# TypeScript 面试题答案解析
关于答案解析
- TypeScript 面试题答案解析过程是根据自身项目实践以及查阅官方文档等最终的得出结论。
- 仅供学习参考,评论区感谢补充和纠错 !
# 1、为什么越来越多的企业选择使用 TypeScript ?
答案解析
随着 JavaScript 项目规模的扩大,它们变得难以维护,这有几个原因。
- 首先,JavaScript 从未设计用于构建大型应用程序,它最初的目的是为网页提供小型脚本功能。
- 直到现在,它还没有提供用于构建大型项目的工具和结构,例如类、模块和接口。
- 此外,JavaScript 是动态类型的。它不支持诸如 IntelliSense 之类的功能。

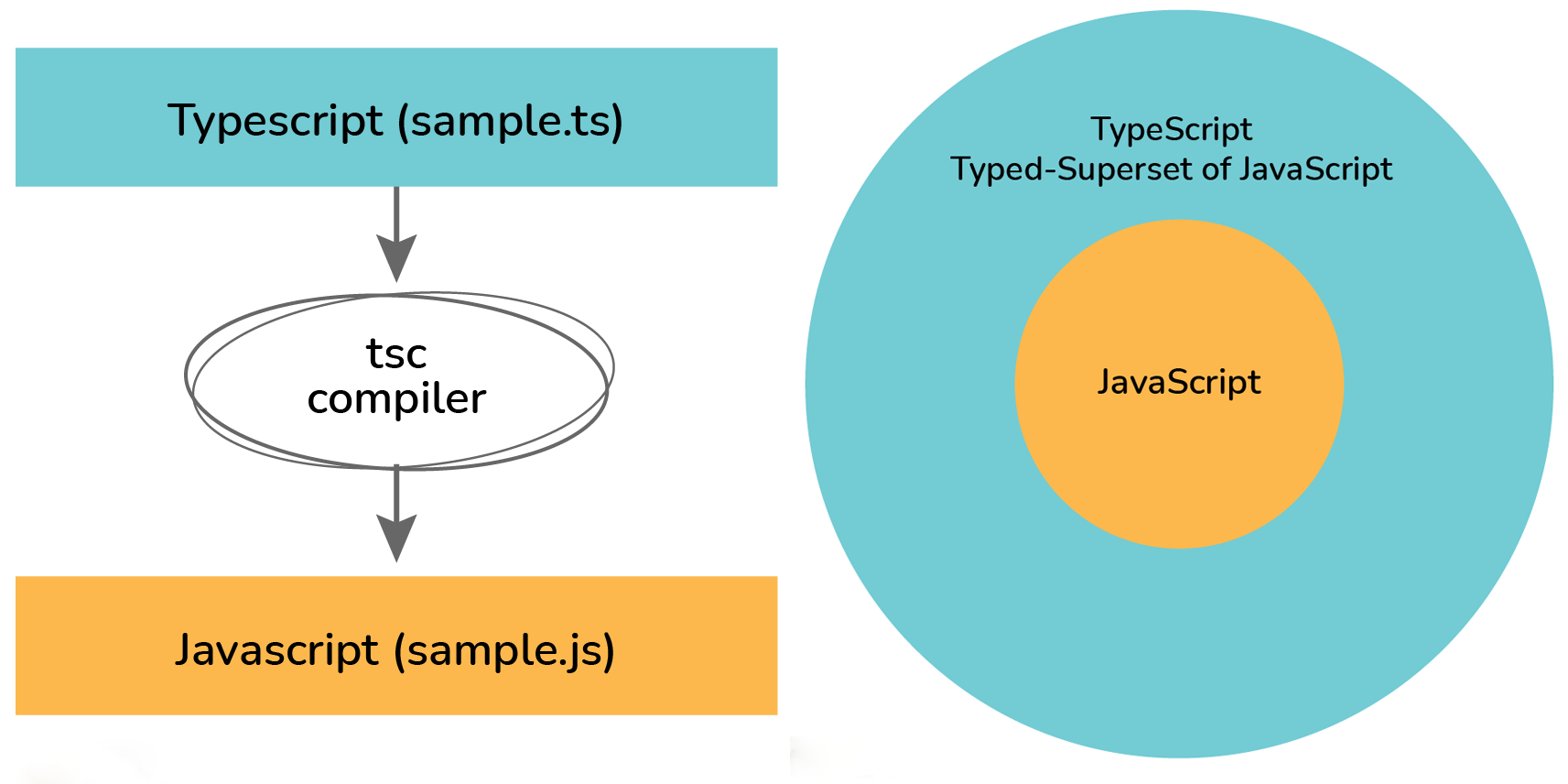
TypeScript 文件使用.ts 扩展名,而 JavaScript 文件使用.js 扩展名
- 由于 TypeScript 是 JavaScript 的超集,所有有效的 JavaScript 代码都是有效的 TypeScript 代码,将 .js 文件重命名为 .ts 不会改变任何内容
- TypeScript 添加了可选的静态类型和语言特性,例如类和模块
- TypeScript 纯粹是一个编译时工具,编译后,我们将得到简单、普通的 JavaScript,TypeScript 设计目标是为开发大型应用而生的
// 下边一个标准 TypeScript 程序的示例,该程序将两个数字相加并返回结果。
// 注意参数和返回类型是如何用它们的类型注释的。
function add(a: number, b: number): number {
const sum = a + b;
return sum;
}
// 当使用tsc命令编译TypeScript文件时,Typescript编译器会生成普通的JavaScript
