# HTML/HTML5 常用标签和属性 最佳实践
TIP
从零基础入门 HTML/HTML5 企业项目必学的标签及属性
# 一、标题标签
TIP
h 系列标签表示 “标题” 含义,h 是 headline 的意思
# 1、h1~h6 标签
| 标签 | 语义 |
|---|---|
| h1 | 一级标题 |
| h2 | 二级标题 |
| h3 | 三级标题 |
| h4 | 四级标题 |
| h5 | 五级标题 |
| h6 | 六级标题 |
关于 h 标签详细解读
<h1></h1>标签的内容对于搜索引擎来说非常重要,相当于一篇文章的标题(主题)- 应该将当前页面重要的内容放到
<h1></h1>标签中 - 关于
h1 ~ h6标签的使用 以百度百科 (opens new window)为标准 <h1></h1>标签在一个网页中只能放置一个,否则会被搜索引擎视为作弊
<h1>我是h1标题标签</h1>
<h2>我是h2标题标签</h2>
<h3>我是h3标题标签</h3>
<h4>我是h4标题标签</h4>
<h5>我是h5标题标签</h5>
<h6>我是h6标题标签</h6>
# 2、h 标签在 SEO 优化中的设置技巧 及 最佳实践
① 不同类型页面的设置
- 首页:网站首页的 H1 通常是网站 logo,强调 alt 的内容,而 alt 属性是网站首页标题,包含核心关键词,H2 标注分类页面,H3 标注内容页面标题链接。
- 列表页(栏目页):H1 设置为分类名称,H2 是子分类名称,H3 设置为内容页面标题链接。
- 内容页(产品详情页、文章页):H1 设置文章标题名称,H2 标注列表名称,H3 标注相关文章。
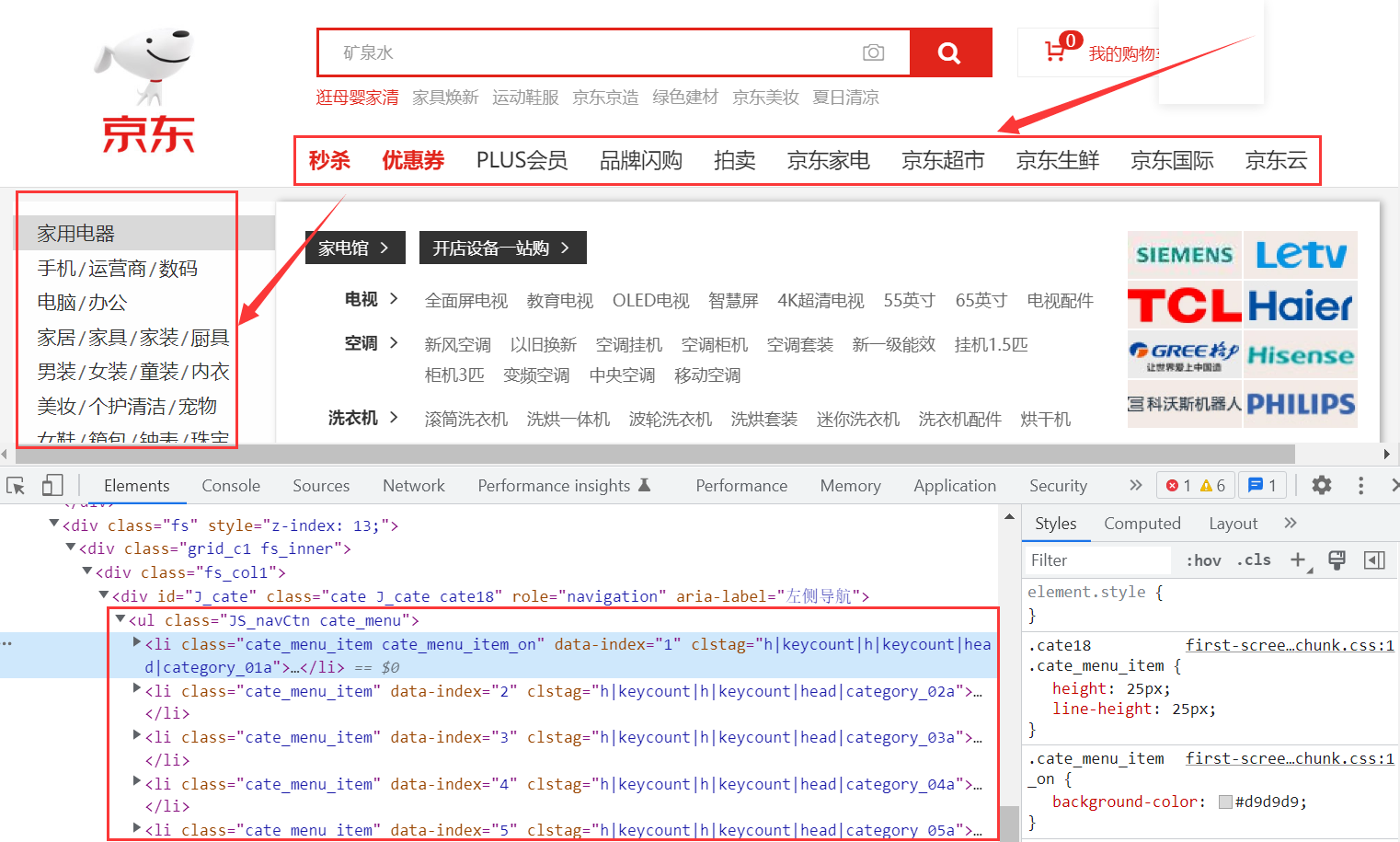
如:京东首页 logo 处 h1 标签,小米首页栏目 h2 标签,百度百科内容详情页等 关于 h 标签的最佳实践
② H 标签包含关键词
- H 标签是一个强调性的标签,因此,H1 标签中,必须包含核心关键词,H2、H3 标签可以适当的包含长尾关键词
③ 页面 H 标签的数量。
- 一个页面上只能有 1 个 H1 标签,可以包含不等的 H2-H6 标签。从结构化的角度看,有 H3 就要有 H1、H2。
# 二、段落标签
关于 p 标签详细解读
<p></p>标签表示段落标签,p 是英语Paragraph的意思- 任何段落都要放到 p 标签中,因为 HTML 代码中即使代码换行了,页面显示效果也不会换行,必须写在
<p></p>中 <p></p>标签中不能嵌套h 标签、其他 p 标签和其他块级元素
# 1、p 标签中可可嵌套的标签

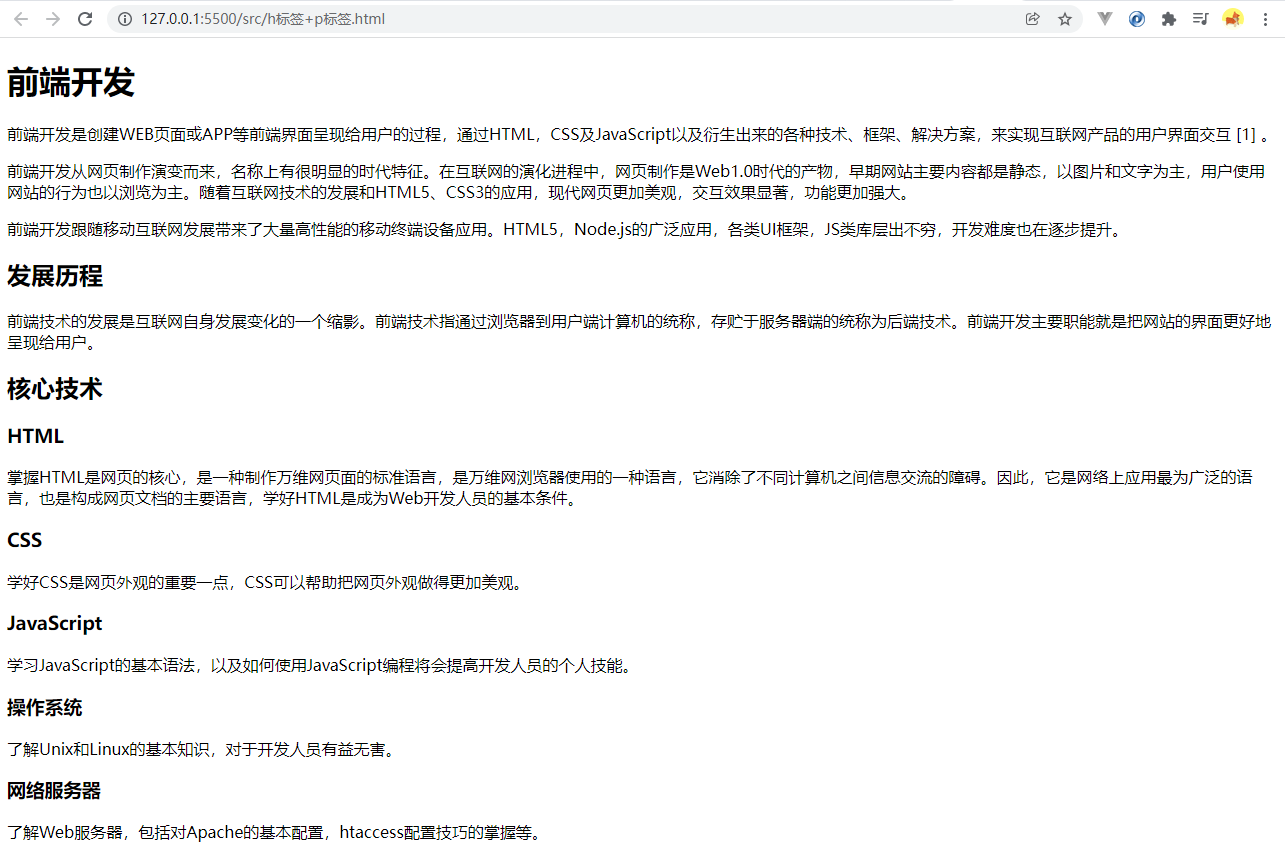
模仿百度百科,写一个 h 标签和 p 标签的综合案例 ,以 "前端开发 (opens new window)" 为例。效果如下:

