# 30 天挑战学习计划 Web 前端从入门到实战
创建初心:
- 该计划是艾编程的 arry 老师和清心老师共同为关注他们的朋友们创建的一个从零基础入门到实战的 30 天挑战学习计划;
- 真正按照企业级真实项目为蓝本和规范来学习,少走弯路;
- 为回馈粉丝的认可和关注,根据与同学日常交流和问题答疑汇总了 30 天挑战学习计划的课程体系,并通过在线直播方式进行系统讲解,过程中不涉及任何费用和利益。
30天学习目标:
- 从宏观到微观全面认知互联网行业、产品、技术、研发线、市场运营及整个大前端,明确职业规划和方向;
- 30 天挑战 Web 前端核心基础入门到企业级项目实战技能,总结系统学习方法论;
- 手写 30 个常用网站功能模块效果,不同应用场景灵活应用及实战开发;
- 手写 2 大企业级综合项目实战开发(PC 端前台,PC 端后台管理系统);
- 核心系统全面上云(云端上线部署),基于 ECS 云服务器、Linux、Nginx、Node、PM2 等。
设计思路:
- 掌握企业 Web 项目中必备核心基础知识,快速上手实战项目开发。
- 一比一还原企业真实开发业务场景,掌握企业项目迭代需求与流程;
- 感受个人与团队协作开发,产品、设计、研发协作平台实战开发;
- 从入门到大型企业代码规范,从前端到服务器端部署,完成项目闭环开发;
- 全面认知 Web 全栈开发的学习方法论,对于初学者,转行业,跨专业的同学可少走弯路。
以下是完整的课程大纲
# 一、认知大前端
第一章
全面系统认识大前端
# 1、深入认识:互联网行业及企业组织架构全景图
课程收获
- 了解大多数互联网 IT 企业的内部组织架构,有助于我们从全局了解企业的构成和团队之间的互相协作流程,并清晰的知道自己在企业中所处的位置。
- 同时也可提前制定我们自己的职业规划,找准个人优势,明确目标和方向 。增加自身的成长和职业竞争力 。
由于篇幅原因,全景图细节就不放这里了 !在直播视频中详细讲解和演示 ^_^
# 2、全面认知:企业产品研发线、岗位职责及团队协作
课程收获
- 系统全面解析,企业产品研发线的具体岗位职责和团队协作详细流程
- 有助于我们在团队之间的能高效协作和有效沟通,是我们工作中最为重要的能力之一。
具体大纲内容如下:
| 岗位名称 | 描述 |
|---|---|
| 产品设计岗位 | 4 大类型产品经理 (具体内容,课程中详解) |
| UED 设计岗位 | 3 大 UED 设计师 (具体内容,课程中详解) |
| 研发技术岗位 | 前端(7 大岗位)全栈(3 大岗位) 后端:服务端(4 大主流岗)AI 算法岗, 大数据岗,中间件,系统架构 等(具体内容,课程中详解) 物联网(3 大热门岗位)具体内容,课程中详解 |
| 软件测试 | 3 大主流测试工程师(具体内容,课程中详解) |
| 运维 | 4 大主流运维工程师(具体内容,课程中详解) |
| DBA | 具体内容,课程中详解 |
| BI | 具体内容,课程中详解 |
| 架构师 | 具体内容,课程中详解 |
| 管理岗:项目研发经理 | 具体内容,课程中详解 |
| 市场运营岗位 | 运营:5 大运营岗位(具体内容,课程中详解) 市场:2 大主流市场岗(具体内容,课程中详解) |
# 3、企业级项目研发流程详解
| 流程 | 描述 |
|---|---|
| 需求分析 | 需求文档解读和撰写,常用工具和具体详细需求分析 |
| 架构设计,技术选型 | 具体内容,课程中详解 |
| 技术方案设计,接口设计 | 具体内容,课程中详解 |
| 数据库设计,制定研发计划 | 具体内容,课程中详解 |
| 系统监控,CI/CD 云平台搭建 | 具体内容,课程中详解 |
| 多人协作,code review | 具体内容,课程中详解 |
| bug 修复流程,产品迭代流程 | 具体内容,课程中详解 |
# 4、前端开发行业未来及技术路线
| 内容 | 描述 |
|---|---|
| 大前端概述 | 具体内容,课程中详解 |
| 前端开发技术路线与未来 | 具体内容,课程中详解 |
| Web 前端和 Web 全栈开发学习路线 | 具体内容,课程中详解 |
| 学习方法论 | 具体内容,课程中详解 |
# 二、前端核心基础入门到实战技能
第二章
系统学习:HTML/HTML5、CSS/CSS3、MarkDown 熟练使用等 企业项目开发必备核心基础知识
具体大纲内容如下:
# 1、HTML/HTML5 核心标签、属性与实战
还未安装、配置、熟练使用 VSCode IDE 工具,可查看 VSCode 安装、使用详细图文视频教程 (opens new window)
| 名称 | 描述 |
|---|---|
| 工具 | 5 个 前端开发主流的 IDE 安装和配置,快捷键和 Emmet 语法实现高效开发 |
| 浏览器内核 | 常用浏览器内核及内核检测 |
| 基础 | 文档声明、文档结构、功能标签 详解 |
| 块级元素 | 19 个块级元素详解 |
| 区块标签 | 7 个 html5 新增的语义化标签 详解 |
| 内联元素 | 10 个常用内联元素 详解 |
| 特殊内联元素 | 7 个特殊内联元素,可以设置宽高,但不独占一行 |
| 转义字符 | 4 个常用转义字符 |
| 表格标签 | 8 个常用表格标签 |
| 标签中的属性 | 33 个常用标签属性详解 |
| input 元素中的属性 | 25 个 input 元素属性详解 |
# 2、MarkDown 文档工具、语法和企业开发文档编写技巧
必备技能
常用 MarkDown 文档工具
具体使用语法和技巧
学习方法全面解析,文档笔记规范,如何使用 MarkDown 记录学习笔记
企业级项目文档规范,打牢基础,直接从学习阶段开始
# 3、Git 项目管理快速入门和实践
开发必备技能
- Git 是什么 ?