// 以下代码,是编译器将为上述代码片段生成的内容
function add(a, b) {
const sum = a + b;
return sum;
}
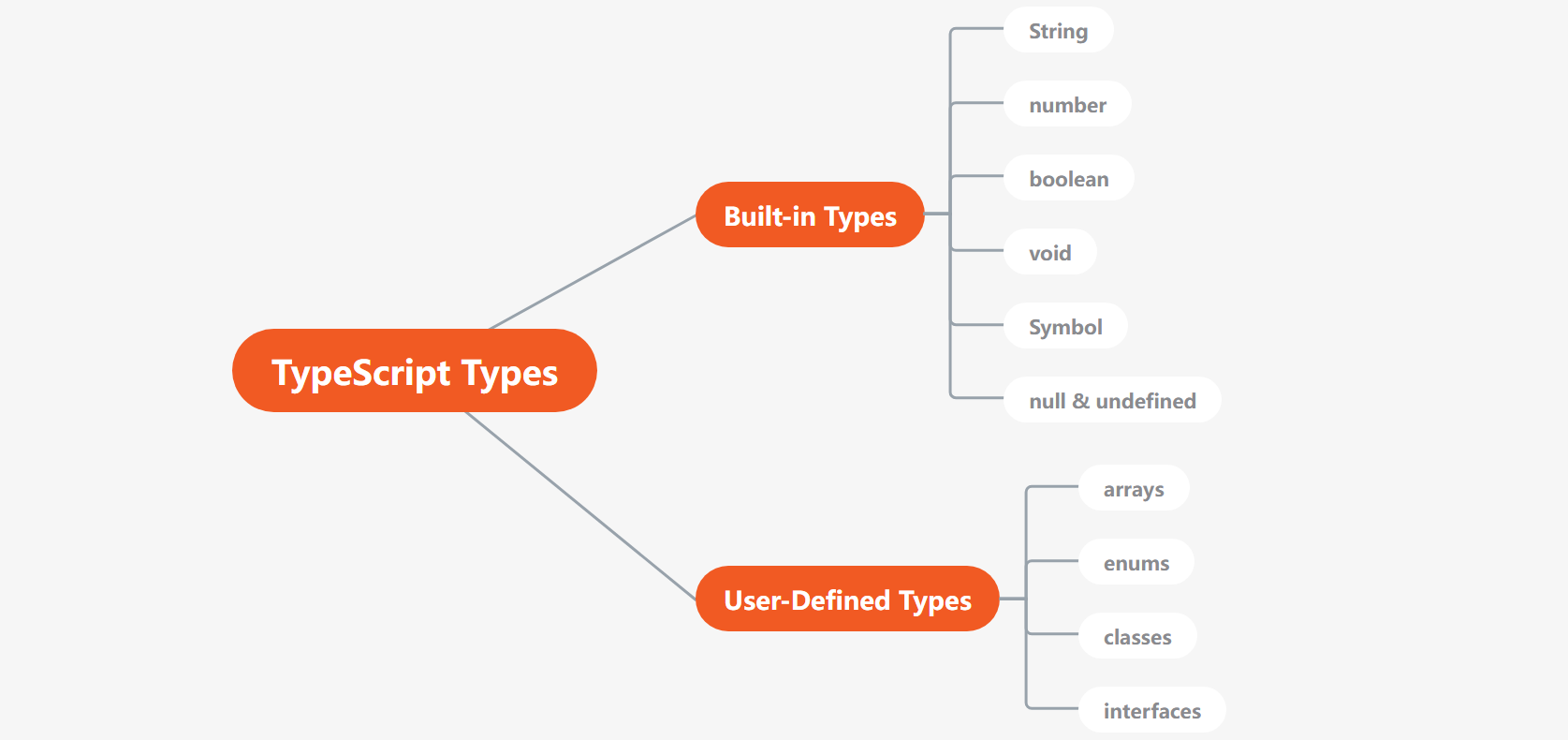
# 2、TypeScript 中的原始类型有哪些 ?
答案解析
TypeScript 具有三种常用的基本类型:字符串、数字和布尔值,这些对应于 JavaScript 中类似命名的类型。
- string:表示文本值,例如“javascript”、“typescript”等
- number:表示数值,如 1、2、25、36 等
- boolean:表示一个变量,它可以具有“真”或“假”值

# 3、说说数组在 TypeScript 中是如何工作的 ?
答案解析
- 我们使用数组来存储相同类型的值,数组是有序和索引的值集合
- 索引从 0 开始,即第一个元素的索引为 0,第二个元素的索引为 1,依此类推
// 这是在 TypeScript 中声明和初始化数组的语法
let values: number[] = [];
values[0] = 10;
values[1] = 20;
values[2] = 30;
// 还可以使用以下简写语法创建数组
let values: number[] = [15, 20, 25, 30];
// TypeScript 提供了另一种语法来指定 Array 类型
let values: Array<number> = [15, 20, 25, 30];
# 4、什么是 any 类型,何时使用 ?
答案解析
- 有时你想将值存储在变量中,但事先不知道该变量的类型
- 当你没有明确提供类型时,TypeScript 假定变量是 any 类型,并且编译器无法从周围的上下文中推断出类型