# 2、最佳实践
TIP
- 不要用
<br>模拟段落间距 - 避免在
<p>中嵌套块级元素
# 三、div 标签
关于 div 标签详细解读
<div></div>标签 是英语division“分隔” 的缩写- div 标签对是用来将相关内容组合到一起,以和其他内容分隔,使文档结构更清晰
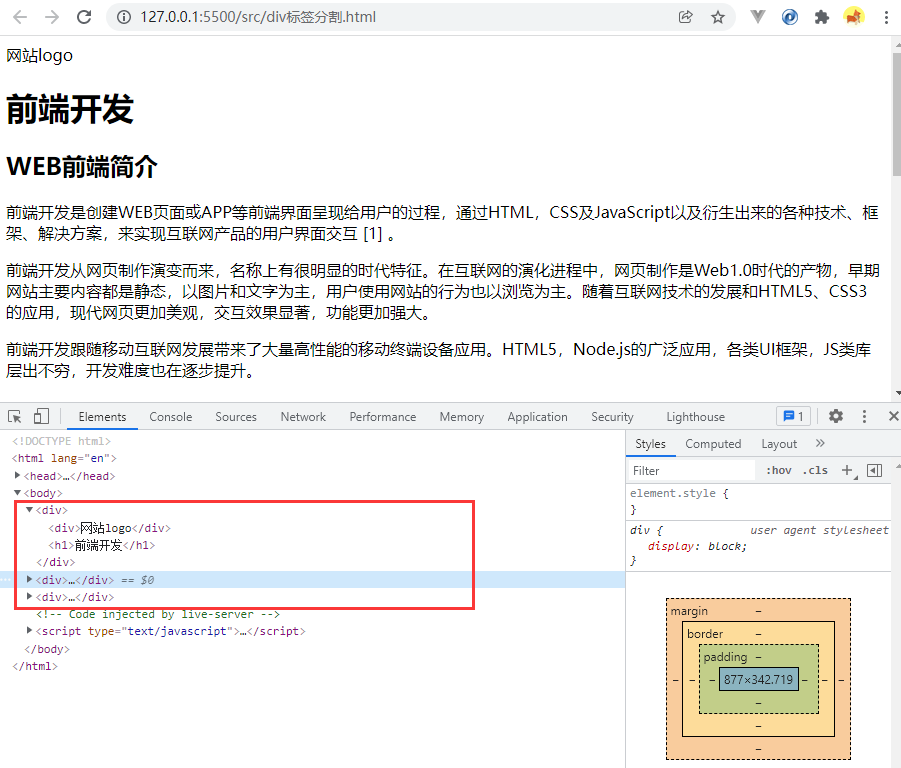
比如:一般网页布局 头部,内容区,底部 都会通过 div 进行分隔
<div></div>是最常见的 HTML 标签,因为它会结合 CSS 来使用,实现网页的布局,这种布局形式叫做DIV+CSS<div></div>像一个容器,什么都可以容纳,因此工程师们习惯称呼 div 为盒子
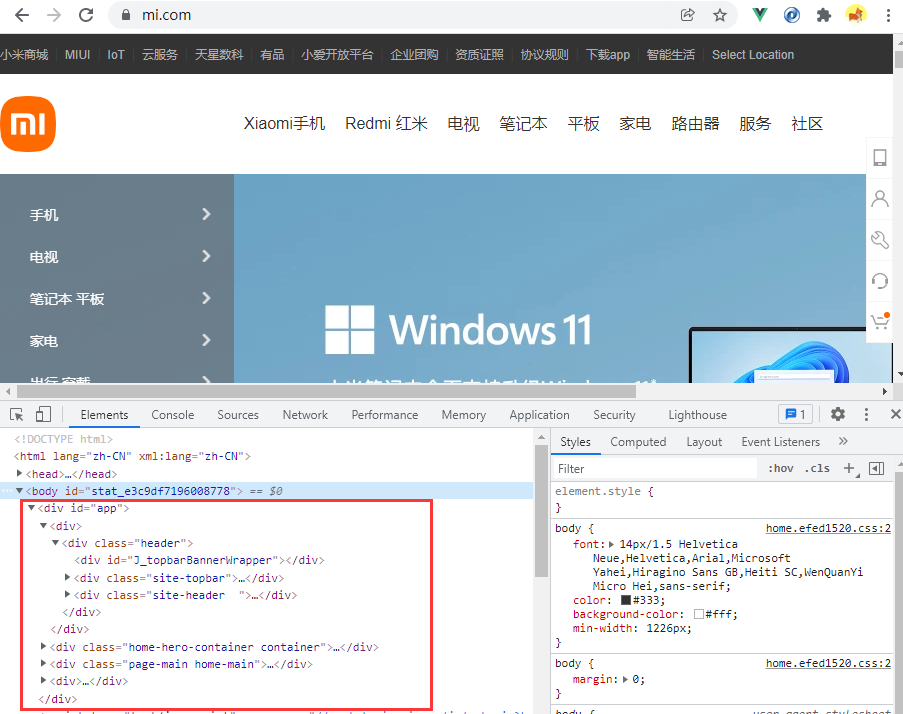
事例如下:通过 Google 开发者工具查看网页的 DIV 布局

编写练习案例效果(百度百科文章详情页为例):

# 1、div 标签的应用场景
TIP
<div> 标签是 HTML 中最基础且通用的容器元素,由于其没有特定的语义含义,因此可以灵活应用于多种场景。
以下是
<div>标签的常见应用场景:
# 1.1、布局容器
- 页面结构划分:用于划分页面的不同区域,如页眉、主体、侧边栏、页脚等。
<div class="header">页眉内容</div>
<div class="main-content">主体内容</div>
<div class="sidebar">侧边栏内容</div>
<div class="footer">页脚内容</div>
- 响应式布局:结合 CSS Flex 或 Grid 创建响应式布局。
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
# 1.2、样式和视觉效果
- CSS 样式应用:为特定区域添加样式(如背景色、边框、内边距等)。
<div class="box" style="background: #f0f0f0; padding: 20px;">
这是一个带样式的盒子
</div>
- 视觉分组:将相关元素分组,便于统一控制样式。
<div class="card">
<h3>标题</h3>
<p>内容</p>
</div>
# 1.3、JavaScript 操作
- DOM 操作:作为 JavaScript 操作的目标元素。
<div id="target">点击我</div>
<script>
document.getElementById("target").addEventListener("click", () => {
alert("被点击了!");
});
</script>
- 动态内容渲染:用于动态加载或替换内容(如 AJAX 请求的结果)。
<div id="dynamic-content"></div>
<script>
fetch("/api/data")
.then((response) => response.json())
.then((data) => {
document.getElementById("dynamic-content").innerHTML = data.content;
});
</script>
# 1.4、表单分组
TIP
表单元素的容器:用于组织表单控件。
<form>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" name="username" />
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" id="password" name="password" />
</div>
</form>
# 1.5、多媒体和嵌入内容
TIP
视频、地图等内容的包装:为需要额外样式或脚本的多媒体内容提供容器。
<div class="video-container">
<video controls>
<source src="video.mp4" type="video/mp4" />
</video>
</div>
# 1.6、组件化开发
TIP
前端框架中的组件容器:在 React、Vue 等框架中,<div> 常作为组件的根元素。
// React 示例
function MyComponent() {
return (
<div className="my-component">
<h2>组件标题</h2>
<p>组件内容</p>
</div>
);
}
# 1.7、条件渲染和隐藏内容
TIP
控制内容的显示和隐藏:通过 CSS 或 JavaScript 控制 <div> 的显示状态。
<div id="toggle-content" style="display: none;">这是隐藏的内容</div>
<button
onclick="document.getElementById('toggle-content').style.display = 'block'"
>
显示内容
</button>
# 1.8、模板 和 占位符
TIP
页面加载时的占位符:在内容加载前显示占位符。
<div class="loading-placeholder">
<!-- 加载动画或提示文本 -->
</div>
注:
div 容器的应用场景有很多,总的来说 div 是最基础且通用的容器元素,由于其没有特定的语义含义,因此可以灵活应用于多种场景。
# 2、div 标签的最佳实践
TIP
- 避免过度使用:优先使用语义化标签(如
<section>、<article>等),仅在必要时使用<div> - 合理命名:通过
class或id为<div>添加有意义的名称,便于维护和样式控制 - 性能优化:避免嵌套过深的
<div>结构,减少 DOM 操作开销
合理使用
<div>可以提升代码的可维护性和灵活性,但需注意避免滥用,优先选择语义化标签。
# 四、HTML5 特性
TIP
深入浅出 HTML5 的特性
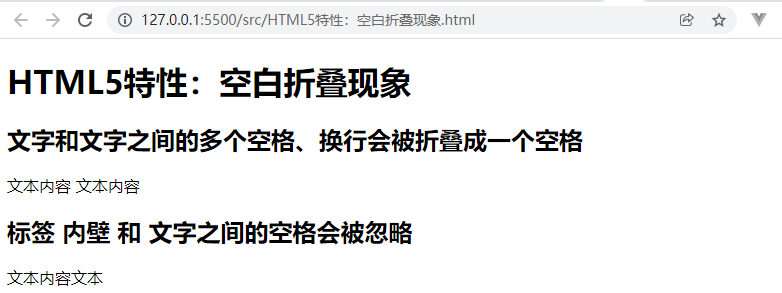
# 1、空白折叠现象
TIP
- 文字和文字之间的多个空格、换行会被折叠成一个空格
- 标签
内壁和 文字之间的空格会被忽略
<body>
<h1>HTML5特性:空白折叠现象</h1>
<h2>文字和文字之间的多个空格、换行会被折叠成一个空格</h2>
<p>文本内容 文本内容</p>
<h2>标签 内壁 和 文字之间的空格会被忽略</h2>
<p>文本内容文本</p>
</body>

# 2、常用转义符
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| 全角空格,1 个中文字宽 |   | ||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' | ' |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| © | 版权(copyright) | © | © |
| ® | 注册商标符号 | ® | ® |
| ™ | 商标符号 (无强制法律要求,任何企业或个人均可使用,表示该标识正在作为商标使用,但未完成法律注册流程) | ™ | ™ |
<body>
<h1>HTML常用转义符</h1>
<p>空格:文本 文本,文本中间是三个空格</p>
<p>全角空格:文本 文本,文本中间是一个全角空格</p>
<p>小于号:<</p>
<p>大于号:></p>
<p>和号:&</p>
<p>双引号:"</p>
<p>撇号:'</p>
<p>元:¥</p>
<p>欧元:€</p>
<p>版权符号:©</p>
<p>已注册商标符号:®</p>
<p>商标符号: ™</p>
<p>在网页中直接显示原标签(标签原文输出,在浏览器中不被解析):</p>
显示p标签 <p></p> <br /><br />
显示div标签:<div></div>
</body>

