# HTML/HTML5 标签基础语法
TIP
Web 前端开发零基础快速入门,HTML/HTML5 标签及属性的基础语法
# 一、基础入门
TIP
- 从零开始创建一个网页(2 种方法)
- 生成 HTML5 骨架
# 1、创建第一个网页
方法一:
- 创建一个空文件夹
- 在文件夹中,右键新建文本文件
- 然后将文件后缀名
.txt修改为.html,再使用Vscode编辑器打开 - 注意:设置操作系统 "文件扩展名" 为可见
方法二:
- 创建一个空文件夹,直接使用 Vscode 打开文件夹
- 使用快捷键
Ctrl + N新建文件 ,保存文件格式为.html后缀名即可 - 或者点击
新建文件按钮 或 在 Vscode 资源管理器中右键新建文件
注:
我们所看到的网页有各种效果(包括图片、视频、文字 .....),但 HTML 文件本身是纯文本
# 2、生成 HTML5 骨架
TIP
- 输入
!英文模式下,按tab键,即可自动生成 HTML5 的骨架 - 注:如果没有生成,看网页的格式是否正确或保存
- 在 Vscode 中 生成 HTML5 骨架 即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>这是我的第一个HTML网页</title>
</head>
<body>
第一个HTML网页 ,Hello !
</body>
</html>
# 3、预览网页的方式
方法 1:
- 直接文件夹中双击网页图标,即可查看
- 适合开发者 Chrome 浏览器,记得将 Chrome 浏览器设置为默认浏览器
- 修改网页内容后,在浏览器中手动刷新后,即可更新内容
方法 2:
- 在 Vscode 中安装
Live Server插件(实时热更新)修改内容后,保存网页将自动刷新 - 安装完成后,在当前 HTML 文件中,按快捷键
Ctrl+Shift+P选择Open Witch Live Server即可打开 - 使用快捷键注意:网页必须存放在文件夹中,并且 Vscode 已经打开这个文件夹
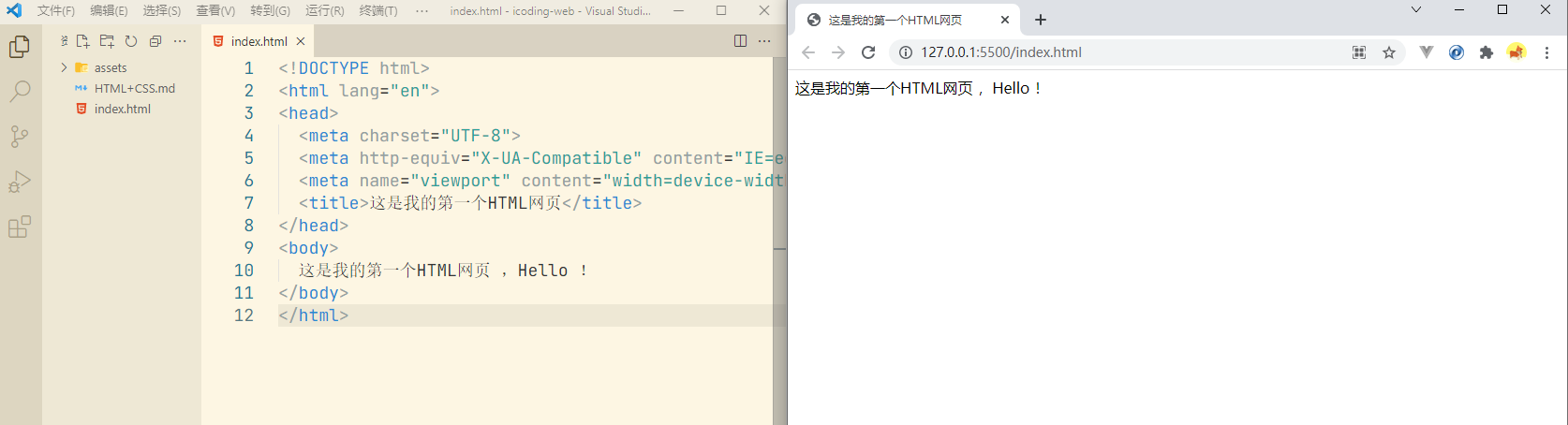
- 开发时可以使用分屏模式,一边开发、一边呈现效果,所见即所得。电脑屏幕效果如下:

# 4、常用浏览器
TIP
浏览器是网页显示、运行的平台。常用浏览器有 谷歌(Google)、Safari(苹果官方)、Edge(微软)、火狐(Firefox)、Samsung Internet(三星)Opera 等
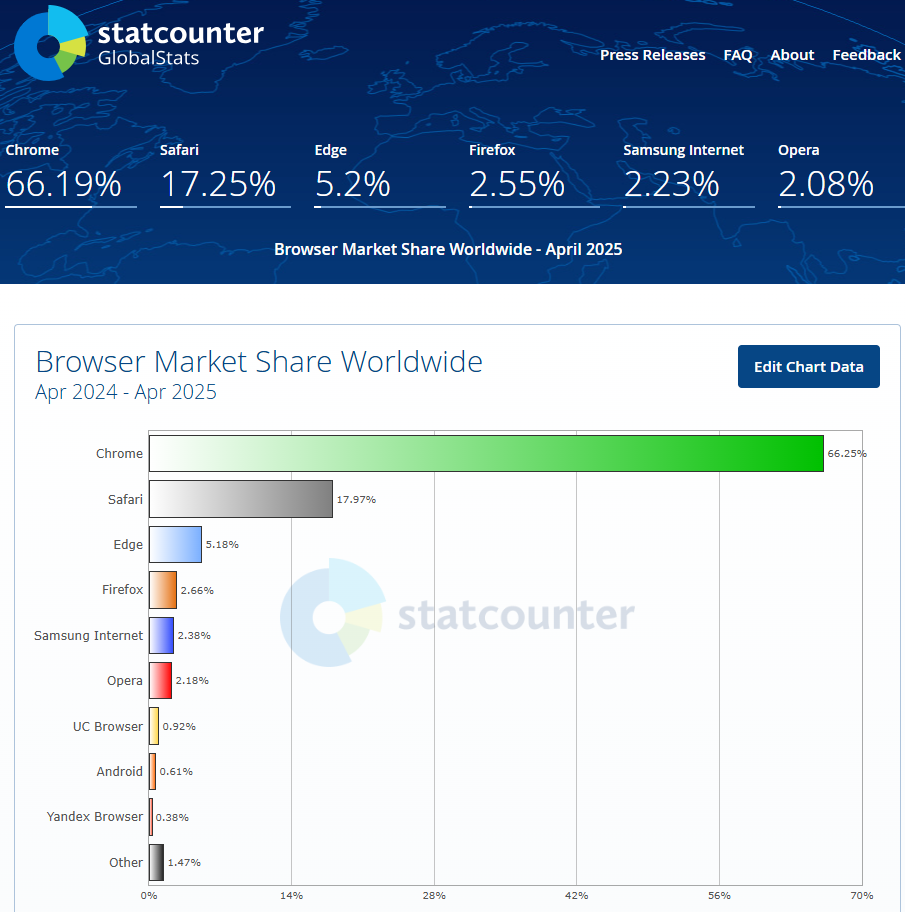
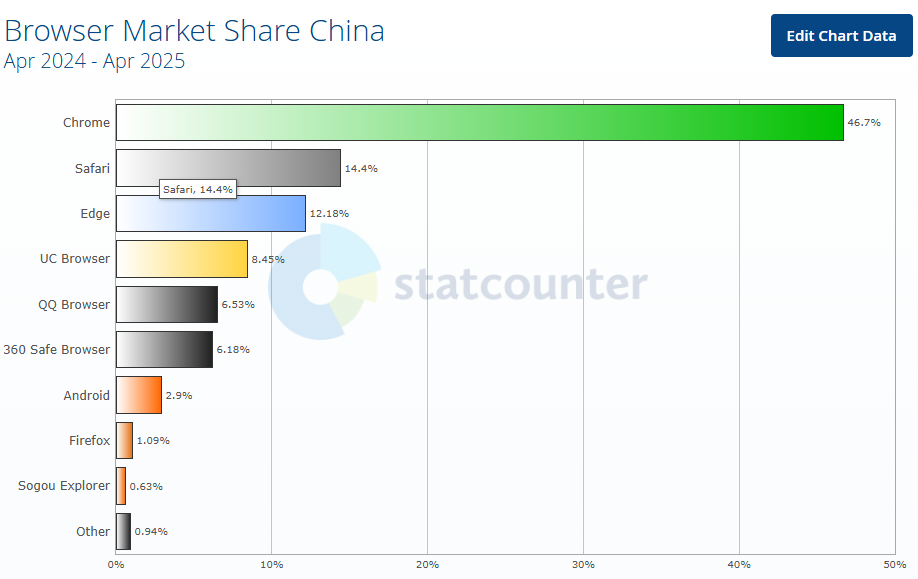
全球浏览器市场份额:https://gs.statcounter.com/browser-market-share (opens new window)


# 5、浏览器内核
浏览器内核(渲染引擎):
负责读取网页内容,整理信息,计算网页的显示方式并显示页面
| 浏览器 | 内核 | JavaScript 引擎 | 描述 |
|---|---|---|---|