例如,该值来自 API 调用或用户输入。any 类型 允许你将任何类型的值分配给 any 类型的变量
let person: any = "Foo";
// 以下是一个演示任何类型用法的示例
// json可能来自第三方API
const employeeData: string = `{"name": "arry老师", "salary": 60000}`;
// 解析JSON以构建employee对象
const employee: any = JSON.parse(employeeData);
console.log(employee.name);
console.log(employee.salary);
# 5、什么是 void,什么时候使用 void 类型 ?
答案解析
void表示变量没有类型,它充当与任何相反的类型,它在不返回值的函数中特别有用- 如果变量是 void 类型,则只能将
null 或 undefined 值分配给该变量。
function notify(): void {
alert("Hello World !");
}
# 6、TypeScript 中声明变量有哪些不同的关键字?
// var:声明一个函数范围或全局变量,您可以选择在声明期间设置其值
// 它的行为和作用域规则类似于 JavaScript 中的 var 关键字,如:
var foo = "bar";
// let:声明一个块范围的局部变量,与 var 类似,你可以选择在声明期间设置变量的值。如:
let a = 5;
if (true) {
let a = 10;
console.log(a); // 10
}
console.log(a); // 5
// const:声明一个块范围的常量值,初始化后不能更改。如:
const a = 5;