# 3、HTML 的注释
对于 程序开发人员最讨厌的两件事:
- 讨厌自己加注释
- 讨厌别人的代码不加注释
添加注释的重要性:
- 提高代码的可阅读性,方便自己阅读或他人阅读
- 增强代码的可维护性
注:
- 注释在网页中是不显示的,只有自己能看到
HTML 注释的语法:
<!--注释内容-->
在 Vscode 中,可以使用快捷键 Ctrl + / 添
# 五、列表标签
HTML5 中提供了三种列表标签
| 标签 | 语义 |
|---|---|
<ul></ul> | 无序列表 (没有刻意的顺序) |
<ol></ol> | 有序列表 |
<dl></dl> | 定义列表 |
# 1、无序列表 - 基础语法
语法
- 无序列表使用
<ul></ul>标签,是英文单词unordered list(不排序列表)缩写 - 每个列表项都是
<li></li>标签,是英文单词list item(列表项目)缩写 - 无序列表是一个父子组合标签,上阵父子兵,不能单独出现
<ul>父标签,li子标签
<h1>无序列表</h1>
<ul>
<li>小炒肉</li>
<li>小龙虾</li>
<li>剁椒鱼头</li>
<li>酸辣白菜</li>
<li>7分熟牛排</li>
</ul>
注:
- ul ,li 标签是嵌套形式,li 标签必须要缩进(一个 Tab)
- li 标签不能单独使用
- ul 的子标签只能是 li
- li 标签中是可以放任何标签的
# 2、无序列表 - 列表嵌套
<h1>无序列表-嵌套</h1>
<ul>
<li>
<h2>北京市</h2>
<ul>
<li>海淀区</li>
<li>东城区</li>
<li>朝阳区</li>
<li>石景山区</li>
</ul>
</li>
<li>
<h2>上海市</h2>
<ul>
<li>黄浦区</li>
<li>浦东新区</li>
<li>徐汇区</li>
<li>静安区</li>
</ul>
</li>
</ul>

# 3、无序列表的 type 属性
type 属性
- 无序列表有 type 属性,可以定义前导符号的样式,但在 HTML5 中已经被废弃,建议使用 CSS 替代
- 只作为学习和了解即可
| 属性 | 值 | 描述 |
|---|---|---|
| type | disc | 默认值,实心圆 |
| type | square | 实心正方形 |
| type | circle | 空心圆 |
注意:
在 HTML 4 中的 ul 属性已废弃,HTML5 已不支持该属性,因此我们使用 CSS 代替来定义不同类型的无序列表如下:
<h1>无序列表标签</h1>
<p>ul的type属性在HTML5中已经废弃</p>
<h2>type="square" 实心正方形</h2>
<ul type="square">
<li>小炒肉</li>
<li>小龙虾</li>
<li>剁椒鱼头</li>
<li>酸辣白菜</li>
<li>7分熟牛排</li>
</ul>
<h2>type="circle" 空心圆</h2>
<ul type="circle">
<li>小炒肉</li>
<li>小龙虾</li>
<li>剁椒鱼头</li>
<li>酸辣白菜</li>
<li>7分熟牛排</li>
</ul>

注:
在 HTML5 中使用 CSS 代替来定义不同类型的无序列表
<h1>无序列表标签</h1>
<p>ul的type属性在HTML5中已经废弃,使用CSS替代</p>
<h2>style="list-style-type:disc" 实心圆</h2>
<ul style="list-style-type:disc">
<li>小炒肉</li>
<li>小龙虾</li>
<li>剁椒鱼头</li>
<li>酸辣白菜</li>
<li>7分熟牛排</li>
</ul>
<h2>style="list-style-type:square" 实心正方形</h2>
<ul style="list-style-type:square">
<li>小炒肉</li>
<li>小龙虾</li>
<li>剁椒鱼头</li>
<li>酸辣白菜</li>
<li>7分熟牛排</li>
</ul>
<h2>style="list-style-type:circle" 空心圆</h2>
<ul style="list-style-type:circle">
<li>小炒肉</li>
<li>小龙虾</li>
<li>剁椒鱼头</li>
<li>酸辣白菜</li>
<li>7分熟牛排</li>
</ul>

# 4、无序列表在开发中的使用
TIP
- 导航栏
- 各种页面 list 列表
- ..... 基本常见网站导航、列表页都会使用 ul li 无序列表标签

# 5、有序列表 - 基础语法
有刻意顺序的列表就叫做 有序列表

关于有序列表
- 有序列表使用
<ol></ol>标签,每个列表项都是<li></li>标签 <ol>标签是英文ordered list(排序列表)缩写- ol 的特性与 ul li 同理
<h1>编程语言排行榜</h1>
<ol>
<li>JavaScript</li>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ol>

# 6、有序列表 ol 的 type 属性
ol 标签可以设置 type 属性,用来设置编号的类型
| type 属性值 | 描述 |
|---|---|
| 1 | 数字编号(默认值) |
| A | 大写英文字母编号 |
| a | 小写英文字母编号 |
| I | 大写罗马数字编号 |
| i | 小写罗马数字编号 |
<h1>编程语言排行榜</h1>
<p>ol type属性值</p>
<ol type="1">
<li>JavaScript</li>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ol>
<ol type="A">
<li>JavaScript</li>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ol>
.......
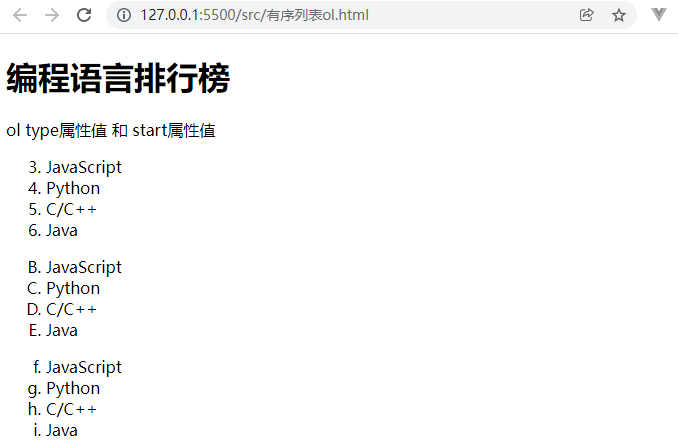
# 7、有序列表 ol 的 start 属性
start 属性
start属性值必须是一个整数,制定了列表编号的起始值- 此属性的值
阿拉伯数字,即使 ol 指定了 type 属性值
<h1>编程语言排行榜</h1>
<p>ol type属性值 和 start属性值</p>
<ol type="1" start="3">
<li>JavaScript</li>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ol>
<ol type="A" start="2">
<li>JavaScript</li>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ol>
<ol type="a" start="6">
<li>JavaScript</li>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ol>

# 8、有序列表 ol 的 reversed 属性
reversed 属性
- reversed 属性是 HTML5 中的新属性
- reversed 属性是一个布尔属性
- reversed 属性指定列表中的条目是否是倒序排列的
- reversed 属性不需要值,只需要写 reversed 单词即可
<h1>有序列表 ol的reversed属性(倒序排列)</h1>
<ol type="1" reversed>
<li>JavaScript</li>
<li>Python</li>
<li>C/C++</li>
<li>Java</li>
</ol>
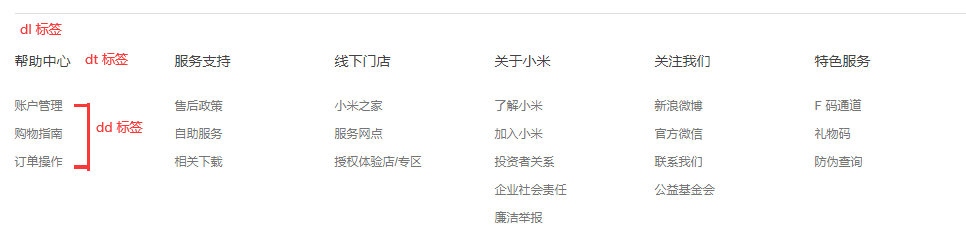
# 9、定义列表
需要逐条给出定义描述的列表,就是定义列表
- 定义列表使用
<dl></dl>标签,是英文单词definition list(定义列表)缩写 <dt></dt>标签,是英文单词data term(数据项)缩写<dd></dd>标签,是英文单词data definition (数据定义)缩写dd 标签内容是对dt 标签的解释说明- 案例以
小米官网首页 底部

<dl>是定义列表标签,内容交替出现<dt>、<dd>标签
<h1>定义列表 - dt dd标签交替出现</h1>
<dl>
<dt>服务支持</dt>
<dd>售后政策</dd>
<dd>关注我们</dd>
<dd>自助服务</dd>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>关于我们</dd>
</dl>
- 也允许 dt 和 dd
不交替出现,而是分别处于不同定义列表 dl 中- 这么写,可以有更多的 dl ,可以更好的服务 css 样式
<h1>定义列表 dt dd 不交替出现</h1>
<dl>
<dt>服务支持</dt>
<dd>售后政策</dd>
<dd>关注我们</dd>
<dd>自助服务</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>关于我们</dd>
</dl>
# 10、最佳实践
| 标签 | 适用场景 | 最佳实践 | 注意事项 |
|---|---|---|---|
<ul> | 无序列表(顺序不重要) | 菜单、导航链接 | 避免嵌套过深 |
<ol> | 有序列表(顺序重要) | 步骤说明、排名 | 合理使用编号类型 |
<li> | 列表项(<ul> 或 <ol> 的子元素) | 购物车商品、步骤项 | 不能单独使用 |
<dl> | 术语和定义 | 术语解释、产品规格 | 避免用于简单键值对 |
<dt> | 定义术语(<dl> 的子元素) | 技术术语、名称 | 内容应简洁 |
<dd> | 定义描述(<dl> 的子元素) | 术语解释、详细说明 | 一个 <dt> 可对应多个 <dd> |
# 六、多媒体标签
TIP
深入浅出多媒体标签的定义 和 最佳实践
# 1、图片标签 img
TIP
图片标签是实际开发中常用的标签,标准和规范也尤其重要
# 1.1、语法和基础
TIP
<img>标签用来在网页中插入图片
<img src="images/logo.png" />
- img 是 英语单词
image(图片)的缩写 - src 是 英语单词
source(来源)的缩写 - "" 中是 图片的 存储目录和完整的文件名
注:
- 图片必须存放在项目文件夹中,如:images 中
- 图片只是引入到网页中,本质上没有被插入到网页中
# 1.2、img 标签的 alt 属性
TIP
- alt 属性是英语
alternate(代替者)缩写,对图像的文本描述,不强制 - 若由于某种原因无法加载图像,浏览器会在页面上显示 alt 属性中的备用文本
- 供视力不方便的用户使用的网页朗读器,也会朗读 alt 中的文本
- 对于搜索引擎优化友好,告诉搜索引擎图片的含义,利于搜索引擎爬虫抓取
<img src="images/logo.png" alt="艾编程Logo" />
# 1.3、img 标签的 width、height 属性
- width、height 属性设置图片宽度和高度,单位是 PX(像素),可不写
- 如果省略其中一个属性,则表示按原始比例缩放图片
<img src="images/logo.png" alt="艾编程Logo" width="200" />
# 1.4、图片标签规范
TIP
- PC 端 img 图片必须填写 src、width、height、alt 属性,统称图片标签的四要素
- 移动端必须填写 alt 属性
- alt 不能为无意义字符,需要能表现出图片的含义,如图片为道具图,则应该为道具的名称
# 2、网页上支持的图片格式
| 支持格式 | 描述 |
|---|---|
.bmp | Windows 画图软件默认保存的格式,位图 |
.jpeg(.jpg) | 有损压缩图片,通常用于照片显示 |
.png | 便携式网络图像,用于 logo,背景图形等。支持透明和半透明 |
.gif | 动画 ,如:表情包 |
.svg | 矢量图片 |
.webp | 最新的压缩算法,非常优秀的图片格式 |
实战演练 ......
# 3、相对路径和绝对路径
TIP
深入相对路径 和 绝对路径本质
# 3.1、相对路径
- 从当前网页出发,要找到图片的路径就叫 相对路径
<img src="images/logo.png" />
<img src="../images/logo.png" />
<img src="../../images/logo.png" />
.....
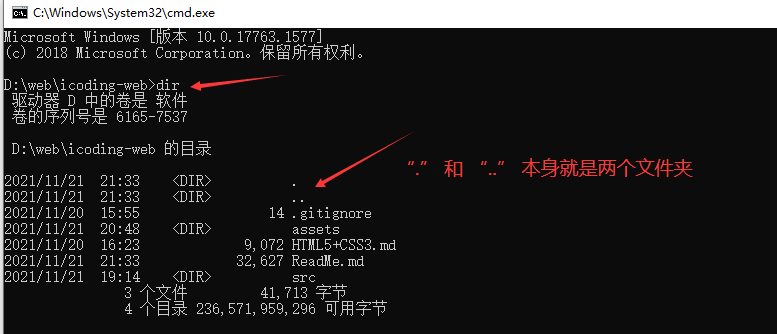
../表示回退上一级目录./表示当前目录- 通过
cmd命名行dir命令可查

