# 微信小程序发展史、开发环境准备、团队协作上线流程
TIP
很开心我们把 HTML/HTML5、CSS/CSS3、PC 端、移动端项目开发,JavaScript 核心 + 高级进阶,ES6 模块化、组件化,前后端动态交互开发、前端工程化 Webpack5 等内容全部学完并实践后,从本节开始我们将进入到小程序开发的学习了,这将是我们未来作为优秀的前端工程师必备技能。
同时,小程序是国内最爆火的轻应用开发技术,我们需要做到能够独立完成企业级小程序的开发,并拥有解决主流小程序技术问题的能力。我们接下来一起加油 !
本节内容从以下几个方面展开:
- 小程序的前世今生
- 小程序开发环境准备和基础信息配置
- 创建第一个微信小程序工程
- 小程序开发协作及上线完整流程
- 小程序开发者平台 - 功能探索

# 一、小程序的前世今生
TIP
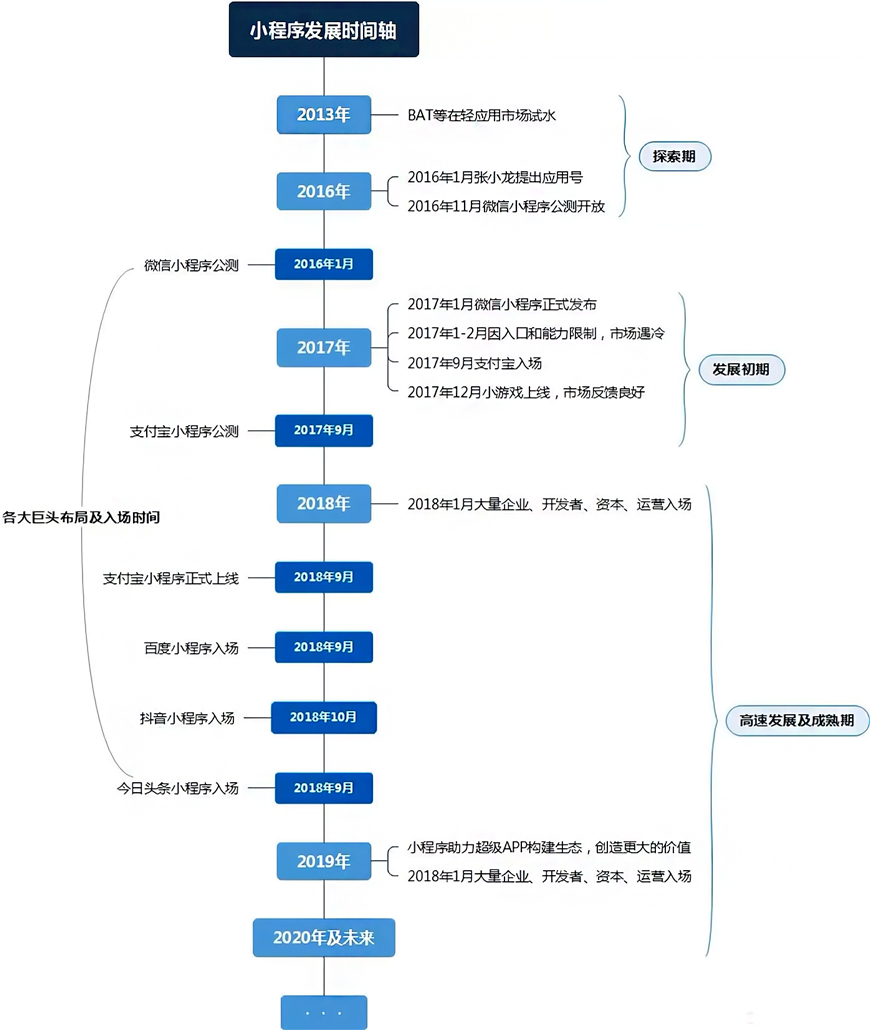
说到小程序,我们大部分时候就会不自觉的在前边带上 “微信” 两个字,但小程序这一应用形态的探索却不是最先从微信开始的。如下图中,小程序发展时间轴可以知道行业对于这一技术领域的探索已经持续 10 年了。

小程序发展时间轴解析
2016 年初,张小龙在微信公开课上宣布微信将推出“应用号”。
时隔一年,2017 年 1 月 9 日,“应用号” 改名 “小程序”的新名称正式发布。
(微信)小程序的前身叫"应用号",我们可以知道它首先是个应用。所以当你听到『小程序就是个 H5 嘛~』这种说法是有失偏颇的,H5 是一种技术,遵循 W3C 的开发标准规范,可以运行在符合 H5 标准的容器内(外壳是浏览器),小程序则是有自己的封闭规范的,它是一个应用,运行的壳子是 APP。
小程序是微信允许开发者在微信 App 上面发布的一种简单应用程序,它可以调用微信的昵称和头像等账号信息,以及微信的一些基本功能,摄像头、录音、地图、扫一扫、支付等功能。
在小程序推出之前,很多人对它并不看好,这很大程度是基于对 H5 性能和体验的质疑。但小程序正式发布后,大家发现它不是一个 H5 的形式,而是以“原生”的体验出现的。
当前小程序的市场数据表现
阿拉丁研究院发布了《2022 上半年小程序互联网发展白皮书》显示,微信、支付宝、抖音、快手等多个平台小程序数量超过 750 万,日活跃用户数量超过 7.8 亿。
2022 年以来,小程序成为中国消费者较常用的快递下单、订外卖和共享单车解锁方式,新式茶饮消费的小程序下单率也高于外卖平台。小程序正在悄悄浸入人们的日常生活,深度参与多种业态的数字化转型升级。
据统计,全国范围内政务小程序总量已超 6 万个。助力“指尖办事”“掌上生活”等非接触式服务的小程序,日渐成为数字化生态的一项“基础设施”。
2022 年 11 月 16 日,腾讯正式发布 2022 年三季度财报(以下简称财报),本次财报有这些数据值得关注:第三季度营收1401 亿元人民币,微信及 WeChat 合并月活跃用户数13.089 亿,小程序日活跃用户数突破6 亿,同比增长超30% 。
这里首先要解释一下什么是“原生”,什么是“H5”,以及它们的差别。
# 1、什么是原生,什么是 H5
原生
- 所谓“原生”,是英文
native的翻译。包括微信在内,通常大家讲的 App 都是原生的 App - 严谨地讲,原生的 App 就是程序开发者开发出来,在 iOS、Android 等操作系统上能直接运行的软件应用
HTML5
- HTML5 简称 H5,也会被叫为 TouchWeb 或者 Web App,通俗点讲就是为触屏手机设计的网页
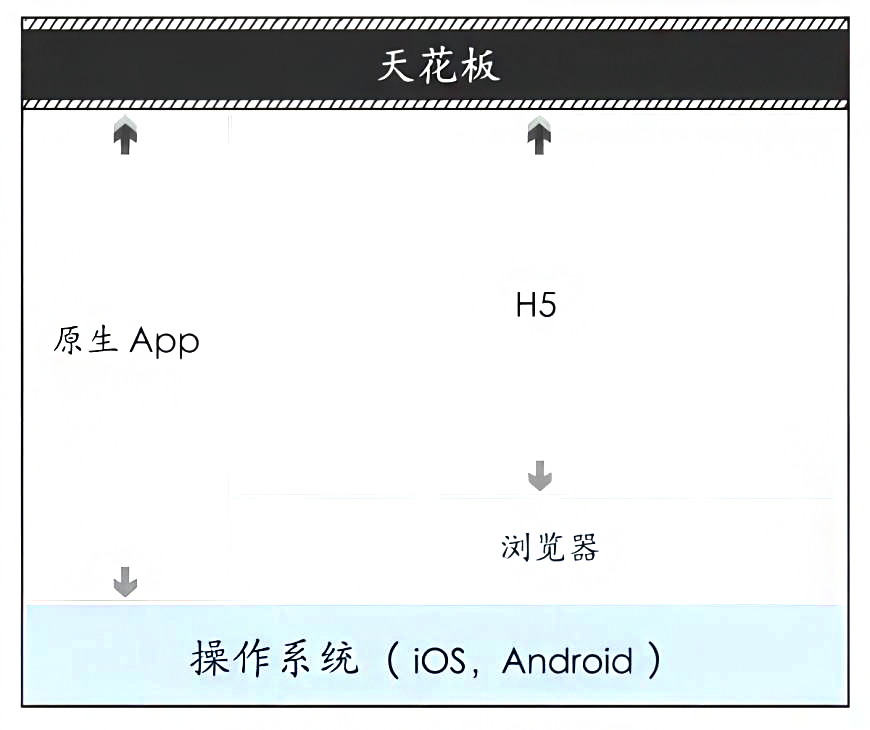
- 既然是网页,就必须运行在网页浏览器上面。 我们通过下图来了解一下原生 App 和 H5 在系统里面的区别

上图简述
在开发 H5 的时候,因为网页跟操作系统之间被隔了“浏览器”这么一层,很多事情已经由浏览器帮忙处理掉了,开发成本就可以降低,开发速度也可以加快。
也因为隔了这么一层,所以原生 App 的一些功能 H5 就实现不了了,运行速度、整体体验就没有原生 App 那么好。
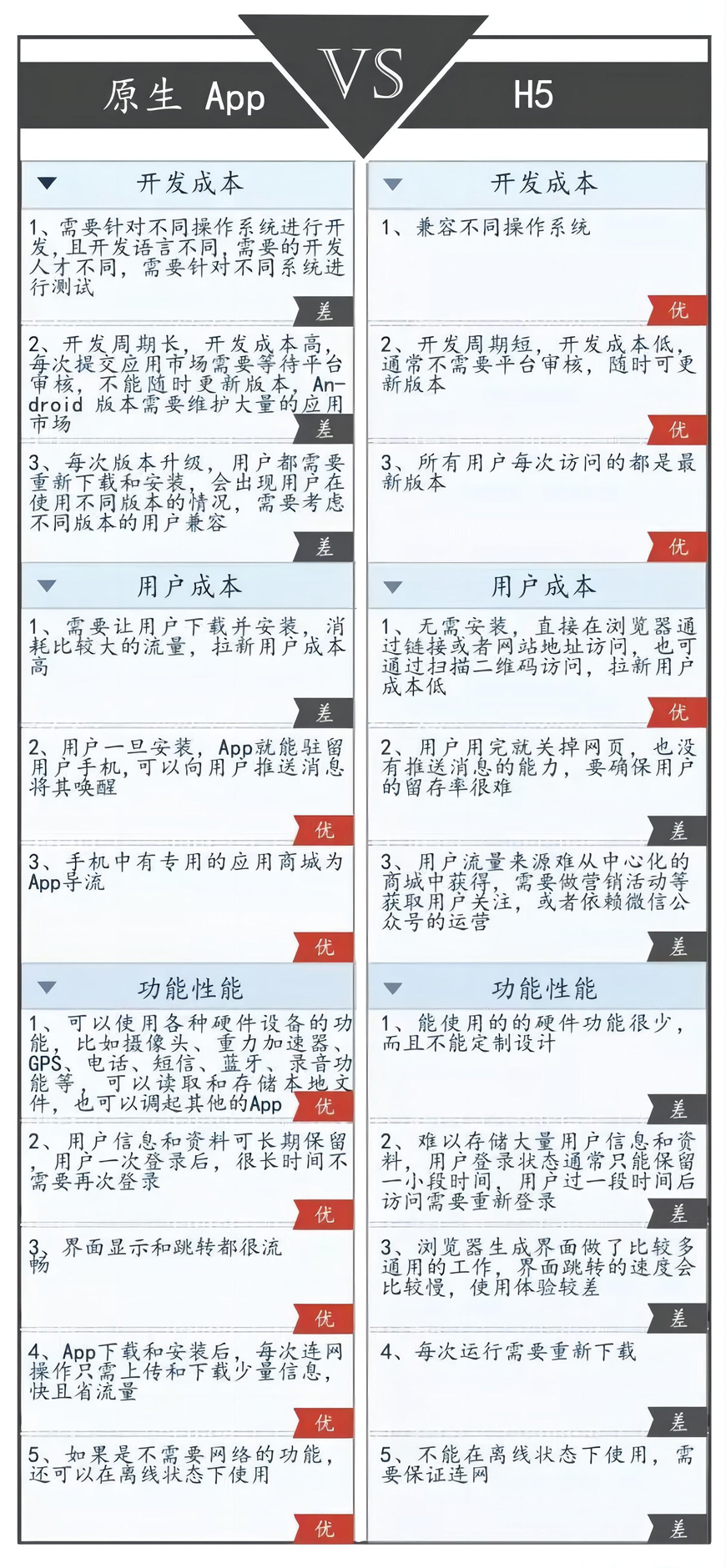
我们再来详细对比一下,原生 App 和 H5 各自的优势、劣势

上面做了这些对比,简单地概括一下:
- ①、原生 App 功能强大,体验好,但开发成本高,开发速度慢;
- ②、H5 功能少些,体验稍差,但开发成本低,开发速度快。
# 2、微信小程序改变了什么
TIP
微信小程序就是一个试图综合两者优点、弥补两者缺点的开发平台。而要说小程序,就不得不先说说微信的“服务号”。
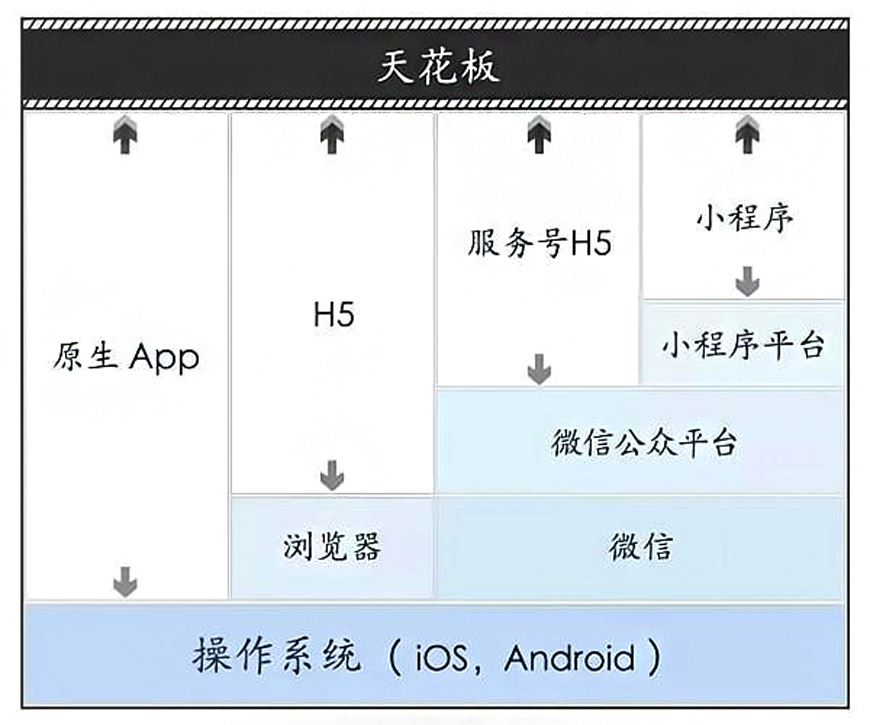
如下图

上图我们可以看到
相对于普通浏览器,微信给服务号和小程序都提供了 “微信公众平台” 的一些开放功能。这些能力中比较重要的有:微信登录、微信支付、CRM 系统。
图中的 “服务号 H5” 跟普通 H5 的区别,就在于它能调用微信公众平台提供的这几个功能。
# 3、服务号的本质
TIP
服务号的本质,其实就是三个部分:
- 一个聊天式的操作界面
- 微信登录/支付/CRM 等功能和后台
- 一套需要服务商自行开发的 H5 网页
也可以说服务号帮 H5 解决了交易闭环和用户驻留两大问题。对于开发者来讲,服务号让 H5 变成了一个可以替代 App 的解决方案,而且只要更低的开发成本、用户成本。
除了上面三大功能,微信还有两个得天独厚的优势:
- ①、二维码入口
- ②、用户习惯及用户时间
张小龙说过:PC 互联网的入口在搜索框,移动互联网的入口在二维码。
# 4、小程序为谁而生
TIP
小程序是为了弥补服务号的不足而设计的
2016 年初张小龙在宣布“应用号”(小程序前身)的设想时,是这样说的:“我们开发公众号不是为了媒体,我们的本意不是传播内容,我们要提供服务,但服务号没有达到预期,我们在讨论一个新的形态,叫应用号。“
平时不发东西,他安静的存在在那,低频的需求不需要安装 App,微信尝试让更多 App 以轻量便捷的形态在微信中存在,就是应用号。
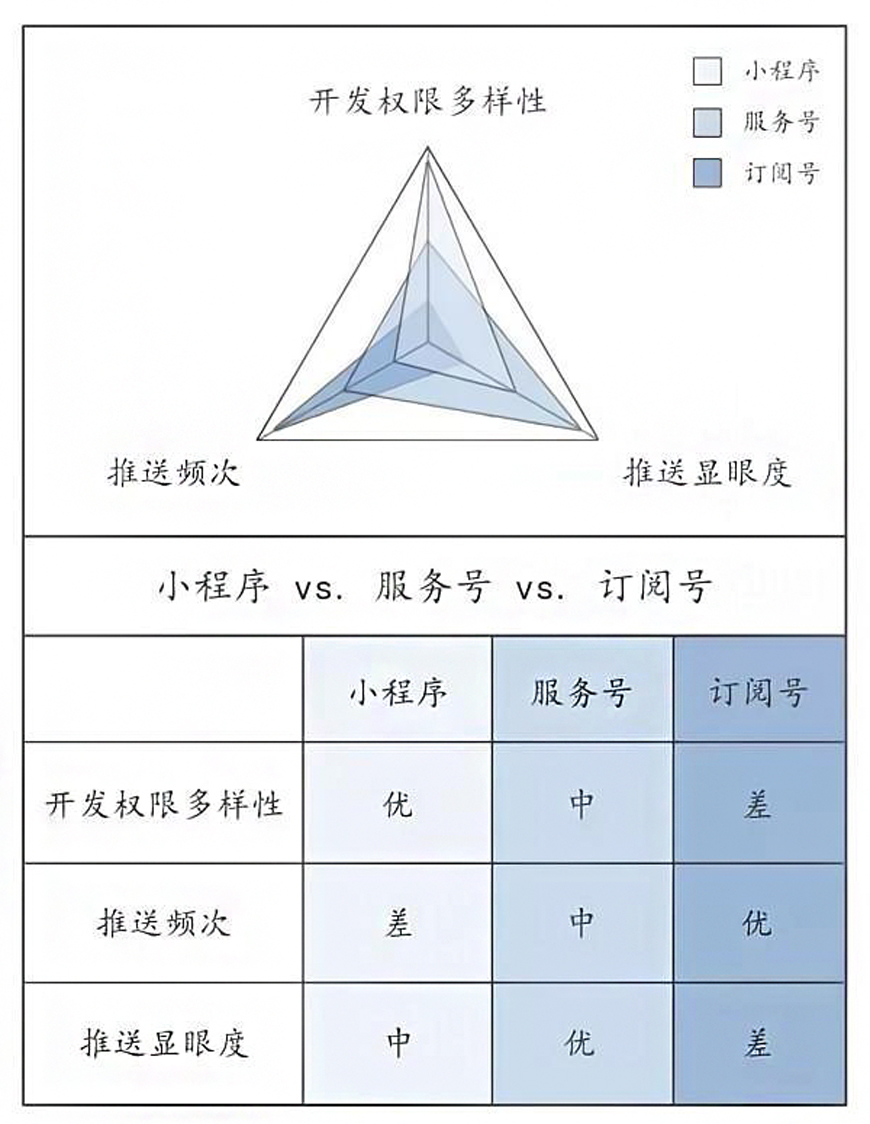
# 5、小程序 vs 服务号 vs 订阅号
TIP
《微信小程序平台运营规范》第一句就是:微信最核心的价值,就是连接——提供一对一、一对多和多对多的连接方式,从而实现人与人、人与智能终端、人与社交化娱乐、人与硬件设备的连接,同时连接服务、资讯、商业
- 我们可以理解为,微信最初的聊天功能就是一个连接人与人的工具,而朋友圈和微信群则是连接人与社交化娱乐的工具
- 订阅号是定位于连接资讯的工具,服务于媒体。 在资讯内容方面,微信团队做了原创保护、文章赞赏、辟除谣言等努力和尝试,已经当之无愧地成为中国最好的内容发布平台
- 而服务号,曾经被赋予了连接人与智能终端、硬件设备、服务和商业的职能。但很明显这对于它来讲,是过度赋能的
服务号存在的不足,我总结了一下,大致有以下几点:
- ①、服务号在微信中,是跟其他聊天信息排列在一起显示的,并不像操作系统里的 App 一样有固定的位置,这样找起来会比较麻烦,只能通过搜索;
- ②、微信对服务号的定位是服务,但服务号的主体功能只能使用 H5 进行开发,不能像原生 App 一样有流畅的用户体验;
- ③、服务号在下发推送后,会占据用户的聊天列表,容易造成过度骚扰。这也导致了不少服务号一发消息推送就会掉粉。但其实取消关注的用户未必以后就不需要这个服务号,只是他们受不了这种骚扰而已;
- ④、因为服务号的文章推送功能和扫描二维码可以关注的机制,不少公众号会利用标题党或者朋友圈病毒营销的方式去吸取粉丝,造成朋友圈里刷屏,这违背了微信平台做服务号的初衷。
小程序基本都围绕着优化这些点在做设计。更宏观点来看,小程序、服务号和订阅号三者的差异,其实只是在”开发权限多样性”、“推送频次”、“推送显眼度”这三者上面做一个不同的平衡考量罢了。
如下图所示:

