# 小程序项目结构、配置层、视图层、逻辑层、宿主环境
TIP
从本节内容开始,正式从小程序的项目结构开始的学习,并掌握小程序实际项目开发中必备的核心基础,是我们在完成小程序项目开发前的必备技能。
小程序目录结构、文件类型、代码结构
- 项目基本结构
- 文件类型、主体部分
- 默认小程序工程目录文件解读
- 生成项目目录树
小程序工程文件的分层
- JSON 配置层
.json配置文件详细解读- 通过 JSON 配置文件创建小程序页面
- 修改小程序项目首页渲染
使用全局配置制作菜单栏
- tabBar 配置完成菜单栏切换
- 自定义 tabBar
视图层的标签和样式、逻辑层交互
- WXML 和 HTML 标签的区别
- WXSS 和 CSS 样式的区别
- 小程序 JS 逻辑交互、文件分类
小程序的宿主环境
- 常见软件的宿主环境
- 小程序宿主环境 - 通信模型
- 小程序宿主环境 - 运行机制
# 一、小程序目录结构、文件类型、代码结构
TIP
深入浅出小程序的目录结构、文件类型,代码结构等
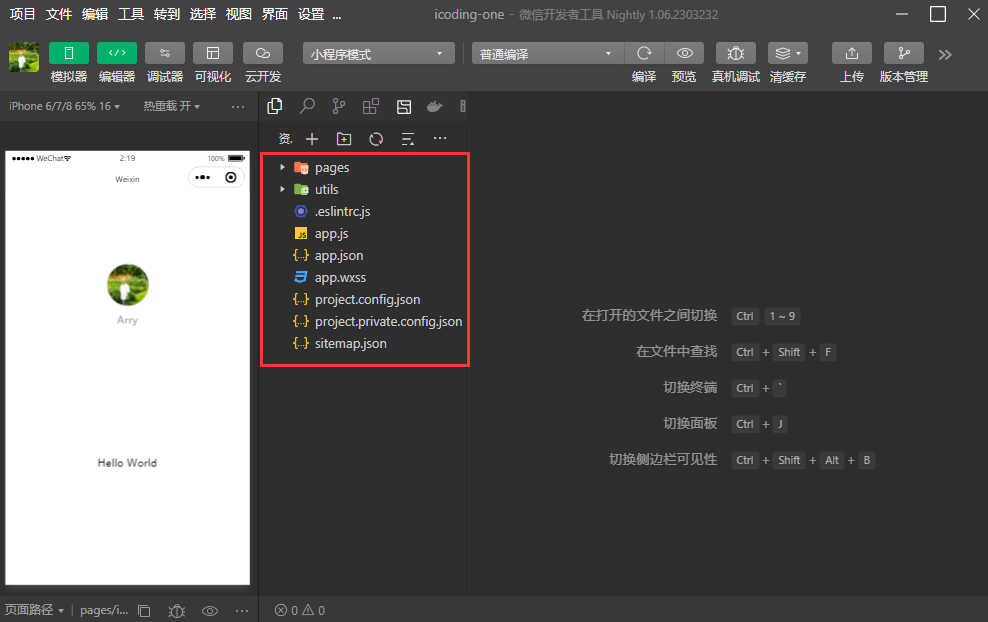
# 1、小程序项目基本结构

TIP
- ①、
pages用来存放所有小程序的页面 - ②、
utils用来存放工具性质的模块(例如:格式化时间的自定义模块) - ③、
app.js小程序项目的入口文件 - ④、
app.json小程序项目的全局配置文件 - ⑤、
app.wxss小程序项目的全局样式文件 - ⑥、
project.config.json项目的配置文件 - ⑦、
project.private.config.json:项目私有配置文件,此文件中的内容将覆盖project.config.json中的相同字段。项目的改动优先同步到此文件中。 - ⑧、
sitemap.json用于配置小程序及其页面是否允许被微信索引
注: 加粗部分是常用的部分,重点了解即可
# 2、小程序页面的组成部分
TIP
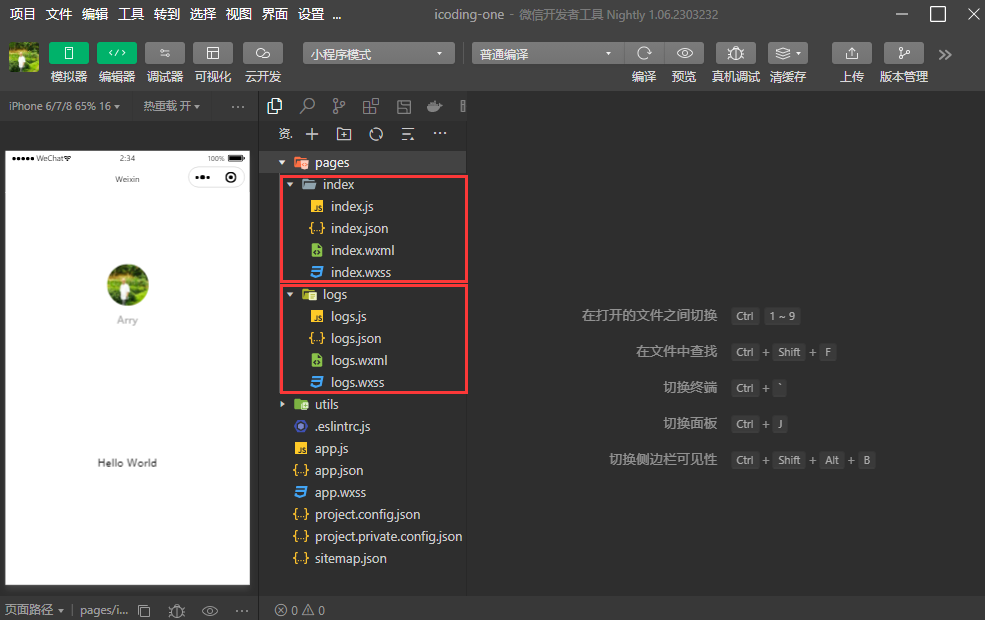
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在。
如下

以上每个页面由 4 个基本文件组成,分别是:
- ①、
.js文件(页面逻辑处理脚本文件,存放页面数据、事件处理函数等) - ②、
.json文件(页面的配置文件,对页面窗口的外观表现进行配置) - ③、
.wxml文件(页面结构、标签) - ④、
.wxss文件(页面样式)
# 3、小程序的文件类型
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 | 描述 |
|---|---|---|---|
| js (opens new window) | 是 | 页面逻辑 | 注册页面,对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。 |
| wxml (opens new window) | 是 | 页面结构 | WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 |
| json (opens new window) | 否 | 页面配置 | 页面配置,每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 |
| wxss (opens new window) | 否 | 页面样式表 | WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。 |
注:
为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
# 4、小程序的主体部分
TIP
- 小程序包含一个描述整体程序的
app和多个描述各自页面的page。 - 一个小程序主体部分由三个文件组成,必须放在项目的根目录。
如下:

| 文件 | 必需 | 作用 | 描述 |
|---|---|---|---|
| app.js (opens new window) | 是 | 小程序逻辑 | 用来注册小程序,每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。 |
| app.json (opens new window) | 是 | 小程序公共配置 | 全局配置,小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 |
| app.wxss (opens new window) | 否 | 小程序公共样式表 | 全局样式,定义在 app.wxss 中的样式为全局样式,作用于每一个页面 |
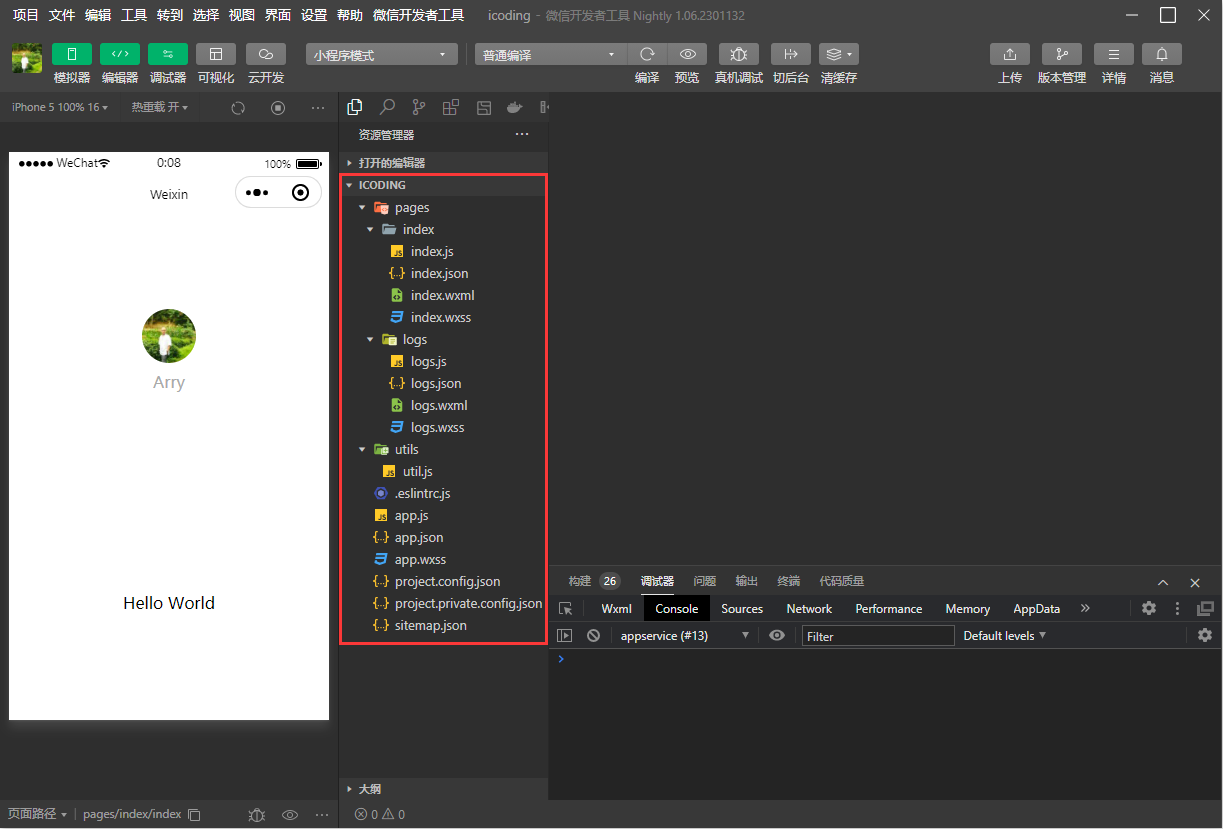
# 5、默认小程序工程目录文件详细解读