- Git 的安装配置,Git 初始化配置
- 创建版本库: 什么是版本库呢 ?创建本地版本库,初始化 Git 仓库
- 初始化项目: 在 vscode 新建
.gitignore文件,创建 README 文件,新建远程仓库、使用 Gitee,添加远程仓库提交地址 Git 本地提交,推送项目至远程仓库:在 vscode 中提交项目文件到本地仓库,推送 Git 主分支 master 至远程仓库,第一次提交、需要输入 Gitee 的用户名和密码 - 创建 Git 分支: 添加 Git 分支备注信息,推送 Git 分支至远程仓库,远程仓库推送成功后、查看效果,查看远程仓库的分支
- 克隆远程仓库(项目): 克隆自己现有的项目,克隆开源项目到本地,使用 GitHub 自带的传送门,一键直达
# 4、CSS/CSS3 核心样式属性与实战
| 名称 | 描述 |
|---|---|
| 盒模型 | 15 个常用盒模型属性和样式详解 |
| 常用文本样式和字体属性 | 7 个常用样式和属性详解 |
| 段落和行相关属性 | 4 个常用属性详解 |
| CSS 的书写位置 | 4 中不同的写法和差异详解 |
| 层叠性和选择器权重 | 详解 |
| 伪元素、伪类 | 9 个常用伪元素和伪类 |
| css3 新增伪类 | 6 个常用伪类详解 |
| 标签、id、class 选择器应用场景 | 详解 |
| 复合、元素关系、序号、属性选择器 | 19 类常用选择器详解 |
| 浮动、定位 | 13 个浮动与定位解决方案详解 |
| 鼠标、边框、圆角、盒子阴影、背景 | 39 个常用样式详解 |
| 浏览器前缀、2D/3D 转换、CSS3 动画 | 50+常用样式详解 |
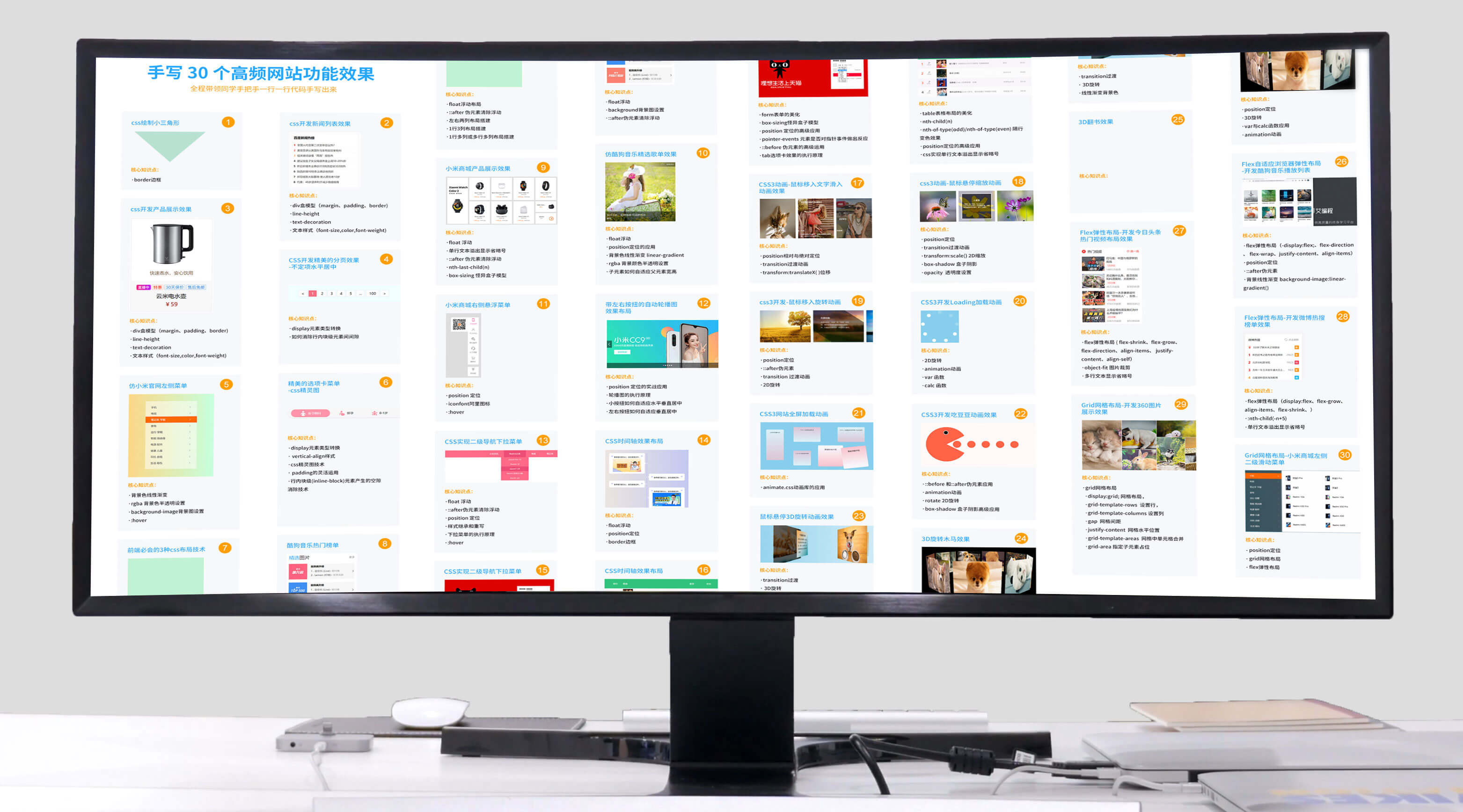
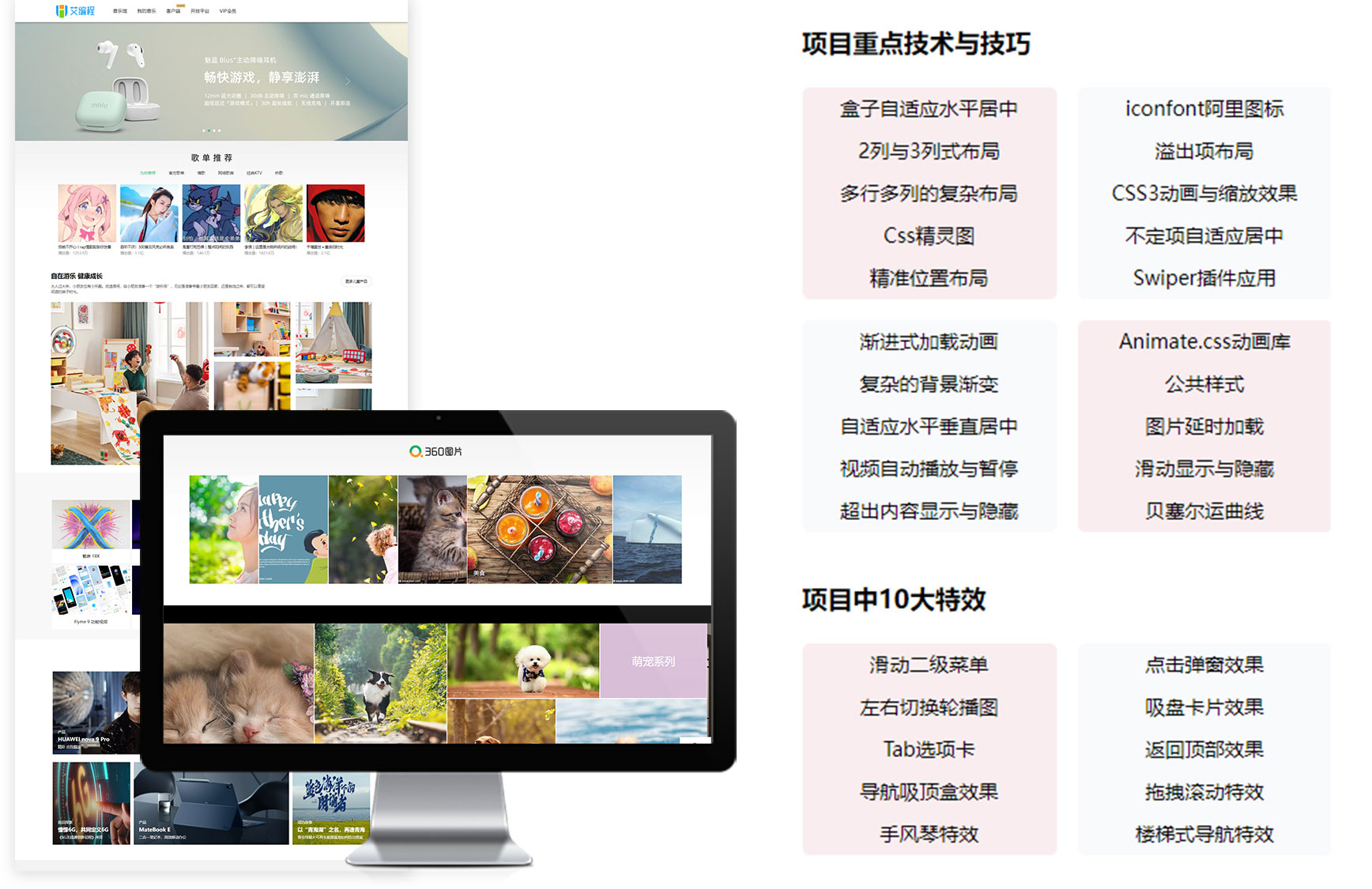
# 三、手写 30 个高频网站功能效果
第三章:挑战不同应用场景灵活应用实战开发
- 专门设计了 30 个小而美的常用网站效果案例,目的是将所学习到标签和样式进行灵活运用,可快速看到效果。
- 尽可能的覆盖更多应用场景,对于布局本身和所学知识进行融会贯通 !