从上图中可以看到
此消彼长,这个世界上没有完美的方案,所有的设计考虑都不过是生态全局上的一个综合考量结果。
也就是说,小程序被赋予更多的开发权限,所以必然就会被限制住其推送频次和推送显眼度,否则在微信开放生态的全局中,它的存在就不合理了。
# 6、小程序的优化
TIP
我们从小程序的设计思想上,可以看到它跟 H5 有很多相似之处。比如:
- 寄生在浏览器或微信之上,都是靠一个特定的入口打开(网址或二维码),无需下载和安装;
- 用完即走,几乎不占用户的存储空间,也不驻留后台;
- 在开发上,都是前端开发的方式,成本低,速度快,且一次开发可以兼容所有的平台。
- 同时它也“继承了”服务号所具有的微信登录、微信支付、CRM 管理等功能。
而相对于服务号,小程序做了什么优化
- 微信为小程序提供了一个固定的入口
- 提供了类似于原生 App 的体验
- 限制推送消息
- 抑制营销
# 7、小程序 vs 原生 App vs H5
TIP
综合上面的讨论,下面可以对小程序和原生 App、H5 之间做一个更全面的对比了

注:
我们可以看出,小程序是一个综合服务号 H5 和原生 App 优点的中和产物。
正如微信官方所说:“微信团队一直致力于将微信打造成一个强大的、全方位的服务工具。在此基础上,我们推出了微信小程序这个产品,提供给微信小程序的开发者在微信内搭建和实现特定服务、功能的平台。”
某种程度上讲,微信的小程序平台是在操作系统上面建造出来的一个中间件,它类似于 PC 时代的浏览器的作用,为大部分服务提供商提供了基础功能的支持,特别是让开发线下服务的线上功能,变得更像搭积木一样简易了。
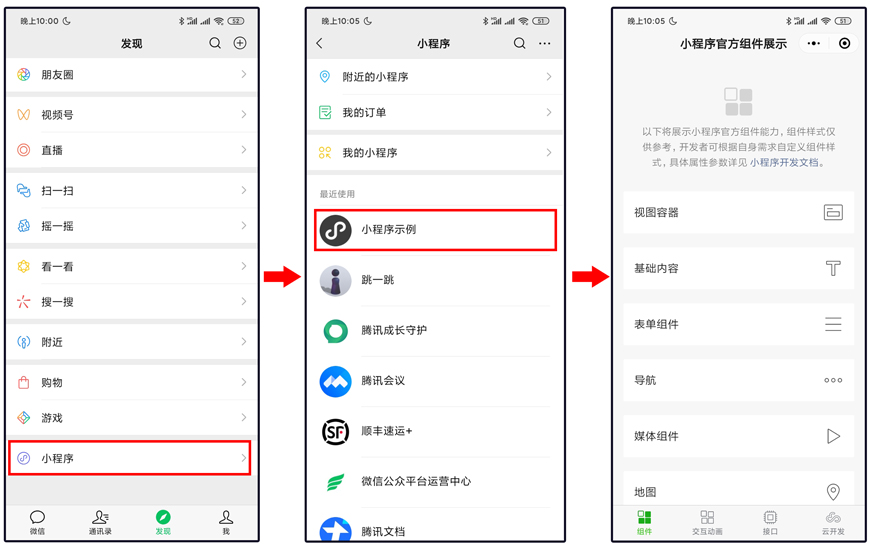
# 8、小程序是什么

打开微信 -> 发现 -> 小程序 -> 选择“最近使用” 或 搜索关键词 -> 进入小程序

也可以通过小程序码,微信扫一扫进入,如下

# 9、小程序发展历史 - 技术角度
TIP
在很久之前,移动互联网刚刚兴起的时候,我们前端做开发使用 HTML、CSS、JS 只能开发一些网页端页面或手机端的页面,这些页面有一个很明显的问题,它是不能调用操作系统的底层能力。
如:我们开发了一个移动端的网页,我们想要在网页上调用手机的通讯录这个功能是没有办法实现的,因为浏览器上有安全性的限制,它会禁止浏览器去访问通讯录。如一定要在网页上实现这样的功能就没办法,只能通过原生的 APP 应用来实现,在 IOS 下通过 Object C 的语言来开发,Android 下使用 Java 语言来开发。
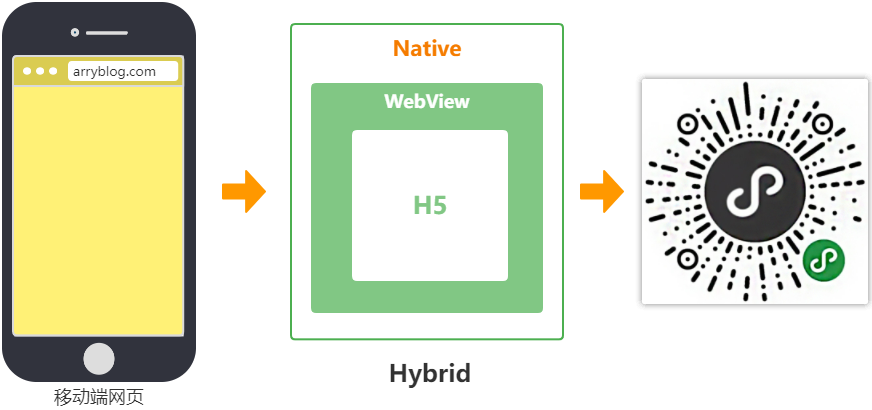
这样以来,你发现通过网页就无法实现,只能换其他的语言来实现,前端的竞争力就不是那么大了。微信在这个场景下一开始提供了 Hybrid 的方案(如下图)

# 9.1、微信的 Hybrid 方案
TIP
外层 Native(原生的微信应用,即 OC 或 Java 开发的原生 APP) 这类应用是有能力调用底层 API 的(摄像头、录音、通讯录等),微信是可以调用的 -> 在微信里边(提供了 WebView,可理解为微信内嵌了一个网页),如果只是单纯的开发一个网页是无法访问操作系统底层的 API 的。
但,将网页嵌入到微信里边,微信是有能力调用操作系统底层的 API ,微信给网页提供一些接口,这时网页间接的也能去调用操作系统的 API 了,这就是微信提出的 Hybrid 的方案,这也是微信的公众号、订阅号在用的一个方案。
有了 Hybrid 这个方案后,就可以实现在微信里边运行网页并唤起通讯录、摄像头等实现这些功能的(之前直接通过网页时无法实现的,但借助微信就可以实现),这样做的好处是:以前的前端工程师如果要开发一个类似 Native 原生的应用是没有能力开发的,有了 Hybrid 的基础就可以实现调用摄像头、录音、通讯录等功能,前端也可以开发出类似 Native 的原生应用,微信之前是基于 Hybrid 的方案,可以让前端有更多的能力做更多的事情。
# 9.2、微信小程序的技术诞生
TIP
但 Hybrid 的方案有一个潜在的问题,毕竟我们还是在开发一个网页,网页的性能肯定是不能和原生的应用相匹敌的。也就是说我们开发的公众号、订阅号它的用户体验是没有办法和原生应用相媲美的,我们是有能力去开发这些功能了,这些功能的体验并不是特别的好,于是在这个基础上微信就提出了 “微信小程序” 这个概念。
微信小程序它允许我们按照以前写 H5 这样页面的方式继续编写代码,可以书写 HTML、CSS、JS,允许我们按照以前前端类似的语法继续编写代码。
但,它底层运行的环境不再是一个网页的环境了,它对运行环境做了一个非常大的优化和改进,能够让这些代码非常快的执行,极大的提升了用户体验。
有了小程序之后前端能做到的是:通过编写 HTML、CSS、JS 代码实现一个和原生应用功能性能非常类似的一个应用。这就是小程序带来的行业变革,小程序发展起来之后,它的开发成本相对原生 APP 更低,发布成本也更低。因此很多没有必要使用原生应用去开发的小应用,就开始使用小程序的方案去做了技术的替换。
# 9.3、小程序的本质
TIP
小程序本质上还是一个 Hybrid 应用(即混合模式应用)
渲染界面的技术有三种
- 用纯客户端原生技术来渲染
- 用纯 Web 技术来渲染
- 介于客户端原生技术与 Web 技术之间的,互相结合各自特点的技术(统称 Hybrid 技术)来渲染
小程序的宿主
小程序的宿主是微信,所以不太可能用纯客户端原生技术来编写小程序 。如果这么做,那小程序代码需要与微信代码一起编包,跟随微信发版本,这种方式跟开发节奏必然都是不对的。因此,我们需要像 Web 技术那样,有一份随时可更新的资源包放在云端,通过下载到本地,动态执行后即可渲染出界面。
但是,如果用纯 Web 技术来渲染小程序,在一些有复杂交互的页面上可能会面临一些性能问题,这是因为在 Web 技术中,UI 渲染跟 JavaScript 的脚本执行都在一个单线程中执行,这就容易导致一些逻辑任务抢占 UI 渲染的资源。
最终,小程序选择了类似于微信 JSSDK 这样的 Hybrid 技术,界面主要由成熟的 Web 技术渲染,定义了一套内置组件以统一体验,并且提供一些基础和通用的能力,辅之以大量的接口提供丰富的客户端原生能力。同时,每个小程序页面都是用不同的 WebView 去渲染,这样可以提供更好的交互体验,更贴近原生体验,也避免了单个 WebView 的任务过于繁重。
开发者上传代码时,微信开发者工具直接将本地的代码文件提交到后台,由后台进行编译打包。在渲染层使用的各类组件,在逻辑层使用的各类 API 都是小程序基础库提供的,用户在使用小程序时会先载入基础库,接着会从 CDN 服务器下载小程序代码包再载入业务代码,最后完成小程序首页初始化。此后,如果小程序代码包未更新且还被保留在缓存中,则下载小程序代码包的步骤会被跳过。
小程序这一套全新的系统使得所有的开发者都能做到
- 快速的加载
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
# 9.4、为什么叫做小程序,小在哪里
TIP
我们知道,小程序的入口是在微信中。如果一个程序特别大,微信去加载这个程序就会很慢,这就会整体的去降低微信的用户体验。
为了避免这种情况,微信团队要求,我们在微信里写的这种小程序,它的大小不能超过一定大小。早年不能超过 2MB,现在官方已经大的升级和调整,单个分包/主包大小不能超过 2M,整个小程序所有分包大小不超过 20M(详细查看官方文档解读 (opens new window))
这样我们就明白了,为什么小程序叫做小程序了,因为它的体积是受限制的。我们也就知道了很多大平台的小程序的功能没有 APP 或 网页端的功能那么完整的原因,毕竟大小有限,很多不是必须的功能都会去掉。
因此,小程序使得我们前端工程师有能力去开发和原生应用体验类似的小应用了,极大的扩展了前端工程师的开发能力。
# 9.5、学习小程序的前置技术储备
TIP
- HTML/HTML5 常用标签
- CSS/CSS3 常用的主流布局
- JavaScript 核心基础 + ES6 新特性 + 模块化、组件化
- 如果你有 Vue 的开发经验更好,小程序的语法与 Vue 很相似(有找到初恋的感觉)
# 二、小程序开发环境准备和基础信息配置
TIP
完成微信公众平台小程序的账号注册,基础环境信息的配置
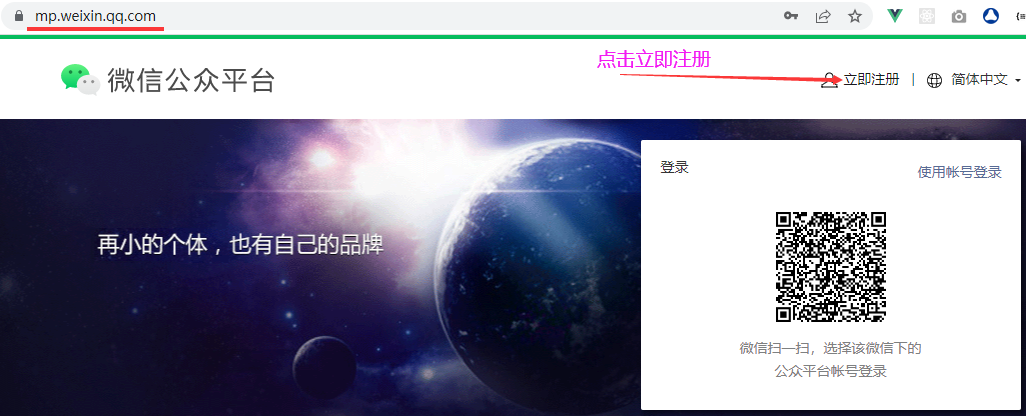
# 1、小程序账号注册
- ①、进入微信公众平台地址:https://mp.weixin.qq.com/ (opens new window)