if (true) {
a = 10; // 错误:无法分配给“a”,因为它是常量
}
# 7、如何书写带有类型注释的函数 ?
答案解析
- 函数是执行特定代码的代码块
- 函数可以有选择地接受一个或多个参数,处理它们,并有选择地返回一个值
// 这是创建和调用函数的 TypeScript 语法
function greet(name: string): string {
return `Hello, ${name}`;
}
let greeting = greet("arry老师");
console.log(greeting); // "Hello, arry老师"
# 8、如何在 TypeScript 中创建对象 ?
答案解析
- 对象是类似字典的 keys 和 values 的集合,key 必须是唯一的。
- 它们类似于数组,有时也称为关联数组
- 但是,数组使用数字来索引值,而对象允许使用任何其他类型作为键
// 在 TypeScript 中,Object 类型指的是任何具有属性的值,它可以通过简单地列出属性及其类型来定义,如:
let pt: { x: number, y: number } = {
x: 10,
y: 20,
};
# 9、如何在 TypeScript 中指定可选属性 ?
答案解析
- 通过添加
?,对象类型可以具有零个或多个可选属性,在属性名称之后
let pt: { x: number, y: number, z?: number } = {
x: 10,
y: 20,
};
console.log(pt);
在上面的例子中,因为属性 'z' 被标记为可选,如果我们在初始化期间不提供它,编译器不会报错
# 10、说说枚举在 TypeScript 中是如何工作的 ?
答案解析
- 枚举允许我们创建命名常量,这是一种为数字常量值赋予更友好名称的简单方法
- 枚举由关键字 enum 定义,后跟其名称和成员
// 该示例定义了一个包含四个值的枚举 Team
enum Team {
Alpha,
Beta,
Gamma,
Delta
}
let t: Team = Team.Delta;
// 默认情况下,枚举从 0 开始编号,可以通过将值显式分配给其成员来覆盖默认编号
// TypeScript 还允许你使用字符串值创建枚举
enum Author {
arry = "arry老师",
andy = "andy老师"
};
# 11、什么是参数解构 ?
答案解析
- 参数解构,允许函数将作为参数提供的对象结构到一个或多个局部变量中
function multiply({ a, b, c }: { a: number, b: number, c: number }) {
console.log(a * b * c);
}
multiply({ a: 1, b: 2, c: 3 });
// 通过使用接口或命名类型,可以简化上述代码,如下所示:
type ABC = { a: number, b: number, c: number };
function multiply({ a, b, c }: ABC) {
console.log(a * b * c);
}
multiply({ a: 1, b: 2, c: 3 });
# 12、说说 TypeScript 中 for 循环的不同变体
答案解析
- TypeScript 提供了以下三种循环集合的方法
// 'for' 循环
let values = [10, "foo", true];
for (let i = 0; i < values.length; i++) {
console.log(values[i]); // 10, "foo", true
}
// 'forEach' 函数
let values = [10, "foo", true];
values.forEach((val) => {
console.log(val); // 10, "foo", true
});
// 'for..of' 声明
let values = [10, "foo", true];
for (let val of values) {
console.log(val); // 10, "foo", true
}
# 13、TypeScript 中控制成员可见性有几种方法 ?
答案解析
TypeScript 提供了三个关键字来控制类成员的可见性
public:您可以在 class 外的任何地方访问公共成员。默认情况下,所有类成员都是公共的。protected:受保护的成员仅对包含该成员的类的子类可见。不扩展容器类的外部代码无法访问受保护的成员。private:私有成员仅在类内部可见,没有外部代码可以访问类的私有成员。
# 14、TypeScript 支持静态类吗 ?为什么 ?
答案解析
TypeScript 不支持静态类,
- 这与流行的 C# 和 Java 等面向对象的编程语言不同。
- 这些语言需要静态类,因为所有代码,即数据和函数,都需要在一个类中并且不能独立存在。静态类提供了一种方法来允许这些功能,而无需将它们与任何对象相关联。
在 TypeScript 中,你可以将任何数据和函数创建为简单对象,而无需创建包含类。
- 因此,TypeScript 不需要静态类,单例类只是 TypeScript 中的一个简单对象。
大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