# 3.2、绝对路径
- 描述文件或文件夹的精准完整地址
<img src="D:\web\icoding-web\images\logo.png" />
<img
src="https://www.icodingedu.com/files/system/2019/09-25/22132557f330499313.png"
/>
# 4、超级链接 - a 标签
# 4.1、语法和基础
超级链接是网页与网页之间链接跳转的方法
<a></a>标签是英语 anchor 锚的首字母href属性是英语hypertext reference (超文本引用)缩写
<a href="https://www.baidu.com">百度一下,你就知道</a>
# 4.2、a 标签的 href 属性
TIP
href 属性支持相对路径和绝对路径
<a href="./index.html">进入首页</a>
<a href="../index.html">进入首页</a>
<a href="D:\web\icoding-web\index.html">进入首页</a>
<a href="https://www.icodingedu.com">艾编程</a>
# 4.3、a 标签的 title 属性
TIP
a 标签的 title 属性用户设置鼠标的悬停文本
<a href="https://www.baidu.com" title="点击,进入百度官网"
>百度一下,你就知道</a
>
# 4.4、a 标签的 target 属性
| target 属性值 | 描述 |
|---|---|
| _blank / blank | 在新窗口中打开网页 |
| _self | 默认,当前页面跳转 |
注:
HTML4 中 blank 之前有个下划线 _blank 都可使用
<h1>超级链接 - a标签</h1>
<a href="https://www.baidu.com">百度一下,你就知道</a>
<h2>a 标签的 target 属性</h2>
<a href="https://www.baidu.com" target="blank">_blank:新窗口打开</a
><br /><br />
<a href="https://www.baidu.com" target="_self">_self:默认,当前页面跳转</a>
给图片添加超级链接:点击图片标签跳转连接
<a href="https://www.baidu.com" target="blank">
<img src="images/logo.png" />
</a>
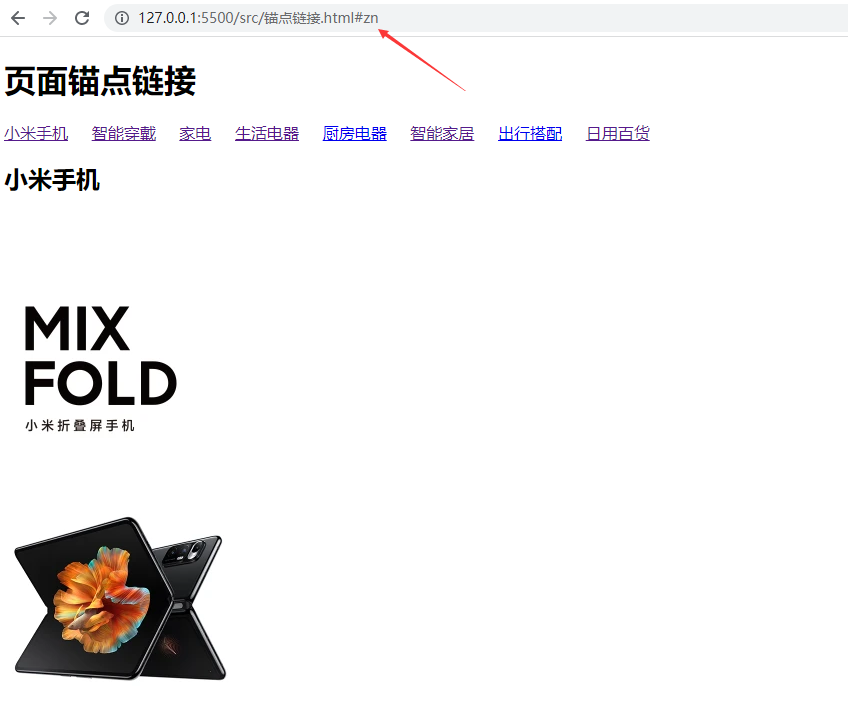
# 4.5、页面锚点
TIP
- 对于很长的页面,可以对应的标签添加
id属性,将它变成页面的 "锚点" - 当点击锚点连接时,浏览器地址栏就会出现
#id属性名称页面就会自动滚动到锚点处 - 从其他页面页面点击带#号的链接,就可以直接定位到锚点位置
<h1>页面锚点链接</h1>
<p>
<a href="#phone">小米手机</a>
<a href="#zn">智能穿戴</a>
<a href="#jd">家电</a>
<a href="#sh">生活电器</a>
<a href="#cf">厨房电器</a>
<a href="#jj">智能家居</a>
<a href="#cx">出行搭配</a>
<a href="#bh">日用百货</a>
</p>
<h2 id="phone">小米手机</h2>
<img src="images/1.webp" alt="" />
<h2 id="zn">智能穿戴</h2>
<img src="images/2.webp" alt="" />
<h2 id="jd">家电</h2>
<img src="images/3.webp" alt="" />
<h2 id="sh">生活电器</h2>
<img src="images/4.webp" alt="" />
<h2 id="cf">厨房电器</h2>
<img src="images/5.webp" alt="" />
<h2 id="jj">智能家居</h2>
<img src="images/6.webp" alt="" />
<h2 id="cx">出行搭配</h2>
<img src="images/7.webp" alt="" />
<h2 id="bh">日用百货</h2>
<img src="images/8.webp" alt="" />
<p>
<a href="#top">回到顶部</a>
</p>

注:
在 HTML5 中 直接使用 #top即可回到顶部,不用定义 id="top"
<a href="#top">回到顶部</a>
# 5、特殊链接(下载、邮件、电话)
TIP
深入浅出 a 标签 实现文件下载, 发送邮件、打电话
# 5.1、普通下载
TIP
- 指向 exe、zip、rar、word、excel 等文件格式的链接,将自动成为下载链接
- PDF、图片、文档等,如何需要直接下载文件而非导航并预览文件,需要使用 download 属性
基本用法:
<h1>特殊链接</h1>
<h2>下载链接</h2>
<a href="doc/1.zip">web前端学习资料zip下载地址</a>
<br /><br />
<a href="doc/1.doc">学习资料doc文档</a>

download 属性
- 作用:点击链接时,浏览器会下载文件而非打开它。
- 默认行为:如果未指定
download属性,浏览器会尝试在标签页中打开文件(如 PDF、图片)或导航到文件地址。 - 自定义下载文件名:可以通过
download属性指定下载后的文件名,而非服务器上的原始文件名
注:某些浏览器可能忽略自定义文件名(出于安全策略),文件名需包含扩展名(如
.jpg)
<body>
<h1>特殊链接</h1>
<h2>普通下载</h2>
<a href="./internet.pdf">普通下载:互联网的基本原理学习笔记(PDF 格式)</a>
<h2>强制下载文件</h2>
<a href="./internet.pdf" download
>强制下载:互联网的基本原理学习笔记(PDF 格式)</a
>
<h2>强制下载文件 + 自定义文件名</h2>
<a href="./internet.pdf" download="认知互联网的基本原理">
强制下载文件 + 自定义文件名:互联网的基本原理学习笔记(PDF 格式)
</a>
</body>

# 5.2、邮件链接
TIP
mailto:前缀的链接 即 邮件链接- 系统将自动打开 email 相关软件,即可发送邮件
<a href="mailto:arry@icodingedu.com">给arry老师发邮件</a>
# 5.3、电话链接
TIP
tel:前缀的链接 即 电话链接- 系统将自动打开手机拨号键
<a href="tel:18966666666">给arry老师打电话</a>
# 6、a 标签的 妙用 和 最佳实践
TIP
- 在 HTML5 中,a 标签可以包裹 块级元素
- 关于 a 标签的 SEO 优化 最佳实践
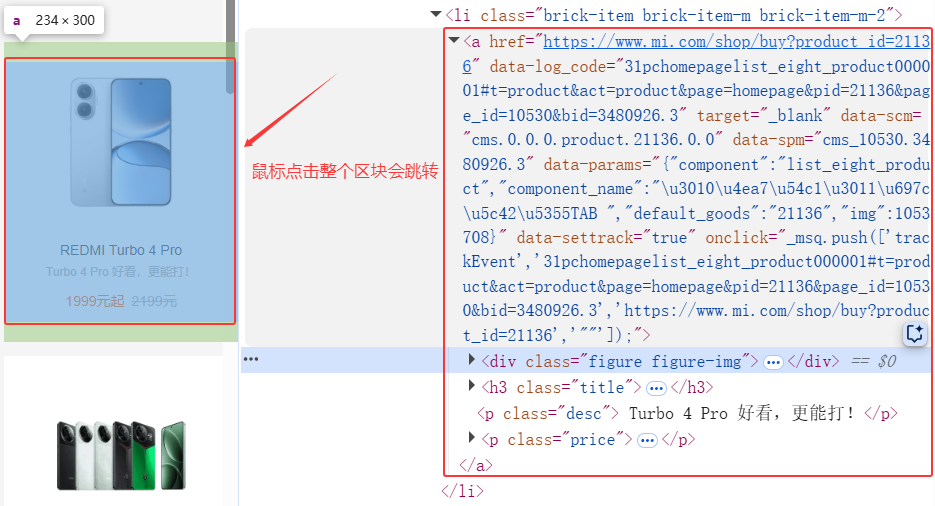
# 6.1、a 标签包裹块级元素
<a href="...">
<div>
<h2>文章标题</h2>
<p>文章摘要...</p>
</div>
</a>
具体实践案例:所有点击区块可以跳转的链接都是 类似的用法