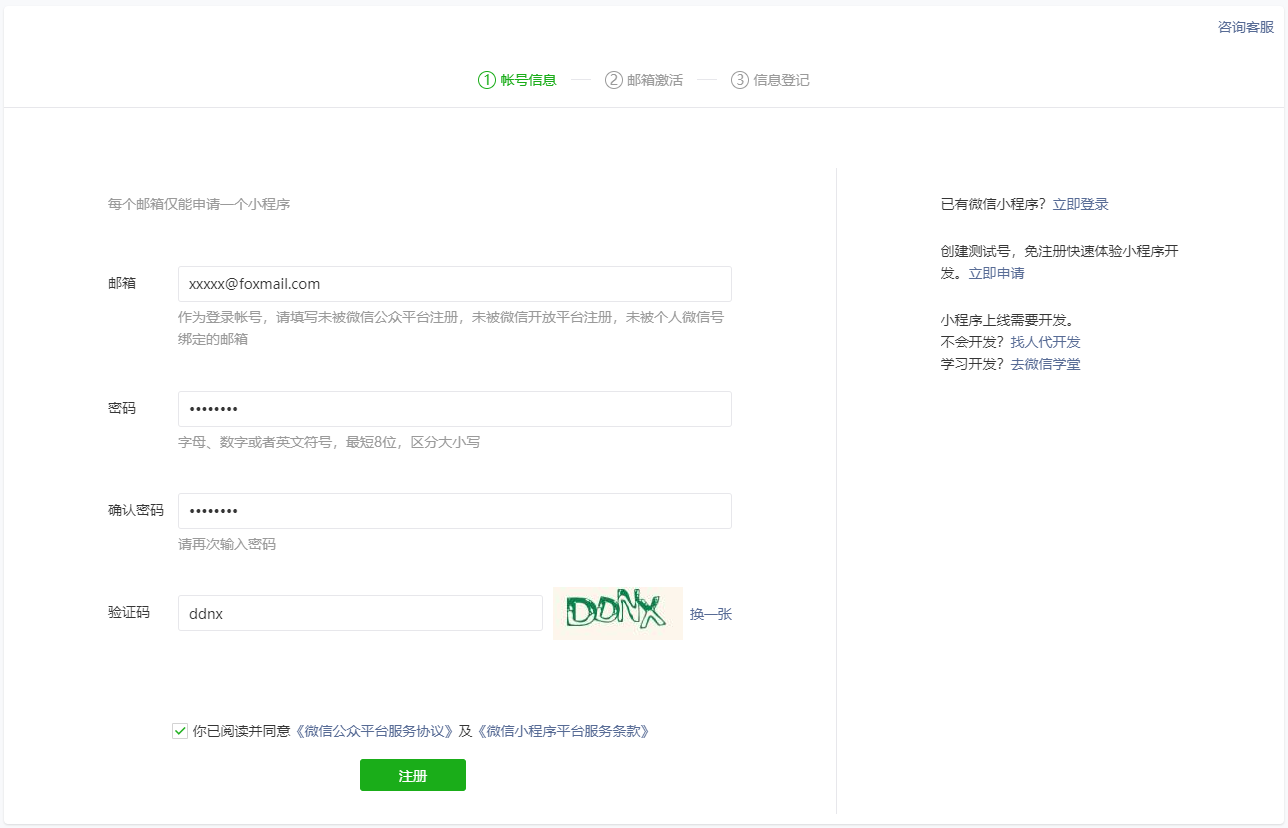
- ②、填写账号信息

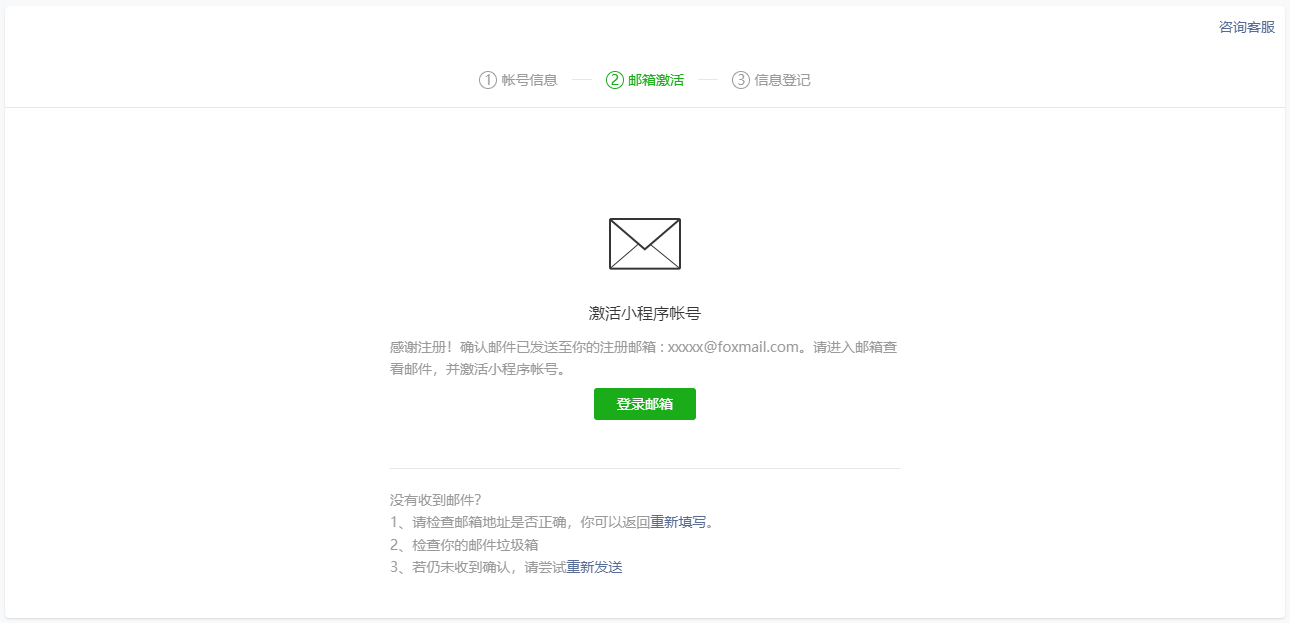
- ③、邮箱激活

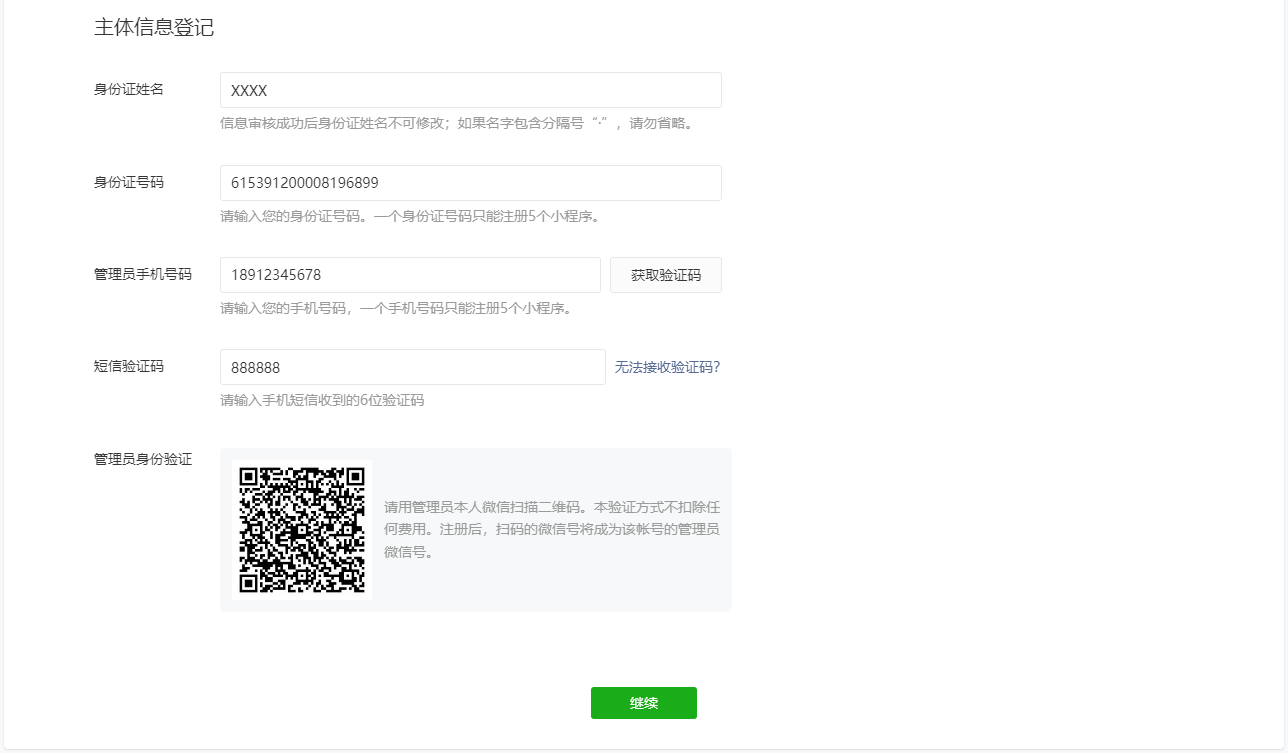
- ④、用户信息登记

继续填写并完成 “个人信息登记”

管理员身份验证
微信扫码,进行微信小程序注册身份确认 -> 点击 ”确定“ -> 成功后,微信中显示 ”你的身份已验证“ (如下图)
注:以上填写的 “主体信息登记内容” 需要和微信实名认证的信息一致才行

微信扫码验证完成后,在平台中点击 ”继续“ 按钮 -> 验证信息通过 -> 平台显示 ”信息提交成“ -> 前往小程序即完成了注册流程。
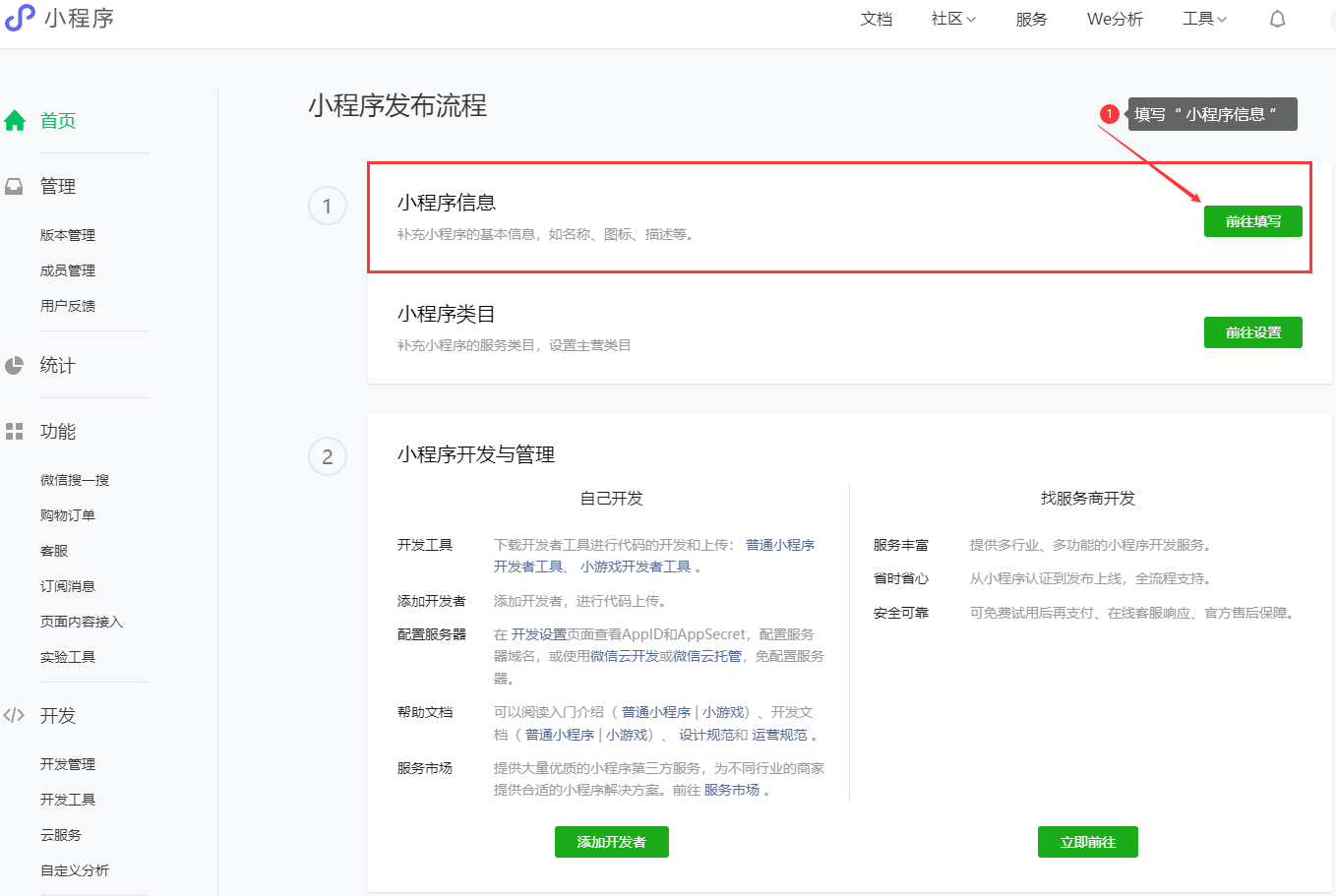
# 2、小程序发布流程 - 补充基本信息

- ①、填写小程序信息

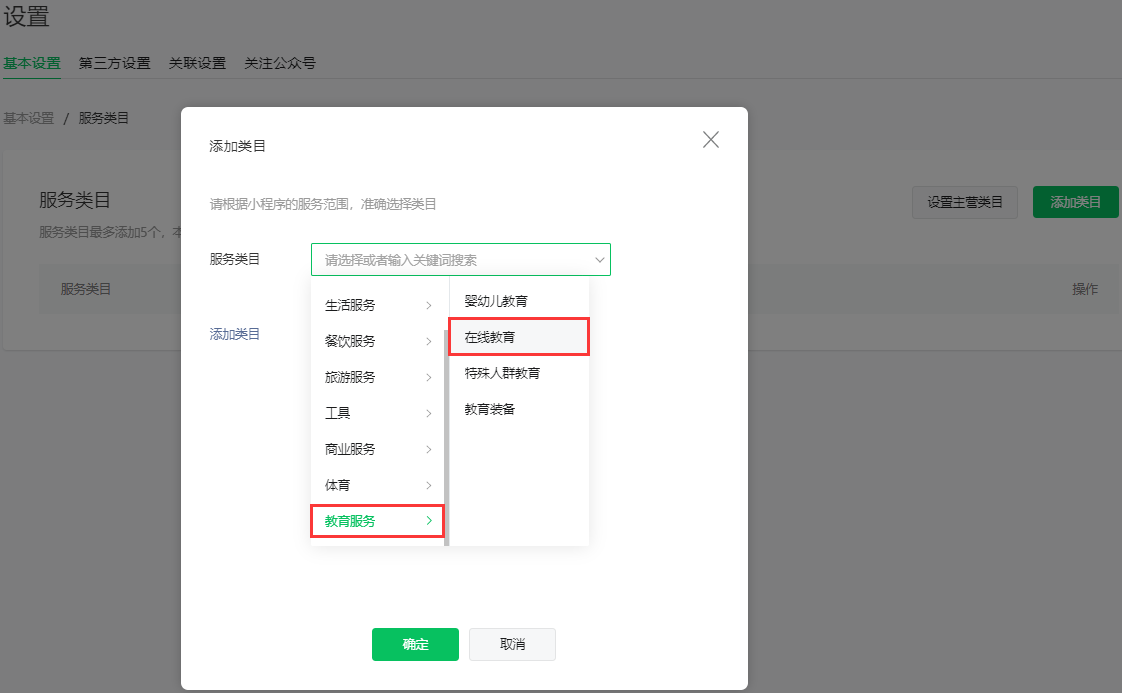
- ②、填写小程序类目

- ③、选择添加小程序服务类目

添加类目成功后,显示 “已通过”

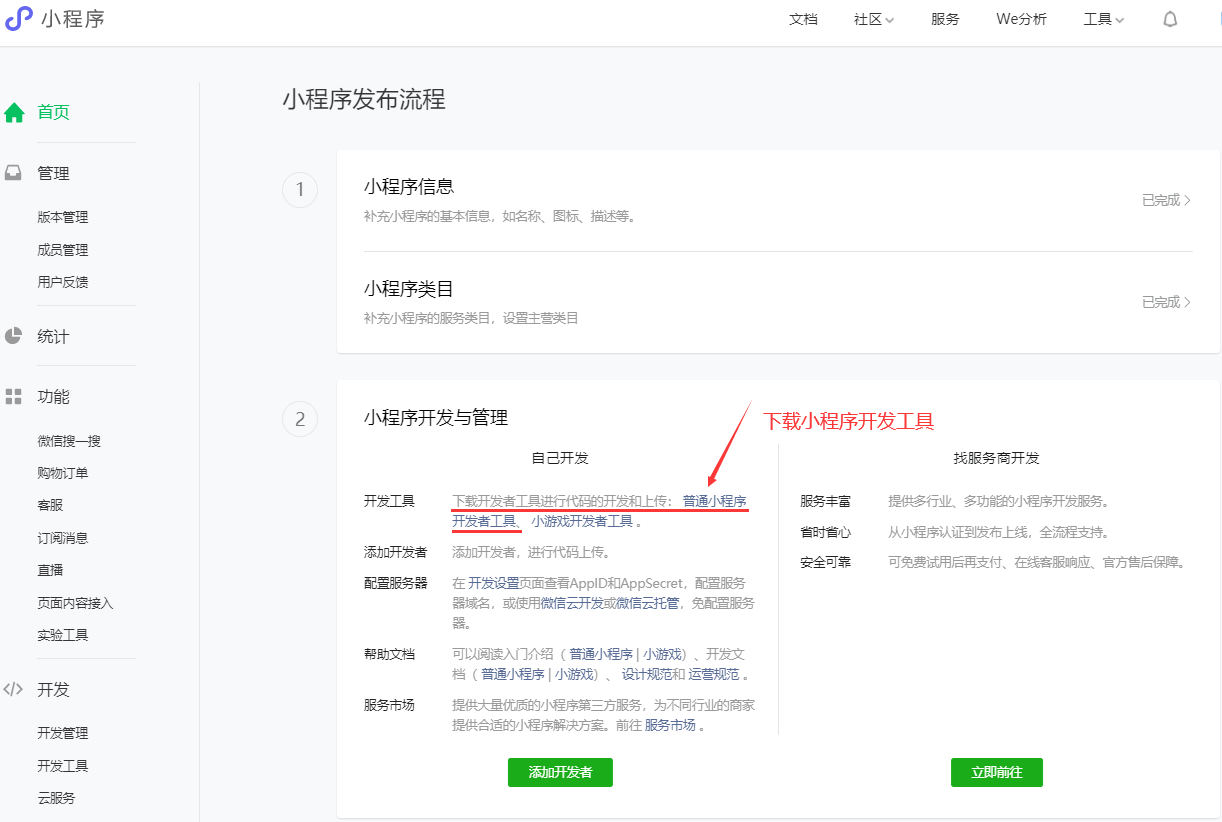
# 3、小程序开发工具下载、安装
①、在小程序平台首页中,找到小程序开发工具下载入口