TIP
微信小程序的代码有两个级别:
- 一个是全局级别的:
app.js全局逻辑文件、app.json全局公共配置、app.wxss公共样式表 - 另一个是页面级别的:
index.js页面逻辑、index.wxml页面结构、index.json页面配置、index.wxss页面样式表
注:页面级别的样式、配置的 优先级高于 全局级别的
- 全局级别的代码所有页面都生效
- 页面级别的代码只会对当前页面生效
其他文件及文件夹的含义
pages文件夹:用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的.json,.js,.wxml,.wxss四个文件进行处理。sitemap.json:小程序根目录下的sitemap.json文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象,如果没有sitemap.json,则默认为所有页面都允许被索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。project.config.json:项目配置文件(用来记录我们对微信开发者工具所做的个性化配置),可查看官方详细介绍 (opens new window),如:- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
project.private.config.json:项目私有配置文件,此文件中的内容将覆盖project.config.json中的相同字段。项目的改动优先同步到此文件中。utils:用来存放工具性质的模块(例如:格式化时间的自定义模块)
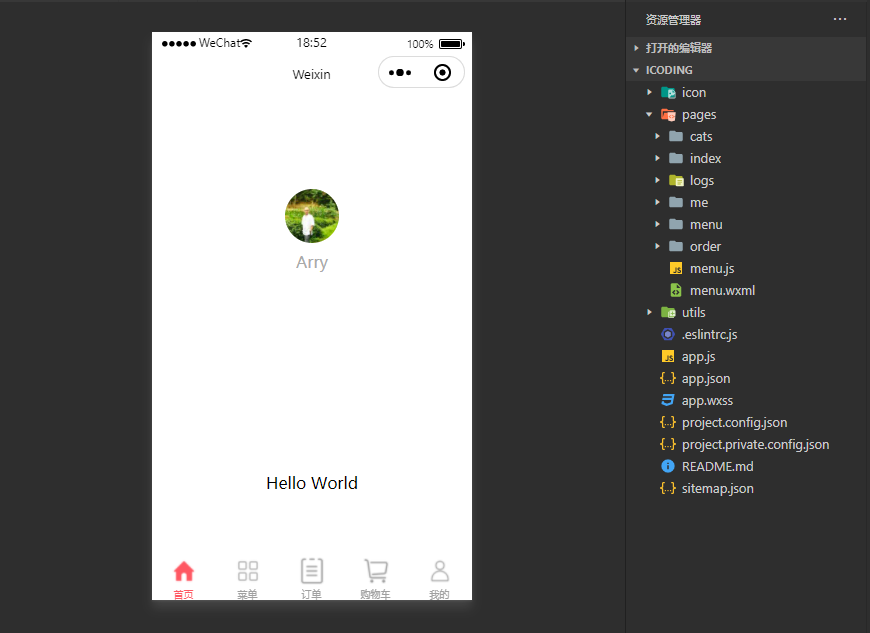
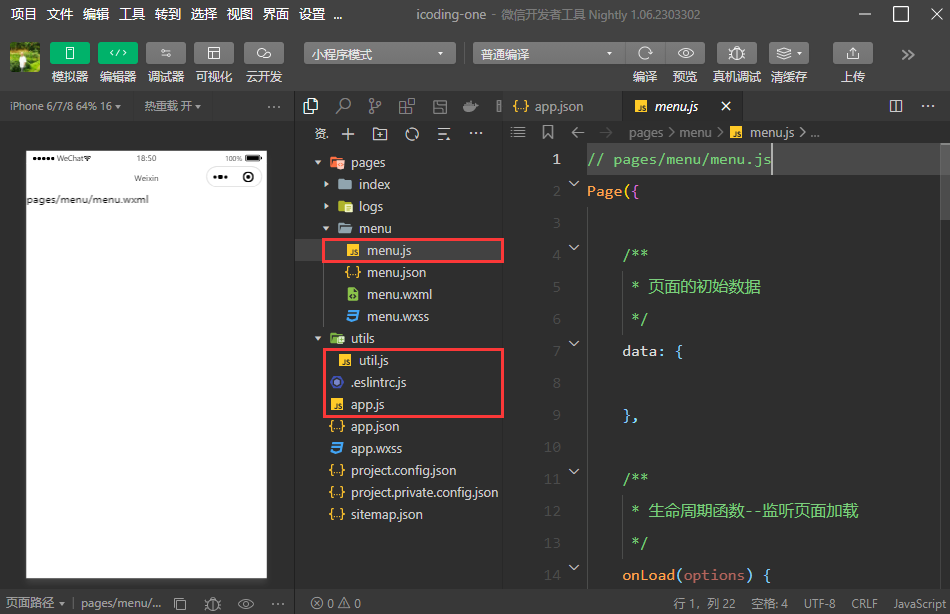
工程文件目录结构
icoding 小程序项目名称
├─ .eslintrc.js 配置 ESLint 代码规范
├─ app.js 全局逻辑文件
├─ app.json 全局公共配置
├─ app.wxss 公共样式表
├─ pages 存储小程序所有页面的文件夹
│ ├─ index 首页文件夹
│ │ ├─ index.js 首页逻辑
│ │ ├─ index.json 首页配置
│ │ ├─ index.wxml 首页结构
│ │ └─ index.wxss 首页样式表
│ └─ logs 日志页面文件夹
│ ├─ logs.js 日志页面逻辑
│ ├─ logs.json 日志页面配置
│ ├─ logs.wxml 日志页面结构
│ └─ logs.wxss 日志页面样式表
├─ project.config.json 项目配置文件
├─ project.private.config.json 项目私有配置文件
├─ sitemap.json 配置小程序及其页面是否允许被微信索引
└─ utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
└─ util.js
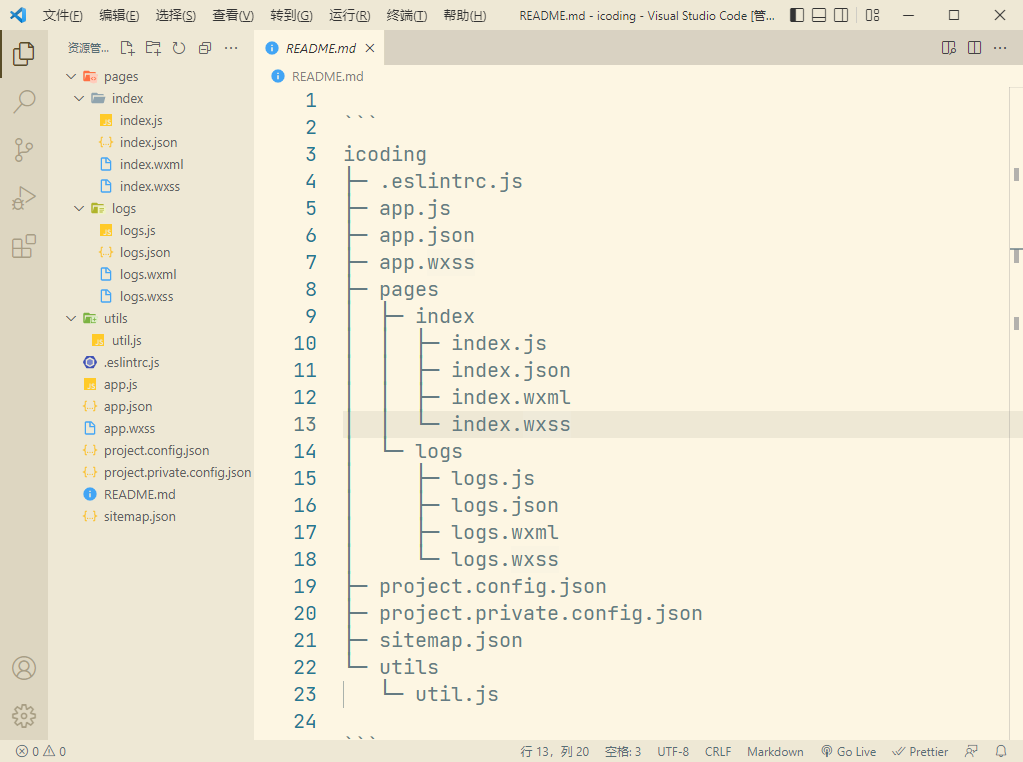
# 4、VSCode 生成项目目录树
TIP
我们经常在很多博文中看到以上项目的目录结构树,到底是怎么生成的呢 ?
操作步骤如下:
- VSCode 安装扩展插件
project-tree - 安装成功后,打开需要生成目录树的项目,使用快捷键
ctrl + shift + p,再输入Project Tree回车 - 将项目目录生成并存储到
README.md中