| IE | Trident | JScript | 微软早期开发的浏览器内核,已停止更新(IE 11 为最终版本),仅兼容旧版网站。 |
| Edge(旧) | EdgeHTML | Chakra | 2015-2019 年微软自研内核,后因兼容性和性能问题弃用,转投 Chromium 项目。 |
| Edge(新) | Blink | V8 | 2020 年起基于 Chromium 项目,与 Chrome 同源,采用 Blink 渲染引擎和 V8 JavaScript 引擎,支持现代 Web 标准。 |
| Chrome | Blink | V8 | Google 开发的浏览器,基于 Chromium 项目,Blink 是 WebKit 的分支(2013 年分叉),V8 引擎以高性能著称。 |
| Opera | Blink | V8 | 2013 年放弃自研的 Presto 内核,转向 Chromium 项目,采用 Blink 和 V8,保留侧边栏、广告拦截等特色功能。 |
| Samsung Internet | Blink | V8 | 三星开发的浏览器,基于 Chromium 项目,采用 Blink 渲染引擎和 V8 JavaScript 引擎,深度集成三星设备功能(如 Samsung Pass、广告拦截器)。 |
| Firefox | Gecko | SpiderMonkey | Mozilla 基金会开发的浏览器,唯一未采用 Chromium 的主流浏览器,强调隐私保护和 Web 标准多样性。 |
| Safari | WebKit | JavaScriptCore | 苹果浏览器内核,基于 KHTML 发展而来,JavaScriptCore(原名 Nitro)是其默认 JS 引擎,仅限 Apple 设备。 |
| 360、猎豹、2345 | Trident+Blink | V8/Chakra(混合) | 国内双内核浏览器,默认使用 Chromium 内核(Blink),兼容模式切换为 Trident(IE 内核),支持旧版网站。 |
| UC | Trident+WebKit | U4/V8(混合) | 早期移动端浏览器,PC 版采用双内核(Trident+WebKit),但部分版本可能已转向 Chromium 内核。 |
| 搜狗、遨游、QQ | Trident+WebKit | V8/Chakra(混合) | 支持 Chromium 和 WebKit 内核切换 |

# 二、认识 HTML5 骨架
<!--文档类型声明DTD-->
<!DOCTYPE html>
<!--<html></html> 标签对-->
<html lang="en">
<!--<head></head> 标签对-->
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<!--<body></body>标签对-->
<body></body>
</html>
# 1、文档类型声明 DTD
定义和用法