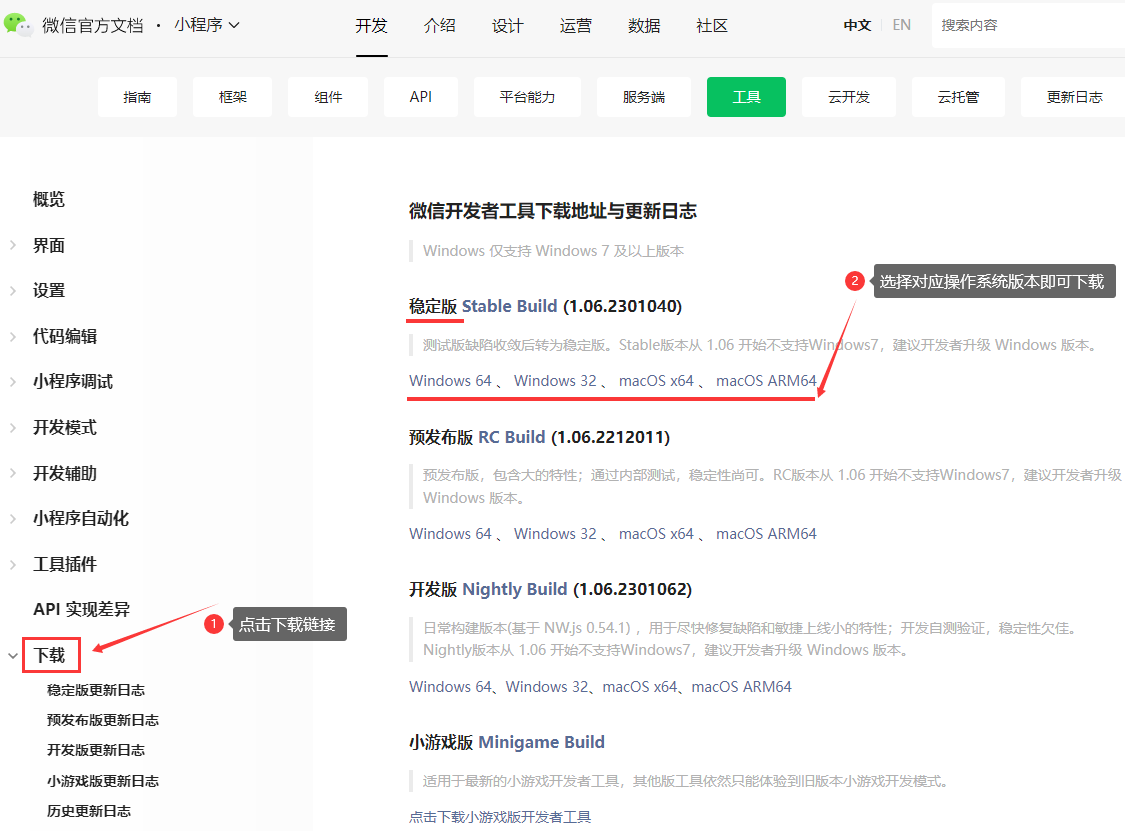
②、下载稳定版的微信开发者工具

③、安装小程序开发者工具
将小程序安装包双击 -> 直接下一步安装即可,安装成功后,微信扫码登录即可

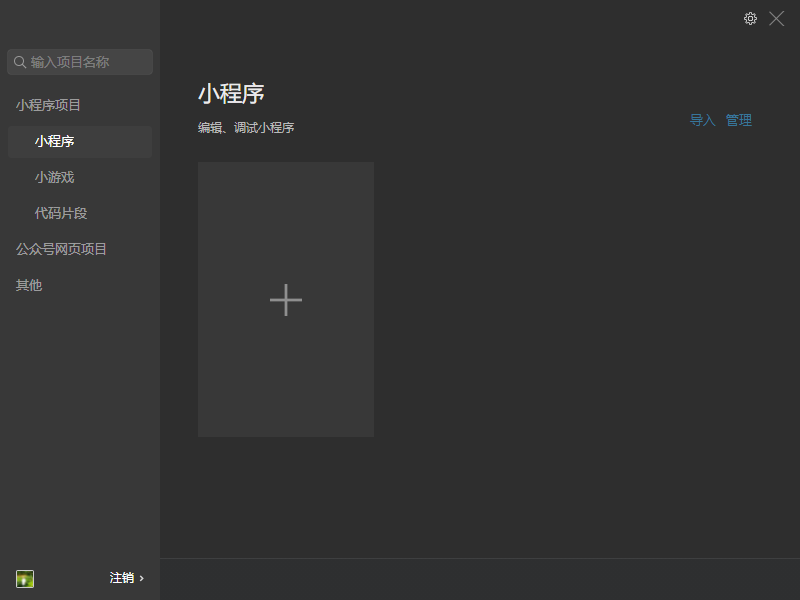
微信扫码成功后 -> 进入小程序开发者工具默认界面

# 4、小程序配置服务器
TIP
在做小程序开发过程中,还需要请求后端的 API 接口。
在小程序中如果需要请求某域名下的 API 接口地址,就必须要把域名配置在小程序的开发平台中来。
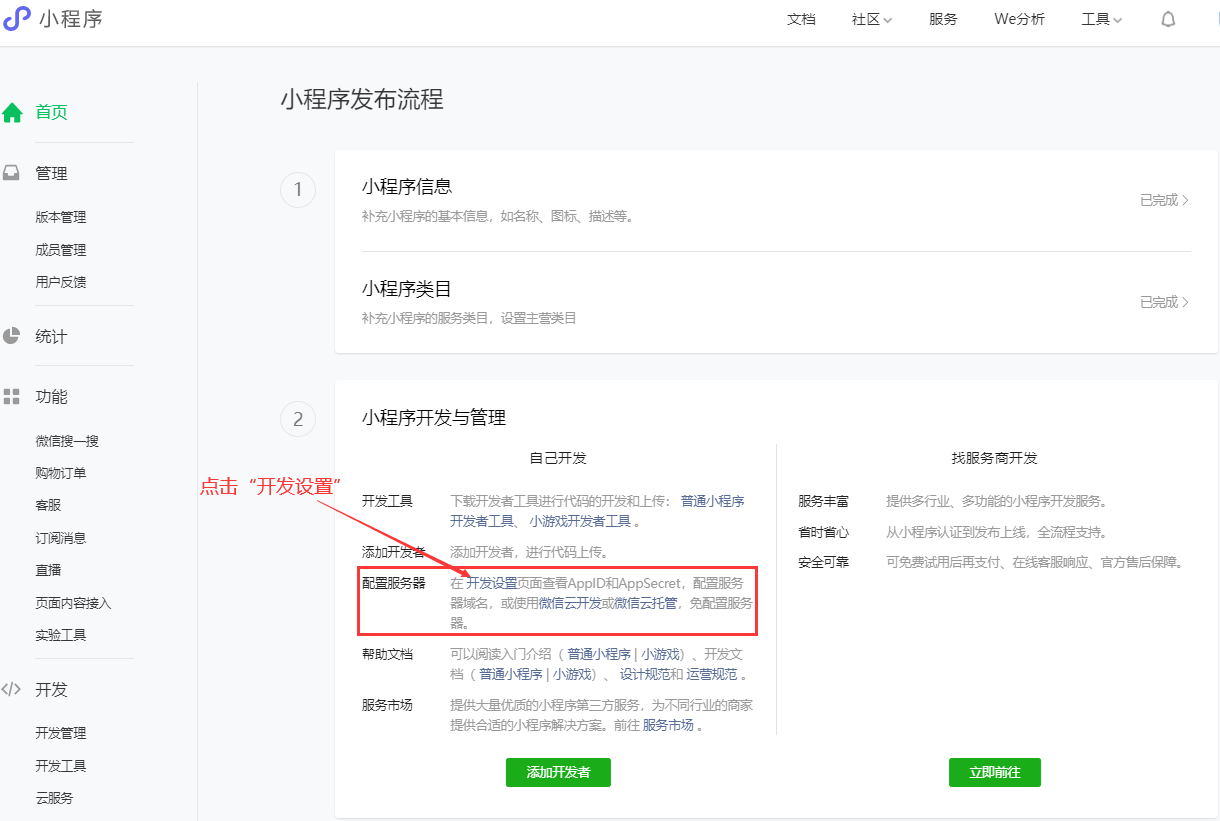
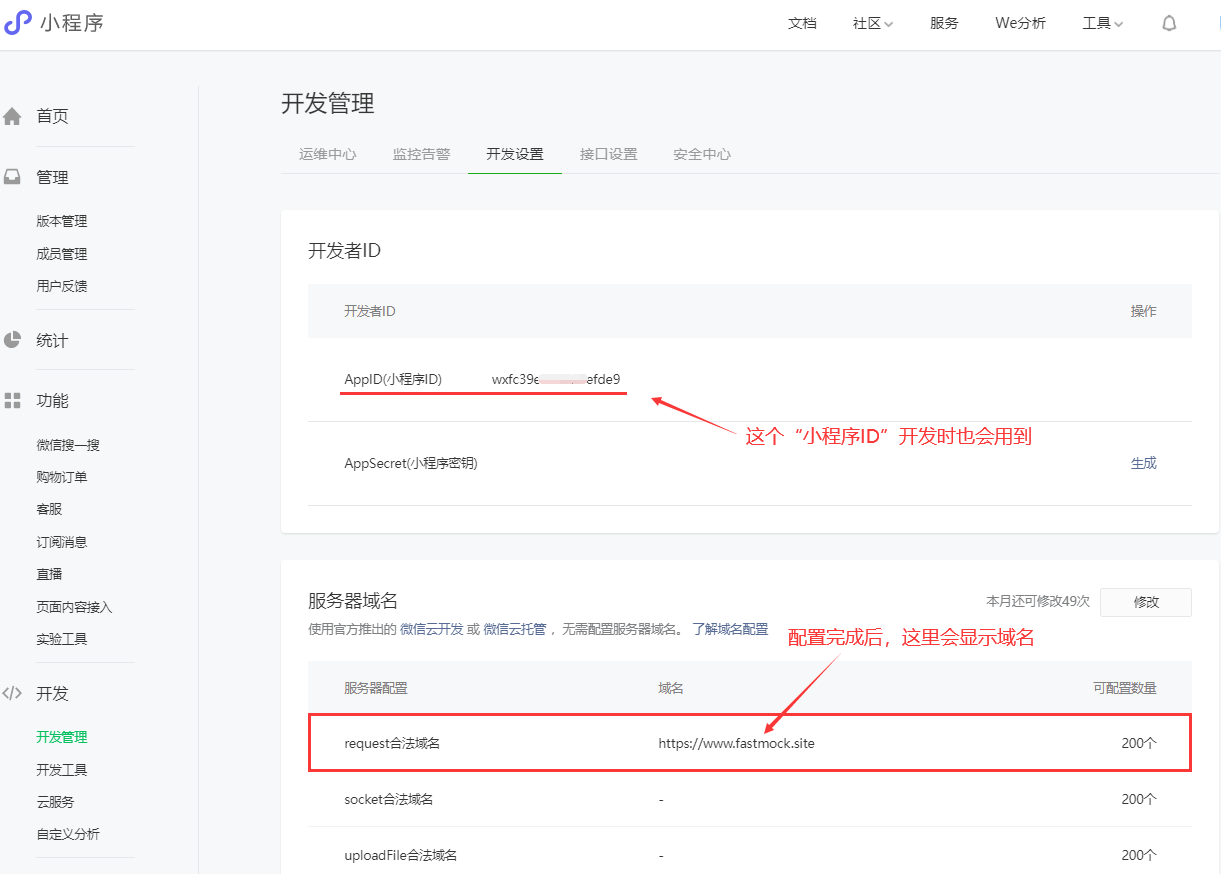
- ①、点击 ”开发设置“

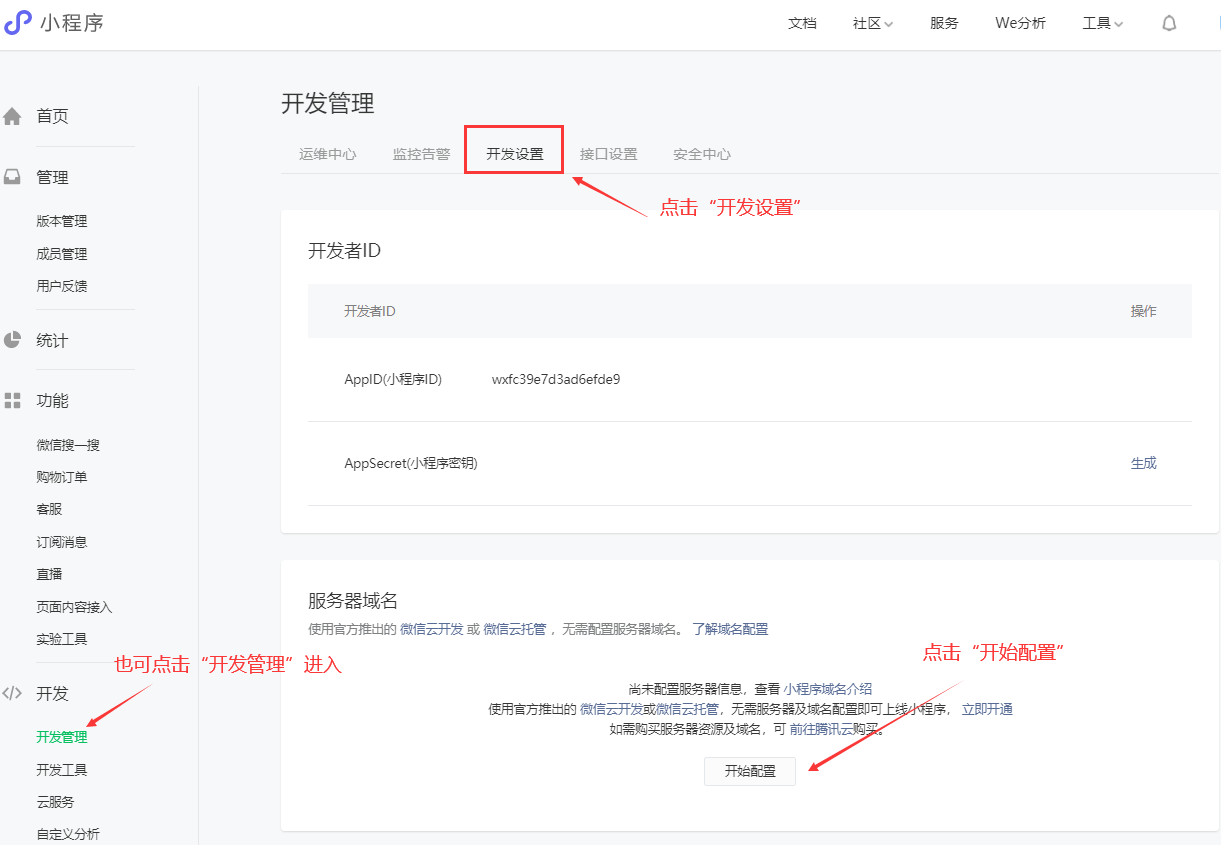
- ②、服务器域名配置

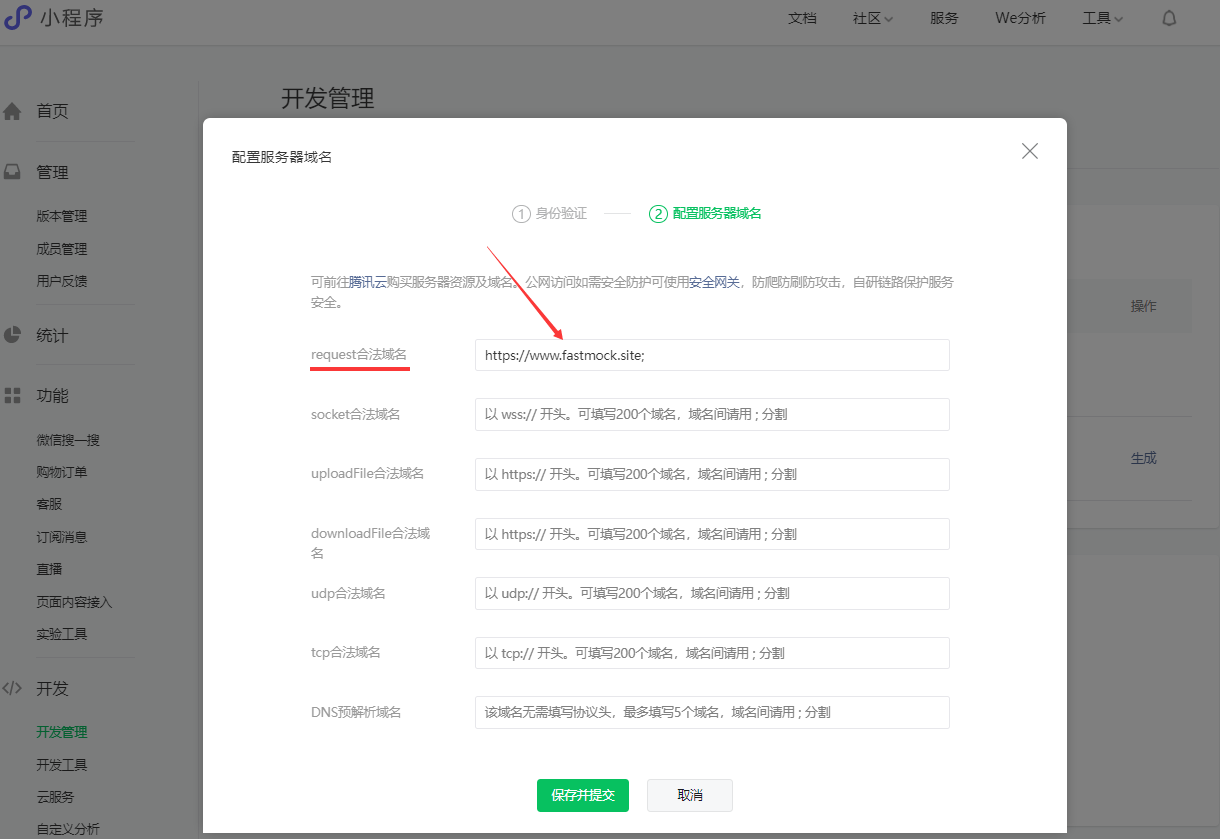
- ③、配置服务器域名 - request 合法域名

设置完成后,可查看

# 5、在线 API 接口 MOCK 平台
TIP
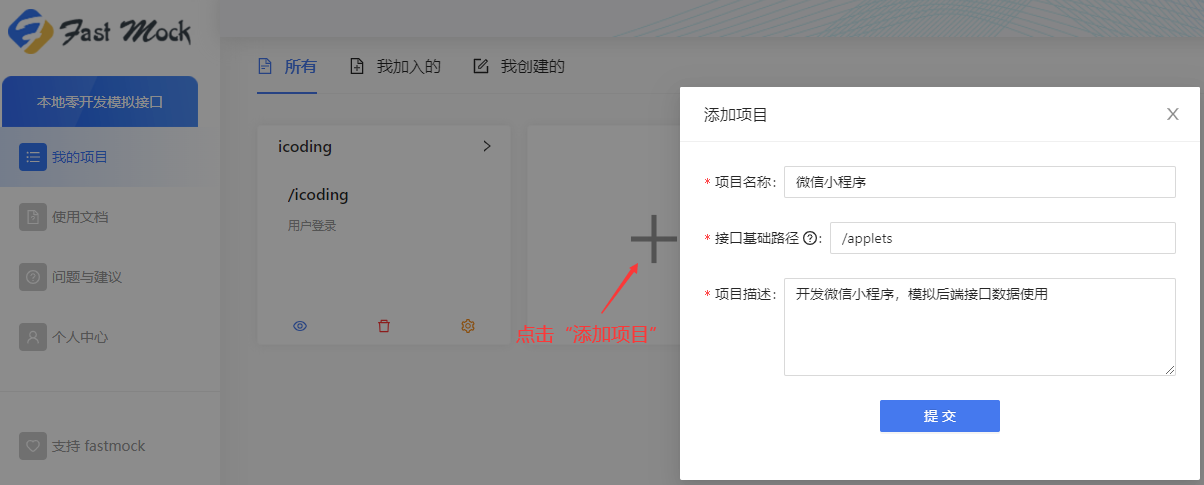
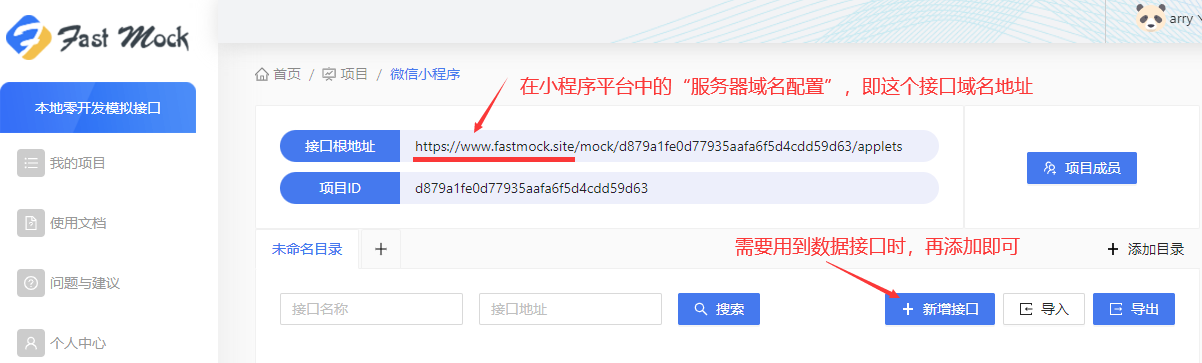
打开 FastMock 平台,注册账号 - > 创建项目 API 接口,仅用于学习阶段或后端数据接口还未出来之前(我们本次学习就将使用该方式来模拟真实的数据接口)
FastMock 官方网站地址:https://www.fastmock.site (opens new window)