# 二、小程序工程文件分层
TIP
我们刚刚学习了在小程序中的四种文件 .js、.json、.wxml、.wxss,我们可以将这四种文件分类
.js逻辑层.json配置层.wxml、.wxss展示层
相对来说配置层最简单,它就是配置页面的信息,我们从配置层开始学起。详细阅读官方文档 (opens new window)
# 1、JSON 配置层
TIP
全局配置文件在项目的根目录下,有几个 .json 文件。JSON 是一种数据格式,并不是编程语言,在小程序中,JSON 扮演的静态配置的角色。
在实际开发中,JSON 总是以配置文件的形式出现,小程序也一样,通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 5 种 JSON 配置文件,分别为:
- ①、项目根目录中的
app.json全局配置文件 - ②、项目根目录中的
project.config.json项目配置文件 - ③、项目根目录中的
project.private.config.json项目私有配置文件 - ④、项目根目录中的
sitemap.json微信索引配置文件 - ⑤、每个页面文件夹中的
.json配置文件
# 2、app.json 全局配置
TIP
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。详情查看官方文档 (opens new window)
{
"pages": ["pages/index/index", "pages/logs/logs"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"style": "v2",
"sitemapLocation": "sitemap.json"
}
各个配置项的含义
- pages 字段 (opens new window):用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
- window 字段 (opens new window):定义小程序所有页面的顶部背景颜色,文字颜色定义等。
- tabBar 字段 (opens new window):如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
- networkTimeout 字段 (opens new window):各类网络请求的超时时间,单位均为毫秒。
- debug 字段 (opens new window):可以在开发者工具中开启
debug模式,在开发者工具的控制台面板,调试信息以info的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等 - style 字段 (opens new window):微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置
"style": "v2"可表明启用新版的组件样式。本次改动涉及的组件有button icon radio checkbox switch slider可前往小程序示例进行体验。 - sitemapLocation 字段 (opens new window):指明 sitemap.json (opens new window) 的位置;默认为
sitemap.json即在app.json同级目录下名字的sitemap.json文件
注:
当我们看到这么多的字段配置项,不可能都去记住,也记不住怎么办呢 ?
只需要找到小程序的开发者文档,开发 -> 框架 -> 小程序配置 -> 全局配置 (opens new window) ,其中可以看到所有的相关配置,现阶段可先做了解即可,知道需要用到相关配置时在哪里查询就 OK。
后期的学习和项目开发中还会反复使用和查询 !
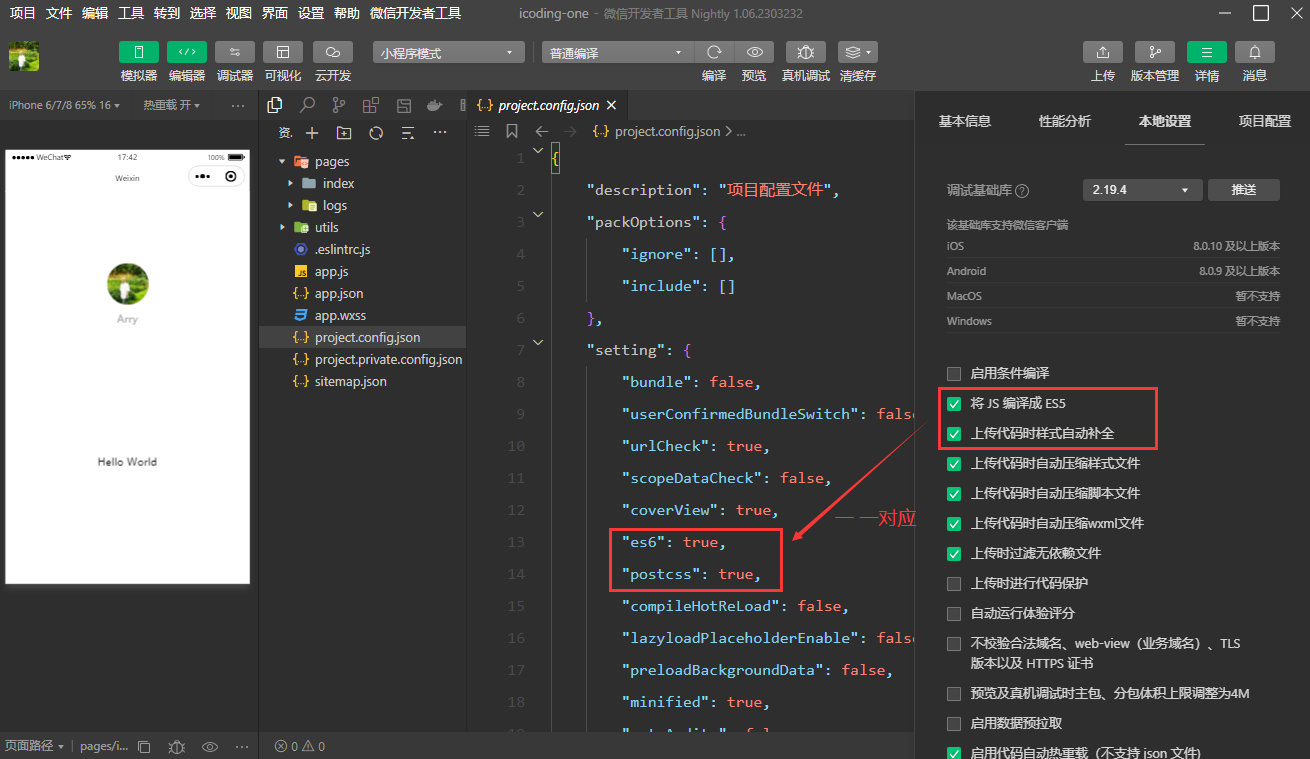
# 3、project.config.json 项目配置文件
TIP
微信开发者工具配置文件
project.config.json这个配置信息一般是给开发者用的,正常情况下不会去修改这个文件。- 通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
- 考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个
project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档 开发者工具的配置 (opens new window) 。

注:
project.config.json 是项目配置文件,用来记录我们小程序开发工具所做的个性化配置,重点只需要了解以下三点即可:
setting中保存了编译相关的配置projectname中保存的是项目名称appid中保存的是小程序的账号 ID
# 4、project.private.config.json 项目私有配置文件
TIP
project.private.config.json中的相同设置优先级高于project.config.json- 可以在
project.config.json文件中配置公共的配置,在project.private.config.json配置个人的配置 project.private.config.json中有的字段,开发者工具内的设置修改会优先覆盖project.private.config.json的内容- 开发阶段相关的设置修改优先同步到
project.private.config.json中,但与最终编译产物有关的设置无法在project.private.config.json中生效,界面上的改动也不会同步到project.private.config.json文件中。
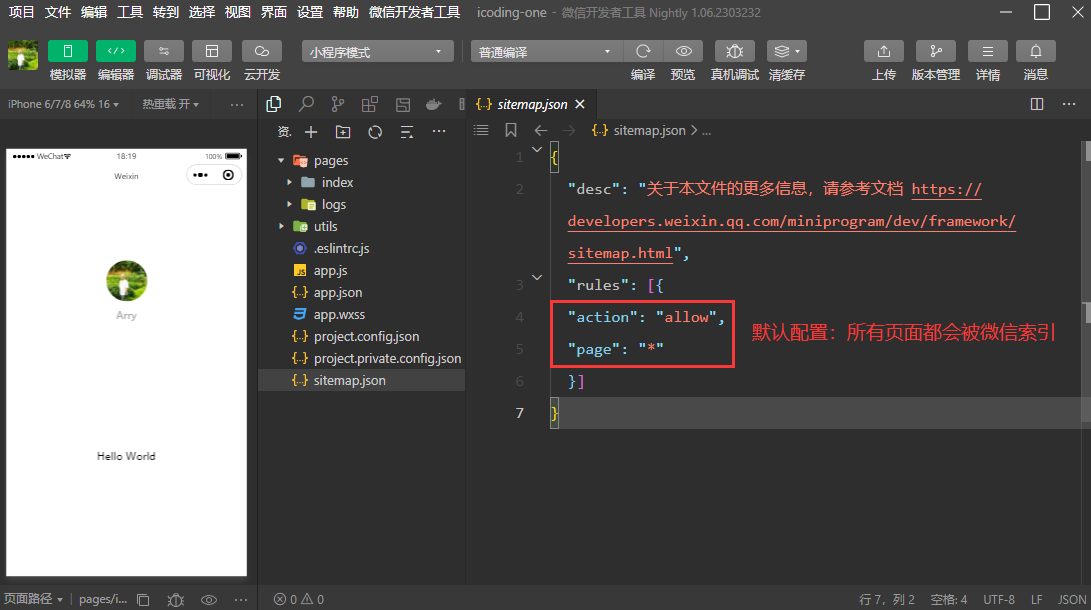
# 5、sitemap.json 配置文件
TIP
微信现已开放小程序内搜索,效果类似 PC 端网页的 SEO 优化(sitemap.xml (opens new window) 和 robots.txt (opens new window) 的结合)如下
- arry 老师博客的
sitemap.xml:https://www.arryblog.com/sitemap.xml (opens new window) - 淘宝网的
robots.txt:https://www.taobao.com/robots.txt (opens new window) - 1688 的
robots.txt:https://www.1688.com/robots.txt (opens new window)
开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。