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于<html>标签之前。`<!DOCTYPE>声明不是 HTML 标签,它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。- 在 HTML 4.01 中,
<!DOCTYPE>声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
SGML(Standard Generalized Markup Language)
- 即标准通用标记语言) SGML 是国际上定义电子文档和内容描述的标准。
- HTML5 不基于 SGML,所以不需要引用 DTD
提示:
请始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。
- 不写 DTD 会引发浏览器的一些兼容问题
- 不同版本的 HTML 有不同的 DTD 写法
HTML 4.01 与 HTML5 之间的差异
- 在 HTML 4.01 中有三种 <!DOCTYPE> 声明。
- 在 HTML5 中只有一种(如下所示):
# 1.1、HTML5 标准
<!DOCTYPE html>
<!DOCTYPE > 声明没有结束标签。
<!DOCTYPE > 声明对大小写不敏感,以下任意方式都可以。但,建议使用 <!DOCTYPE html>
<!DOCTYPE html>
<!DOCTYPE html>
<!DOCTYPE html>
<!DOCTYPE html>
# 1.2、HTML4.01 严格版
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
# 1.3、HTML4.01 过渡版
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
# 1.4、HTML4.01 框架版
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
当前
HTML5 已经一统江湖了,早期的 HTML4 及以前的版本都已不用,只做 HTML 发展历史了解就好。
那么,是谁在制定这些版本,就是 W3C 组织
# 2、W3C 组织
TIP
- W3C 指万维网联盟(World Wide Web Consortium)是万维网的主要国际标准组织
- W3C 创建于 1994 年 10 月主要负责制定 WEB 标准
- W3C 由 Tim Berners-Lee(蒂姆·伯纳斯·李) 创建 ,被誉为 "互联网之父"
- W3C 是一个会员组织
- W3C 的工作是对 web 进行标准化
- W3C 创建并维护 WWW 标准
- W3C 标准也被称为 W3C 规范
- 主要是 HTML 和 CSS
W3C 组织官网:https://www.w3.org/ (opens new window)
JavaScript 由 Brendan Eich 于 1995 年发明,并于 1997 年成为 ECMA 标准。
# 3、网页组成
网页主要由三部分组成:
结构(Structure)、表现(Presentation)和行为(Behavior)
| 标准 | 简介 | 描述 |
|---|---|---|