添加项目

了解 FastMock 的基础使用

# 三、创建第一个微信小程序工程
TIP
快速了解,并创建第一个小程序,具体操作步骤如下
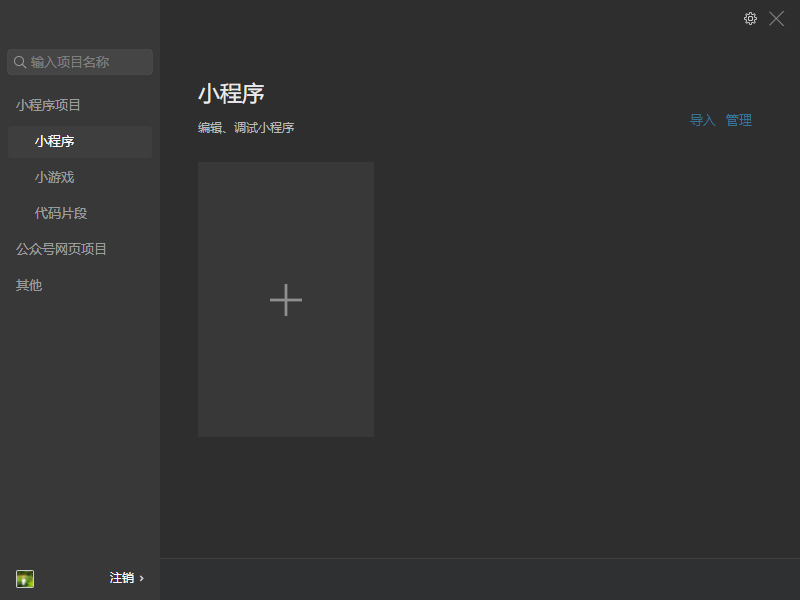
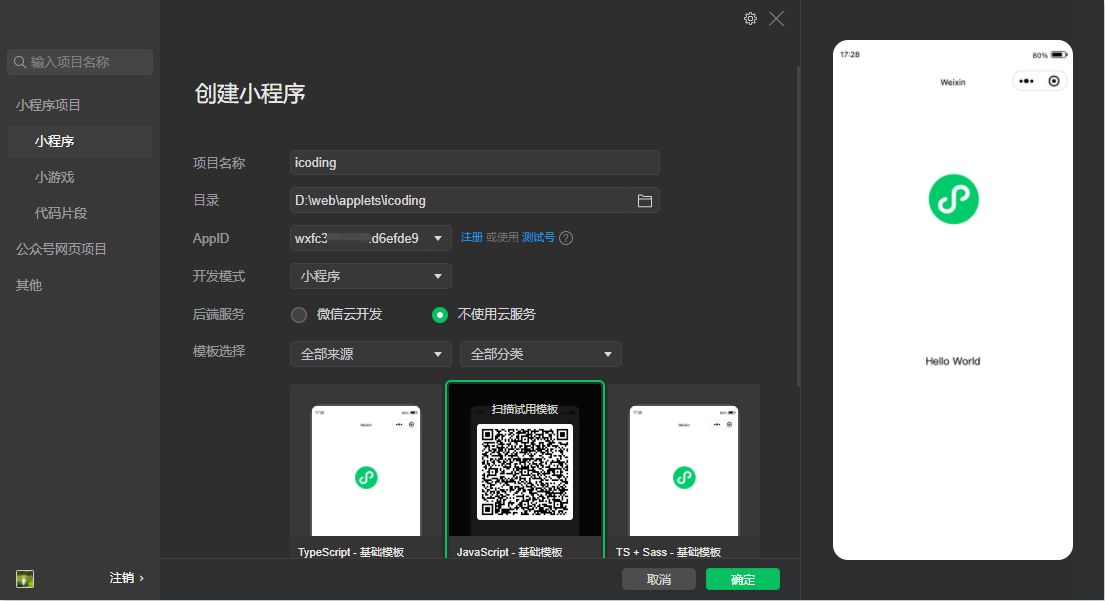
# 1、打开 ”微信开发者工具“
创建小程序 -> 填写基础信息(如下)

# 2、创建小程序工程 - 注意事项
TIP
- ①、项目名称:使用英文名,符合语义化即可
- ②、目录:不要有中文,Win 不建议存放 C 盘
- ③、AppID:登录小程序开发者平台 -> 开发,开发管理 -> 开发设置 -> 开发者 ID -> 复制 “AppID(小程序 ID)” 即可
- ④、开发模式:选择 “小程序”
- ⑤、后端服务:选择 “不使用云服务” ,使用自己的服务(学习阶段推荐,我们将使用 FastMock 模拟 API 数据接口)实际开发中根据项目需求即可
- ⑥、模板选择:“JavaScript - 基础模板”,实际开发中根据项目需求即可
- ⑦、填写完毕后,点击 “确定” 即可创建 “小程序基础模板” 工程

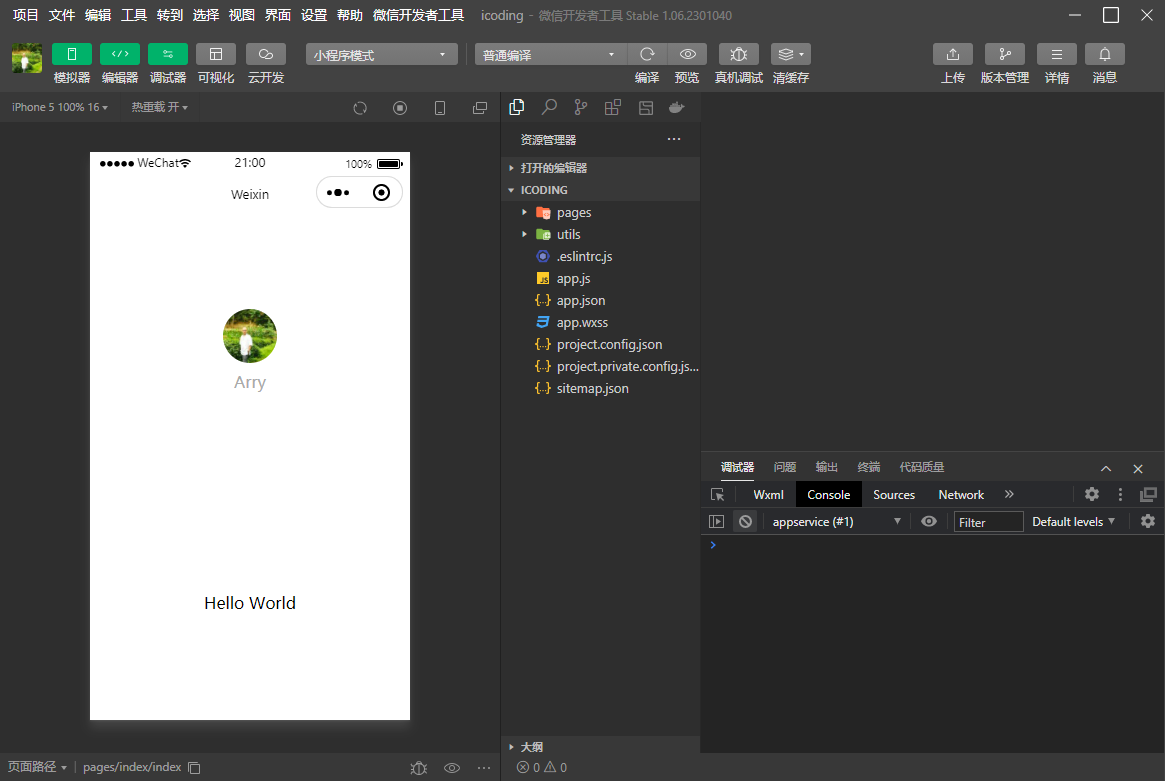
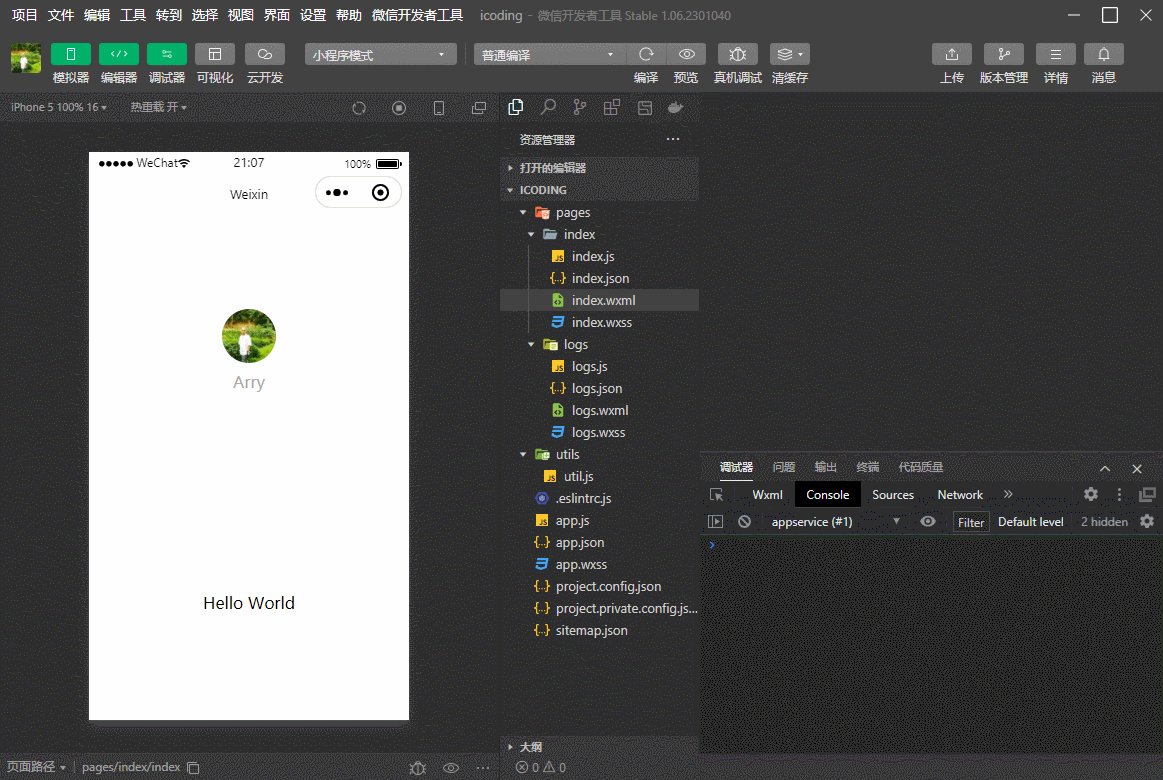
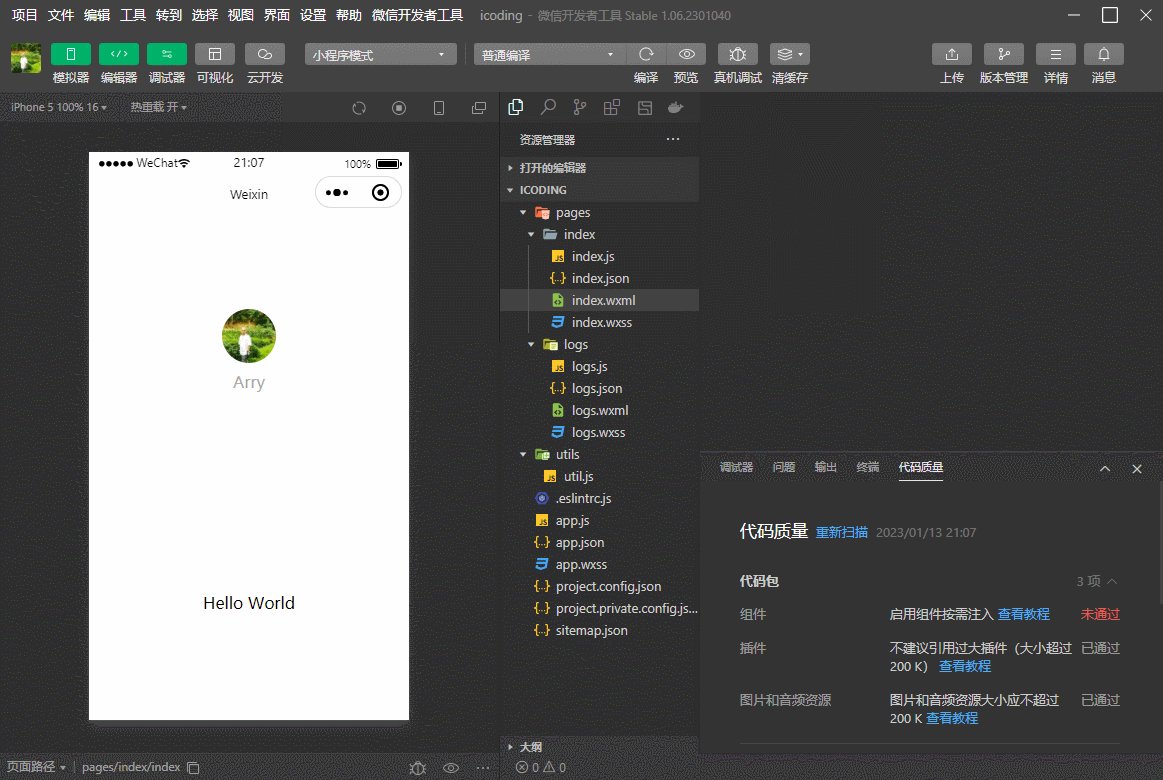
创建小程序工程完成后,可以看到默认小程序模板

# 3、微信开发者工具,默认小程序简介
TIP
快速熟悉小程序开发者工具的面板
- 开发者工具面板左侧 - 模拟器(默认小程序有两个页面,首页和日志页面)
- 开发者工具面板右侧 - 编辑器(对应小程序的源代码)
开发工具面板都全中文字样,可自行体验和测试一遍,先熟悉开发面板和各项功能操作,后边将在实践中不断的来使用。
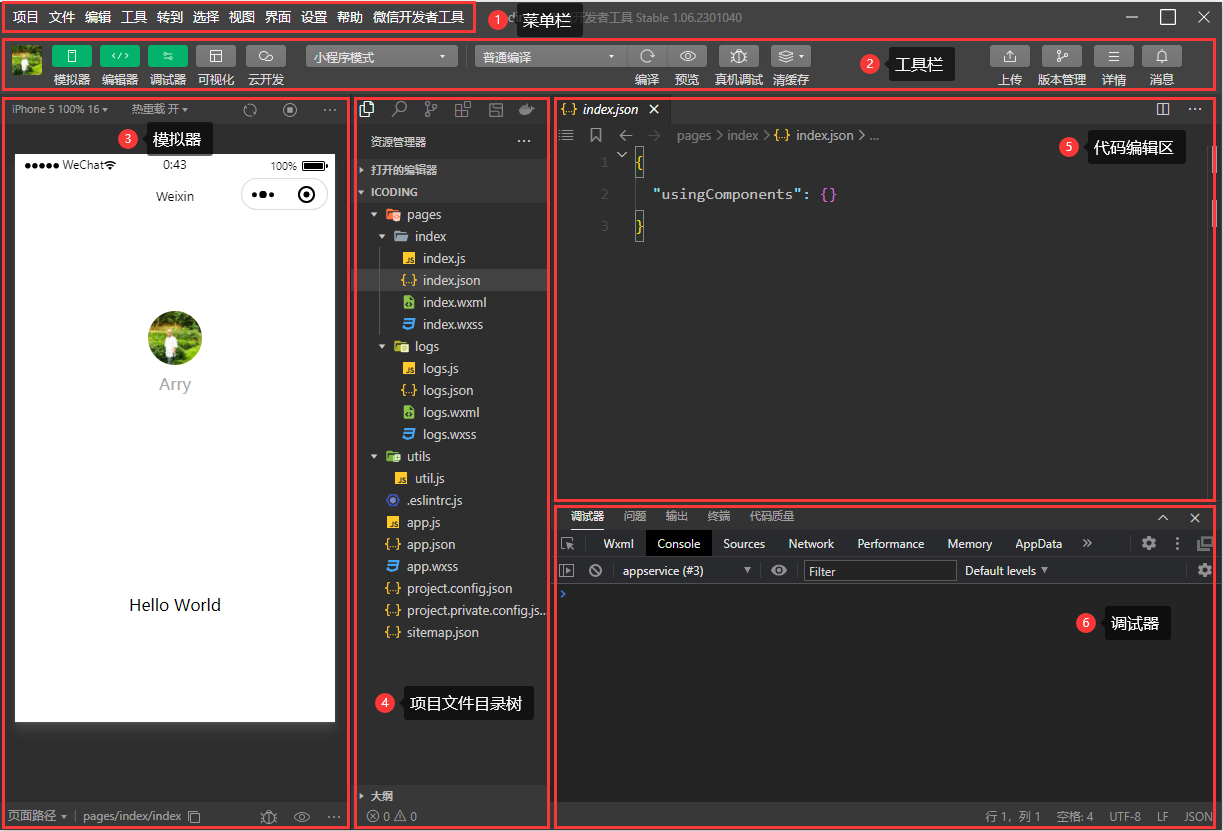
微信开发者工具 - 主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分