全程带领同学手把手一行一行代码手写出来 ^_^
| 实战案例(纯手写) | 实战案例(纯手写) |
|---|---|
| 1、CSS 绘制小三角形 | 2、CSS 开发新闻列表效果 |
| 3、CSS 开发产品展示效果 | 4、不定项居中-精美的分页效果 |
| 5、小米官网左侧菜单 | 6、精美的选项卡菜单 - CSS 精灵图 |
| 7、前端必会的 3 种 CSS 布局技术 | 8、酷狗音乐热门榜单 |
| 9、小米商城产品展示效果 | 10、酷狗音乐精选歌单效果 |
| 11、小米商城右侧悬浮菜单 | 12、带左右按扭的自动轮播图效果布局 |
| 13、CSS 实现二级导航下拉菜单 | 14、CSS 时间轴效果布局 |
| 15、CSS 登录注册页面 | 16、CSS 表格布局-QQ 音乐排行榜效果 |
| 17、CSS3 动画-鼠标移入文字滑入动画效果 | 18、CSS3 动画-鼠标悬停缩放动画 |
| 19、CSS3 开发-鼠标移入旋转动画 | 20、CSS3 开发 Loading 加载动画 |
| 21、CSS3 网站全屏加载动画 | 22、CSS3 开发吃豆豆动画效果 |
| 23、鼠标悬停 3D 旋转动画效果 | 24、3D 旋转木马效果 |
| 25、3D 翻书效果 | 26、Flex 自适应浏览器弹性布局-开发酷狗音乐播放列表 |
| 27、Flex 弹性布局-开发今日头条热门视频布局效果 | 28、Flex 弹性布局-开发微博热搜榜单效果 |
| 29、Grid 网格布局-开发 360 图片展示效果 | 30、Grid 网格布局-小米商城左侧二级滑动菜单 |