| 结构 | 用于对网页元素进行整理和分类,即当下学习的 HTML | 网页的骨骼 |
| 表现 | 表现用户设置网页元素的排版、颜色、大小修饰等外观样式,即 CSS | 网页的皮肤 |
| 行为 | 行为是指网页模型的定义、交互等编写,即要学习的 JavaScript | 网页的神经 |
Web 标准提出的最佳体验方案:
- 结构、样式、行为相分离
- 即:结构写在 HTML 文件中,表现写在 CSS 文件中,行为写在 JavaScript 文件中
# 4、html 标签
<!--文档类型声明-->
<!DOCTYPE html>
<!--
<html></html>标签
lang 表示网页的语言,en表示英语,zh表示中文 ,不修改也行
什么时候修改呢:如果网站有多国语言时修改,中文版、英语版、日语版、法语版等等,具体案例可参考 小米官网源码
-->
<html lang="en">
<!-- <head></head>标签对,是网页的配置,不要认为是网页的头部 -->
<head> </head>
<!-- <body></body>标签对中书写网页的内容,包括网页的头部、主要内容、页脚等各个部分 -->
<body></body>
</html>
# 5、字符集
TIP
- meta 元标签,表示网页的基础配置
- charset 字符集
- UTF-8 是一种字符集
<meta charset="UTF-8" />
在中国常见的字符集有两种 UTF-8 和 gb2312
| 字符集 | 涵盖字符 | 1 个汉字的字节数 | 适用场景 |
|---|---|---|---|
| UTF-8 | 涵盖全球所有国家、民族的文字和大量图形字符 | 3 | 开发有非汉字文字的网页 |
| gb2312(gbk) | 收录所有汉字字符(简体、繁体)和英语、少量韩文、日语和少量图形字符 | 2 | 开发只有汉语和英语的网页,由于 1 个汉字仅占 2 个字节,网页文件尺寸大小明显减少 |
注:
与 UTF-8 相比一个汉字节省一个字节
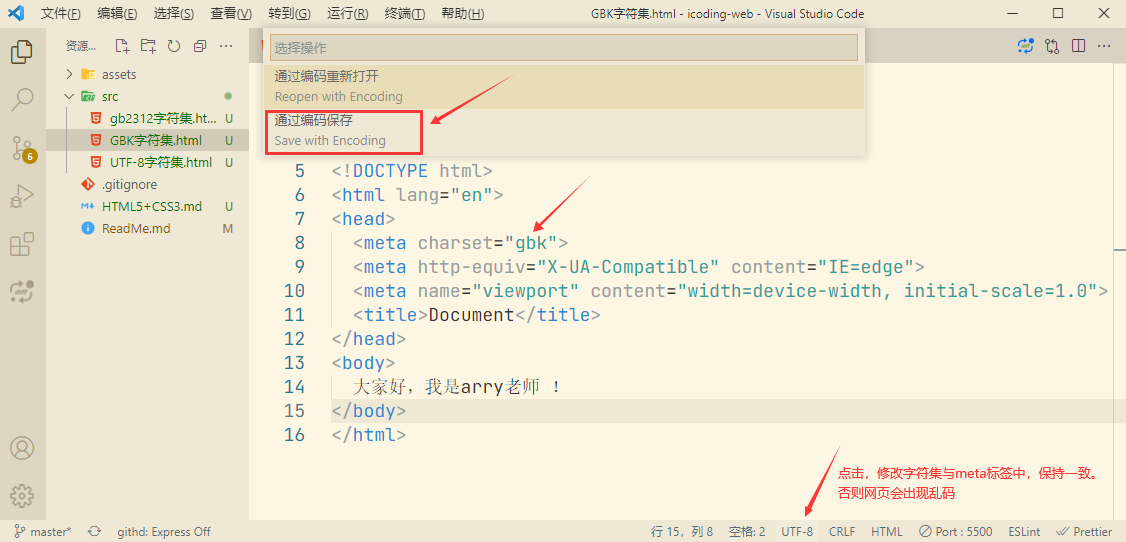
更改网页的字符集
无论使用哪种字符集,一定要在 Vscode 中将文件也设置为相同的字符集,否则会出现乱码
<meta charset="UTF-8" />
<meta charset="gb2312" />
<meta charset="gbk" />
注:
Live Serve 插件不支持 gb2312、gbk 字符集,只支持 UTF-8 字符集
文件编码集与 meta 标签编码不一致网页会出现乱码

同样的内容,不同的编码所占字节数也不同
# 6、网页三要素
TIP
- title:网页的标题(30 字以内)
- 文字会显示在浏览器的标题栏上
- title 也是搜索引擎收录网站时显示的标题,为了吸引用户点击,合理的标题设置有利于 SEO 优化
- keywords:网页的关键词(关键词之间用英文状态下的逗号 "," 分隔)
- description:网页的描述(150 字以内)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>艾编程-为每个互联网人提供高质量的终身学习平台</title>