微信开发者工具,官方系列教程
介绍开发者工具基础功能和实践案例,解决开发过程中遇到的调试问题。使用工具,简单快速上手开发小程序。
# 4、前后台切换
TIP
工具栏中前后台切换帮助开发者模拟一些客户端的环境操作。例如:当用户从小程序中回到聊天窗口,会触发一个小程序被设置为后台的回调。
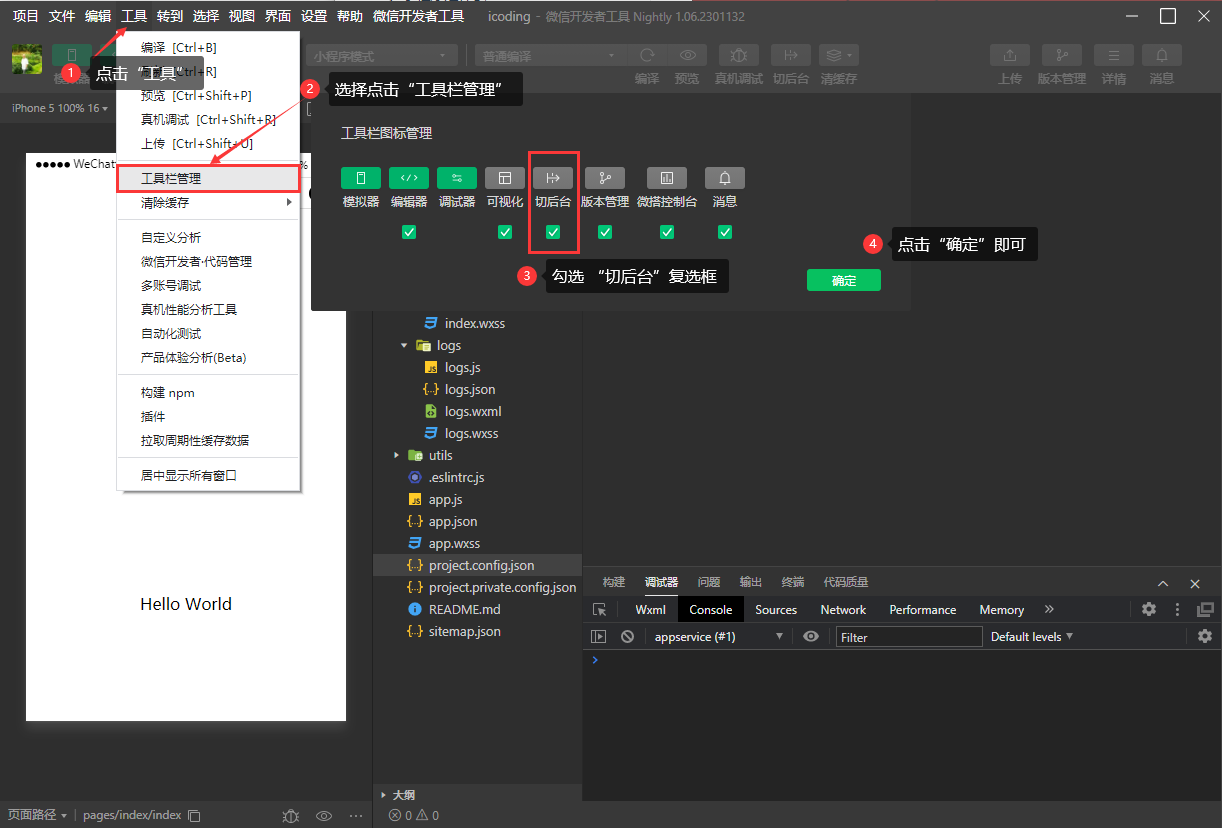
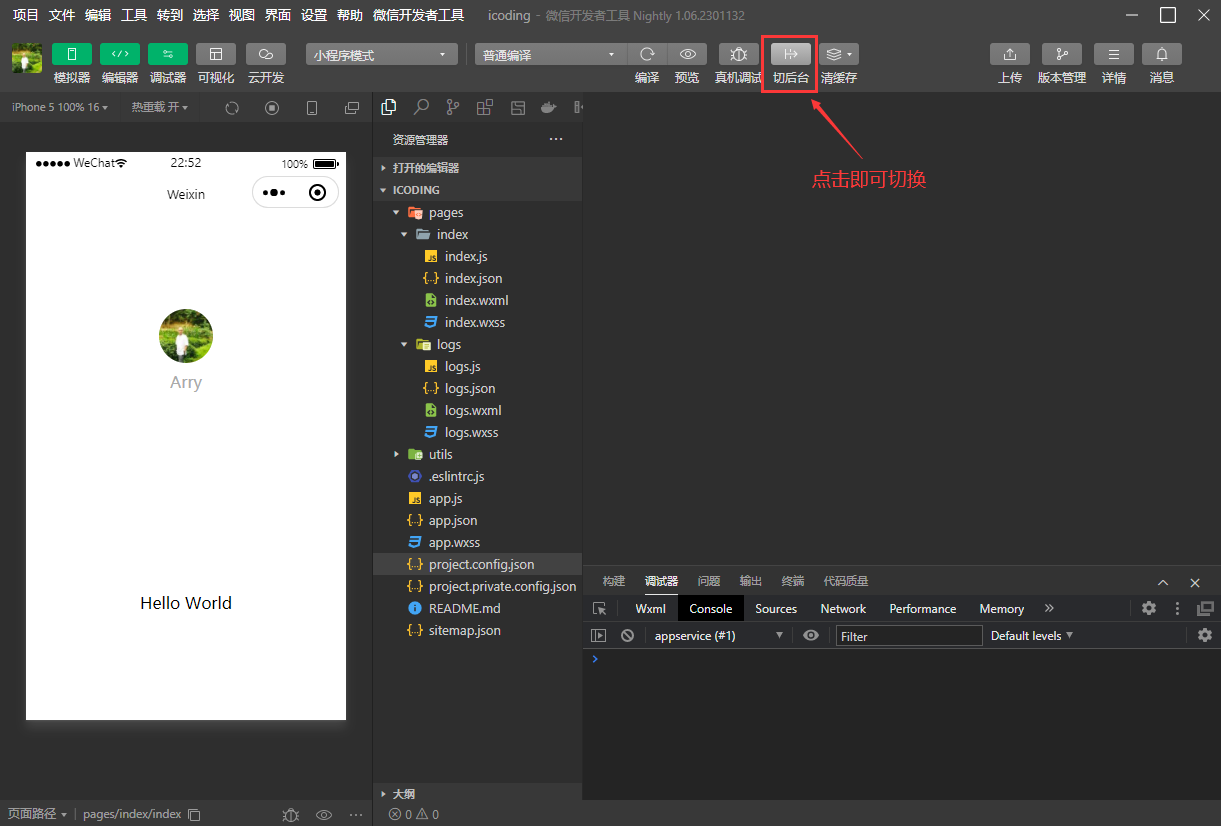
注:新版的 “微信开发工具” 工具栏中默认没有显示 “切后台/切前台” 的按钮

设置完成后,在 “微信开发工具” 的工具栏中即可看到 “切后台” 的按钮

# 四、小程序开发协作及上线流程
TIP
打开前面生成的默认小程序,我们知道了只需要在编辑器中编写或改动我们的代码,左侧的模拟器中就会实时编译和变化,对于我们开发的同学来说一般在编辑写代码,在模拟器中看效果即可。
# 1、预览 - 真机查看小程序
TIP
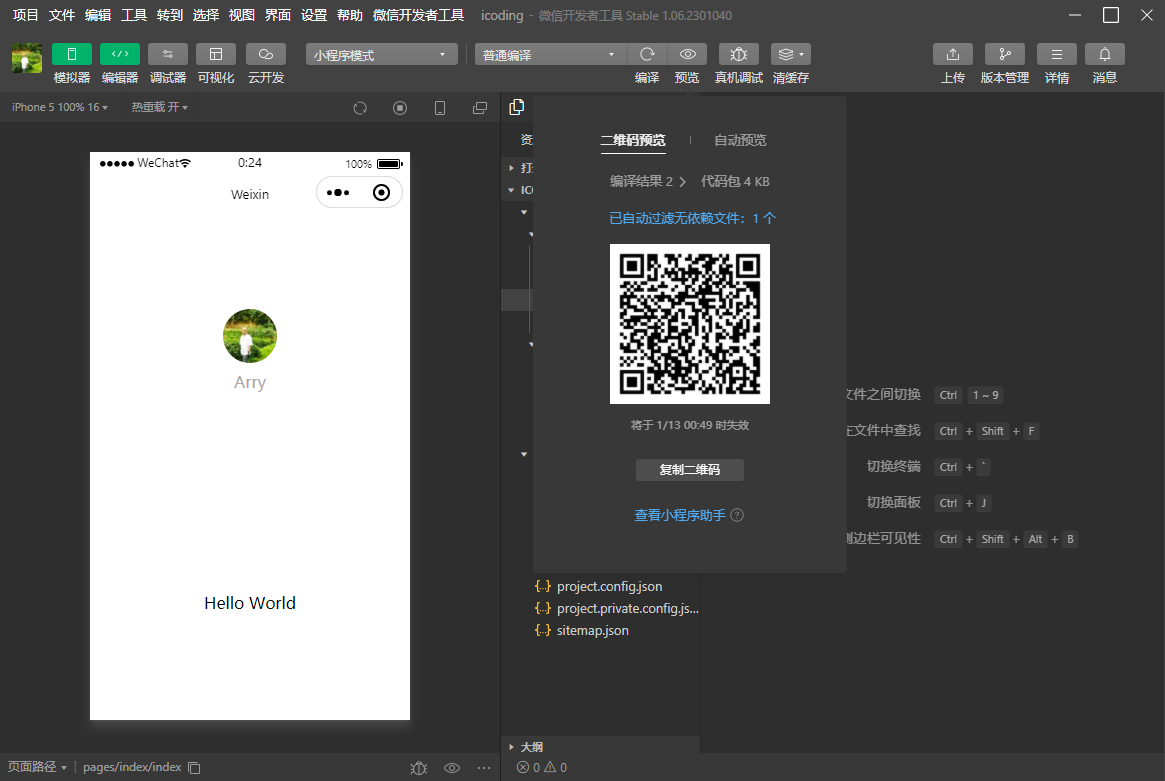
但,在模拟器上看到的效果和真正手机上效果,未必能达到完全一致。这时我们可以借助 “小程序开发者工具” 顶部的 “预览” 功能来查看。
如下:

注:
在实际开发中,除了使用左侧的模拟器,还需要使用 “预览” 功能,它能帮助我们在真机上去看到小程序真正在用户手机上运行的情况。
# 2、小程序团队协作开发
TIP
在实际企业中,项目稍微大一点都不可能是自己一个人开发,需要多人协同开发。或者我们需要参与到其他团队的小程序项目开发中去,这时就需要对应的权限,才能实现。
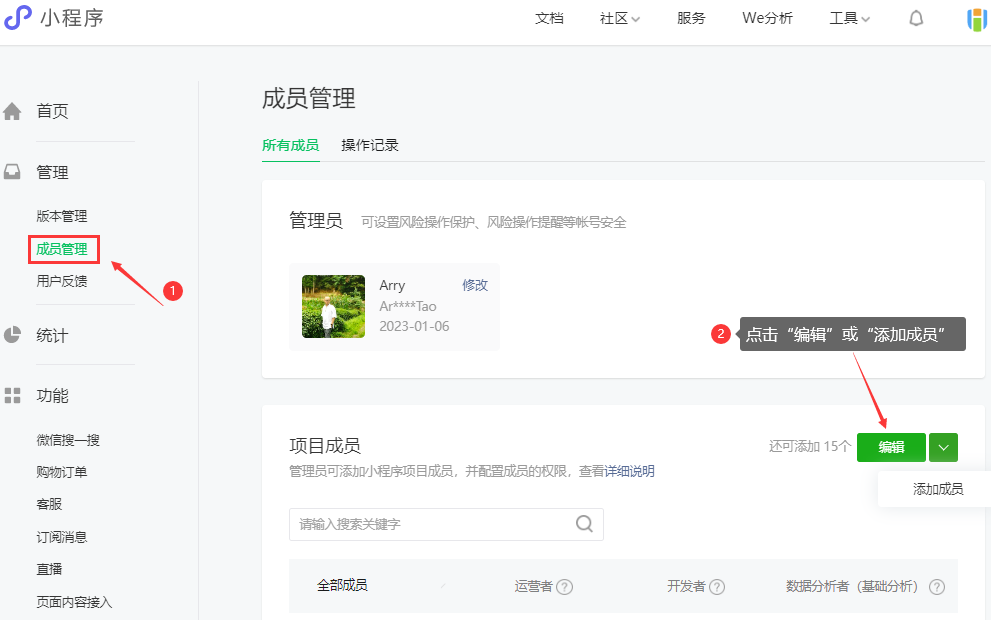
小程序开发者后台 -> 成员管理 -> 编辑 -> 添加成员 -> 勾选对应的权限,即可完成

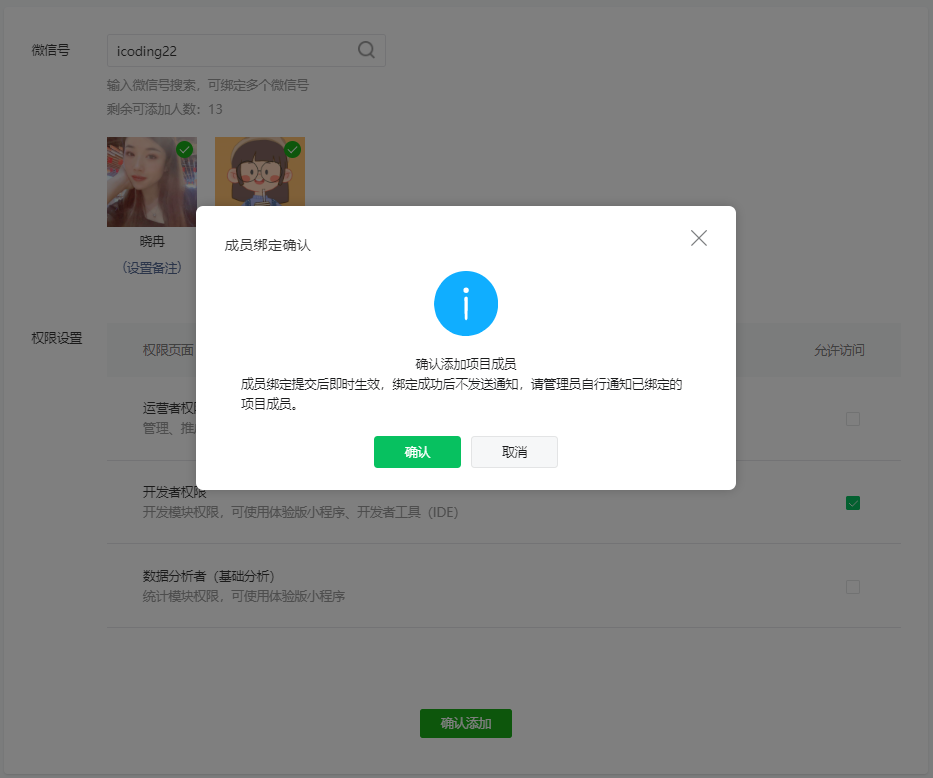
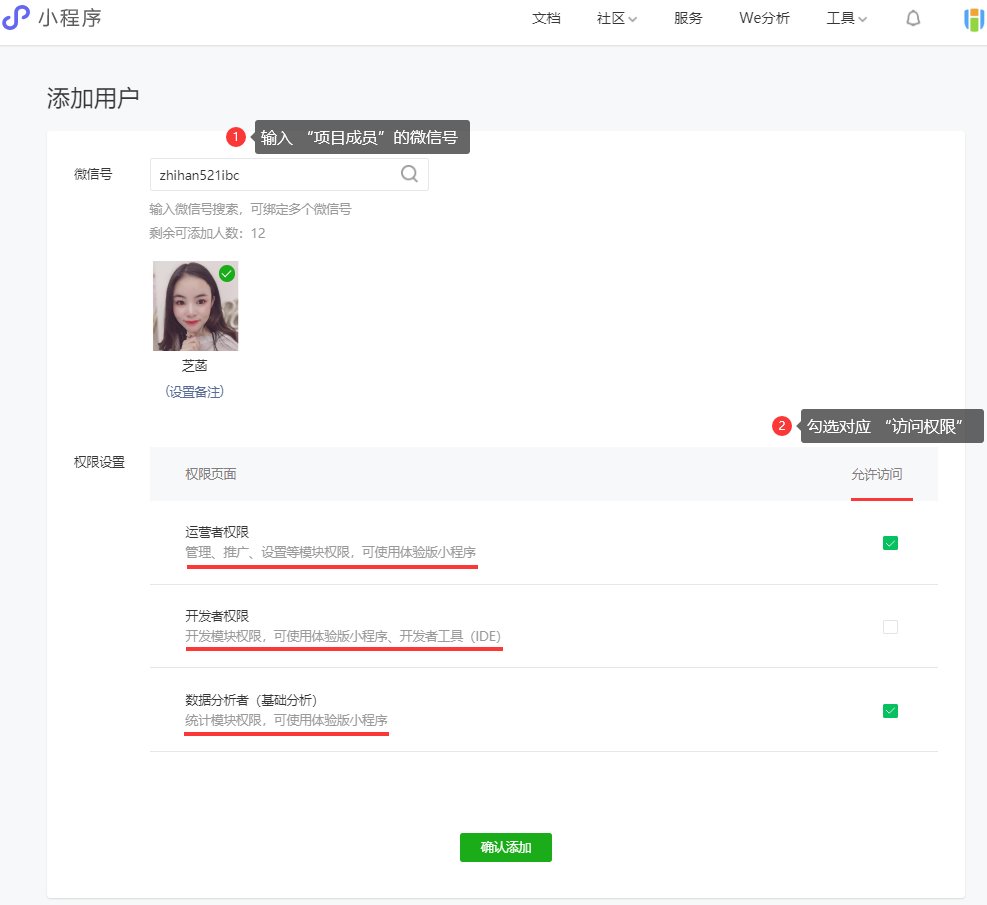
添加用户,勾选对应的权限

点击 “确认添加” 按钮 -> 再次确认即可成功

开发者权限添加成功后

# 3、发布版本
TIP
当开发结束后,我们就开始发布一个版本,这时候发布的版本不直接给终端用户来使用,而是给测试、产品、运营的同学来进行体验和测试,是否有 bug ?没有 bug 后再正式上线。
具体发布版本的步骤如下:
# 3.1、上传小程序源代码
TIP
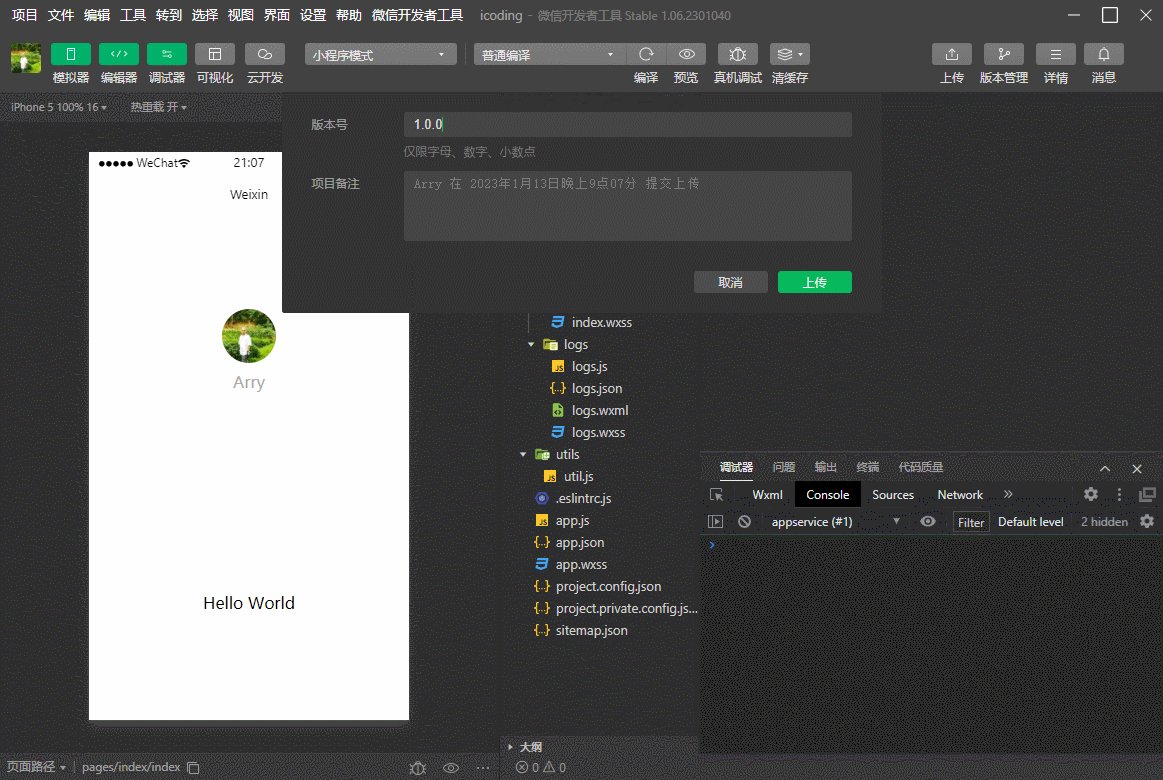
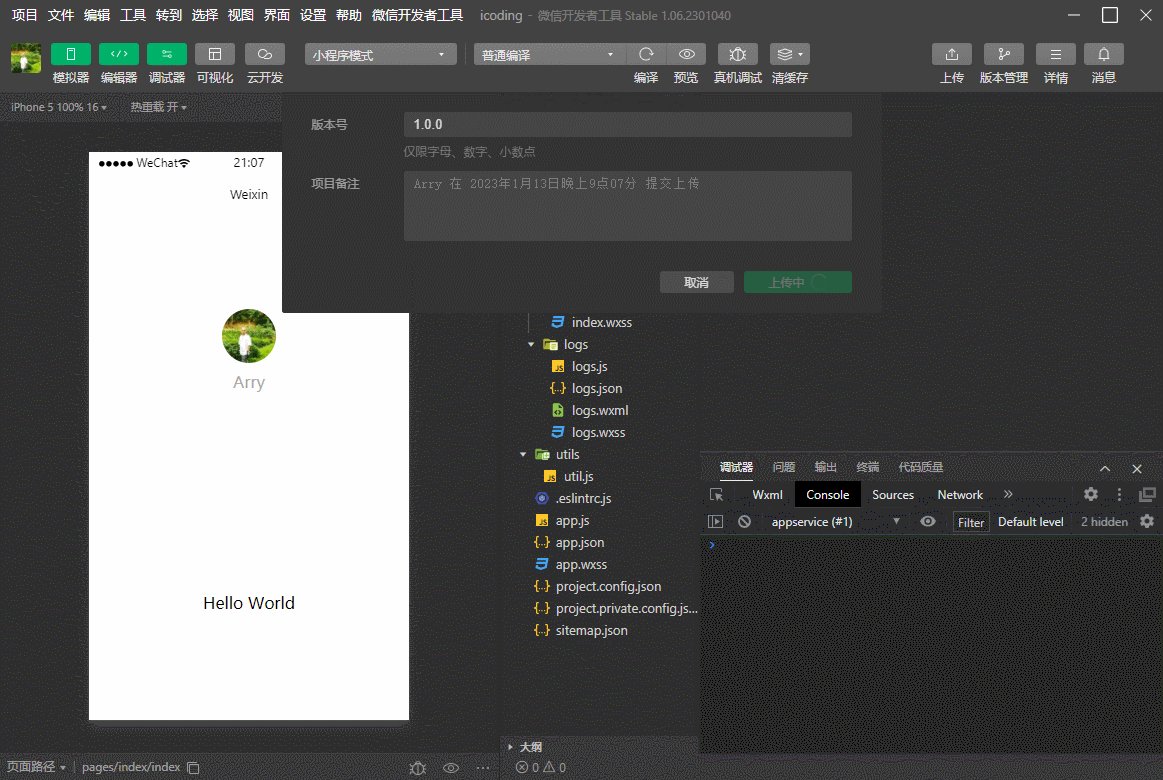
点击 “小程序开发者工具” 面板中的 “上传” 按钮 - > 根据提示,填写相关信息下一步即可

