# 认识互联网(基本原理)
TIP
该内容面向零基础入门的同学,仅做基础认知和简单说明,详细内容后续会深入讲解 !
# 1、在本地开发,在服务器共享
TIP
程序开发人员 -> 在本地开发(html,css,js)-> 上传到服务器(共享)-> 所有用户即可访问

# 2、关于 HTTP 协议
TIP
- HTTP 协议 (HyperText Transfer Protocol)超文本传输协议,是互联网数据传输的常见协议
- 一次 HTTP 事物由 "HTTP 请求" 和 "HTTP 响应" 构成
- 网址前的 http:// 就表示用 http 协议请求页面
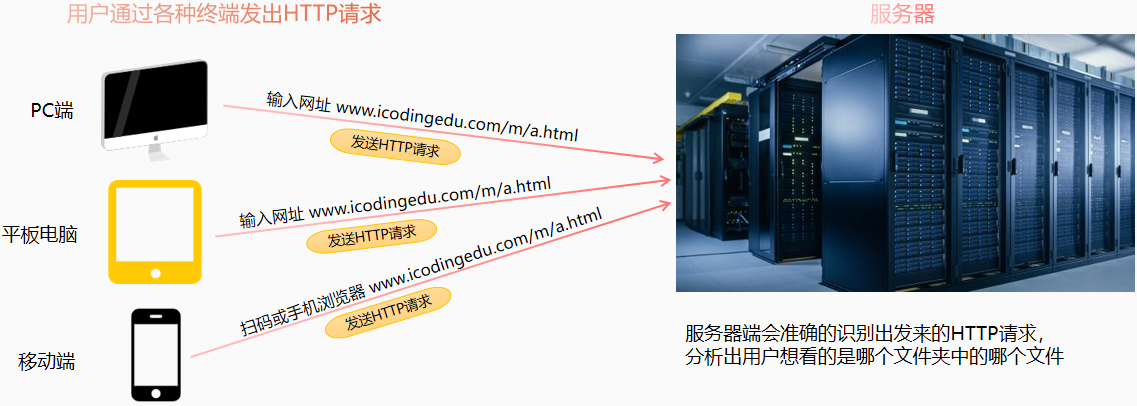
# HTTP 请求

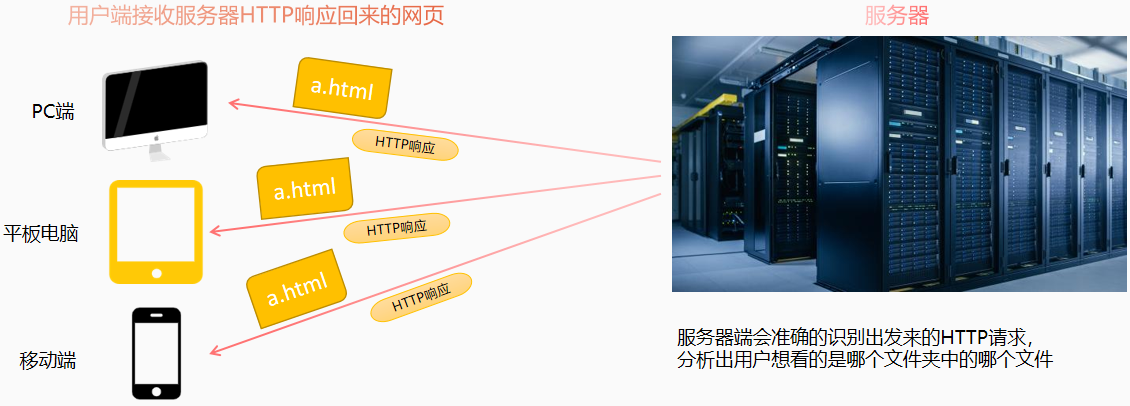
# HTTP 响应
TIP
用户发送 HTTP 请求给服务器 -> 服务器识别发来的 HTTP 请求 -> 返回给用户端 a.html 文件,一来一回用户就能看到当前的网页了,返回的这个过程就叫做 HTTP 响应