# 6.2、rel 属性用法
TIP
rel 属性是 HTML 中 <a>、<link>、<area> 等标签的一个重要属性,用于定义当前文档与被链接文档之间的关系。它为搜索引擎、浏览器和其他用户代理提供了有关链接用途和性质的额外信息。以下是关于 rel 属性 在 a 标签中的最佳实践:
rel属性通过描述链接的语义和上下文,帮助:
- 搜索引擎 理解链接的性质,优化 SEO。
- 浏览器 增强安全性和性能(如防止钓鱼攻击、优化预加载)。
- 开发者 明确代码意图,提升可维护性。
| 属性值 | 适用标签 | 用途说明 | 示例 |
|---|---|---|---|
nofollow | <a> | 指示搜索引擎不要跟踪该链接,不传递权重。常用于用户生成内容或广告链接。 | <a href="https://example.com" rel="nofollow">广告链接</a> |
noopener | <a> | 防止新打开的页面通过 window.opener 访问原页面的 window 对象,增强安全性。 | <a href="https://example.com" target="_blank" rel="noopener">安全链接</a> |
noreferrer | <a> | 类似于 noopener,但还会阻止浏览器发送 Referer 头信息,保护隐私。 | <a href="https://example.com" target="_blank" rel="noopener noreferrer">隐私保护链接</a> |
external | <a> | 非标准但广泛使用的值,表示链接指向外部网站(无实际技术效果,仅用于标记)。 | <a href="https://external.com" rel="external">外部链接</a> |
ugc | <a> | 表示链接来自用户生成内容(如论坛帖子),建议搜索引擎降低权重传递。 | <a href="https://example.com" rel="ugc">用户评论链接</a> |
sponsored | <a> | 标记赞助或付费链接,帮助搜索引擎识别广告内容。 | <a href="https://example.com" rel="sponsored">赞助链接</a> |
注:
rel属性的值是大小写不敏感的(如nofollow和NOFOLLOW等效)- 某些值(如
ugc、sponsored)是较新的标准,可能不被所有工具完全支持,但主流搜索引擎(如 Google)已支持 - 合理使用
rel属性,可以显著提升网页的安全性、SEO 表现和用户体验
# 6.3、最佳实践
TIP
- 安全性:使用
target="_blank"时,务必添加rel="noopener noreferrer",防止window.opener攻击 - SEO 优化:合理使用
nofollow、ugc和sponsored,避免传递权重给不希望优化的链接 - 实践案例:大厂网站(浏览器右键检查元素,搜索 rel 查看)、Vue 官网 (opens new window)
# 7、音频和视频
TIP
- 早年在网页中插入音视频需要使用 Flash 技术,当下基本已经淘汰
- 可直接使用 HTML5 标签轻松在网页中像插入图片一样插入音频和视频即可
# 7.1、音频标签
TIP
<audio>标签可直接在网页中插入音频,并自动生成默认的编辑器controls属性 ,显示播放空间src音频路径标签对中对不兼容 audio 标签的浏览器所显示的文字- 浏览器中常用的音频格式:mp3 和 ogg 格式
<audio controls src="mp3/不错哟.mp3">
亲爱的,您的浏览器不支持audio标签,请升级您的浏览器哟 ^_^
</audio>

音频标签部分属性:
autoplay音频自动播放,不会等待整个音频文件下载完成loop循环播放音频
<audio controls src="mp3/不错哟.mp3" autoplay loop>
抱歉,您的浏览器不支持audio标签,请升级您的浏览器哟 ^_^
</audio>
# 7.2、音频标签 audio 的子标签
TIP
source 标签为媒体元素定义媒体资源,该标签允许定义多个格式的音视频文件,供浏览器选择自己支持的媒体类型进行播放
| Format | MIME-type | 描述 |
|---|---|---|
| MP3 | audio/mpeg | 一种音频压缩技术,用来大幅度的降低音频数据量 |
| Ogg | audio/ogg | 一种新的音频压缩格式,是完全免费、开发和没有专利限制的 |
| Wav | audio/wav | 微软公司开发的一种声音文件格式,声音文件质量和 CD 相差无几 |
- 浏览器需要选择它支持格式的源文件进行播放,如果都支持则任选一个(默认选择第一个)
<h2>audio 子标签 source</h2>
<audio controls>
<source src="audio/不错哟.mp3" type="audio/mpeg" />
<source src="audio/不错哟.ogg" type="audio/ogg" />
<source src="audio/不错哟.wav" type="audio/wav" />
亲爱的,您的浏览器不支持audio标签,请升级您的浏览器哟 ^_^
</audio>
# 7.3、视频标签 video 的子标签
| Format | MIME-type | 描述 |
|---|---|---|
| mp4 | video/mp4 | MP4 = MPEG 4 文件使用 H264 视频编解码器和 AAC 音频编解码器 |
| webm | video/webm | WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器 |
| avi | video/avi | avi 文件支持 256 色和 RLE 压缩,他对视频文件采用了一种有损压缩方式 |
| ogv | video/ogv | Ogg 文件使用 Theora 视频编解码器和 Vorbis 音频编解码器 |
- 浏览器需要选择它支持格式的源文件进行播放,如果都支持则任选一个(默认选择第一个)
<h2>video 子标签 source</h2>
<video controls width="500">
<source src="video/1.mp4" type="video/mp4" />
<source src="video/1.webm" type="video/webm" />
<source src="video/1.ogv" type="video/ogv" />
<source src="video/1.avi" type="video/avi" />
亲爱的,您的浏览器不支持video标签,请升级您的浏览器哟 ^_^
</video>