# 四、4 大企业级综合项目实战
第四章
运用以上学到的基础知识,实战开发 4 大综合项目,做到灵活应用
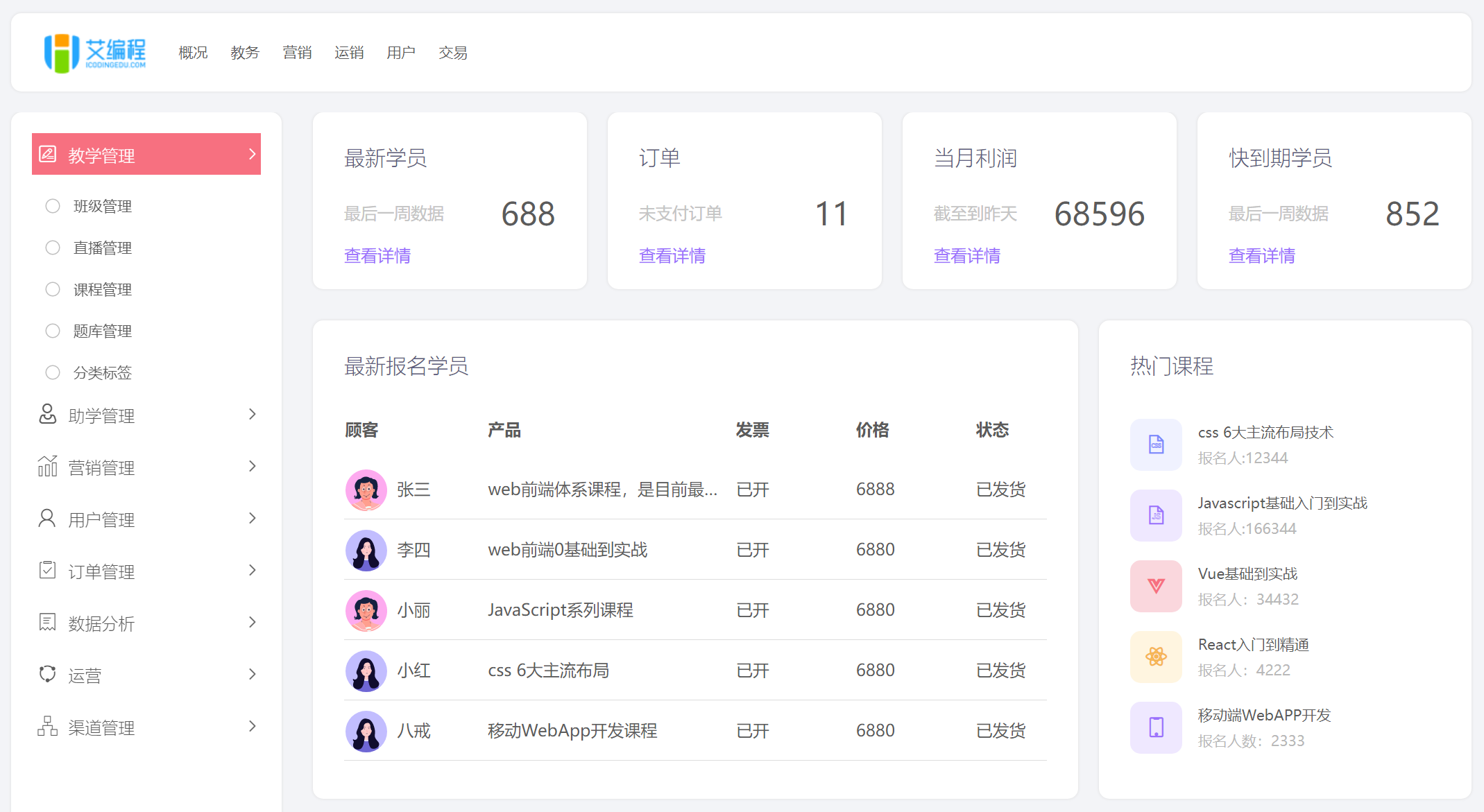
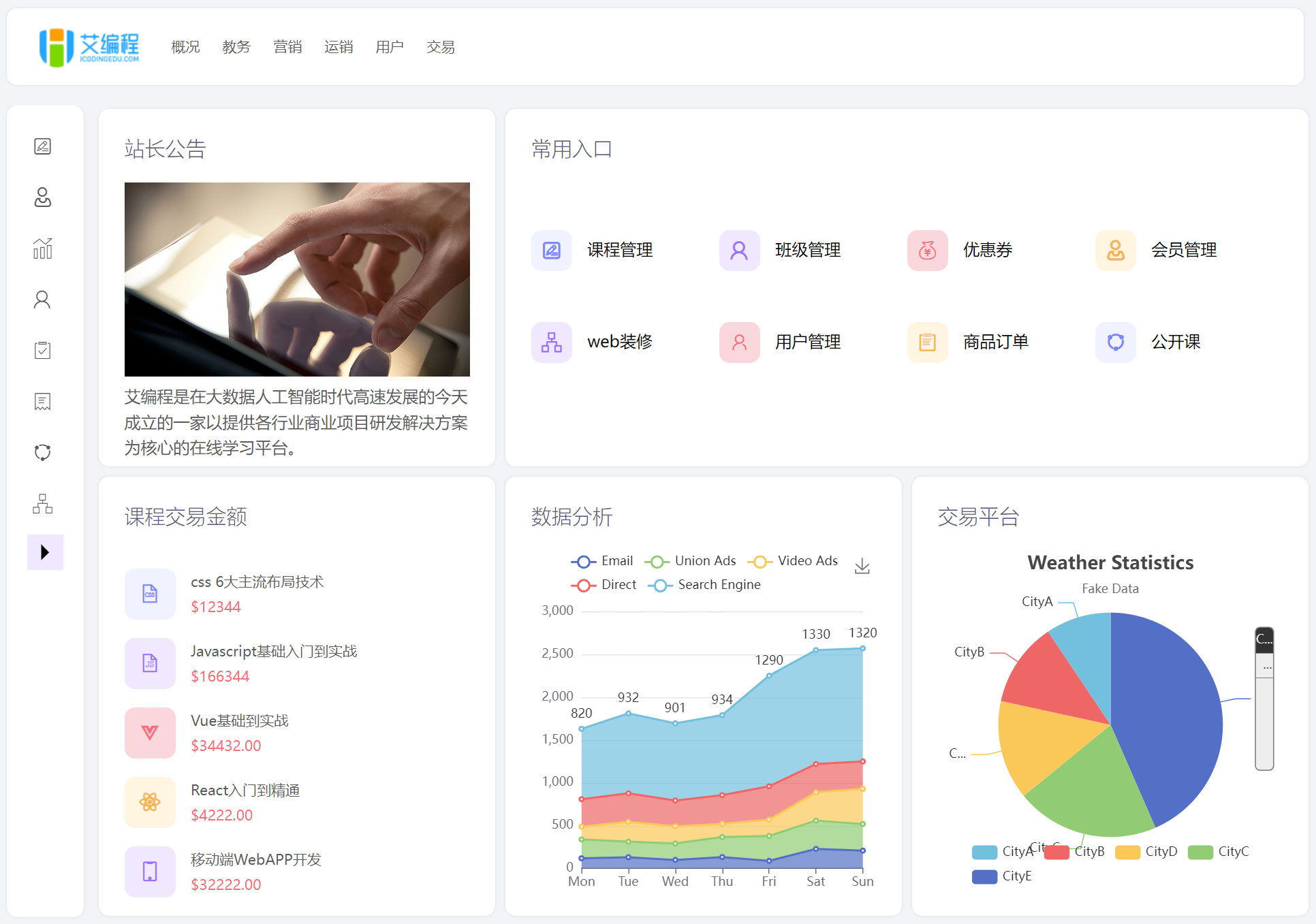
# 1、PC 端项目
项目实战
- 从 0 到 1,亲历企业级真实项目,综合提升 CSS 布局技术能力
- 还原真实 UI 设计,以企业级标准,手把手 一行代码一行代码带着大家开发整站。

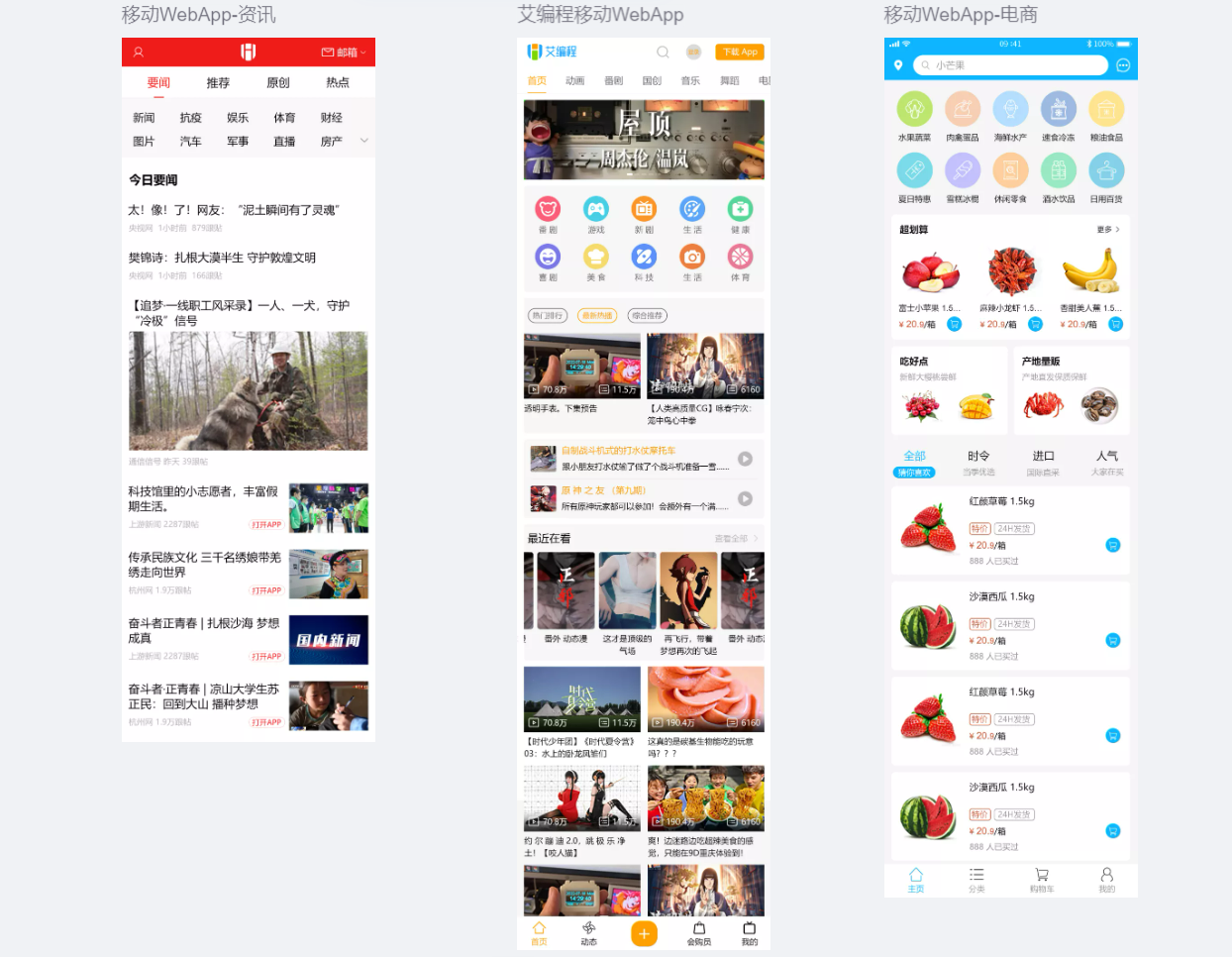
# 2、移动 WebApp 实战项目开发
系统性学习移动端开发必备技能
- Flex 弹性布局、Grid 网格布局从入门到实践
- 移动端开发核心必备知识
- 移动 WebApp 项目开发常用技术及标准、规范和最佳实践
- 移动 WebApp 项目开发-流体布局实现
- 移动端 rem 布局实现项目开发
- 移动端 vw 布局,rem+vw 混合布局实现项目开发
- 移动端开发常见问题

最佳实践
# 3、手写多端响应式栅格系统
TIP
- 掌握常见响应式后台管理系统,框架底层原理
- @media 媒体类型 移动端 -> PC 端的适配原则
- PC 端 -> 移动端的适配原则响应断点(阈值)的设定
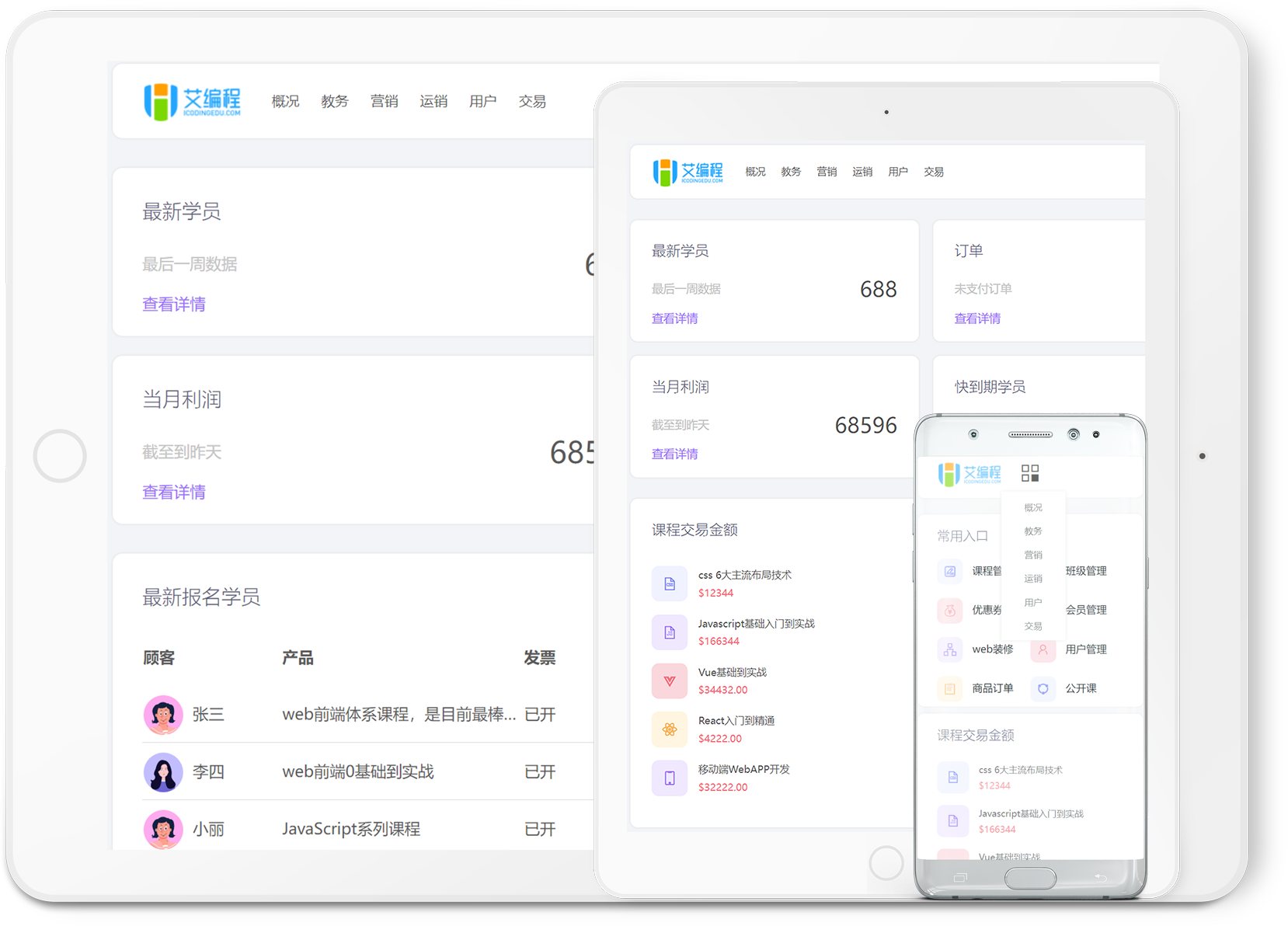
PC 端

PC 响应式

iPad 和 移动端

# 五、核心系统全面上云
第五章
熟练使用主流云服务器部署 Web 前端项目,掌握完整部署流程
| 步骤 | 描述 |