“上传” 的意义
作为开发者,我们开发完成具体的项目代码后,自我测试没有问题了,然后就将小程序的项目代码上传到小程序的后台中,即阶段性的开发就结束了。
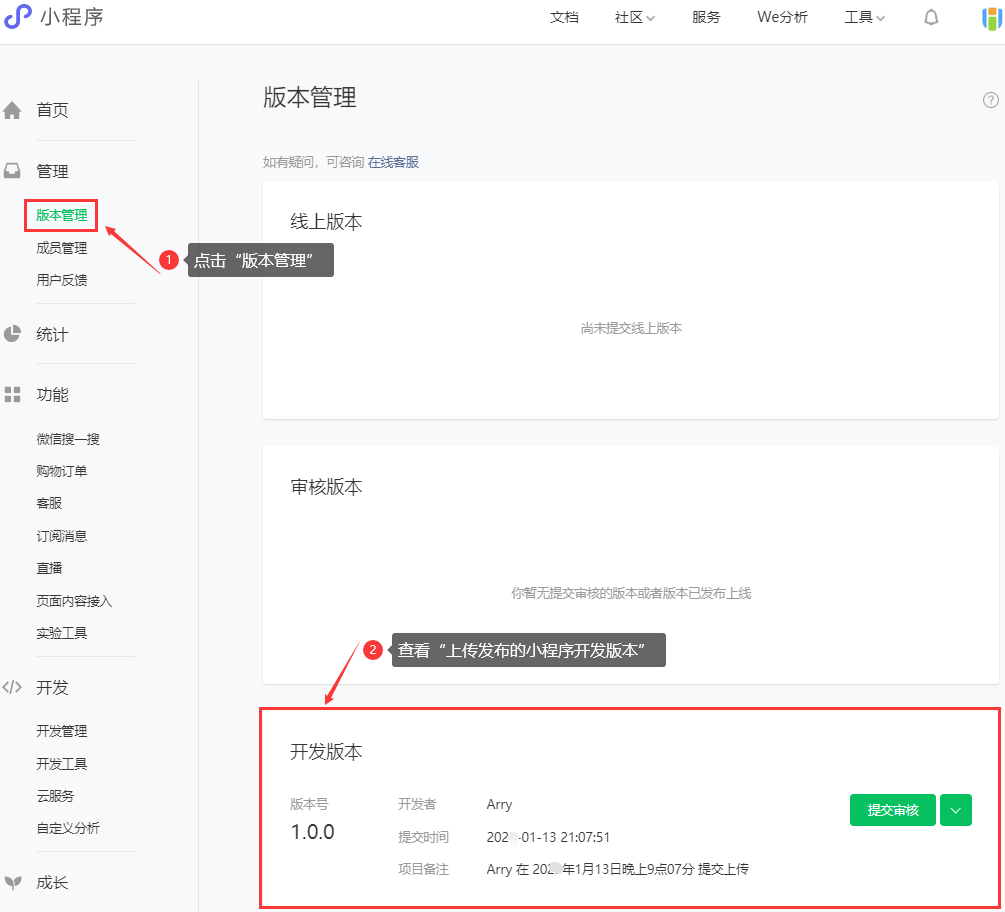
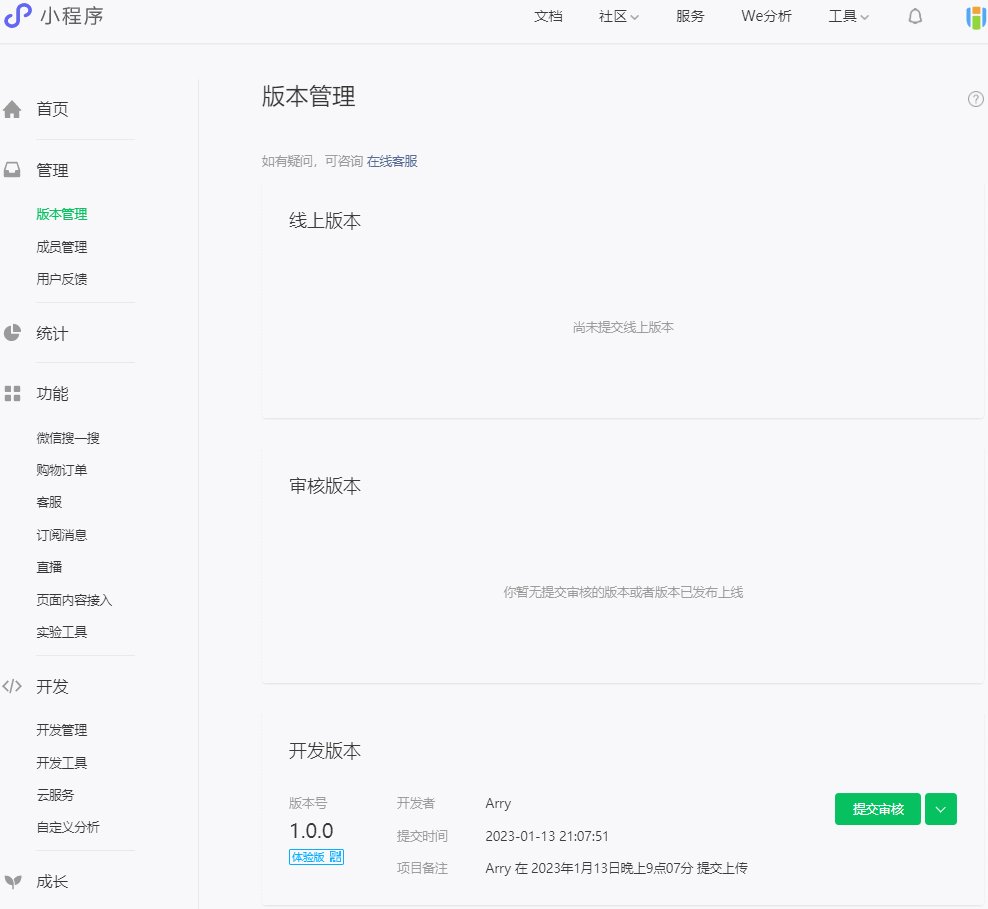
# 3.2、查看已上传的小程序版本
TIP
在小程序平台即可查看到,已上传的小程序开发版本

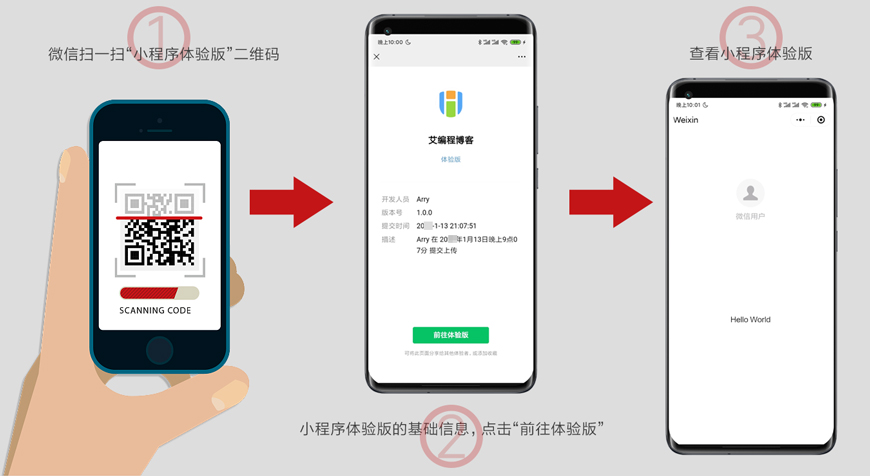
# 3.3、生成小程序的体验版本
TIP
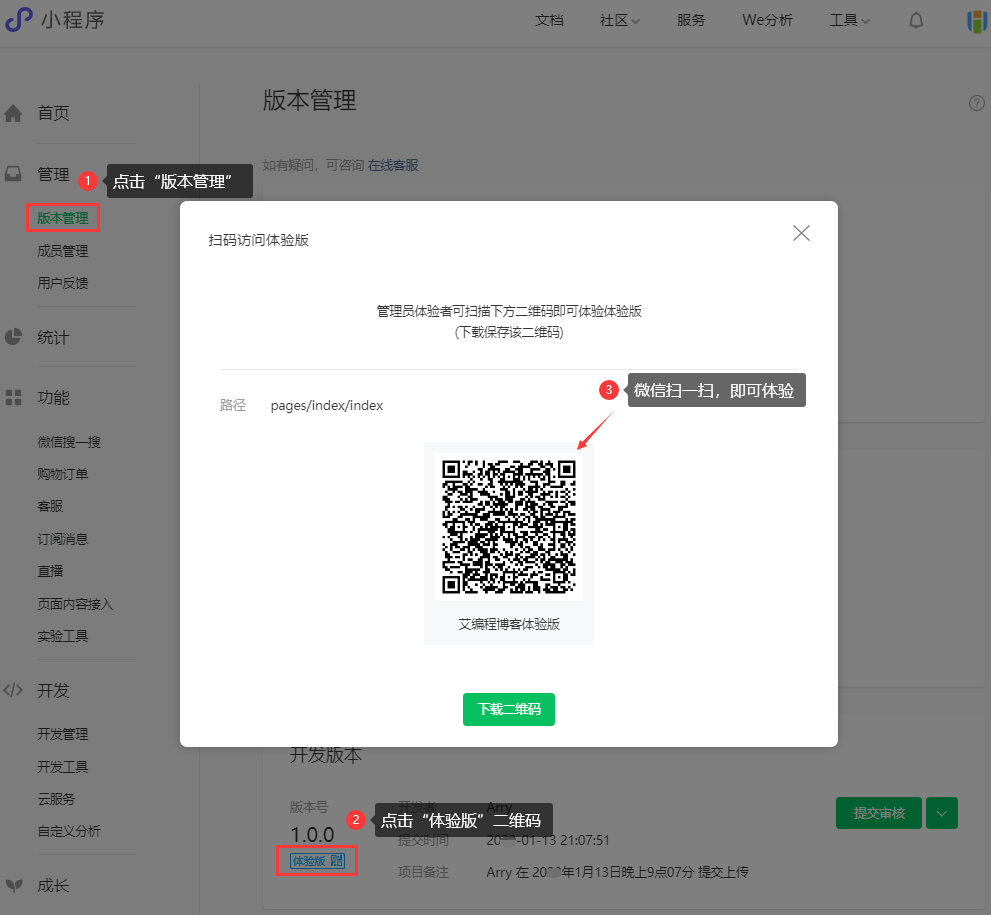
生成的体验版小程序,不对所有用户开放,只对有权限的用户访问(团队内部的测试、产品、运营的同学)扫描生成的二维码即可体验。
在 ”开发版本“ 部分点击 ”选为体验版本“ -> 提交 -> 生成小程序二维码,即可扫码体验(限有权限的用户)

如需更多团队成员能访问 ”小程序体验版“ 在 ”小程序开发平台“ 添加对应权限即可,扫码体验如下:

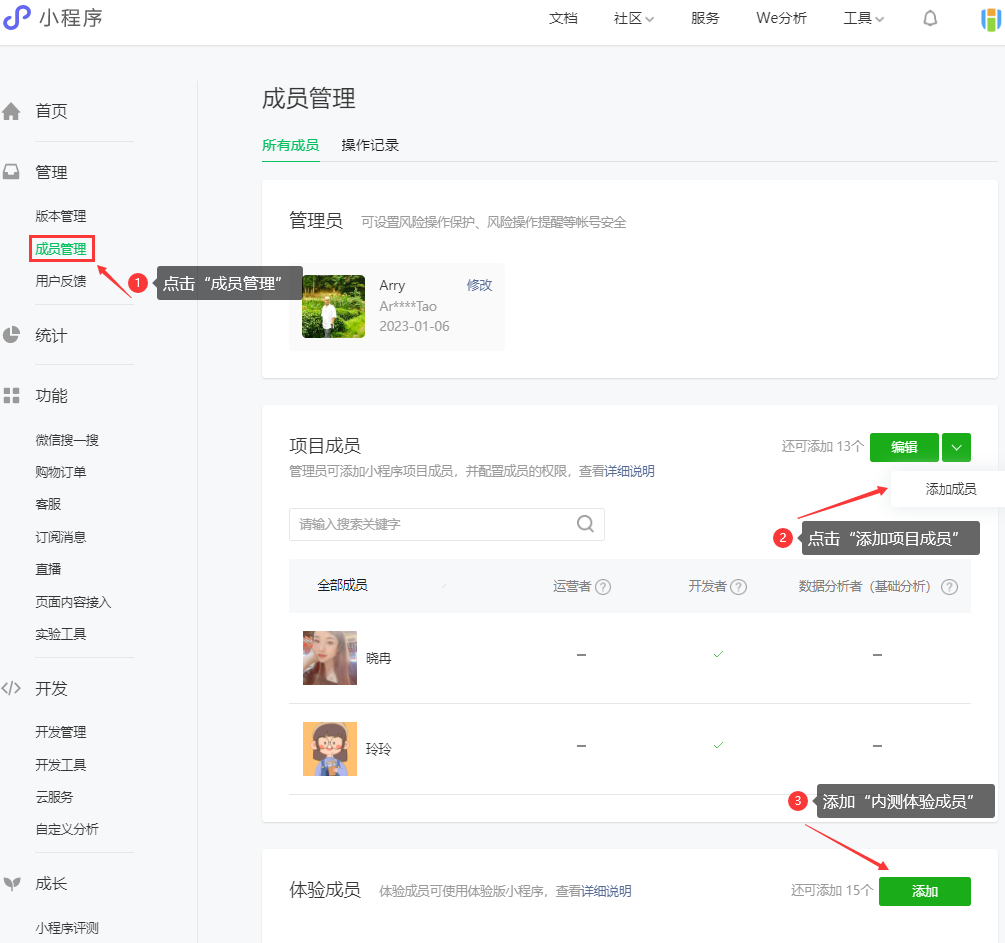
# 3.4、添加小程序体验版 - 用户权限
TIP
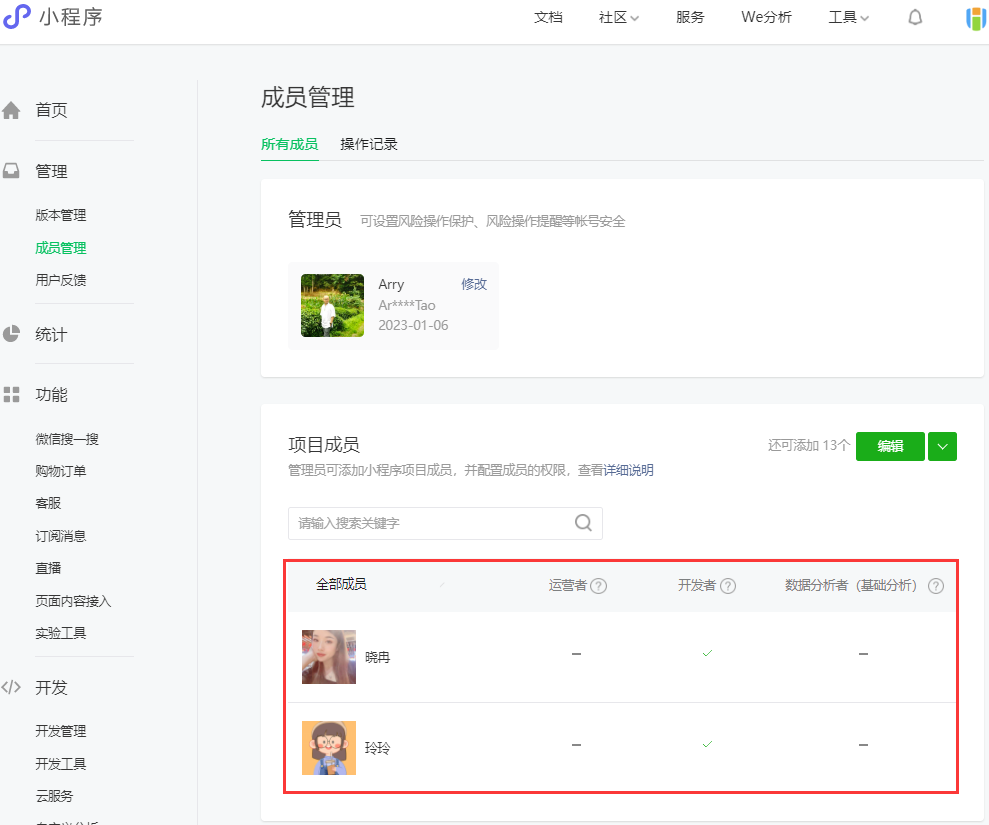
小程序成员管理包括对小程序 “项目成员” 及 “体验成员” 的管理
- 项目成员: 表示参与小程序开发、运营的成员,可登陆小程序管理后台,包括运营者、开发者及数据分析者。管理员可在 “成员管理” 中添加、删除项目成员,并设置项目成员的角色。
- 体验成员: 表示参与小程序内测体验的成员,可使用体验版小程序,但不属于项目成员。管理员及项目成员均可添加、删除体验成员。

根据实际的需求来添加对应的 “项目成员” 和 “内测体验成员”,如下项目成员

回到 “版本管理” 中,有权限的成员,微信扫一扫即可体验小程序

# 4、小程序上线
TIP
通过前边的学习,我们知道了该如何开发小程序、测试小程序,当团队中的测试、运营、产品同学都觉得我们开发的小程序没有问题时,接下来就正式进入 “小程序的上线” 流程。
# 4.1、 “体验版本” -> “线上版本”
TIP
将 “体验版本” 变为 “线上版本” 让所有用户都能访问。
具体操作步骤如下