这里,先简单了解下 HTTP 协议
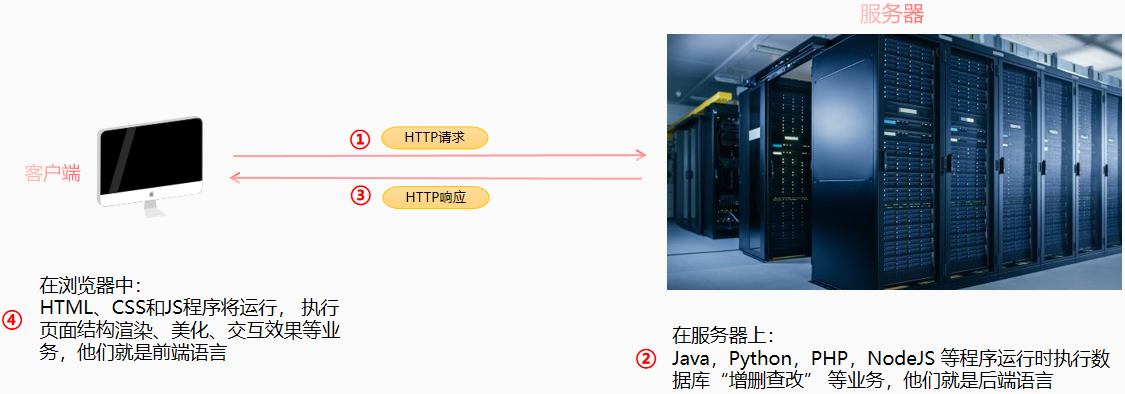
# 3、前后端请求交互基本流程
TIP
- ① 用户发送 HTTP 请求
- ② 在服务器上:Java,PHP,Python,NodeJS 等程序运行时执行数据库“增删查改” 等业务,他们就是后端语言
- ③ 服务器返回 HTTP 响应
- ④ 在浏览器中,HTML、CSS 和 JS 程序将运行, 执行页面结构渲染、美化、交互效果等业务,他们就是前端语言

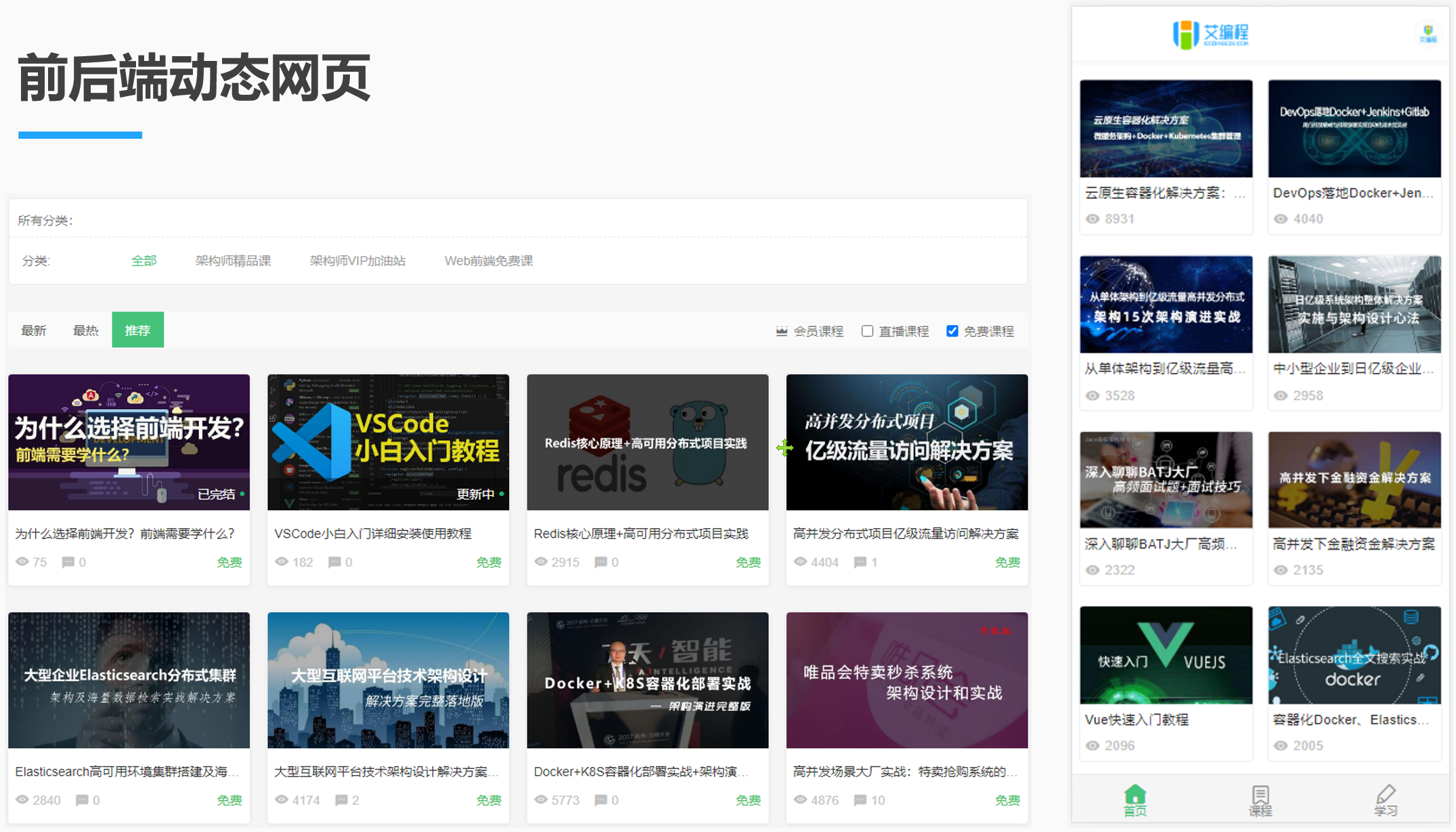
举例说明:艾编程官网为例,就是一个前后端动态交互的网站

大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