|---|---|
| 云计算的应用 与 实践 | 1、云计算本质、应用、阿里云无影桌面、特点、服务类型 2、IaaS、Paas、SaaS 三者的区别,对比,DaaS,云计算的发展 与 未来 3、低代码、无代码、开发流程变革、演进、发展路径、开发者变革,市场规模,国内低代码知名厂商 4、全球 6 大云服务厂商基础设施:球 IaaS 供应商 TOP5,国内云计算市场规模,AWS、微软云、阿里云、Google 云、华为云、腾讯云 5、云原生、互联网技术架构演进,分布式、高可用、集群、负载均衡、正向代理 和 反向代理,云原生 和 容器化 |
| ECS 云服务器的创建和配置 | 阿里云、腾讯云、华为云 具体实操: 1、登录注册相关账号 2、云服务器 ECS 的选择 3、公共镜像 和 存储大小 4、网络 和 安全组 5、系统配置、分组设置 6、创建实例,服务管理,获取服务器 IP |
| 远程连接云服务器 | 1、XShell 和 XFTP 免费版下载安装技巧 2、远程连接服务器操作流程 3、命令行链接测试 |
| Linux 系统 | 1、Linux 系统树状目录结构 2、相关目录:系统启动、指令集合、外部文件管理、临时文件、账户、运行过程、扩展 3、常用命令行、注意事项 |
| Linux 下 Nginx 端口转发与部署 | 1、Nginx Web 服务器本质,如何使用官网学习 2、Nginx 下载安装方式(yum 安装、源码安装) 3、Nginx 常用命令行、启动 Nginx 服务器、完全卸载 Nginx、配置文件详细解读 + 实践 4、企业级服务配置,多系统部署与发布 |
