
// 获取自定义组件(子组件)的实例对象 class 类选择器使用 . 开头 ,id 选择器使用 # 开头
const child = this.selectComponent(".component-son");
// console.log(child)
child.setData({
// 调用子组件的 setData 方法
count: child.properties.count + 1,
});
// 调用子组件的方法
child.addCount();
},
});

# 九、自定义组件 - behaviors
TIP
深入浅出微信小程自定义组件中的 behaviors,工作方式、创建 behaviors,导入并使用 behaviors,behaviors 中所有的可用节点,同名字段的覆盖 和 组合规则
# 1、什么是 behaviors
TIP
behaviors 是微信小程序中,用于组件间代码共享 的特性,类似于 Vue 中的 “mixins”

# 2、behaviors 的工作方式
TIP
每个 behaviors 可以包含一组 属性、数据、生命周期函数 和 方法。组件引用它时,它的属性、数据 和 方法 会被合并到组件中,生命周期函数也会在对应时机被调用
每个组件可以引用多个 behavior ,behavior 也可以引用其它 behavior
# 3、创建 behaviors
TIP
调用 Behavior(Object object) 构造器方法即可创建一个共享的 behavior 实例对象 供所有的组件导入使用
在项目的根目录中,创建behaviors文件夹,再创建一个 my-behavior.js 文件,目录结构如下
icoding-com
├─ behaviors
│ └─ my-behavior.js
在 behaviors/my-behavior.js 文件中创建 behavior 实例对象
// 调用 Behavior() 方法,创建实例对象
// 使用 module.exports 将 behavior 实例对象共享出去
module.exports = Behavior({
// 私有数据节点
data: {
username: "arry老师",
myBehaviorData: {},
},
// 属性节点
properties: {},
// 时间处理函数 和 自定义方法节点
methods: {},
// 其他节点(可查阅官方文档)
});
# 4、导入并使用 behavior
TIP
在自定义组件中,使用 require() 方法导入需要的 behavior ,挂载后即可访问 behavior 中的数据或方法
在自定义组件 components/son/son.js 中 导入定义好的 behavior 模块
// components/son/son.js
// 1、使用 require() 导入需要的自定义 behavior 模块
const myBehavior = require("../../behaviors/my-behavior");
Component({
// 2、将导入的 behavior 实例对象,挂载到 behaviors 数组节点中,即可生效
behaviors: [myBehavior],
// 组件的属性列表
properties: {},
// 组件的初始数据
data: {},
// 组件的方法列表
methods: {},
});
在自定义组件 components/son/son.wxml UI 结构中渲染 behavior 中定义的数据
<!--components/son/son.wxml-->
<view>在 behavior 中定义的用户名是:{{ username }}</view>
总结:
上面的示例,可以看到我们通过 behavior 确实可以在自定义组件之间来共享代码
原来定义一个数据只能在自定义内部的 data 节点中定义 或 定义属性需要在 properties 节点中定义。
而现在不一样,我们可以讲这些数据或属性等 抽离到一个共享的 behavior 实例对象上,使用时只需要在自定义组件的 JS 文件中导入进来 并 挂载到 behaviors 数组节点中,即可生效
# 5、behavior 中所有可用的节点
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同自定义组件的属性 组件的对外属性,是属性名到属性设置的映射表 |
| data | Object | 否 | 同自定义组件的数据 data 组件的内部数据,和 properties 一同用于组件的模板渲染 |
| methods | Object | 否 | 同自定义组件的方法 组件的方法,包括事件响应函数和任意的自定义方法,关于事件响应函数的使用,参见 组件间通信与事件 (opens new window) |
| behaviors | String Array | 否 | 引入其它的 behavior 类似于 mixins 和 traits 的组件间代码复用机制,参见 behaviors (opens new window) |
| created | Function | 否 | 组件生命周期函数 在组件实例刚刚被创建时执行,注意此时不能调用 setData |
| attached | Function | 否 | 组件生命周期函数 在组件实例进入页面节点树时执行 |
| ready | Function | 否 | 组件生命周期函数 在组件布局完成后执行) |
| moved | Function | 否 | 组件生命周期函数 在组件实例被移动到节点树另一个位置时执行 |
| detached | Function | 否 | 组件生命周期函数 在组件实例被从页面节点树移除时执行 |
| ..... | ..... | ..... |
注:前四个会常用些
# 6、behavior 中同名字段的覆盖 和 组合规则
TIP
组件和它引用的 behavior 中可以包含同名的字段 ,其中有 3 种同名时的处理规则
- ①、同名的属性(properties)或 方法(methods)
- ②、同名的数据字段(data)
- ③、生命周期函数和 observers 不会相互覆盖,而是在对应触发时机被逐个调用
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