# 8、iframe 标签
TIP
<iframe>是 HTML 中用于在当前页面嵌入另一个 HTML 文档(如第三方内容、广告、视频等)的内联框架标签。它允许在一个网页中显示来自其他页面的内容,实现网页间的互联互通- 所有主流浏览器都支持
<iframe>标签 - 不当使用可能导致性能、安全或用户体验问题
# 8.1、基本语法
src 属性指定要嵌入的页面 URL,可以是相对路径或绝对路径
<iframe src="URL"></iframe>
# 8.2、常用属性
| 属性名 | 说明 | 示例 |
|---|---|---|
width | 设置 <iframe> 的宽度(像素值或百分比)。 | <iframe width="800"></iframe> |
height | 设置 <iframe> 的高度(像素值或百分比)。 | <iframe height="600"></iframe> |
frameborder | 规定是否显示 <iframe> 周围的边框(HTML5 中已不推荐,建议用 CSS)。 | <iframe frameborder="0"></iframe> |
scrolling | 规定是否在 <iframe> 中显示滚动条(HTML5 中已不推荐,建议用 CSS)。 | <iframe scrolling="no"></iframe> |
name | 规定 <iframe> 的名称。 | <iframe name="myFrame"></iframe> |
sandbox | 启用对 <iframe> 内容的额外限制(如 allow-same-origin)。 | <iframe sandbox="allow-same-origin"></iframe> |
allow | 控制 <iframe> 内嵌页面的具体功能(如 camera、microphone)。 | <iframe allow="camera; microphone"></iframe> |
loading | 延迟加载(lazy)或立即加载(默认)。 | <iframe loading="lazy"></iframe> |
title | 为屏幕阅读器提供描述性文本。 | <iframe title="视频播放器"></iframe> |
# 8.3、实践应用
- 嵌入网页
<iframe
src="https://www.arryblog.com"
width="800"
height="600"
frameborder="0"
></iframe>
将名为
https://www.arryblog.com的网页嵌入到当前页面中,嵌入的<iframe>宽度为 800 像素,高度为 600 像素,且不显示边框
- 嵌入图片
<iframe
src="https://sce7a2b9c9d95a-sb-qn.qiqiuyun.net/files/course/2024/08-27/2052535547fa551878.png"
width="800"
height="600"
frameborder="0"
></iframe>
将图片嵌入到当前页面中,嵌入的
<iframe>宽度为 800 像素,高度为 600 像素,且不显示边框
- 嵌入第三方服务
嵌入优酷视频(打开视频播放页面 -> 点击分享按钮 -> 复制代码)
<iframe
height=498
width=510
src='https://player.youku.com/embed/XNjM2MzAzNzUyOA=='
frameborder=0
'allowfullscreen'></iframe>
<!-- 其中 allowfullscreen 属性为 允许全屏模式 --->
大部分视频网站通过源代码的方式嵌入第三方网站的功能(直接复制即可)
- 嵌入地图
嵌入百度地图(打开百度地图 -> 搜索具体位置 -> 点击分享 -> 复制链接地址)
<iframe
src="https://j.map.baidu.com/aa/5NJ"
width="600"
height="450"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
>
</iframe>
注:
referrerpolicy 属性用于控制 <iframe> 请求资源时发送的 Referer 头信息。Referer 头信息通常用于告诉服务器请求是从哪个页面发起的。这个属性可以帮助你控制隐私和安全性,尤其是在处理敏感数据时
no-referrer-when-downgrade是referrerpolicy属性的一个值,表示在以下情况下不发送Referer头信息- 如果请求是从 HTTPS 页面发送到 HTTP 页面(即从安全协议降级到不安全协议),则不发送
Referer头信息。 - 在其他情况下(如 HTTPS 到 HTTPS 或 HTTP 到 HTTP),会发送
Referer头信息。 - 这种策略在安全性方面提供了一种平衡。它确保在从 HTTPS 页面请求 HTTP 资源时,不会泄露来源页面的 URL,从而防止潜在的安全风险(如中间人攻击)。
在大多数情况下,这种策略是默认行为,因此通常不需要显式指定。
- 嵌入广告或第三方内容
<iframe
src="https://huodong.taobao.com/wow/a/act/tao/dailygroup/23509/24308/wupr?spm=a21bo.jianhua/a.banner.d1.5af92a895B8bah&wh_pid=daily-565955&disableNav=YES&status_bar_transparent=true&custom_content_source=a2113w.30197676"
width="1000"
height="550"
sandbox="allow-same-origin allow-scripts"
title="广告"
>
</iframe>
注:
- 严格限制
sandbox权限,防止广告代码恶意操作。 - 避免
allow-popups防止弹窗广告。
- JavaScript 控制 iframe
<script>
function changeURL() {
var iframe = document.getElementById("myFrame");
iframe.src = "https://www.arryblog.com";
}
</script>
<input type="button" value="改变URL" onclick="changeURL()" />
<iframe
id="myFrame"
src="https://www.icodingedu.com/"
width="800"
height="600"
frameborder="0"
></iframe>
# 8.4、iframe 最佳实践
| 最佳实践 | 说明 |
|---|---|
| 安全性 | |
设置 sandbox | 限制 <iframe> 的权限,防止恶意代码攻击。 |
指定 allow | 控制 <iframe> 内嵌页面的具体功能。 |
| 避免混合内容 | 确保 <iframe> 的 src 使用 https://。 |
| 性能优化 | |
使用 loading="lazy" | 延迟加载,减少初始页面加载时间。 |
明确设置 width 和 height | 避免页面布局抖动。 |
| 减少嵌套层级 | 防止性能下降。 |
| 可访问性 | |
添加 title 属性 | 为屏幕阅读器提供描述性文本。 |
避免关键内容依赖 <iframe> | 重要内容应直接放在主页面中。 |
| 用户体验 | |
| 提供备用内容 | 当 <iframe> 无法加载时显示备用文本或链接。 |
| 避免自动播放 | 尤其是音频内容。 |
| SEO 优化 | |
避免滥用 <iframe> | 搜索引擎通常无法索引 <iframe> 内的内容。 |
# 七、语义化标签
TIP
HTML 语义化是指我们在写 HTML 结构时用有英文语义的标签,使 HTML 更易于开发人员和机器的阅读和理解。
为什么要语义化 ?
- 为了在没有 CSS 的情况下,页面也能呈现出很好地内容结构、代码结构,易于阅读;
- 提升用户体验:如 title、alt 属性用于名词解释或图片内容说明,以及 label 标签的灵活运用等;
- 有利于 SEO 优化:与搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息,爬虫依赖于标签来确定上下文和各个关键字的权重;
- 可访问性:帮助辅助技术(如视障用户的屏幕阅读器、屏幕阅读器)更好的阅读和转译你的网页,利于无障碍阅读;
- 国际化:全球只有 13%的人口是英语母语使用者,因此遵循 W3C 标准通用的语义化标签可以让各国开发者更容易弄懂你网页的结构;
- 可维护性:语义化更具可读性,减少网页间的差异性,方便后期开发和维护;
# 1、HTML 文本格式化标签
TIP
对文本内容进行格式化处理的相关标签
# 1.1、span 标签
TIP
<span>标签是文本中的区块标签,没有任何显示的效果,可以结合 css 来定位区块的样式- 需要被特殊标记的元素也会使用 span 标签
<h1>语义化标签</h1>
<h2>span 标签</h2>
<p>
商品价格:
<span>368</span>元,优惠价:<span>298</span>元
</p>
# 1.2、文本格式化标签
| 标签 | 功能 | 示例 | 语义化用途 |
|---|---|---|---|
<strong> | 定义加重语气,表示特别重要的文字(粗体显示) | <p>这是<strong>重要</strong>内容</p> | 表示文本内容的重要性和紧迫性 |
<em> | 强调文本(斜体显示) | <p>这是<em>强调</em>内容</p> | 表示文本内容的语气或情感强调 |
<mark> | 高亮文本 | <p>这是<mark>高亮</mark>内容</p> | 标记需要用户特别注意的文本 |
<del> | 删除线文本 | <p>原价<del>100元</del></p> | 表示已删除或不再准确的内容 |
<ins> | 下划线文本(插入内容) | <p>现价<ins>80元</ins></p> | 表示新增或修改的内容 |
<u> | 下划线文本(非强调用途)已被 CSS 替代 | <p><u>拼写错误</u></p> | 不推荐用于强调,建议用 CSS 或语义标签 |
<small> | 小号字体文本 | <p><small>版权声明</small></p> | 表示次要文本(如版权、免责声明) |
<sup> | 定义上标字 | H<sub>2</sub>O 或 2<sup>2</sup> | 用于科学公式、脚注等 |
<sub> | 定义下标字 | 同上 | 用于化学式、数学公式等 |
<pre> | 预格式化文本 | <pre>保留空格和换行</pre> | 用于显示代码、诗歌等需要保留格式的内容定义预格式文本。 被包围在 pre 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。 pre 标签的一个常见应用就是用来表示计算机的源代码。 |
<code> | 计算机代码片段 | <p>使用<code>console.log()</code></p> | 标记代码片段 |
<kbd> | 键盘输入文本 | <p>按<kbd>Ctrl+S</kbd>保存</p> | 表示用户键盘输入的内容 |
<samp> | 程序输出样本 | <p>输出结果:<samp>Hello</samp></p> | 表示程序或系统的输出内容 |
<var> | 变量名 | <p>定义变量:<var>x</var>=10</p> | 用于数学表达式或编程文档中的变量 |
<abbr> | 缩写词 | <p><abbr title="World Wide Web">WWW</abbr></p> | 表示缩写词,可通过title提供全称 |
<q> | 短引用 | <p>他说:<q>你好</q></p> | 表示短引用,浏览器可能自动加引号 |
<blockquote> | 长引用 | <blockquote>长引用内容</blockquote> | 表示长引用,通常缩进显示 |
<cite> | 引用来源 | <p>出自《<cite>书名</cite>》</p> | 表示作品标题(如书籍、电影等) |
<dfn> | 定义术语 | <p><dfn>HTML</dfn>是标记语言</p> | 表示术语的定义 |
<b> | 视觉加粗(无语义)已被 CSS 替代 | <p><b>粗体文本</b></p> | 仅用于视觉样式,无语义 |
<i> | 视觉斜体(无语义)已被 CSS 替代 | <p><i>斜体文本</i></p> | 仅用于视觉样式,无语义 |
<figure> | 一段独立的内容 | <figure><img src="images/6.webp" alt="" /><figcaption>小米智能家居,智能门锁</figcaption></figure> | 代表一段独立的内容,与说明 figcaption 标签配合使用。figure 标签规定独立的流内容(图像、图表、照片、代码等等)。 |
<figcaption> | 一个独立的引用单元 | 同上 | 标签为<figure> 元素定义标题 |
<time> | 日期和时间 | <p>会议将于 <time datetime="2028-06-15T14:30">6月15日下午2:30</time> 开始。</p> | 包含 datetime 属性提供机器可读格式 |
<h1>语义化标签</h1>
<h2>span 标签</h2>
<p>
商品价格:
<span>368</span>元,优惠价:<span>298</span>元
</p>
<h2>文本格式化标签</h2>
b标签:<b>定义粗体文本</b> <br /><br />
em标签:<em>表示被强调的文本</em> <br /><br />
i标签:<i>斜体</i> <br /><br />
u标签:<u>定义文本下划线</u> <br /><br />
strong标签:<strong>定义加重语气,表示特别重要的文字</strong><br /><br />
del标签:<del>定义删除字 </del><br /><br />
mark标签:<mark>一段需要被高亮的文本</mark>
<h3>sub 标签</h3>
<p>碳在氧气中充分燃烧:C + O<sub>2</sub> = CO<sub>2</sub></p>
<p>铁在氧气中燃烧: 3Fe + 2O<sub>2</sub> = Fe<sub>3</sub>O<sub>4</sub></p>
<h3>sup 标签</h3>
<p>2<sup>3</sup> + 3<sup>2</sup> = 17</p>
<h3>pre 预格式化文本</h3>
<pre>
预格式化文本
被包围在 pre标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体
pre 标签的一个常见应用就是用来表示计算机的源代码。
<div id="app">
<button @click="count++">
Count is: {{ count }}
</button>
</div>
</pre>
<h3>figure、figcaption 标签</h3>
<p>
代表一段独立的内容,与figcaption配合使用。figure
标签规定独立的流内容(图像、图表、照片、代码等等)。一个独立的引用单元,标签为figure
元素定义标题
</p>
<p>
<figure>
<img src="images/6.webp" alt="" />
<figcaption>小米智能家居,智能门锁</figcaption>
</figure>
<figure>
<img src="images/7.webp" alt="" />
<figcaption>小米智能家居,平衡车</figcaption>
</figure>
</p>
<h3>blockquote 和 q</h3>
<blockquote cite="https://example.com/quote">
<p>设计不仅仅是外观和感觉,设计是产品如何工作。</p>
<footer>— Steve Jobs</footer>
</blockquote>
<p>正如 <q>时间就是金钱</q> 这句话所说...</p>
<h3>time 标签</h3>
<p>会议将于 <time datetime="2028-06-15T14:30">6月15日下午2:30</time> 开始。</p>