| 域名解析 | 1、注册域名 2、域名备案 3、解析域名到对应的服务器(顶级、二级、三级域名) |
| 使用 Git 在服务器端部署 | 1、SSH 登录服务器 2、Linux 服务器安装 Git,下载代码到服务器 3、Nginx 服务配置和发布 |
| Nginx 配置 HTTPS 加密协议 | 1、SSL 证书服务、作用 2、SSL 证书购买,提交免费证书申请、DNS 验证、下载证书 3、DNS 验证,在 Nginx 服务器上安装证书、Nginx 文件配置 4、设置 HTTP 请求自动跳转 HTTPS(301 跳转) |
| Nginx 性能优化,Gzip 压缩 | 1、Nginx 实践处理模型优化 2、Gzip 压缩 3、 nginx.conf 配置信息,Gzip 压缩前后网页访问速度对比4、企业项目域名跳转的终极解决方案,SEO 优化最佳实践 |
| 项目在线部署 | 1、基于 Node 部署 ① 服务器端安装 Node ② 手写 Node 静态资源服务器,部署静态网站 ③ 使用 PM2 管理进程 2、基于 Nginx 部署 ① 服务端安装 Nginx ② 修改 和 优化 Nginx 配置文件 ③ 使用 Git 或 手动拉取代码 ④ 单个网站 或 多个网站部署 ⑤ 域名注册、备案、解析、服务器选择购买、配置、HTTPS 加密、301 跳转、SEO 优化等等 ..... |
最佳实践
# 六、加入 30 天挑战学习计划流程
注:
为回馈粉丝的认可和关注,30 天挑战学习计划 全程在线直播视频 + 实战 + 课后项目作业训练 + 完整图文教程 + 面试题解析
不涉及任何费用和利益。非诚勿扰 !