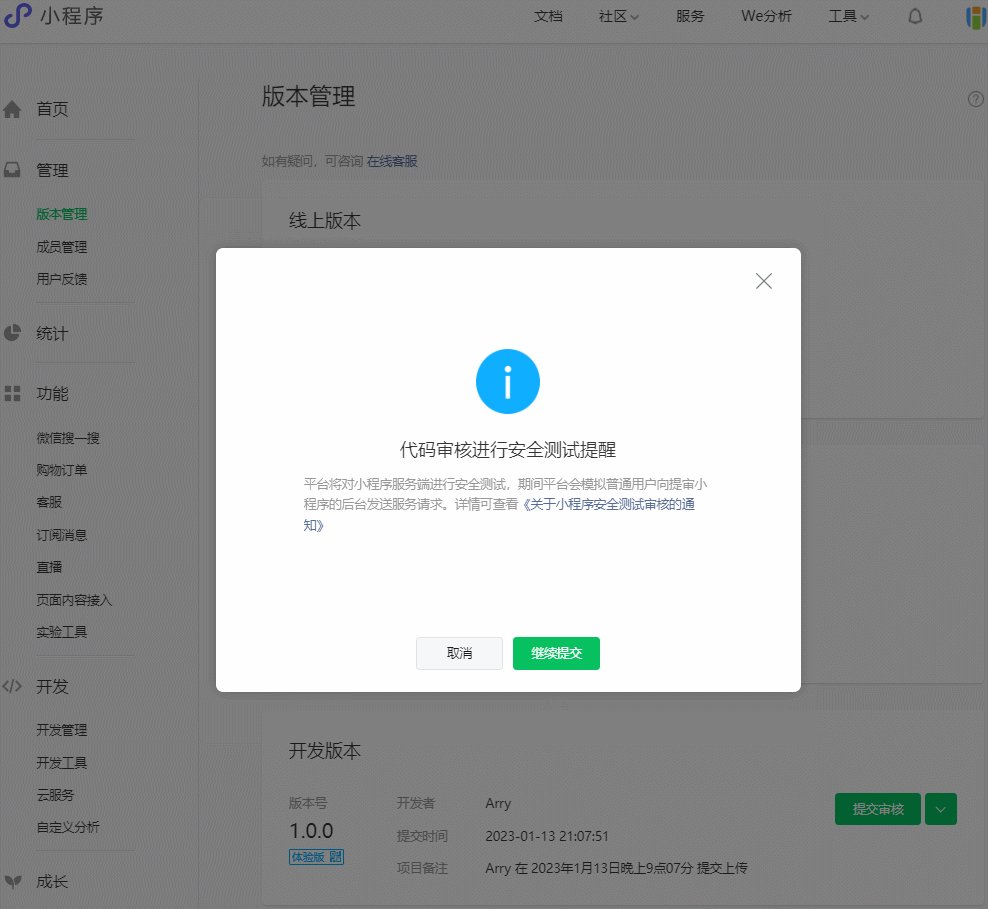
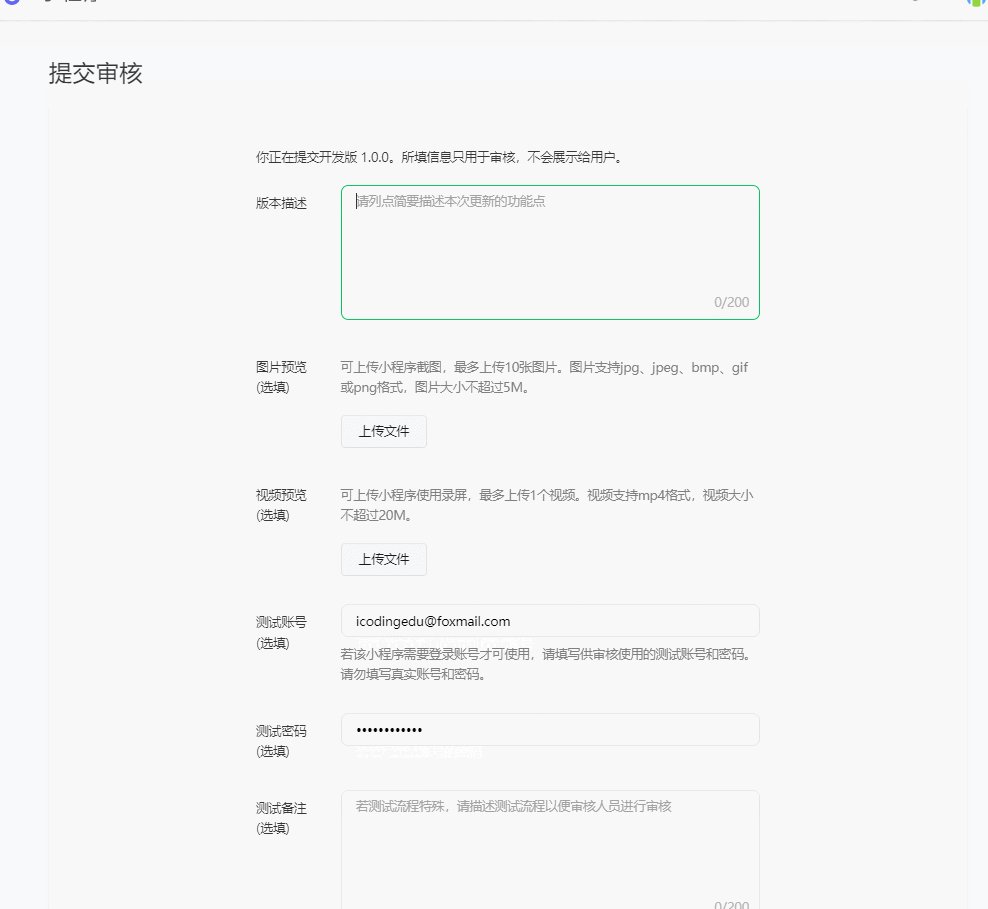
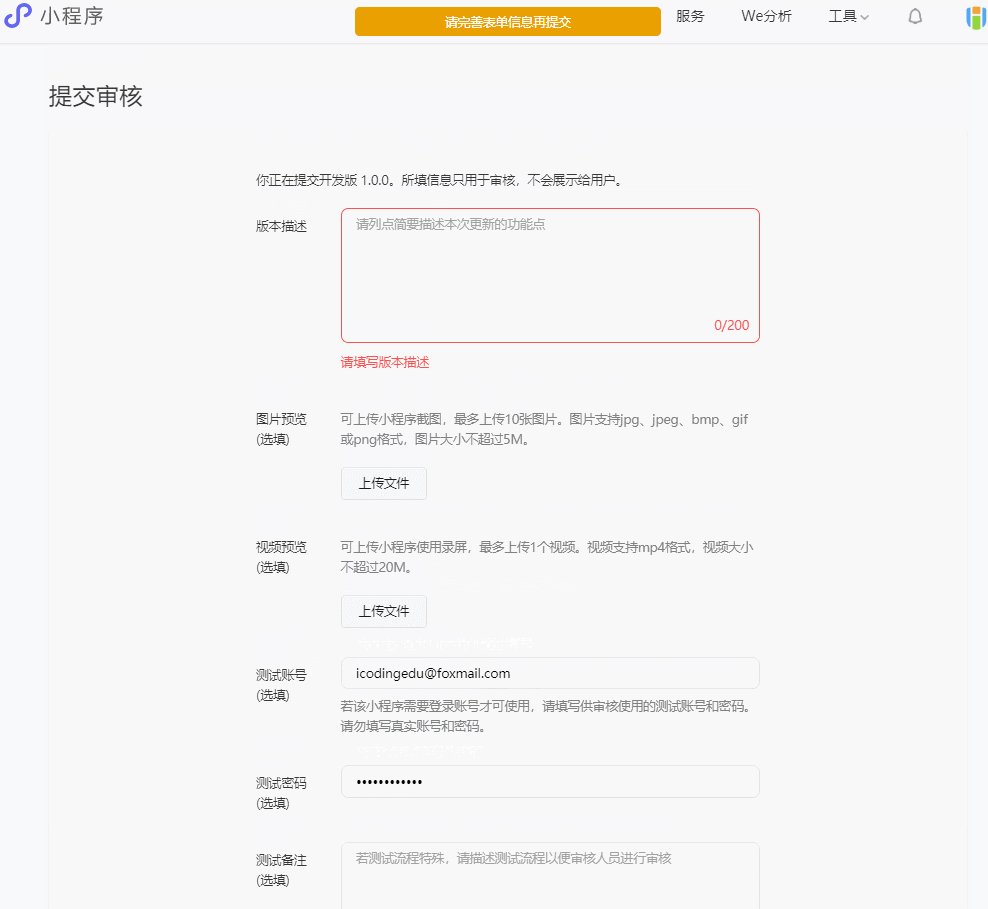
在 “提交审核” 的表单页面,填写好对应小程序的信息,提交给微信团队等待审核即可
# 4.2、发布上线
TIP
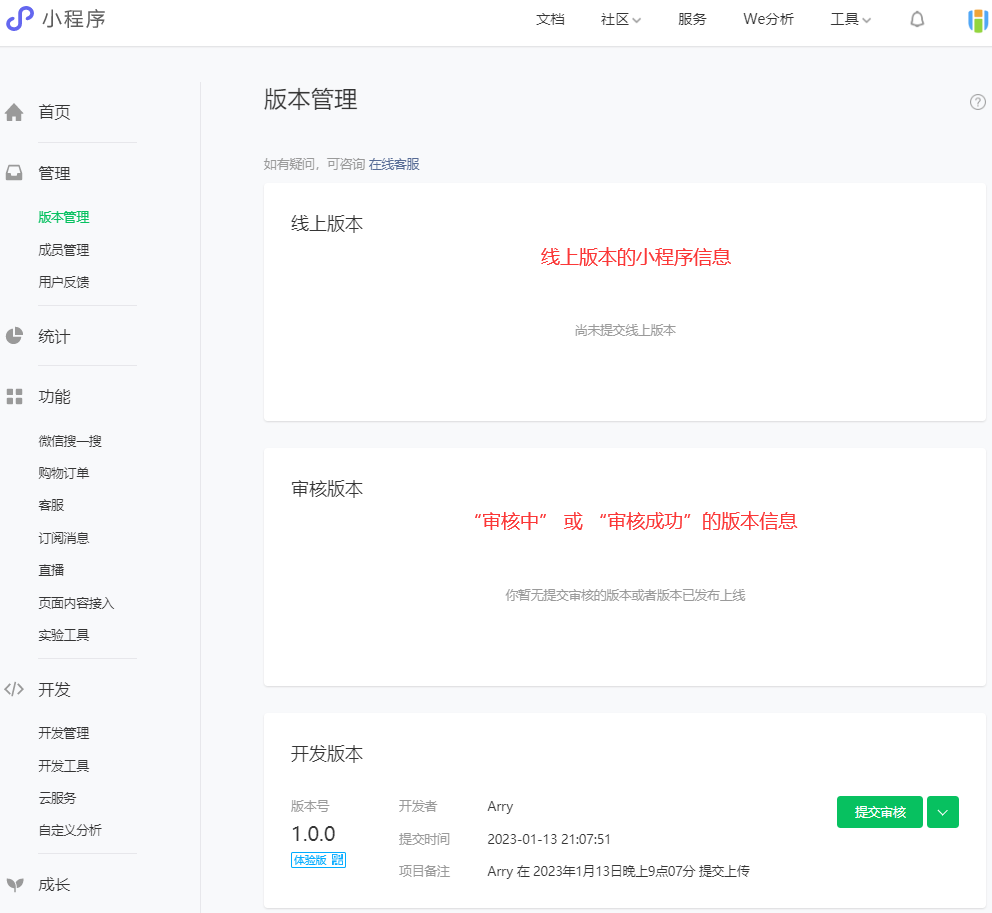
小程序上线审核成功后,在小程序开发者平台 “版本管理” -> "审核版本" 中可查看到 “正在审核” -> "审核通过" 的小程序版本信息 -> 点击 “发布” -> 在 “线上版本” 中即可查看到。
这时,小程序就变成一个 “线上版本” 了,所有用户都可以通过小程序的名字在微信里搜索到我们的小程序了,大家就可以使用了。

注:
目前并没有直接提交审核信息,是因为当前项目只是一个 demo 状态,微信团队也不会审核通过,没有意义(当然大家也可以试试了)
待开发完小程序项目后,再提交即可 !
# 5、小程序开发者平台 - 功能探索
TIP
登录小程序账号:https://mp.weixin.qq.com/ (opens new window)
快速熟悉小程序开发者平台的相关功能,有一个全面的了解和认知
- 统计:可实时查看小程序上线后的相关运营数据(数据看板、用户行为分析、画像洞察、性能质量、接口监控等数据)
- 功能:微信搜一搜、购物订单、客服、订阅消息、直播、页面内容接入、实验工具等
- 成长:小程序评测、违规记录
- 推广:流量主、广告主
- 第三方服务,小程序开发者文档,社区 等
注:
- 学习的全称都需要用到:《微信小程序官方文档》 (opens new window)
- 遇到学习和开发的问题时,可搜索、可提问:《微信小程序开放社区》 (opens new window)
- 微信小程序官方视频教程:《微信学堂》 (opens new window)
# 五、微信小程序综合项目实践

TIP
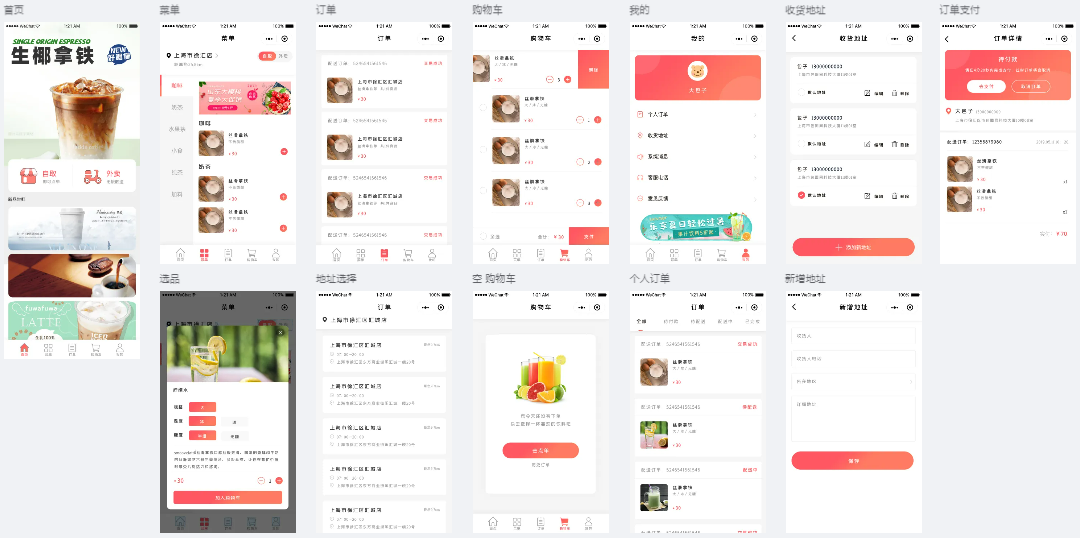
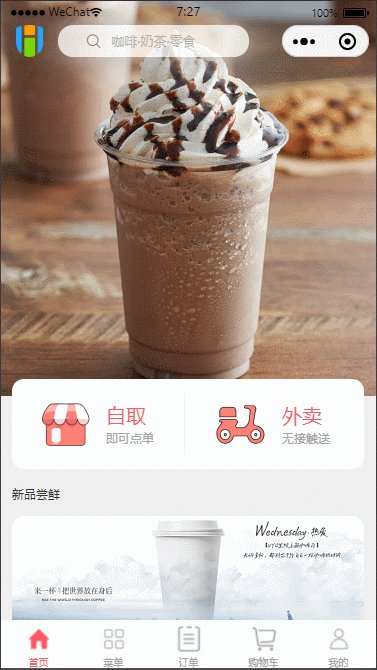
学完本课程后,独立完成 艾编程 Coffee 项目开发。
功能简介如下:
- 项目 Api 接口设计、Mock 数据
- Coffee 项目首页开发、动态化功能实现
- 菜单页面开发 + 动态化功能实现
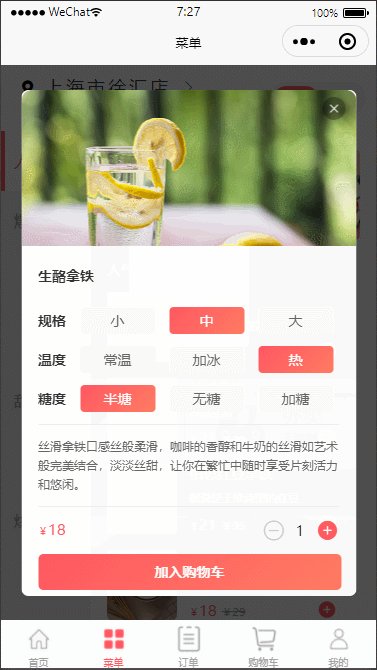
- 商品详情页 + 商品规格动态切换 + 加入购物车
- 业务逻辑交互等 ......
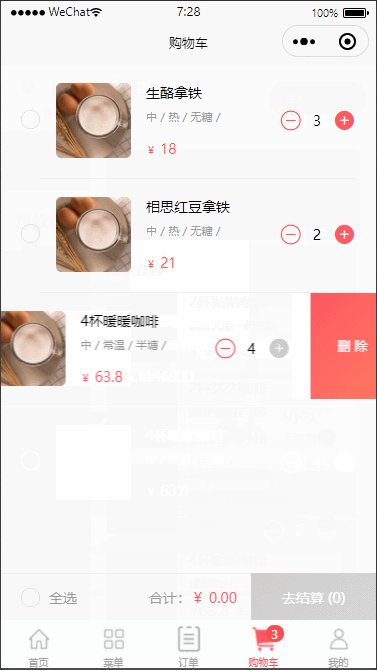
- 购物车商品管理(CRUD)+ 商品结算 + 提交订单
- 订单管理,微信支付
- 小程序真机调试、发布上线

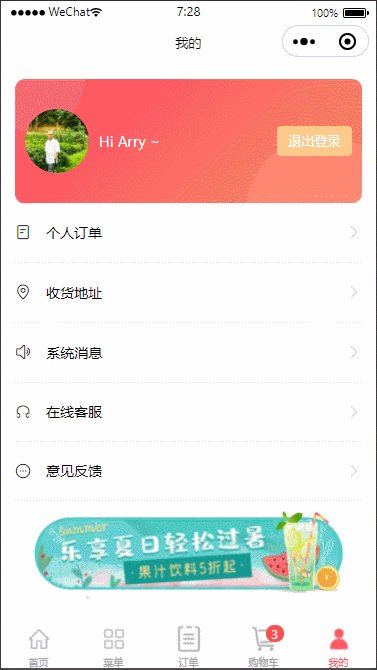
项目完成后的动态效果
心语
为了理想,就要有逆光而行的准备,还需要勇气、决心和魄力。一起加油 !
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X