所有页面不被微信索引,配置如下
{
"rules": [
{
"action": "disallow",
"page": "*"
}
]
}
注:
配置 sitemap 的目的是:让我们的小程序在微信里更容易被搜索到(SEO 搜索引擎优化排名)。
此时,我们就需要做相关的配置 !详细的优化配置,点击查看官方文档即可 (opens new window)
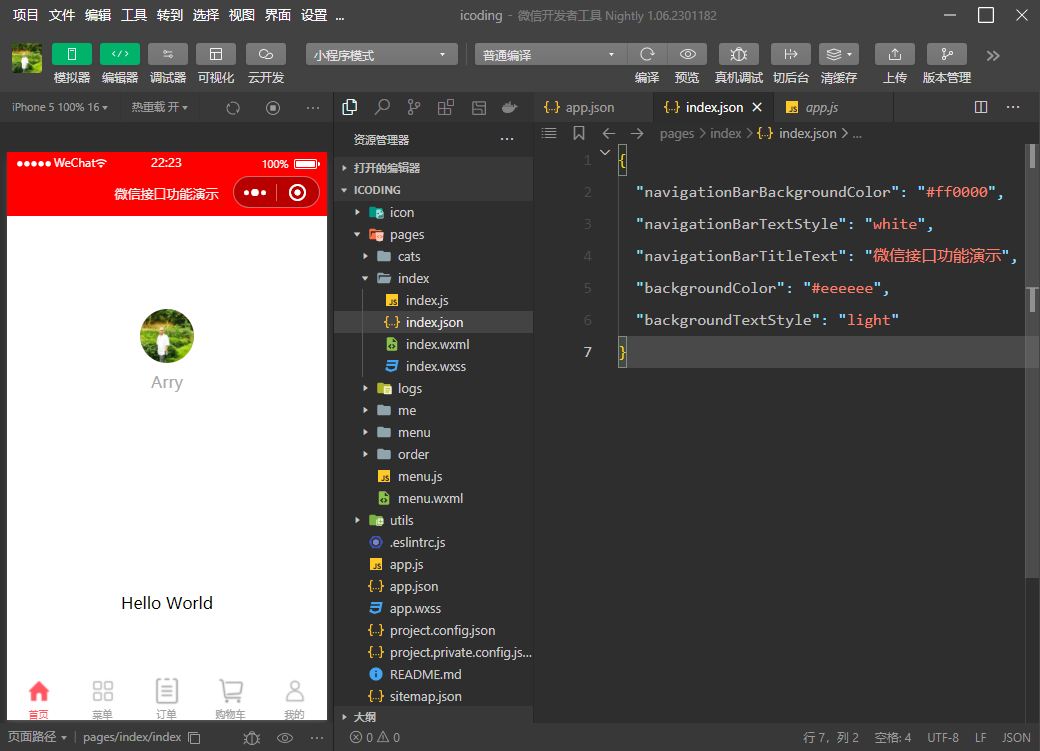
# 6、页面级别 .json 的配置
TIP
app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。
页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.json 中的 window 属性,但这里不需要额外指定 window 字段),具体的取值和含义可参考全局配置文档 (opens new window)中说明。
官方文档:开发 -> 指南 -> 配置小程序 -> 页面配置 -> 小程序页面配置 (opens new window)

注:
并不是所有 app.json 中的配置都可以在页面覆盖或单独指定,仅限于本文档包含的选项。
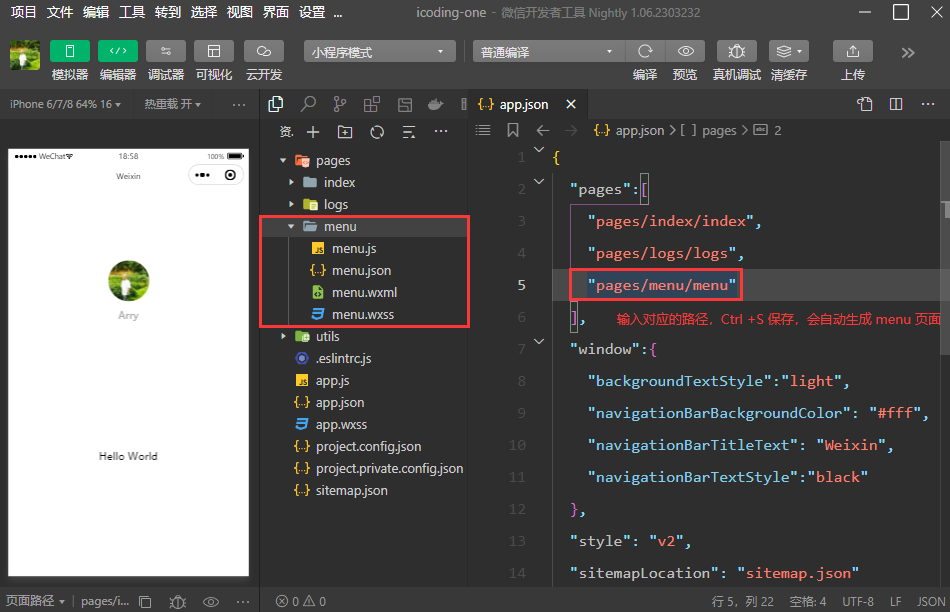
# 7、通过 JSON 配置文件新建小程序页面
TIP
只需要在 app.json -> pages 节点中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
在
app.json中的pages数组节点中新增页面的存放路径,Ctrl + S保存会自动快速创建 小程序的页面

# 8、修改小程序项目的首页
TIP
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当做项目首页进行渲染。
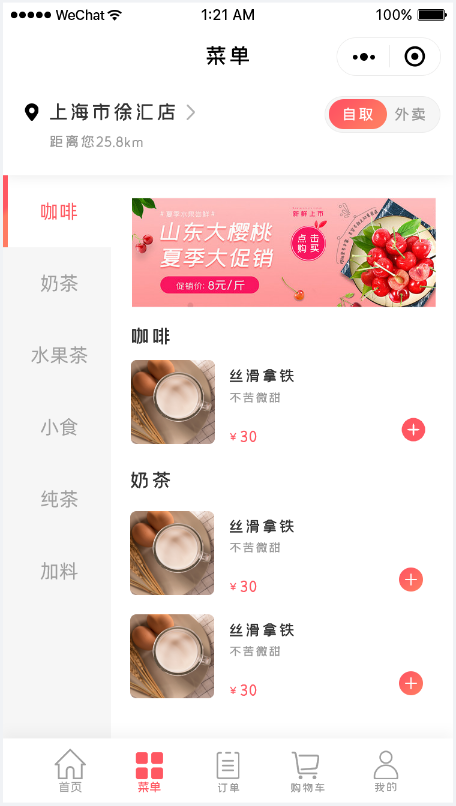
如下

# 三、使用全局配置制作菜单栏
TIP
通过前面的学习,我们了解了小程序全局配置相关内容,接下来我们就使用全局配置来完成以下小程序的 tabBar 的配置。
如果我们只是开发一个移动端的网页,底部的 tabBar 是需要自己通过代码来实现的。我们开发小程序时,是可以通过全局的配置来配置的。不需要我们再手动开发了。

# 1、tabBar 配置项
TIP
找到小程序官方文档:开发 -> 框架 -> 小程序配置 -> 全局配置 -> tabBar (opens new window) ,文档底部有相关的配置实例可参考
当我们需要用到对应的配置,就到这里来查询即可 (opens new window)。
- 小程序根目录下的
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 - 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
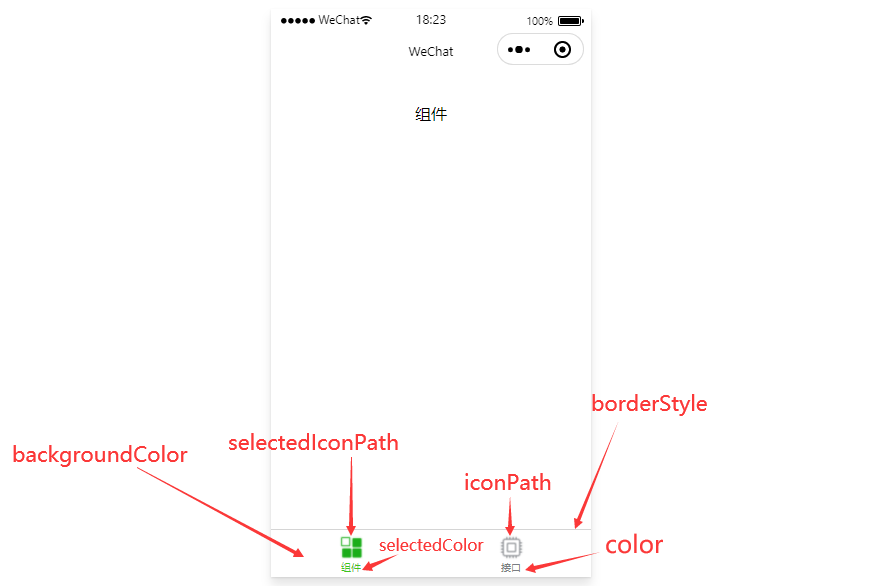
重点学会如何通过查阅官方文档,来快速配置和应用
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white | |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top | |
| custom | boolean | 否 | false | 自定义 tabBar,见详情 (opens new window) | 2.5.0 (opens new window) |
注:
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象。
其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |

# 2、tabBar 制作菜单栏
TIP
配置小程序根目录下的 app.json
如下
{
"pages": [
"pages/index/index",
"pages/menu/menu",
"pages/order/order",
"pages/cats/cats",
"pages/me/me"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "./icon/index.png",
"selectedIconPath": "./icon/selected-index.png",
"text": "首页"
},
{
"pagePath": "pages/menu/menu",
"iconPath": "./icon/menu.png",
"selectedIconPath": "./icon/selected-menu.png",
"text": "菜单"
},
{
"pagePath": "pages/order/order",
"iconPath": "./icon/order.png",
"selectedIconPath": "./icon/selected-order.png",
"text": "订单"
},
{
"pagePath": "pages/cats/cats",
"iconPath": "./icon/cats.png",
"selectedIconPath": "./icon/selected-cats.png",
"text": "购物车"
},
{
"pagePath": "pages/me/me",
"iconPath": "./icon/me.png",
"selectedIconPath": "./icon/selected-me.png",
"text": "我的"
}
],
"color": "#a0a0a0",
"selectedColor": "#ff5762",
"position": "bottom",
"borderStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
`app.json` 文件配置信息解读
pages中的配置信息为:页面路径,只要有页面路径就必须配置windowwindow 窗口样式tabBartab 选项卡
实现底部菜单栏效果和代码结构

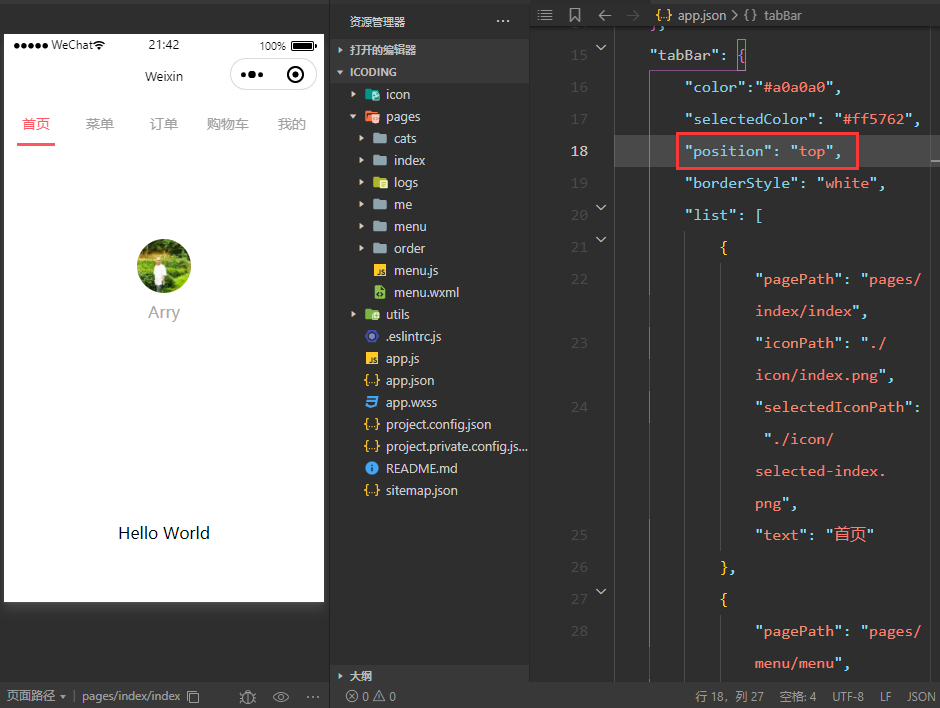
# 3、tabBar 的位置
TIP
position属性是 tabBar 的位置,仅支持bottom/top,默认值为bottom- 当设置 position 的属性值为 top 时,底部的 icon 图标会自动隐藏,变成 tab 选项卡切换模式。
效果如下:

# 4、自定义 tabBar
TIP
自定义 tabBar 可以让开发者更加灵活地设置 tabBar 样式,以满足更多个性化的场景。
详细使用流程,点击查看官方文档 (opens new window)
- 参考官方文档 (opens new window),根据文档进行配置
- 如果配置不成功,也可以参考文档中的示例
由于自定义 tabBar 需要将小程序的 视图层、逻辑层、配置层相关的知识储备才能实现,目前先做了解,等全部学完这些知识后再来实现。
# 四、视图层的标签和样式、逻辑层交互
TIP
深入浅出微信小程序的视图层标签 与 样式,完成常用页面布局必备知识的掌握与实践。
# 1、什么是 WXML
TIP
- WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件 (opens new window)、事件系统 (opens new window),可以构建出页面的结构。要完整了解 WXML 语法,请参考WXML 语法参考 (opens new window)。
- WXML 的作用类似网页开发的 HTML/HTML5 标签
.wxml文件相当于.html文件,但又有不同
# 2、WXML 和 HTML 的区别
TIP
详细了解 WXML 和 HTML 标签之间的区别
# 2.1、标签名称不同
TIP
- HTML(div,span,img,a ...... 等)
- WXML(view,text,image,navigator ...... 等)
在小程序中我们将类似 HTML 的标签叫做 组件
| 小程序组件 | 描述 | 相当于 HTML 标签中的 |
|---|---|---|
<view></view> | 视图容器 (opens new window) | <div></div> |
<text></text> | 文本 (opens new window) | <span></span> |
<image></image> | 图片 (opens new window) | <img/> |
<navigator url="#"></navigator > | 页面链接 (opens new window) | <a href="#"></a> |
注:
其他表单元素、媒体标签、导航 组件等 ... 详细查看 小程序官方文档的组件部分 (opens new window)
# 2.2、属性节点不同
TIP
- HTML 中 超链接:
<a href="#">超链接</a> - WXML 中 页面链接:
<navigator url="/pages/index/index"></navigator >
# 2.3、WXML 提供了类似 Vue 中的模板语法
# 3、什么 WXSS
TIP
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。WXSS 用来决定 WXML 的组件应该怎么显示。
作用:类似于网页开发中的 CSS 样式。详细内容可查阅小程序 WXSS 文档 (opens new window) 。
注:在小程序中是没有 DOM 和 BOM 的
# 4、WXSS 和 CSS 的区别
TIP
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
.wxss文件相当于.css文件,但又有不同
# 4.1、小程序新增了 rpx 尺寸单位 和 样式导入
TIP
- CSS 中需要手动进行像素单位(px)换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx ,在不同大小的屏幕上小程序会自动进行换算
- 样式导入:使用
@import语句可以导入外联样式表
# 4.2、提供全局的样式 和 局部样式
TIP
- 项目根目录中的
app.wxss会作用于所有小程序页面 - 局部页面的
.wxss样式仅对当前页面生效
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
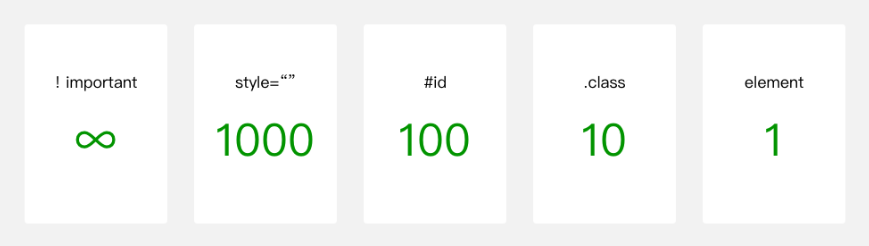
# 4.3、WXSS 仅支持部分 CSS 选择器
目前支持的选择器有
| 选择器 | 名称 | 样例 | 样例描述 |
|---|---|---|---|
| .class | 类选择器 | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | id 选择器 | #firstname | 选择拥有 id="firstname" 的组件 |
| element | 标签选择器 | view | 选择所有 view 组件 |
| element, element | 分组选择器 | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | 伪元素 | view::after | 在 view 组件后边插入内容 |
| ::before | 伪元素 | view::before | 在 view 组件前边插入内容 |
可对照 CSS 选择器 (opens new window) 查看回顾,基本一致,但目前支持的选择器有限。
WXSS 优先级与 CSS 类似