# 1、时间规划
TIP
挑战计划:连续 30 天不间断
形式:全程在线直播视频 + 实战 + 课后项目作业训练 + 完整图文教程 + 面试题解析
# 2、什么时候开始 ?
TIME
集齐 1001 位认可的同学,即 30 天挑战学习计划正式开始 !
目前《30 天挑战学习计划》正在进行中 ...
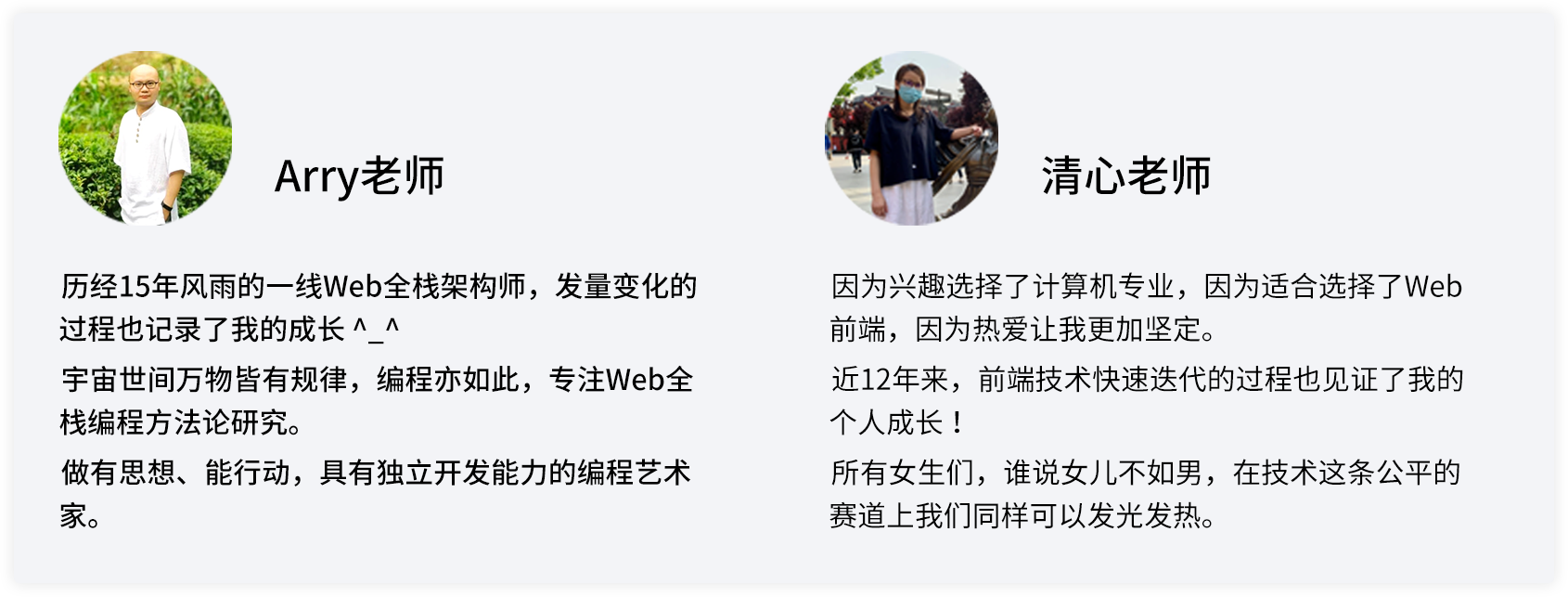
# 3、授课导师
一线大厂老师亲自授课 + 答疑 + 指导(只为实力宠粉)

# 七、如何加入 30 天挑战学习计划(Web 前端入门到实战)

备注:
注明来源和目的,审核通过即可加入
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