<meta name="Keywords" content="艾编程,WEB前端,Java架构师,Python课程" />
<meta
name="description"
content="艾编程连接了国内外一线互联网公司整合一线师资和企业项目研发解决方案,面向互联网企业开发者提供Web前端、Java、Python、大数据、人工智能等技术在实际企业应用中的项目研发解决方案体系化在线课程。"
/>
</head>
<body></body>
</html>
# 6.1、SEO 优化
TIP
SEO(Search Engine Optimization)即:搜索引擎优化
利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。
# 6.2、网页 title

# 6.3、通过关键词搜索,百度收录效果

# 7、VSCode 中 HTML 模板代码解读
meta 标签及属性的含义
<!--IE8及以上的版本按照最新的标准去渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
X-UA-Compatible 是什么?
- X-UA-Compatible 是 IE8 的一个专有
<meta>属性,它告诉 IE8 采用何种 IE 版本去渲染网页,在 html 的<head>标签中使用,IE8 以下版本不识别 - Edge 模式告诉 IE 以最高级模式渲染文档,也就是任何 IE 版本都以当前版本所支持的最高级标准模式渲染,避免版本升级造成的影响。
- 简单的说,就是什么版本 IE 就用什么版本的标准模式渲染。
最佳的兼容模式方案:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
- 添加”chrome=1“ 将允许站点在使用了谷歌浏览器内嵌框架(Chrome Frame)的客户端渲染,对于没有使用的,则没有任何影响。
- 百度目前也是使用该模式
viewport主要用作移动端适配
- width:用来设置 layout viewport 的宽度
- device-width :设置成设备的实际宽度
- initial-scale=1.0 :防止浏览器对页面进行缩放 1:1 显示,即不缩放
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
完整解读
<!--声明当前文档类型为 html5标准-->
<!DOCTYPE html>
<!--声明当前页面的语言类型-->
<html lang="en">
<head>
<!--网页的编码集-->
<meta charset="UTF-8" />
<!--IE8及以上的版本按照最新的标准去渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--用户移动端适配-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--网页标题-->