权重越高越优先。在优先级相同的情况下,后设置的样式优先级高于先设置的样式。
view {
// 权重为 1
color: blue;
}
.ele {
// 权重为 10
color: red;
}
#ele {
// 权重为 100
color: pink;
}
view#ele {
// 权重为 1 + 100 = 101,优先级最高,元素颜色为orange
color: orange;
}
view.ele {
// 权重为 1 + 10 = 11
color: green;
}
# 5、小程序尺寸单位
TIP
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。
如在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx 换算 px (屏幕宽度/750) | px 换算 rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
注:
- 建议:开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
# 6、样式导入
TIP
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
定义全局样式
/** common.wxss **/
.com-text {
background-color: skyblue;
}
在 app.wxss 中导入全局样式 common.wxss
/** app.wxss **/
@import "./common/common.wxss";
.com-text {
background-color: red;
}
# 7、内联样式
TIP
框架组件上支持使用 style、class 属性来控制组件的样式。
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度
<!--index.wxml-->
<view class="container">
<text style="color: {{color}};">arry老师</text>
</view>
在 index.js 中
Page({
data: {
color: "red",
},
});
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view class="container title"></view>
# 8、小程序 JS 逻辑层交互,文件分类
TIP
在小程序中的 JS 文件分为三大类
app.js是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序- 页面的
.js文件:是页面的入口文件,通过调用Page()函数来创建并运行页面 - 普通的
.js文件:是普通的功能模块文件,用来封装公共的函数或属性供页面使用

# 五、小程序的宿主环境
TIP
宿主环境(Host Environment)指的是程序运行所必须的依赖环境
Android 系统 和 iOS 系统是两个不同的宿主环境,Android 版的微信 App 是不能在 IOS 环境下运行的。所以,Android 是基于 Android 系统开发的软件的宿主环境,脱离了宿主环境的软件就没有任何意义。
# 1、常见的软件宿主环境
TIP
了解在我们日常的软件开发或生活中常用的 App 应用的宿主环境。
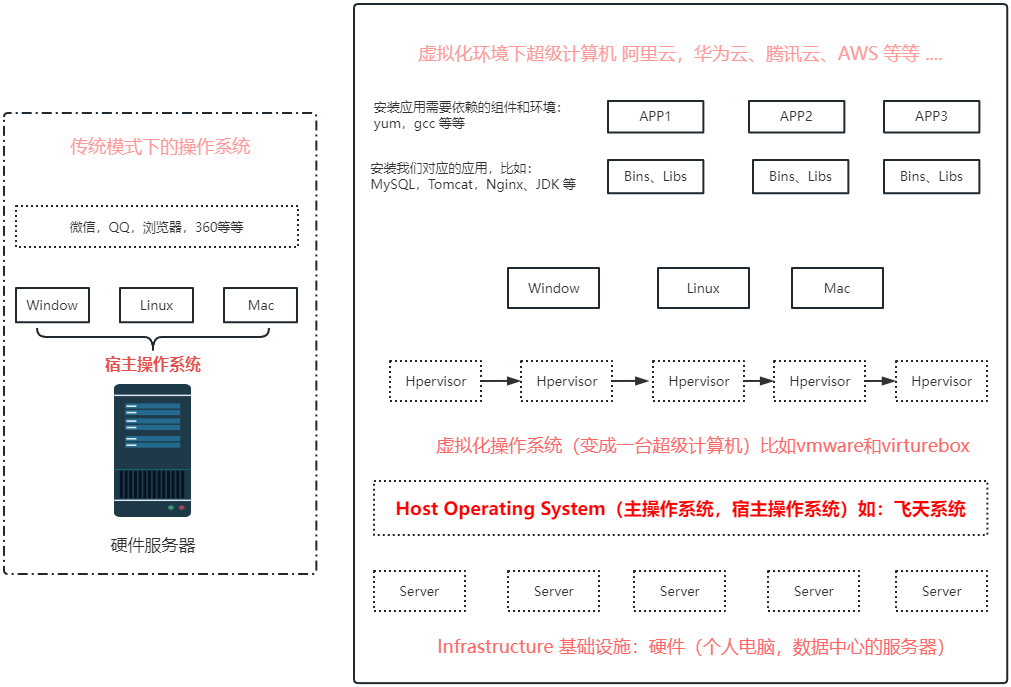
传统模式 VS 云服务器 - 宿主环境

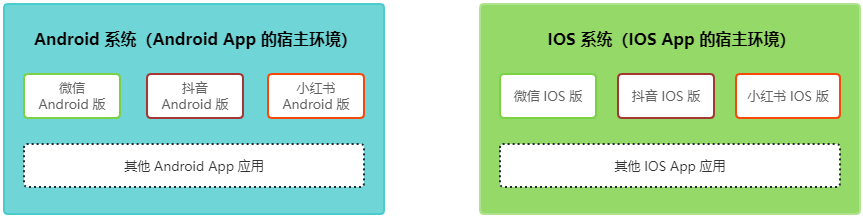
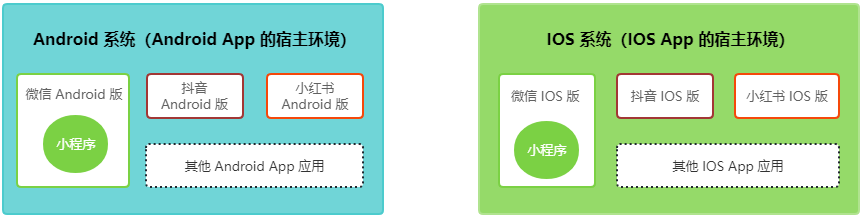
Android 系统 VS IOS 系统 - 宿主环境

