# 什么是继承,JS 原型链实现继承
以下我们先使用 UML 类图来表示类的属性和方法,用以举例说明
- UML(统一建模语言)是一种为面向对象系统的产品进行说明、可视化和编制文档的一种标准语言,是非专利的第三代建模和规约语言。
- UML 是面向对象设计的建模工具,独立于任何具体程序设计语言。
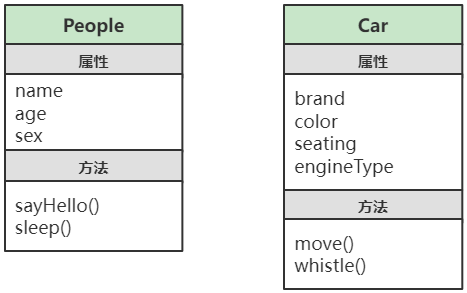
(1)以下两个无关的类:我们发现,People 类 和 Car 类 没有任何关系

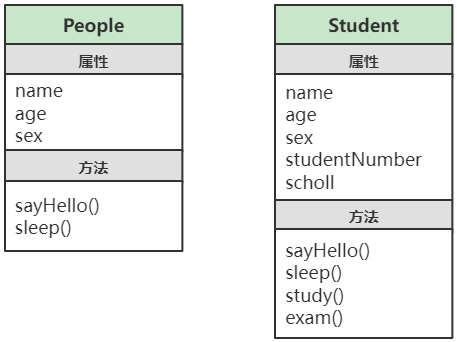
(2)People 类和 Student 类的关系:我们发现,Student 是一种 People

- People 类拥有的属性和方法 Student 类都有,Student 类还扩展了一些属性和方法
- Student “是一种” People,两类之间是 “is a kind of ” 关系
- 这就是 继承 关系:Student 类继承自 People 类
# 1、什么是继承 ?
TIP
继承描述了两个类之间的 “ is a kind of ” 关系
- 比如:学生“是一种”人。所以,人类和学生类之间就构成继承关系
People 是 "父类" (或 "超类"、”基类“)Student 是 ”子类“ (或 ”派生类“)
子类丰富了父类,让类描述得更具体、更细化

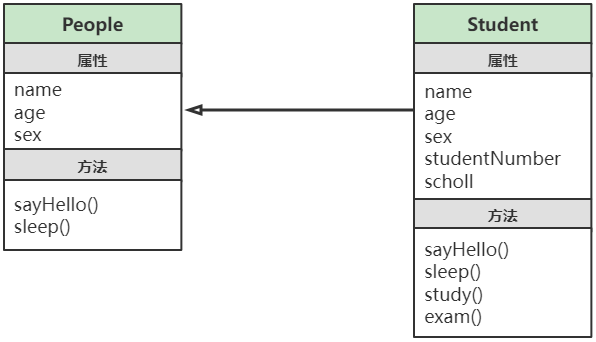
- 在 UML 图示中使用白色的空心箭头来表示类和类之间的继承关系
- 箭头的方向是由 子类指向父类
- 这样的表达方式就是继承
# 更多的继承关系举例
| 父类 | 子类 |
|---|---|
| People | Student、Teacher |
| Vehicle | Car、Truck、Motorcycle |
| Appliance | Television、Refrigerator |
| Publication | Book、Magazine |
# 2、JavaScript 中如何实现继承
TIP
- 实现继承的关键在于:子类必须拥有父类的全部属性和方法,同时子类还应该能定义自己特有的属性和方法
- 使用 JavaScript 特有的原型链特性来实现继承,是普遍的做法
- 在
ES6中,将介绍新的实现继承的方法
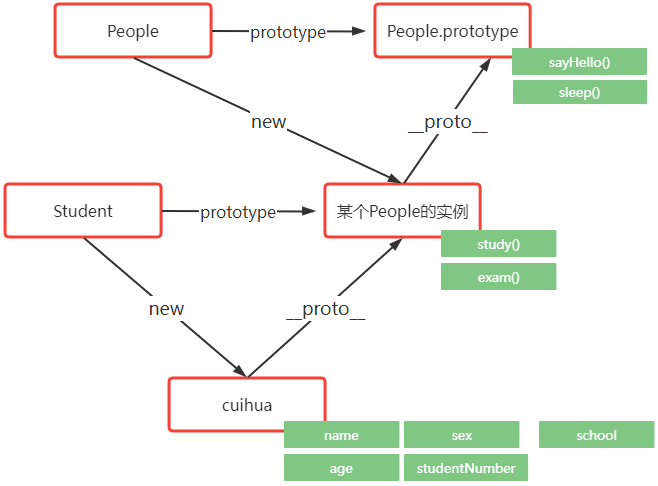
# 3、通过原型链实现继承

// 父类,人类
function People(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
People.prototype.sayHello = function () {
console.log(
"大家好,我是" +
this.name +
",我今年" +
this.age +
"岁了,我是" +
this.sex +
"生哦"
);
};
People.prototype.sleep = function () {
console.log(this.name + "开始睡觉了,zzzzzzzzzzzzz");
};
// 子类,学生类
function Student(name, age, sex, scholl, studentNumber) {
this.name = name;
this.age = age;
this.sex = sex;
this.scholl = scholl;
this.studentNumber = studentNumber;
}
// 关键语句,实现继承
Student.prototype = new People();
Student.prototype.study = function () {
console.log(this.name + "正在学习 !");
};
Student.prototype.exam = function () {
console.log(this.name + "正在考试,加油加油 !");
};
// 重写(override)父类的sayHello方法
Student.prototype.sayHello = function () {
console.log(
"敬礼 !!!大家好,我是" +
this.name +
",我今年" +
this.age +
"岁了,我是" +
this.sex +
"生哦"
);
};
// 实例化
var cuihua = new Student("翠花", 18, "女", "高新中学", 20800);
cuihua.sayHello();
cuihua.study();
cuihua.exam();
cuihua.sleep();
var laoliu = new People("老刘", 38, "男");
laoliu.sayHello();
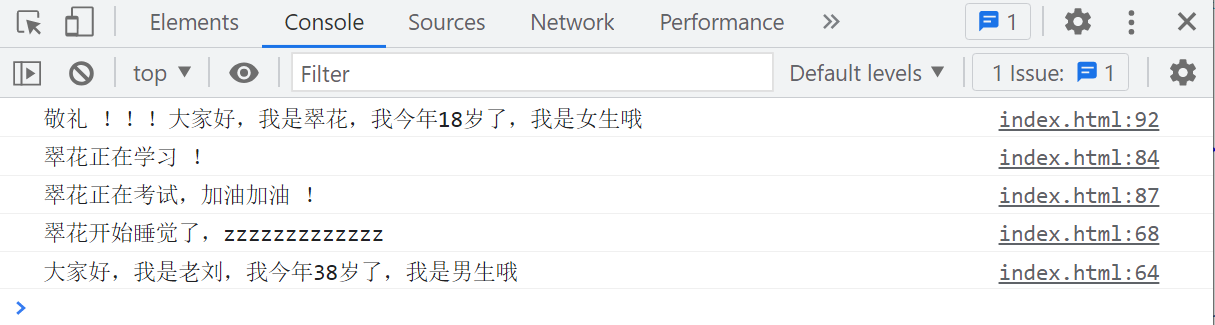
# 输出结果:

大厂最新技术学习分享群

微信扫一扫进群,获取资料
X