<title>艾编程</title>
<!--网页关键词-->
<meta name="Keywords" content="艾编程,WEB前端,Java架构师,Python课程" />
<!--网页描述-->
<meta name="description" content="为每个互联网人提供高质量的终身学习平台" />
</head>
<body></body>
</html>
# 三、重新认识标签
# 1、什么是 HTML?
HTML 是用来描述网页的一种语言
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种
标记语言(markup language) - 标记语言是一套
标记标签(markup tag) - HTML 使用标记标签来描述网页
注:超文本有两层含义
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
# 2、HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
- HTML 标签是由
尖括号包围的关键词,比如<html> - HTML 标签通常是
成对出现的,比如<b></b> - 标签对中的第一个标签是
开始标签,第二个标签是结束标签 - 开始和结束标签也被称为
开放标签和闭合标签
# 3、HTML 文档 = 网页
HTML 文档
- HTML 文档
描述网页 - HTML 文档
包含 HTML 标签和纯文本 - HTML 文档也被称为
网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。 浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML标签 - Arry老师</title>
</head>
<body>
<h1>我是一个标题标签</h1>
<p>我是一个段落标签</p>
</body>
</html>
<!--
以上代码案例解读:
<html> 与 </html> 之间的文本描述网页
<body> 与 </body> 之间的文本是可见的页面内容
<h1> 与 </h1> 之间的文本被显示为标题
<p> 与 </p> 之间的文本被显示为段落
不同的标签有不同的功能比如:p标签表示段落,h1标签表示一级标题
标签可以给文字设置不同的语义
-->
# 4、单标签
TIP
有的标签不是成对出现的,而是只有起始标签,称之为单标签
<meta charset="UTF-8" />
在 HTML4 代中,单标签必须写一个结尾的反斜杠,HTML5 就不用写
<meta charset="UTF-8" />
现在,我们就能彻底理解 "超文本标记语言" 的含义啦
# 四、<!DOCTYPE html> 和 <html> 最佳实践
TIP
深入浅出 <!DOCTYPE html> 和 <html> 的最佳实践,都是全球一线互联网大厂多年实践的经验 和 总结。
# 1. <!DOCTYPE html>
TIP
- 场景:所有 HTML5 文档的开头
- 最佳实践:始终作为文档的第一行
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>最佳实践示例</title>
</head>
<body>
<!-- 页面内容 -->
</body>
</html>
# 2. <html>
TIP
- 场景:整个 HTML 文档的根元素
- 最佳实践:始终包含
lang属性指定语言
# 2.1、基本语法
<!-- 基本语法 -->
<html lang="语言代码-国家/地区代码">
<html lang="en">
<!-- 英文页面 -->
<!-- 或 -->
<html lang="zh-Hans">
<!-- 简体中文页面 -->
</html>
</html>
</html>
注:
- 语言代码:2 字母(ISO 639-1)或 3 字母(ISO 639-2)的小写代码(如
zh、en)。 - 国家/地区代码:可选,2 字母的大写代码(如
CN、US),用于进一步区分方言或地区变体。
# 2.2、常见的取值
| 代码 | 含义 | 示例 |
|---|---|---|
zh | 通用中文 | 适用于所有中文内容 |
zh-CN | 简体中文(中国大陆) | 中国大陆地区使用的中文 |
zh-TW | 繁体中文(台湾) | 台湾地区使用的中文 |
zh-HK | 繁体中文(香港) | 香港地区使用的中文 |
en | 通用英语 | 适用于所有英语内容 |
en-US | 美式英语 | 美国英语 |
en-GB | 英式英语 | 英国英语 |
ja | 日语 | 日本语 |
ko | 韩语 | 朝鲜语 |
# 2.3、为什么需要指定lang属性?
TIP
- 辅助技术:帮助屏幕阅读器正确发音或处理文本。
- SEO 优化:搜索引擎根据语言优化搜索结果。
- 浏览器处理:影响字体渲染、自动翻译等功能
# 2.4、动态内容与局部语言
TIP
如果页面包含多语言内容,可以在子元素中覆盖lang:
<html lang="zh-CN">
<body>
<p>中文内容</p>
<p lang="en">This is English text.</p>
</body>
</html>
# 2.5、验证与工具
TIP
- 使用W3C 验证器 (opens new window)检查
lang属性是否符合规范。 - 避免无效代码(如
zh-CH应为zh-CN)。
# 2.6、注意事项
TIP
- 即使后缀为
.cn或.tw,仍需显式声明lang(域名不自动关联语言)。 - 对无国家区分的语言(如
ja、ko),通常只需写语言代码。
正确设置
lang属性能显著提升网页的可访问性和国际化支持。
# 2.7、案例演示
TIP
- 小米商城国际化:https://www.mi.com/shop (opens new window) 查看导航中的
Select Location - 苹果网站国际化:https://www.apple.com.cn (opens new window)
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