# 2、HTML5 区块标签
| 标签 | 描述 | 应用场景 | 最佳实践 |
|---|---|---|---|
<header> | 页头 | 页眉或区块的头部 | 页面顶部导航栏 文章/区块的标题部分 |
<nav> | 导航条 | 导航链接集合 | 主要导航菜单 面包屑导航 页脚快速链接 |
<main> | 网页核心部分 | 文档的主要内容 | 每个页面只能有一个 <main>不应包含重复内容(如侧边栏、页眉页脚) |
<article> | 文档的核心文章内容,会被搜索引擎主要抓取 | 独立、可分发的完整内容块 | 博客文章 新闻报道 论坛帖子 用户评论 |
<section> | 文档的区域,语义比 div 大 | 文档中的主题部分 | 当内容需要单独标题时 通常包含 <h1>-<h6> 标题 |
<aside> | 文档的非必要相关内容,比如:广告 等 | 与主要内容相关但可独立的内容 | 侧边栏 引文 广告 |
<footer> | 页脚 | 页脚或区块的底部 | 页面底部版权信息 文章作者信息 联系信息 |
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML5 语义化标签最佳实践示例</title>
</head>
<body>
<!-- 页头 -->
<header>
<h1>欢迎来到我的博客</h1>
<p>分享知识与见解</p>
</header>
<!-- 导航条 -->
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#articles">文章</a></li>
<li><a href="#about">关于</a></li>
<li><a href="#contact">联系</a></li>
</ul>
</nav>
<!-- 网页核心部分 -->
<main>
<!-- 核心文章内容 -->
<article>
<h2>HTML5 的新特性</h2>
<p>本文将介绍 HTML5 的一些新特性及其应用场景。</p>
<!-- 文档中的主题部分 -->
<section>
<h3>语义化标签</h3>
<p>
HTML5 引入了语义化标签,如 <header>、<nav>、<main>
等,使网页结构更加清晰。
</p>
</section>
<section>
<h3>多媒体支持</h3>
<p>
HTML5 提供了 <video> 和 <audio>
标签,方便嵌入多媒体内容。
</p>
</section>
</article>
<!-- 与主要内容相关但可独立的内容 -->
<aside>
<h3>相关链接</h3>
<ul>
<li>
<a href="#">MDN HTML 文档</a>
</li>
<li>
<a href="#">W3C HTML 教程</a>
</li>
</ul>
</aside>
</main>
<!-- 页脚 -->
<footer>
<p>© 2028 我的博客。保留所有权利。</p>
<p>
联系方式:<a href="mailto:contact@example.com">contact@example.com</a>
</p>
</footer>
</body>
</html>
# 八、表单元素
TIP
- HTML 表单用于收集不同类型的用户输入
- 如:登录、注册、发布、提交、编辑信息 等等
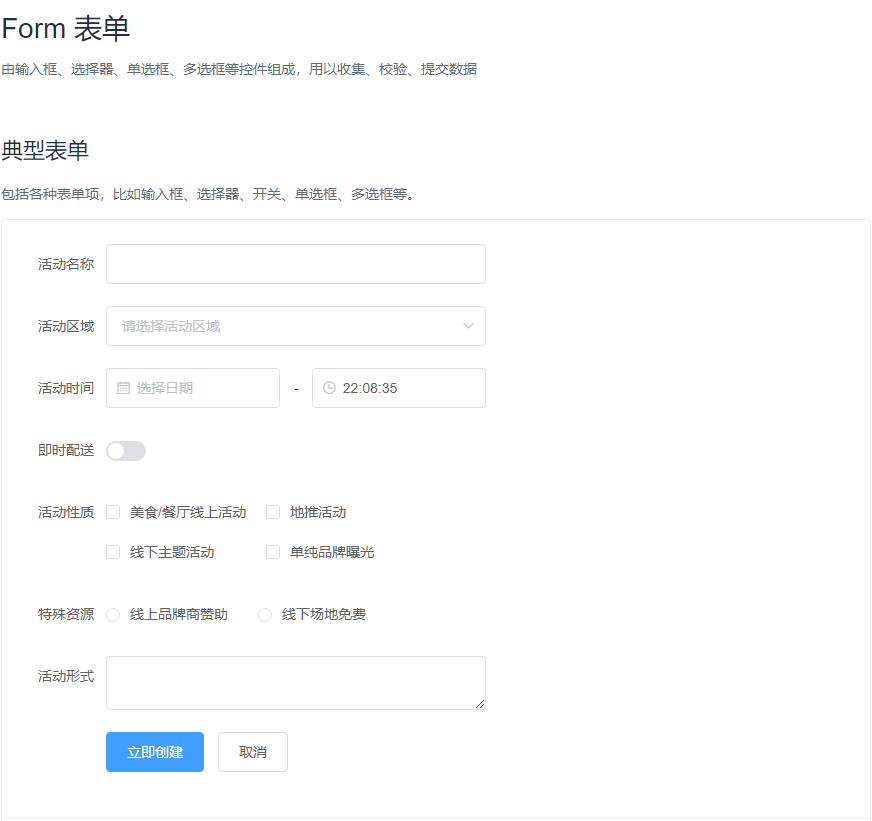
类似效果如下图:

# 1、HTML 表单基本用法
TIP
- 所有的 HTML 表单都是以一个
<form>元素包裹 action属性:提交表单时向何处发送表单数据method属性:规定用于发送表单数据的 HTTP 方法
<h1>HTML的form表单</h1>
<form action="/user/login" method="get">......</form>
# 2、单行文本框
TIP
HTML 表单中的 单行文本框用法
| 标签 | 属性 | 描述 |
|---|---|---|
<input> | type="text" | 单行文本框,单标签 |
<input> | value="艾编程" | 文本框的值 |
<input> | placeholder="请输入用户名 ..." | 提示文本,以浅灰色显示在文本框中,并不是文本框中的值 |
<input> | disabled | 表示用户不能与元素交互,即:禁用 |
<form action="/user" method="POST">
<p>用户名:<input type="text" /></p>
<p>真实姓名:<input type="text" placeholder="请输入您的真实姓名 ..." /></p>
<p>所在城市:<input type="text" value="北京市海淀区" disabled /></p>
</form>
# 3、密码框
TIP
与单行文本框类似,其属性为 type="password" 显示内容为 隐藏
请输入密码:<input type="password" />
# 4、单选按钮
TIP
HTML 表单中常用的 单选按钮
| 标签 | 属性 | 描述 |
|---|---|---|
<input> | type="radio" | 单选按钮 |
<input> | name="自定义名称" | 设置 互斥 ,需将多个 name 属性为相同的值 |
<input> | value="" | 向服务器提交的值 |
<input> | checked | 表示默认被选中 |
性别: <input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
<input type="radio" name="sex" checked /> 保密
注:
以上代码,点击 文字时,不能选中按钮,需要使用 label标签
# 5、label 标签
TIP
label 标签用来将文字和单选按钮进行绑定
当用户单击文字时,等于点击了单选按钮 ,在HTML5中直接使用 label 标签包裹 单选按钮和文字 即可
性别:
<label> <input type="radio" name="sex" /> 男 </label>
<label> <input type="radio" name="sex" /> 女 </label>
<label> <input type="radio" name="sex" checked /> 保密 </label>
在 HTML4 中
- label 标签是通过 for 属性和单选按钮的 id 属性进行绑定的
所在城市:
<input type="radio" name="city" id="beijing" />
<label for="beijing">北京市</label>
<input type="radio" name="city" id="shanghai" />
<label for="shanghai">上海市</label>
<input type="radio" name="city" id="shenzhen" />
<label for="shenzhen">深圳市</label>
# 6、表单分组
TIP
将需要分组的表单信息进行分组
- 相关表单控件分组
<legend>提供分组标题
<fieldset>
<legend>个人信息</legend>
<label for="fname">名:</label>
<input type="text" id="fname" name="fname" /><br />
<label for="lname">姓:</label>
<input type="text" id="lname" name="lname" />
</fieldset>
# 7、复选框
| 标签 | 属性 | 描述 |
|---|---|---|
<input> | type="checkbox" | 复选框 |
<input> | name="自定义名称" | 同组复选框应该设置 name 为相同值 |
<input> | value="" | 向服务器提交的值 |
<input> | checked | 表示默认被选中 |
兴趣爱好:
<label>
<input type="checkbox" name="hobby" checked value="篮球" /> 篮球
</label>
<label> <input type="checkbox" name="hobby" value="乒乓球" /> 乒乓球 </label>
<label> <input type="checkbox" name="hobby" value="书法" /> 书法 </label>
<label>
<input type="checkbox" name="hobby" value="跑步健身" /> 跑步健身
</label>
# 8、下拉菜单
TIP
<select>标签,即 下拉菜单<option>是内部选项
请选择 省:
<select>
<option value="湖北省">湖北省</option>
<option value="湖南省">湖南省</option>
<option value="安徽省">安徽省</option>
<option value="陕西省">陕西省</option>
</select>
市:
<select>
<option value="西安市">西安市</option>
</select>
区:
<select>
<option value="雁塔区">高新区</option>
</select>
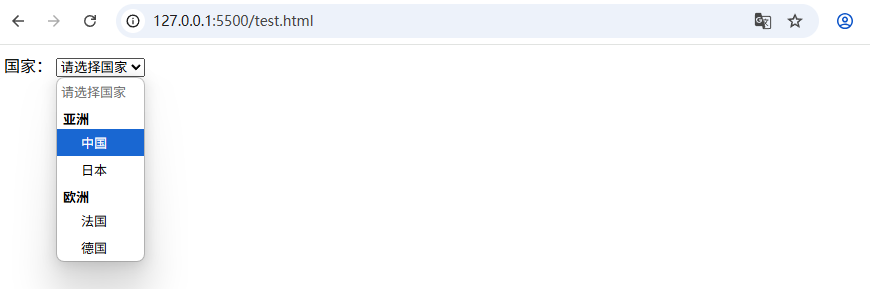
# 8.1、分组下拉列表
TIP
在下拉列表中实现分组显示,最佳实践
- 第一项通常是提示项(禁用并选中)
- 考虑使用
<optgroup>分组
<label for="country">国家:</label>
<select id="country" name="country" required>
<option value="" disabled selected>请选择国家</option>
<optgroup label="亚洲">
<option value="CN">中国</option>
<option value="JP">日本</option>
</optgroup>
<optgroup label="欧洲">
<option value="FR">法国</option>
<option value="DE">德国</option>
</optgroup>
</select>

# 9、多行文本框
TIP
<textarea>表示多行文本框- 有
rows和cols属性,用于定义多行文本框的行数和列数
用户评论: <textarea cols="100" rows="10"></textarea>
# 10、按钮
| 标签 | 属性 | 描述 |
|---|---|---|
<input> | type="button" | 普通按钮,也可以简写为 <button></button> |
<input> | type="submit" | 提交按钮 |
<input> | type="reset" | 重置按钮 |
<button>我是一个button标签,是一个普通按钮</button>
<input type="button" value="我是一个普通按钮" />
<input type="submit" value="提交表单信息" />
<input type="reset" value="重 置" />
总结,常用表单控件
| 标签 | type 属性 | 描述 |
|---|---|---|
<input> | text | 单行文本框 |
<input> | radio | 单选按钮 |
<input> | checkbox | 复选框 |
<input> | password | 密码框 |
<input> | button | 普通按钮,也可以简写为 <button></button> |
<input> | submit | 提交按钮 |
<input> | reset | 重置按钮 |