注:
我们可以看到,Android 系统下只能安装 Android 版的 App 应用,IOS 系统下只能安装 IOS 版的 App 应用。脱离了宿主环境的 App 软件就没有任何意义,就无法正常运行了。
因此我们说:宿主环境是程序运行所必须的依赖环境
# 2、小程序 - 宿主环境
TIP
移动端、PC 端的微信 是我们小程序的宿主环境

注:
- 小程序是基于微信环境进行安装运行的,即 微信是小程序的宿主环境
- 小程序借助宿主环境(微信)提供的能力,可以完成需要普通的网页无法完成的功能。
如:调用底层 API (摄像头、录音、通讯录、地理位置、ETC ... 等)即具体了部分原生 App 的能力
# 3、小程序宿主环境包含内容
TIP
- 通信模型
- 运行机制
- 组件
- API
总结:小程序的宿主环境就是 微信,小程序中的所有能力都是由微信提供的
# 4、小程序的宿主环境 - 通信模型
TIP
深入浅出小程序宿主环境中的通信模型:通信主体、通信模型
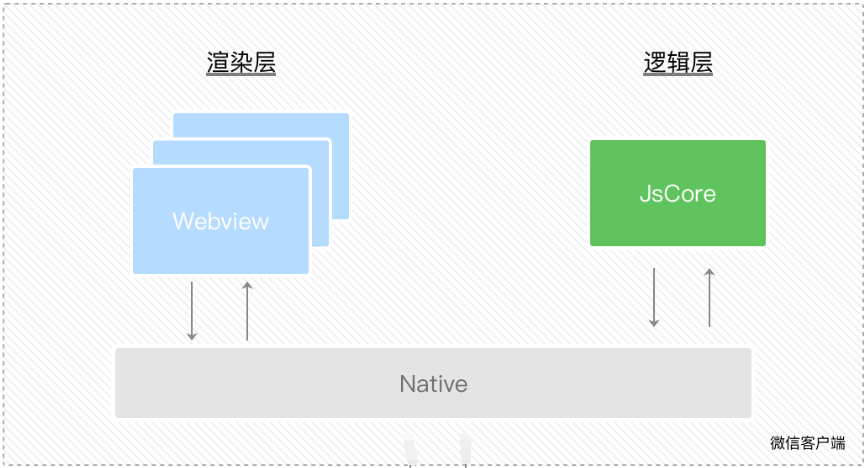
# 4.1、通信的主体
TIP
小程序中通信的主体是渲染层(视图层) 和 逻辑层
- ①、WXML 模块 和 WXSS 样式工作在渲染层
- ②、JS 脚本工作在逻辑层

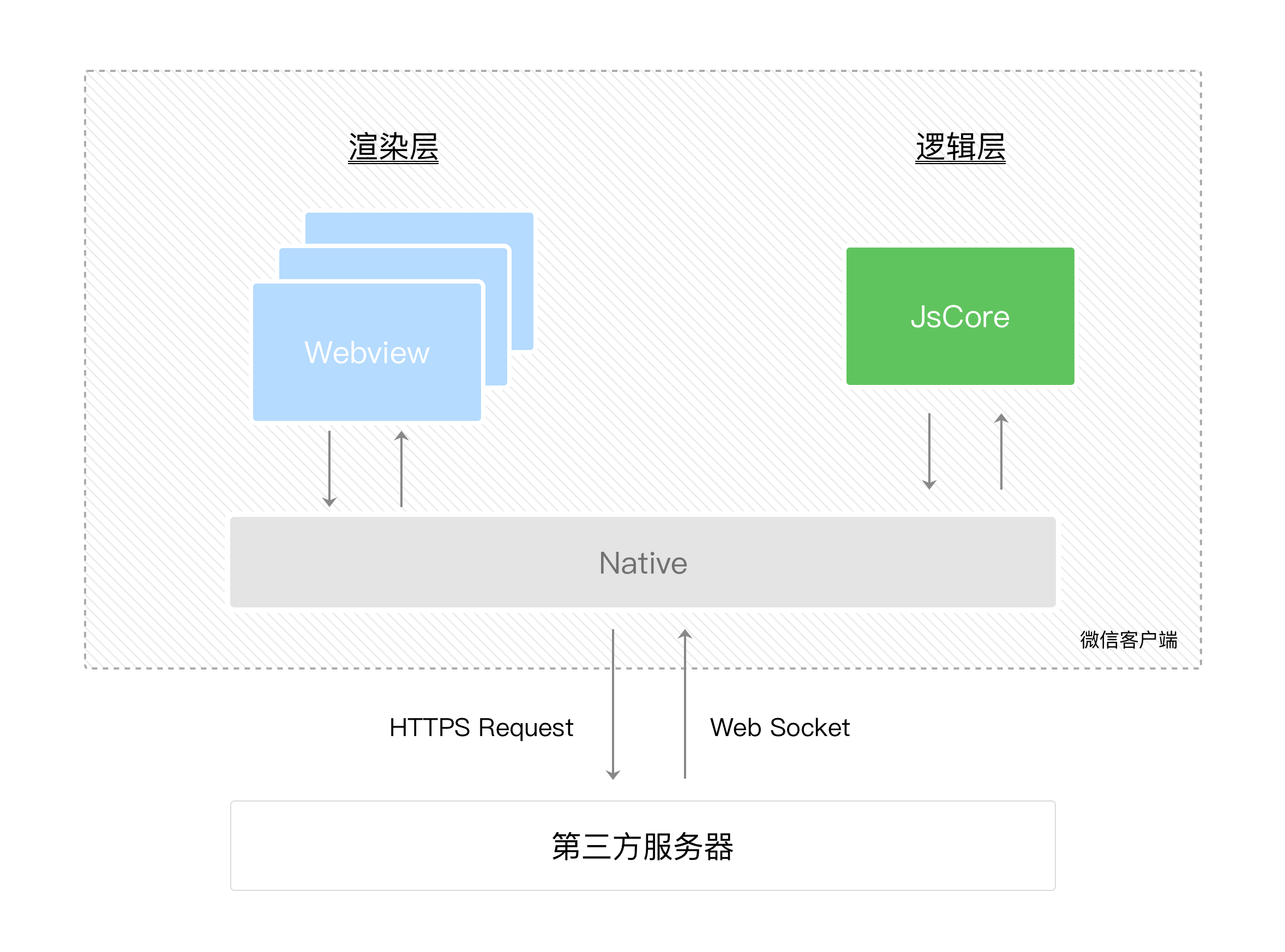
# 4.2、通信模型
TIP
小程序中的通信模型分为两部分
- 渲染层 和 逻辑层之间的通信:由微信客户端进行转发
- 逻辑层 和 第三方服务器之间的通信:由微信客户端进行转发

# 5、小程序的宿主环境 - 运行机制
TIP
深入浅出微信小程序宿主环境中运行机制:小程序启动的过程、页面渲染的过程
# 5.1、小程序启动的过程
TIP
- ①、先把小程序的代码包下载到本地
- ②、解析
app.json全局配置文件 - ③、执行
app.js小程序入口文件,调用App()创建小程序实例 - ④、渲染小程序的首页
- ⑤、小程序启动完成
# 5.2、小程序页面渲染的过程
TIP
- ①、加载解析页面的
.json配置文件 - ②、加载页面的
.wxml模板 和.wxss样式 - ③、执行页面的
.js文件,调用Page()函数创建页面实例 - ④、页面渲染完成
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