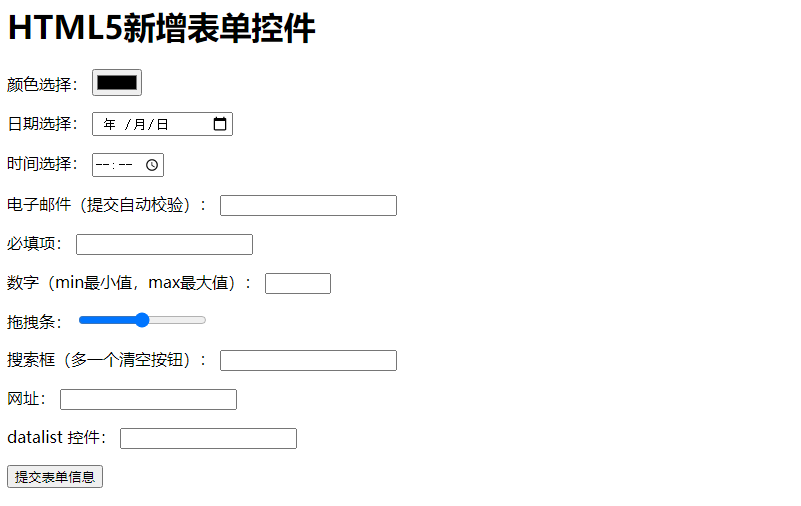
# 11、HTML5 新增表单控件
| 标签 | type 属性 | 描述 |
|---|---|---|
<input> | color | 颜色选择控件 |
<input> | date、time | 日期、时间选择控件 |
<input> | 电子邮件输入控件 | |
<input> | file | 文件选择控件 |
<input> | number | 数字输入控件 |
<input> | range | 拖拽条控件 |
<input> | search | 搜索框 |
<input> | url | 网址输入控件 |
注:兼容到 IE9,手机端完全兼容
<h1>HTML5新增表单控件</h1>
<form>
<p>
颜色选择:
<input type="color" />
</p>
<p>
日期选择:
<input type="date" />
</p>
<p>
时间选择:
<input type="time" />
</p>
<p>
电子邮件(提交自动校验):
<input type="email" />
</p>
<p>
必填项:
<input type="text" required />
</p>
<p>
数字(min最小值,max最大值):
<input type="number" min="2" max="10" />
</p>
<p>
拖拽条:
<input type="range" min="10" max="50" />
</p>
<p>
搜索框(多一个清空按钮):
<input type="search" />
</p>
<p>
网址:
<input type="url" />
</p>
<p>
<input type="submit" value="提交表单信息" />
</p>
</form>
datalist 控件
为输入框提供一些备选项,当用户输入的内容与备选项文字相同时,将会显示智能提示感应
datalist 控件:
<input type="text" list="language-list" />
<datalist id="language-list">
<option value="Java">Java</option>
<option value="JavaScript">JavaScript</option>
<option value="Python">Python</option>
<option value="Go">Go</option>
<option value="C++">C++</option>
</datalist>

# 九、其他 HTML5 不常用 但 实用的标签
TIP
关于 HTML5 标签有一些是 不常用 但 实用的标签
# 1、<details> 和 <summary>
TIP
创建可折叠的内容区块(无需 JavaScript)
- 常见于 FAQ 页面,或
- 考虑添加
open属性默认展开
<!-- open 属性为默认展开 -->
<details>
<summary>点击查看详情</summary>
<p>这里是隐藏的内容,点击摘要时会展开。</p>
</details>
<details>
<summary>点击查看详情</summary>
<p>这里是隐藏的内容,点击摘要时会展开。</p>
</details>
# 2、<progress> 和 <meter>
TIP
进度和度量显示
<progress>用于未知总量的进度(如下载)<meter>用于已知总量的度量(如磁盘使用)
<label for="file">下载进度:</label>
<progress id="file" value="70" max="100">70%</progress>
<label for="disk">磁盘使用:</label>
<meter id="disk" value="0.6">60%</meter>
# 3、<output>
TIP
显示计算或用户操作的结果(常与表单结合)
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a" value="0" /> +
<input type="number" id="b" value="0" /> =
<output name="result">0</output>
</form>
# 4、<ruby> 、 <rp> 、<rt>
TIP
<ruby> 标签是 HTML5 中用于为东亚字符(如汉字、日文假名等)添加注音或发音标注的标签,通常与 <rt>(注音内容)和 <rp>(备用内容)配合使用。
其核心作用是为文本提供发音辅助,尤其在教育、多语言支持和无障碍访问场景中具有重要价值。
<ruby>:包裹需要标注的文本和注音内容。<rt>:定义注音文本(如拼音、假名等)。<rp>:为不支持<ruby>的浏览器提供备用显示内容(如括号)。
# 4.1、语法
<ruby> 基础文本 <rp>(</rp><rt>注音内容</rt><rp>)</rp> </ruby>
<!-- 给 汉字 添加拼音-->
<ruby>汉<rp>(</rp><rt>Hàn</rt><rp>)</rp>字<rp>(</rp><rt>zì</rt><rp>)</rp></ruby>
注:
在支持 <ruby> 的浏览器中显示为“汉 Hàn 字 zì”,在不支持的浏览器中显示为“汉(Hàn)字(zì)”
# 4.2、可选标签 <rb>
TIP
用于明确包裹基础文本,提升代码可读性(非必需)
<ruby>
<rb>汉</rb><rp>(</rp><rt>Hàn</rt><rp>)</rp> <rb>字</rb><rp>(</rp><rt>zì</rt
><rp>)</rp>
</ruby>
# 十、表格

# 1、HTML 表格标签
| 标签 | 描述 |
|---|---|
<table> | 定义表格 |
<th> | 定义表格的表头 |
<tr> | 定义表格的行 |
<td> | 定义表格单元 |
<caption> | 定义表格标题(作为 table 的第一个子元素出现) |
<thead> | 定义表格的页眉 |
<tbody> | 定义表格的主体 |
<tfoot> | 定义表格的页脚 |
# 2、table 标签属性
| 属性 | 描述 |
|---|---|
border | 表格的边框 |
width | 表格的宽度(HTML5 不支持) |
cellpadding | 单元边沿与其内容之间的空白(HTML5 不支持) |
cellspacing | 单元格之间的空白(HTML5 不支持) |
注:在 HTML5 中 table 标签的大部分属性
已经废弃,全部用 CSS 代替了
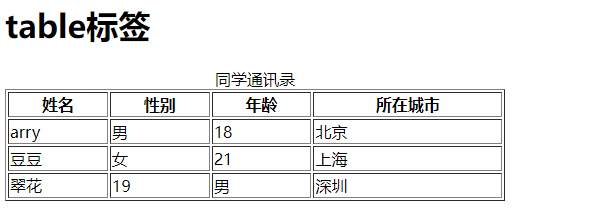
<h1>table标签</h1>
<table border="1" width="500" cellpadding="10" cellspacing="0">
<!-- caption标签,表格标题 -->
<caption>
同学通讯录
</caption>
<tr>
<!-- th,表头 -->
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>所在城市</th>
</tr>
<tr>
<td>arry</td>
<td>男</td>
<td>18</td>
<td>北京</td>
</tr>
<tr>
<td>豆豆</td>
<td>女</td>
<td>21</td>
<td>上海</td>
</tr>
<tr>
<td>翠花</td>
<td>19</td>
<td>男</td>
<td>深圳</td>
</tr>
</table>

# 3、table 标签跨行、跨列
td 标签 或 th标签的属性
| 属性 | 值 | 描述 |
|---|---|---|
colspan | number | 规定单元格可横跨的列数 |
rowspan | number | 设置单元格可纵跨的行数 |
注:td 标签的其他属性在 HTML5 中已不支持,直接使用 css 即可
跨列
<h2>表格实战 - 跨列</h2>
<table border="1" width="800">
<caption>
学生个人信息登记表
</caption>
<tr>
<th colspan="8">高新一中初三一班学生信息登记表</th>
</tr>
<tr>
<th colspan="8">学生基础信息</th>
</tr>
<tr>
<td>姓名</td>
<td>XXX</td>
<td>国籍/地区</td>
<td>中国</td>
<td>姓名拼音</td>
<td>XXX</td>
<td>班内学号</td>
<td>20211101</td>
</tr>
<tr>
<td>性别</td>
<td>女</td>
<td>身份证件类型</td>
<td>本地居民</td>
<td>曾用名</td>
<td>无</td>
<td>班级</td>
<td>初三(1)班</td>
</tr>
<tr>
<td>出生日期</td>
<td>2002年9月1日</td>
<td>民族</td>
<td>汉</td>
<td>户口所在地</td>
<td>北京</td>
<td>入学年份</td>
<td>2015年</td>
</tr>
<tr>
<td>出生地</td>
<td>北京</td>
<td>政治面貌</td>
<td>团员</td>
<td>户口性质</td>
<td>城镇户口</td>
<td>入学方式</td>
<td>普通入学</td>
</tr>
<tr>
<td>籍贯</td>
<td>海淀区</td>
<td>健康状况</td>
<td>良好</td>
<td>特长</td>
<td>书法</td>
<td>就读方式</td>
<td>走读</td>
</tr>
<tr>
<td>身份证号</td>
<td colspan="3"></td>
<td>身份证有效期</td>
<td colspan="3"></td>
</tr>
<tr>
<th colspan="8">学生个人联系信息</th>
</tr>
<tr>
<td>现住址</td>
<td colspan="7"></td>
</tr>
<tr>
<td>家庭地址</td>
<td colspan="7"></td>
</tr>
<tr>
<td>联系电话</td>
<td colspan="7"></td>
</tr>
<tr>
<td>电子信箱</td>
<td colspan="7"></td>
</tr>
</table>

跨行、跨列
<h2>表格实战 - 跨行跨列</h2>
<table border="1" width="800">
<caption>
版本规划任务分配表
</caption>
<tr>
<th colspan="2">需求:V0.3版本规划</th>
<th>优先级</th>
<th>任务分解</th>
<th>产品负责人</th>
</tr>
<tr>
<td rowspan="3">功能模块1</td>
<td>具体事项1</td>
<td>3</td>
<td>任务1</td>
<td rowspan="3">@翠花</td>
</tr>
<tr>
<td rowspan="2">具体事项2</td>
<td>4</td>
<td>任务2</td>
</tr>
<tr>
<td>1</td>
<td>任务3</td>
</tr>
<tr>
<td rowspan="6">功能模块2</td>
<td>具体事项1</td>
<td>2</td>
<td>任务1</td>
<td rowspan="6"></td>
</tr>
<tr>
<td rowspan="4">具体事项2</td>
<td>3</td>
<td>任务1</td>
</tr>
<tr>
<td>2</td>
<td>任务2</td>
</tr>
<tr>
<td>1</td>
<td>任务3</td>
</tr>
<tr>
<td>4</td>
<td>任务4</td>
</tr>
<tr>
<td>具体事项3</td>
<td>1</td>
<td>任务1</td>
</tr>
<tr>
<th colspan="5">备注信息</th>
</tr>
<tr>
<td colspan="5">...</td>
</tr>
</table>

# 4、thead,tbody,tfoot 标签
<h2>表格:thead、tbody、tfoot标签</h2>
<table border="1" width="500">
<thead>
<caption>
同学通讯录
</caption>
<tr>
<th>专业</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>所在城市</th>
</tr>
</thead>
<tbody>
<tr>
<th>计算机</th>
<td>arry</td>
<td>男</td>
<td>18</td>
<td>北京</td>
</tr>
<tr>
<th>外语</th>
<td>豆豆</td>
<td>女</td>
<td>21</td>
<td>上海</td>
</tr>
<tr>
<th>市场营销</th>
<td>翠花</td>
<td>19</td>
<td>男</td>
<td>深圳</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>备注</th>
<td colspan="4"></td>
</tr>
</tfoot>
</table>

# 十一、所有标签属性归类总结
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
